
KaTeX
| 开发者 |
Thomas Churchman
beskhue |
|---|---|
| 更新时间 | 2025年7月21日 19:07 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
详情介绍:
The KaTeX WordPress plugin enables you to use the fastest TeX math typesetting engine on your WordPress website. You can include TeX inside a
[katex]...[/katex] shortcode or in a Gutenberg block. Either way the math will render beautifully on your website. When using Gutenberg blocks, the equations will render immediately inside your editor!
Equations in blocks or using the [katex display=true]...[/katex] shortcode will render on page in display mode--with bigger symbols--centered on their own line.
For compatibility with other LaTeX plugins, this plugin optionally supports [latex]...[/latex] shortcodes.
Plugin Website
安装:
- Upload the
katexfolder to your/wp-content/plugins/directory or automatically download and install the plugin through WordPress's plugin manager; - 在 WordPress 中激活插件; 和
- Use the
[latex]shortcode or KaTeX Gutenberg blocks in your posts and pages.
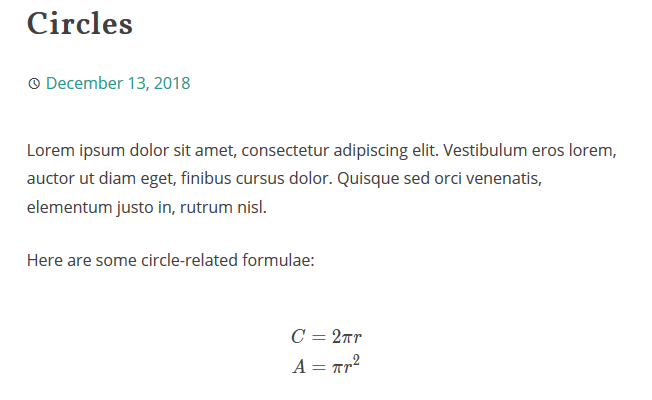
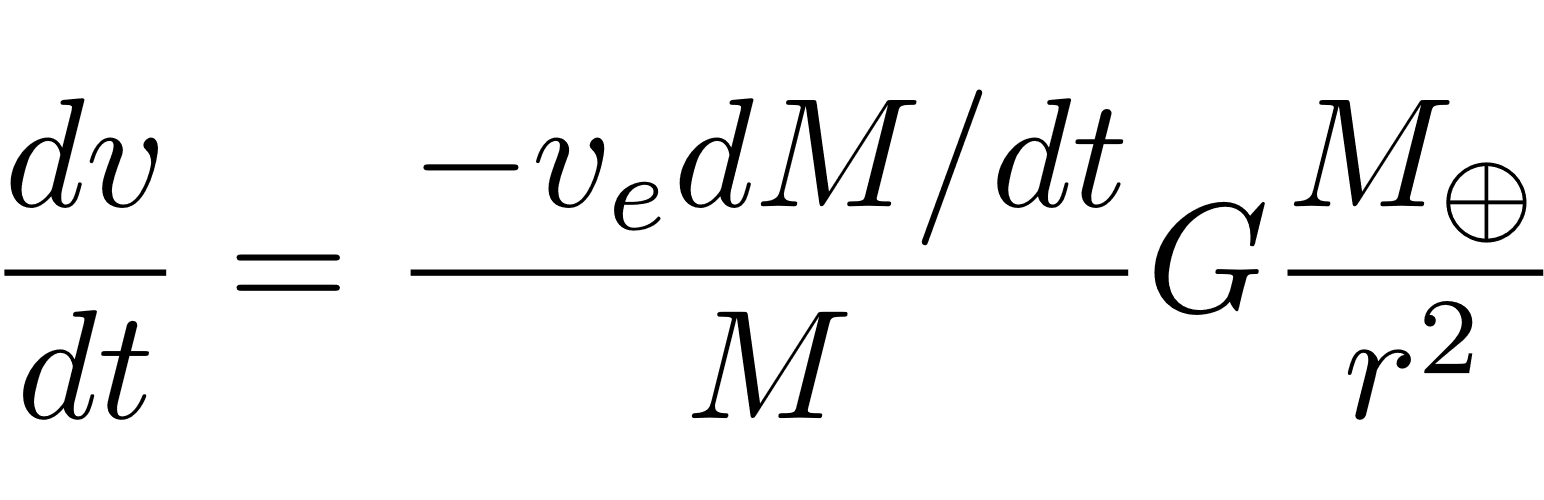
屏幕截图:
常见问题:
我可以从 LaTeX 插件迁移到该插件吗?
You should be able to replace any other LaTeX plugin using [latex] shortcodes without having to make changes to existing posts. Other plugins might handle display-mode latex other than [latex display=true]...[/latex], in which case old posts unfortunately have to be changed.
更新日志:
2.2.5
- As per WordPress's guidelines, remove the ability to fetch KaTeX resources through jsDelivr's CDN.
- Various internal improvements based on WordPress's Plugin Check.
- Upgrade KaTeX resources to v0.16.22.
- More robustly render shortcodes (even more robustly than 2.2.2).
- More robustly render shortcodes.
- Fix undefined variable notice.
- Trigger rendering of KaTeX in more cases when the DOM is mutated (in 2.2.0, accidentally only a limited set of cases was checked).
- Trigger rendering of KaTeX when the DOM is mutated by inserting a
.katex-eqnode. This allows rendering KaTeX markup that is not present when the page is loaded. - Upgrade KaTeX resources to v0.13.13.
- Always load JavaScript and CSS assets by default. An option is introduced to switch to the old behavior of loading only when KaTeX is used on the page.
- Make it easier for other code to manually trigger rendering of KaTeX.
- Upgrade KaTeX resources to v0.13.0.
- Remove
<br>tags added by WordPress to shortcode output.
- Prevent WordPress from texturizing KaTeX (prior to this change, WordPress would sometimes change e.g. apostrophes to quotation marks).
- Fix issue where custom class names on the KaTeX block sometimes broke editor rendering.
- Add some keywords to allow searching for the KaTeX block in the editor's block list.
- Update KaTeX resources to v0.12.0.
- Fix block editor variable scoping.
- Upgrade KaTeX resources to v0.11.1.
- Support adding CSS classes to KaTeX Gutenberg Blocks to help with styling. Backwards compatibility note: KaTeX Gutenberg Blocks are now rendered wrapped in a
divelement on which classeswp-block-katex-display-blockandkatex-eqare set. You can add more classes to thisdivthrough WordPress's post editor. Previously, KaTeX Gutenberg Blocks were rendered wrapped in an unclassedspan. KaTeX shortcodes are still wrapped inside aspanwith only the classkatex-eqset. If you depend on old behavior for styling, you might need to update your styling rules.
- Fix 1.0.4 release issue: KaTeX resources were not committed correctly.
- Upgrade KaTeX resources to v0.10.2.
- Fix warnings related to plugin options that occurred on PHP 5.
- Clean up the plugin's options on plugin deletion.
- Upgrade KaTeX resources to v0.10.1.
- Fix issue where KaTeX resources would not be loaded on the admin pages.
- Initial release.