KIA Subtitle
| 开发者 | helgatheviking |
|---|---|
| 更新时间 | 2024年4月25日 02:57 |
| 捐献地址: | 去捐款 |
| PHP版本: | 6.1 及以上 |
| WordPress版本: | 6.5.0 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
the_subtitle() or get_the_subtitle() template tags.
It adds an input field right under the title field of posts, pages and any custom post type. It also add a subtitle column to the edit screen as well as to the quick edit.
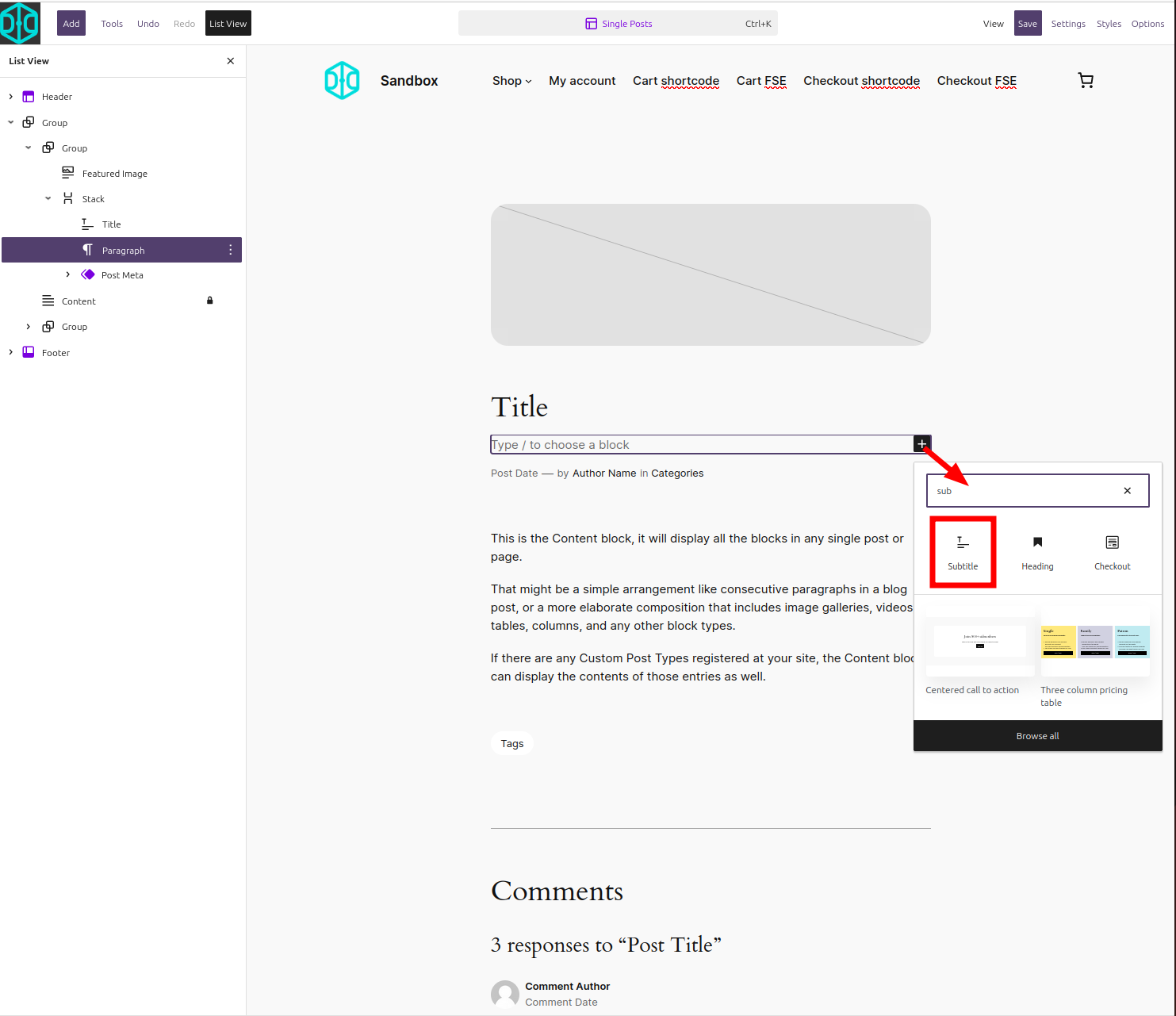
You can also use the Subtitle block or the shortcode [the-subtitle] to display it within the post content.
安装:
- Upload the
pluginfolder to the/wp-content/plugins/directory - 通过 WordPress 的“插件”菜单激活插件
- For Block Themes: Add the subtitle block to your template in the Site Editor
- For Classic Themes: Add the 'the_subtitle()' tag to your theme
屏幕截图:
常见问题:
How do I display the subtitle in my theme?
The intended way is with the the_subtitle() template tag as follows:
if ( function_exists( 'the_subtitle' ) ) the_subtitle();
You can wrap the string in some markup using the $before and $after parameters.
if ( function_exists( 'the_subtitle' ) ) the_subtitle( '<h2 class="subtitle">', '</h2>' );
As an absolute worst case fallback you could also add the following snippet to your functions.php in order to prepend the subtitle to the content.
`
/**
- Prepend the subtitle to the post content.
- @param string $content The post content
- @return string */ function kia_prepend_subtitle_to_content( $content ) { if ( ! is_admin() ) {
You could also filterthe_titleand but it would have to be part of the post title's markup and could not have it's own markup as nesting header elements is invalid HTML markup.
/**
- Append the subtitle to the title.
- @param string $title The post title
- @return string */ function kia_append_subtitle_to_title( $title ) { if ( ! is_admin() ) { $subtitle = function_exists( 'get_the_subtitle' ) ? get_the_subtitle() : '';
Where do I add this code?
Unfortunately, I cannot tell you exactly what file to place the above code in because 1. I don't know where you want to display the subtitle and 2. every theme's structure is different.
However, in general, the_subtitle() is a template tag so you will want to put it in a template file. Probably, you are looking for the file that contains your post loop. For most themes it's single.php ( or page.php for pages ), but for many it could also be content.php. Assuming you want the subtitle to display directly after your main title, you'd place the above code after:
`
`
As an example if you wanted to display the subtitle on standard single posts, in the Twenty Twenty theme you'd create a copy of the entry-header.php template in your child theme and modify it as shown in this gist
How do I style the subtitle?
If you have wrapped the subtitle in an H2 tag with the class of subtitle like in the gist above, you can then style it any way you'd like.
.subtitle { color: pink; }
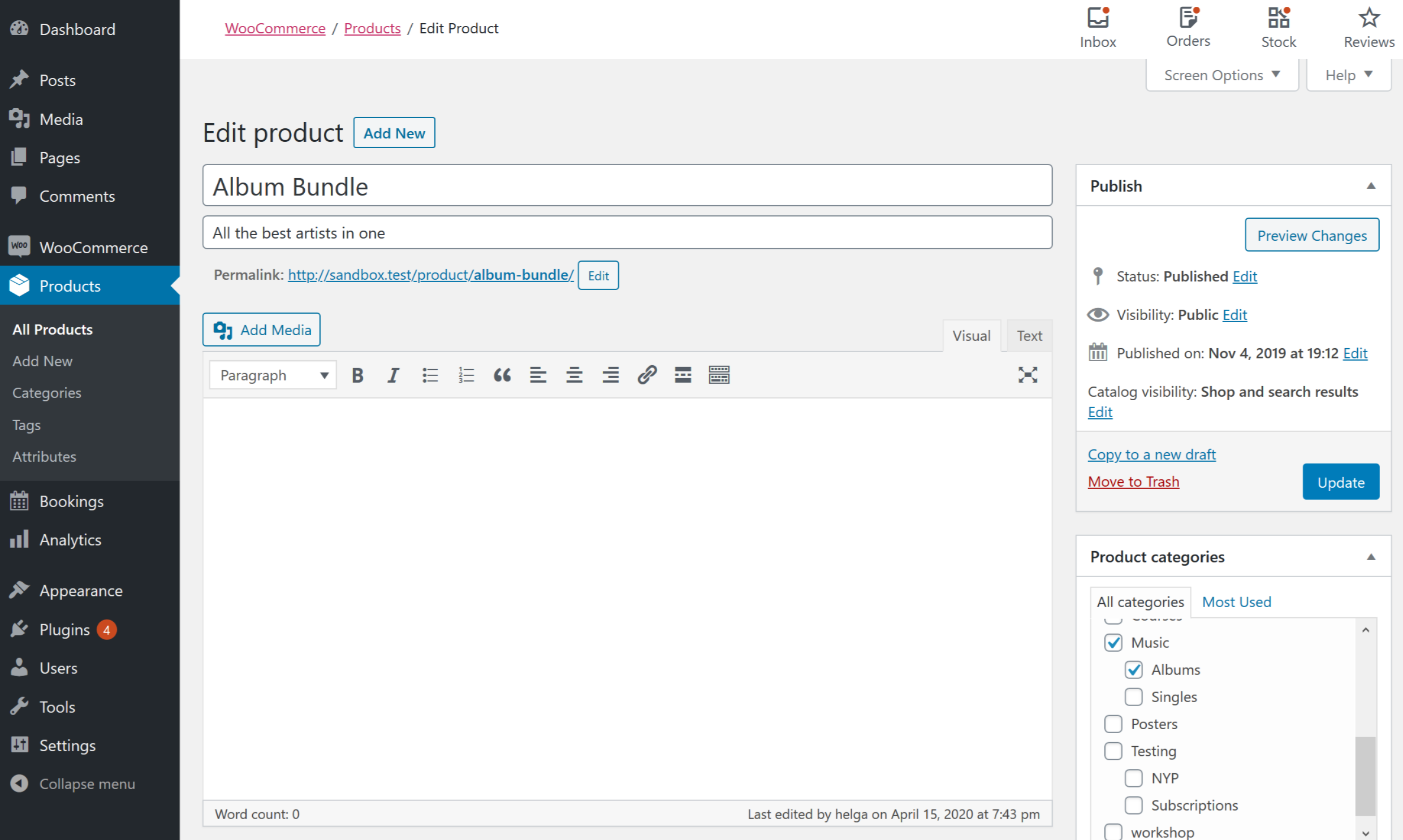
Can I display the subtitle for my WooCommmerce products
Yes! You can use this bridge plugin to automatically display the subtitle in most WooCommerce locations.
Can I add the subtitle to the Page Title Meta tag
function kia_add_subtitle_to_wp_title( $title ) { if ( is_single() && function_exists( 'get_the_subtitle' ) ) && $subtitle == get_the_subtitle( get_the_ID() ) ) { $title .= $subtitle; } } add_filter( 'wp_title', 'kia_add_subtitle_to_wp_title' );
Is this translation ready?
WPML now supports KIA Subtitle!
更新日志:
- Fix: Fix script errors when using site editor, by preventing the sidebar panel from rendering if NOT editing a post.
- Important: Requires WordPress 6.1
- New: Subtitle block
- New: Introduce
kia_subtitle_sanitize_subtitlefor adding your own custom sanitization rules.
- Fix: Check subtitle is set before updating.
- Fix: Do not load Gutenberg assets if CPT does not support 'custom-fields'. Replace with fallback metabox.
- Fix: Remove the duplicate metabox for post types using Classic Editor.
- Add subtitle as a panel in the Gutenberg editor
- Add subtitle as a metabox that is compatible with Gutenberg editor
- Add width to column for WooCommerce products
- Update donation link
- Update required and tested against versions
- Fix column location for WooCommerce products
- Minify admin script
- Insert subtitle after title, or at end if subtitle does not exist
- Add wpml-config.xml for compatibility with WPML
- Add link to plugin settings
- testing against WP4.4
- fix docblock
- save subtitles on attachments. Apparently attachments don't fire save_post hook
- resolve PHP warnings in strict-standards mode
- switch to KIA_Subtitle() instance versus global variable
- restored accidentally deleted script for quick edit
- remove unneeded script code now that input is using 'placeholder'
- remove tabindex on input (wasn't doing anything anyway)
- add script to tab from title to subtitle, to content. props @Giuseppe Mazzapica
- add readme.md
- verify WP3.8 compatibility
- remove backcompat on edit_form_after_title hook
- better docbloc
- Move changelog back to readme.txt #facepalm
- Switch sanitization to less restrictive sanitize_post_field, which matches how the main post title is sanitized by WordPress
- Move changelog to separate file
- Switch options to "check to enable" instead of "check to disable" (all post types are enabled by default)
- Include upgrade routine to switch any old options to new format
- Update FAQ with example for Twenty Twelve
- Adjust $args for get_post_types()
- Fix buggy conditional logic for users with no post types excluded
- Adjust $args for get_post_types()
- switch 'kia_subtitle_post_types' filter to 'kia_subtitle_post_type_args'
- Adjust $args for get_post_types()
- add 'kia_subtitle_post_types' filter to plugin's options
- Add ability to exclude subtitle from certain post types
- Add filter
the_subtitleto allow subtitle content to be modified
- Fix Notice: Undefined property
- Clean up enqueue scripts
- Fix for back-compatibility
- Add example code to FAQ
- Better escaping of HTML attributes thanks to @nealpoole
- Take advantage of new action hook in WP 3.5
- Mimic the_title(), so the_subtitle() now accepts before, after and echo parameters:
the_subtitle( $before = '', $after = '', $echo = true )
- Fixed quick edit refresh ( second click on quick edit for same item and the value still reflected the original )
- Fix ability to remove subtitle
- Add column to edit.php screen
- Add subtitle to quick edit
- Load script on edit.php screen again
- update donate link
- Don't load script on edit.php screen
- Initial release.