Kite Print and Dropshipping on Demand
| 开发者 |
deonbotha
vsego |
|---|---|
| 更新时间 | 2017年7月21日 19:21 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Sell your designs on demand. No minimum order or upfront costs.
- We will automatically print and dropship the products directly to your customers.
- Worldwide fulfilment and white labelled solution.
- The fastest way to start selling your designs on products.
"It's been a pleasure working with Kite to provide a seamless print solution to our millions of creators on PicCollage. Their platform and support have made our entry into the physical product market so easy and fun!" -- Ching-Mei Chen (Co-Founder, Head of Product) - PicCollage (110 million users)Made on demand - No minimum order Upload your artwork, choose your products and you're ready to go! It's that simple. Print your designs on
- Apparel: T Shirts, Hoodies, Tank Tops
- Accessories: Tote Bags, Flip Flops
- Homeware: Cushions, Mugs, Towels
- Wall Art: Posters, Canvases, Fine Art Prints
- Phone & Tablet cases: iPhone & Android range
- Print Products: Greetings Cards, Magnets
- More products: Coming soon!
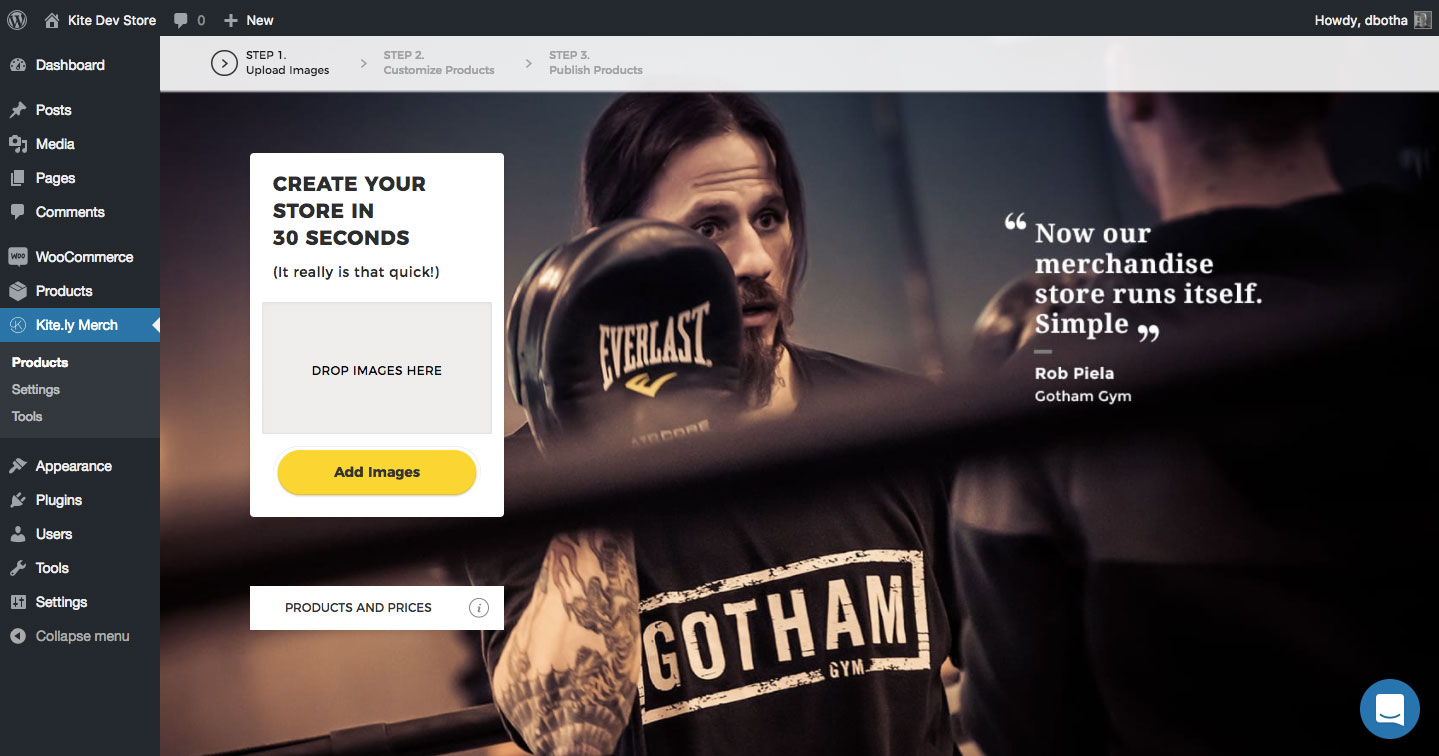
- Install this plugin - Set up a few basic settings
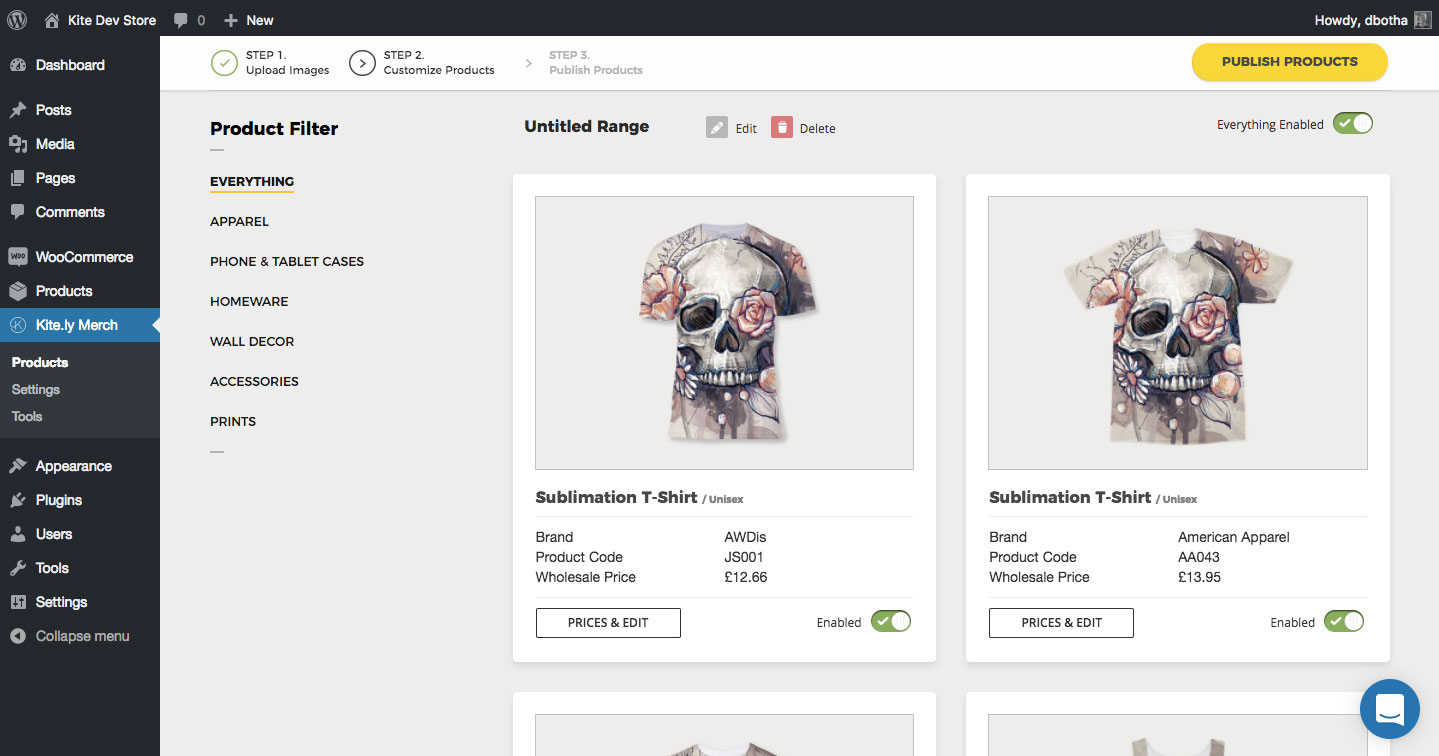
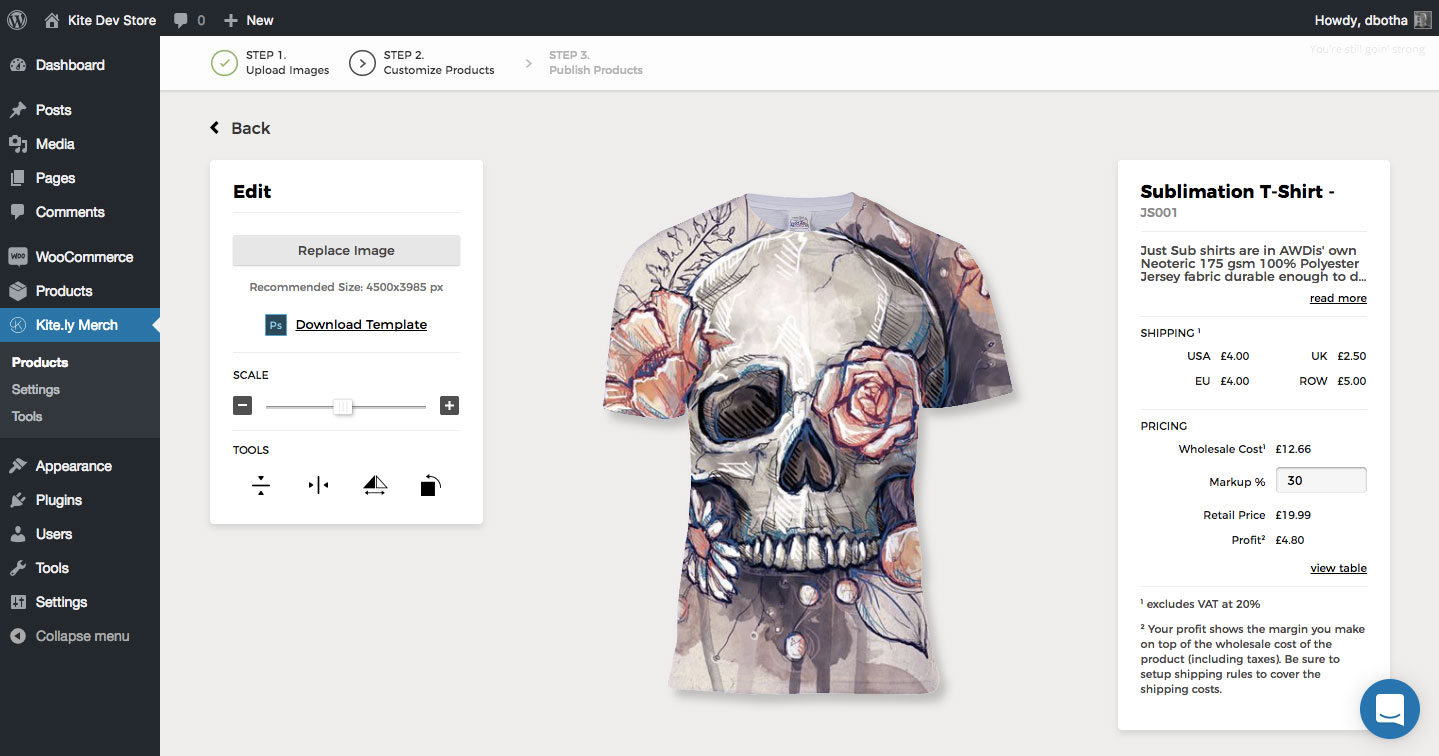
- Upload your artwork - Upload one or more artworks to create collections of products. Once uploaded we will populate your artwork across the entire product range, including prices, descriptions and more. You can then tweak the artwork to match your own taste before publishing your store. The cost of the product and shipping will be clearly stated.
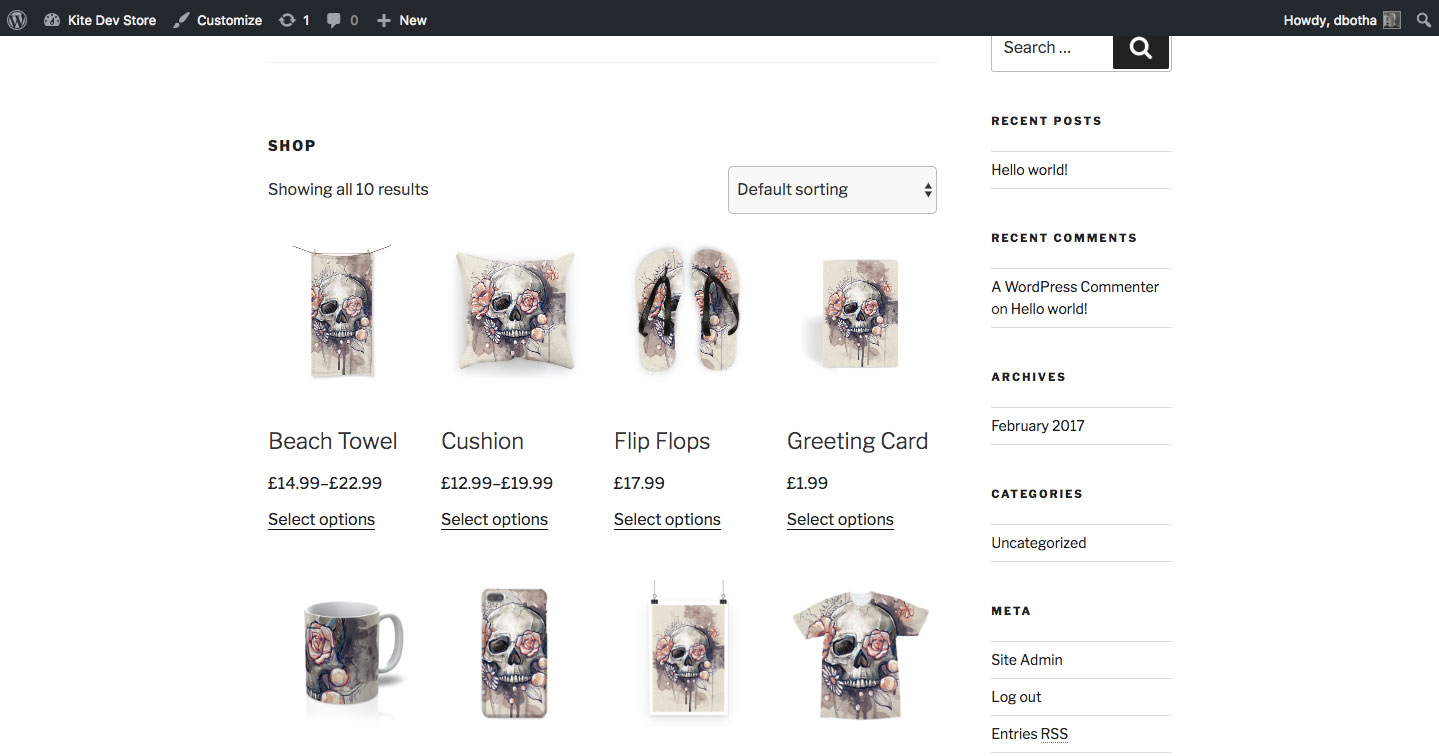
- Click publish and relax! - Your work is done. We'll start fulfilling the orders of your linked products as they come in.
安装:
- Upload
kite-print-and-dropshipping-on-demand/to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
Do I need to have WooCommerce installed to use the plugin?
Yes, WooCommerce is required for the plugin to work.
Problems with displaying product images
Below are two technical answers on how to get your theme working, but you can also "freeze" your products, which downloads their images to your Media library (thus removing the reliance on themes to replace these images on the fly). Please note that product images of "frozen" products cannot be edited unless the product is "unfrozen". Also, "freezing" takes quite a bit of time (usually around 10 minutes or more, depending on your network connection, for the full range of products).
The page for adding products doesn't show in my Safari
There is a known bug in older Safaris. Please upgrade to version 10+.
My theme or some plugin overrides product images back to placeholder image and I found where this happens. How do I fix this?
There is a convenience function wookite_process_image($html, $post_id) which accepts either HTML code or an image URL as the first argument and the variant or product's post_id as the second, and returns the version of the HTML/URL with Kite's placeholder image URL replaced with proper image links.
Why are my product images not showing in Oxygen theme?
Oxygen forces local thumbnails with no filters/actions to latch to, so our plugin cannot override it. A simple fix is to open oxygen/woocommerce/single-product/add-to-cart/variable.php and replace
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $variation['variation_id'] ), 'shop-thumb-4' );
with
$image = wookite_process_image(
wp_get_attachment_image_src( get_post_thumbnail_id( $variation['variation_id'] ), 'shop-thumb-4' ),
$variation['variation_id']
);
A similar fix can work on other themes, as long as you can provide the original image URL (here generated by the wp_get_attachment_image_src call) and variation's ID (here given as $variation['variation_id']).
Why are my product images showing Kite logo instead of the actual image?
This used to be issue until version 1.0.3. This answer is left here for anyone needing it for older versions.
That image is used as a placeholder that is substituted for the actual image, in order to significantly improve the performance of the plugin. However, it also relies on a properly written theme.
Specifically, for storefront product images, in the file `woocommerce/single-product/product-image.php in your theme's directory, there must be a call similar to this one:
echo apply_filters(
'woocommerce_single_product_image_html',
sprintf(
'%s',
esc_url( $props['url'] ),
esc_attr( $props['caption'] ),
$gallery,
$image
),
$post->ID
);
If there isn't one, you can find the part that is generating the image (in the above code, it is the whole sprintf(...) part, but it can also be just <img src="..." ... /> or something similar) and enclose it in the echo apply_filters('woocommerce_single_product_image_html', ...) call.
For other images, there should be similar calls to apply_filters in your theme's woocommerce directory:
- filter
woocommerce_single_product_image_thumbnail_htmlinsingle-product/product-thumbnails.phpfor product thumbnails, - filter
woocommerce_cart_item_thumbnailfor product images in carts, incart/cart.php, - filter
woocommerce_before_subcategory_titlefor range category images incontent-product_cat.php.
更新日志:
- Fix for back images of some products
- Fix for slow products publishing method
- Fix for mixed orders for WooCommerce 3.0
- Updated tote bags info
- Adapted for changes in the server backend
- Fix for hidden products and variants post types
- Removed Facebook tracking
- Added support for multiple shipping methods (tracked and untracked shipping)
- Added support for WooCommerce Shipment Tracking plugin
- Adapted "not fast" adding of products to accommodate for the changes in WooCommerce 3.0.0+
- Added "freezing" of products (adding their images to Media library)
- Added support for Yoast SEO plugin
- Added support for custom background colors in product images
- Some further code cleanup
- Code cleanup to remove notices popping up in WP debug mode
- Compatibility with WooCommerce 3.0.4+ (WC 3.0.3 and lower have a problem that we cannot work around) and Twenty Seventeen theme 1.2
- Replaced Kite placeholder image with WC's one; if you want to replace the old one in your existing install, remove it from your Media Library (the plugin will readd the new one) and use "Kite.ly Merch" > "Tools" > "Add Kite Images" to attach it to your existing products.
- Local loading of Kite's products marker image, to avoid fetching problems with some hosting providers
- More WooCommerce 3.0+ fixes
- Added kids apparel support
- Fix of an error caused by WooCommerce 3.0+
- Default WooCommerce theme doesn't display product images properly; waiting for the fix to be released.
- Fix in Kite orders requests (some were not going through as expected)
- Help system overhaul
- Minor fix in products' image links
- Adapted for Oxygen theme
- Products page images now take default product attributes into account
- Configuration fix
- WP JetPack compatibility
- Facebook conversion tracking pixel
- Conformity with MySQL older than 5.6.5
- Workaround for PHP unserialize bug with multibyte strings resulting in errors with data with non-ASCII characters
- Fix to avoid to low res images (introduced in 1.0.3)
- Removed dependency on theme having the proper WooCommerce filter calls
- Minor bugfix of product adding interface
- Replaced function dereferencing (incompatible with PHP prior 5.4.0)
- Fix for the issue that left some customers hanging.
- Uninstall script fix.
- The first version