Hover Effects For Visual Composer
| 开发者 | codecans |
|---|---|
| 更新时间 | 2018年9月7日 05:22 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.9.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Live Demo | Documentation | Support forum | Video TutorialVideo Tutorial: [youtube https://youtu.be/zSlFeLyBTr4] Features
- Fully Responsive & Mobile Optimized
- Easy to use
- Change Tilte Font Size
- Change Tilte Font Color
- No Javascript Pure CSS3
- Chose Responsive Gird in Option Panel
- Customize Button Name
- 18+ square hover effects
- 22+ Circle hover effects
- 41+ Square2 hover effects
- External Link For each Items
- Change Description Font Size
- Change Description Font Color
- Fully visual Composer Supported
- Control Display Item In 1 Row
- Support Browser IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge
- Items Filtarable
- Unlimited hover items
- Fully Responsive & Mobile Optimized
- Easy to use
- Chose Responsive Gird in Option Panel
- 18+ Square hover effects
- 22+ Circle hover effects
- 41+ Square2 hover effects
- Drag and Drop Layout With Visual Composer
- Titles & description For Each Item
- Custom Background Color For Each Items
- External Link For each Items
- Button For Square Effects
- Custom Button Text Size
- Custom Button Text Color
- Support Browser IE10, IE11, Firefox, Safari, Opera, Chrome
- Amazing option panel
- Support within 12 hours
- Single Site License
- Developer License (unlimited use)
安装:
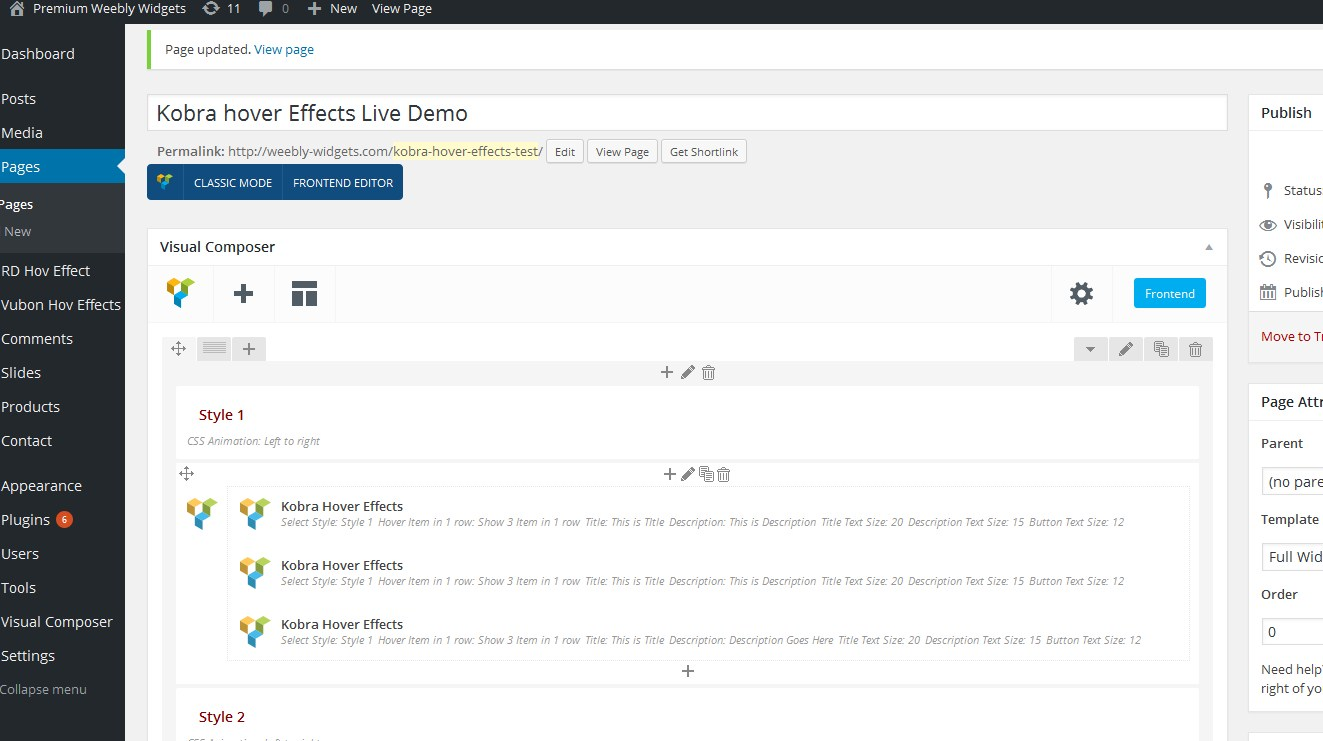
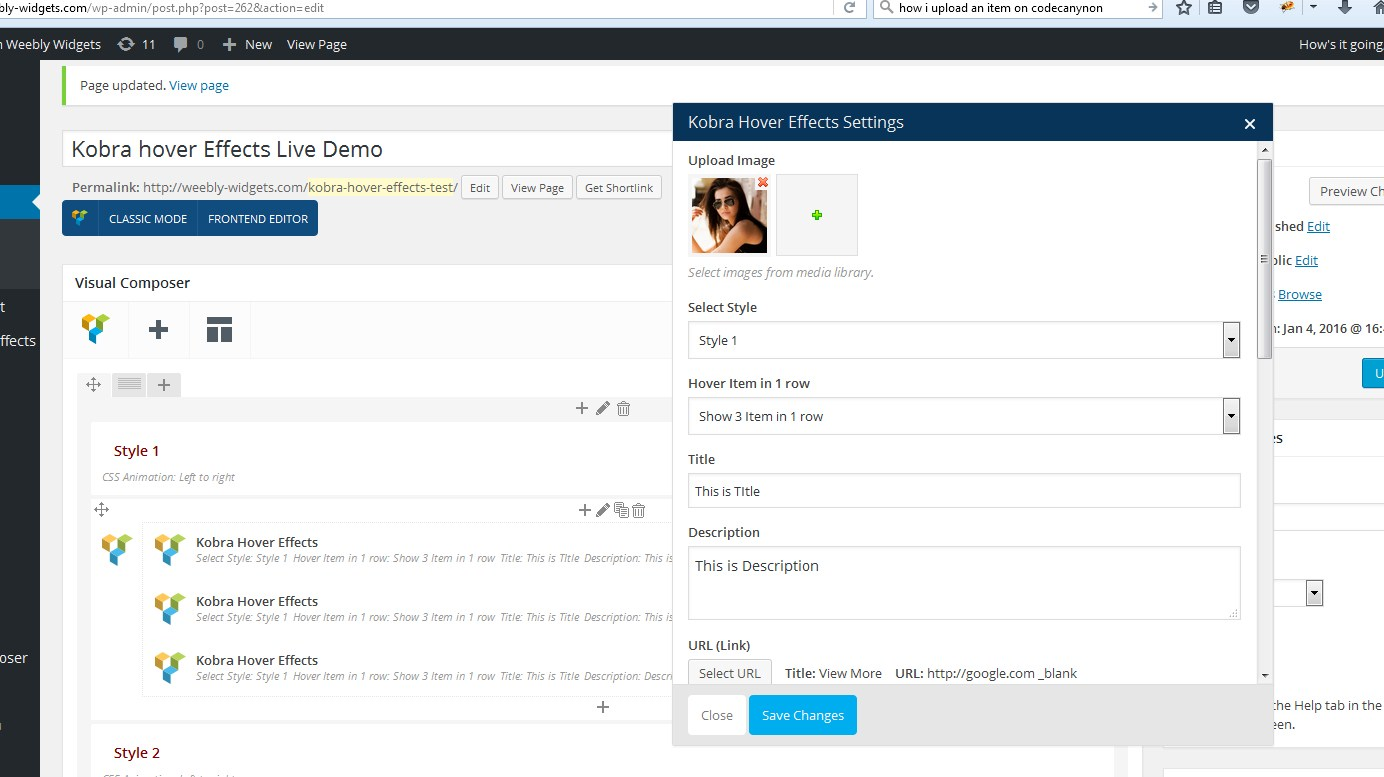
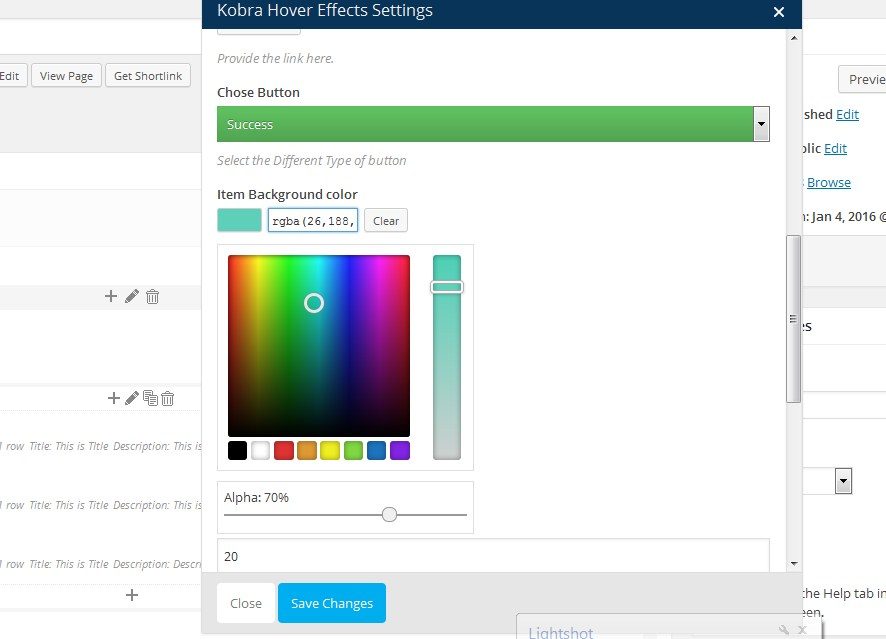
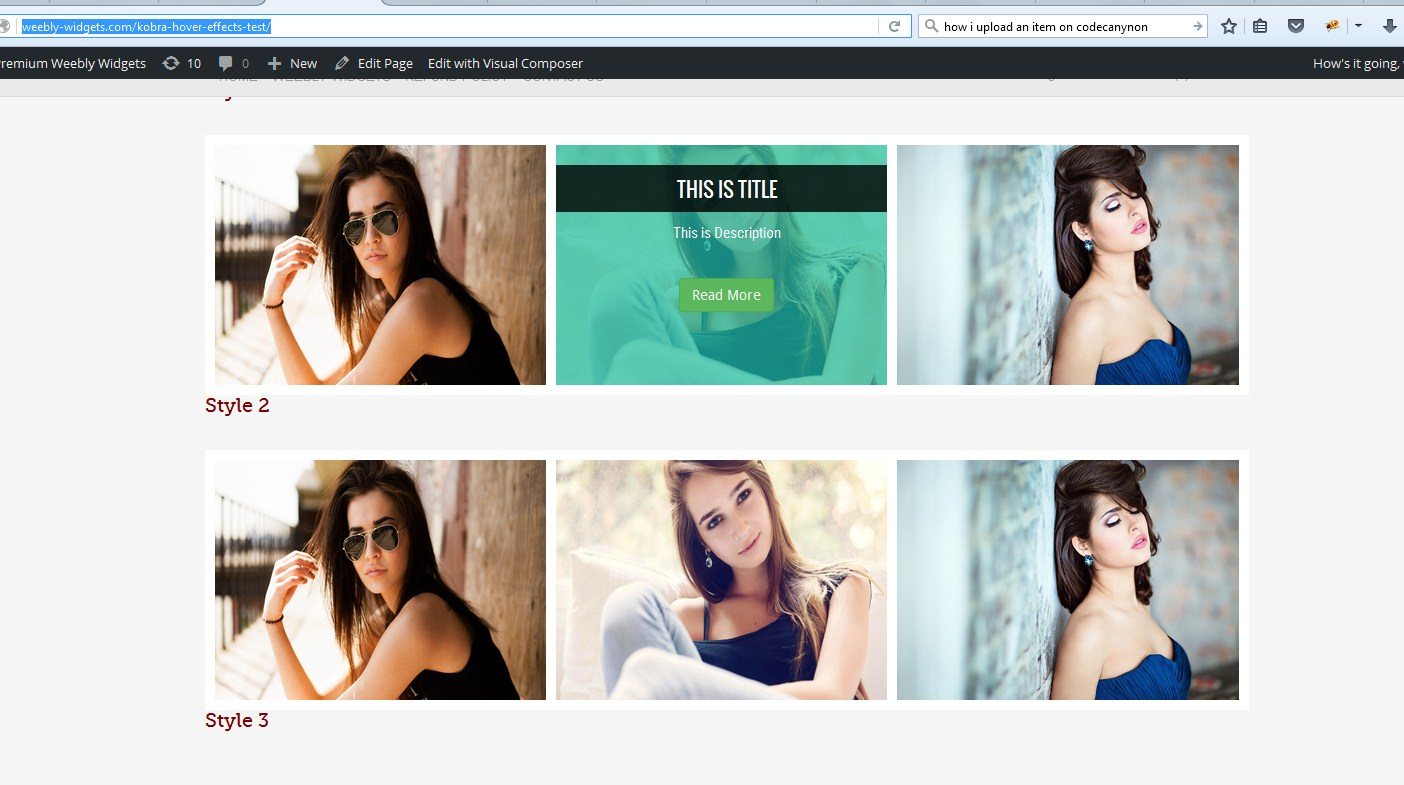
屏幕截图:
常见问题:
How can i resize images with Kobra Hover Effects for Visual Composer?
There are 4 size you can set with Bootstrap Responsive Gird. If you use “Display Hover item in 1 row – “4” http://codecans.com/tutorials/images/item-4.jpg Then your image size height and width is going Bootstrap col-md-3 gird size. If you use “Display Hover item in 1 row -“3” then your item size increase little http://codecans.com/tutorials/images/item-3.jpg If you use “Display Hover item in 1 row – “2” then your item size increase http://codecans.com/tutorials/images/item-2.jpg same if you use display hover item in 1 row – “1” then your image size going big.
The plugin doesn't work, why?
First, check your version of WordPress: the plugin is not supposed to work on old versions anymore. Make sure also to upgrade to the last version of the plugin. Then try to deactivate and re-activate it, some user have reported that this fixes the problem. Pay also attention to the new "Roles allowed to copy" option: it should convert the former "user level" option to the new standard, but unknown problems may arise. Make sure that your role is enabled. If not, maybe there is some kind of conflict with other plugins: feel free to write me and we'll try to discover a solution (it will be really helpful if you try to deactivate all your other plugins one by one to see which one conflicts with mine... But do it only if you know what you're doing, I will not be responsible of any problem you may experience).
更新日志:
- Change Minor Code
- Change Admin Panel
- All Square Hover Effects Available in Free
- All Circle Hover Effects Available in Free
- All Square 2 Hover Effects Available in Free
- External Button Link Now Available
- Fixed Minor Issue
- Improve Admin Layout
- Improve Admin Layout
- Fixed Minor Issue
- Fixed Minor Issue
- Fixed responsive Issue
- Fixed Minor Issue
- Improve UI
- Fixed Minor issue
- Solve Param Error issue
- Format Code With Includes Folder
- fixed Button Double Issue
- Solved Responsive Issue
- Fixed Image scratche issue
- Added Custom Image Height And Width
- Fixed Error Undifine Variable
- Solved Notice Issue
- Fixed CSS Issue
- Change Demo URL
- Fixed Minor Issue
- Change Site URL
- Fixed Circle Issue with broken Items
- Fixed CSS Issue for mobile height overlay
- Fixed Image distorted Issue
- Fixed square Issue with broke Items
- Fixed CSS Issue
- Fixed Image distorted Issue
- Fixed Font Issue
- Fixed Minor Issue
- Fixed Image Issue
- Change Demo URL
- Fixed Minor Issue
- Added Square 2 Style with 41 hover effects
- Change Setting Panel With More User friedly
- Improve Responsive Feature
- Remove Old Condition in from main php to make Secure
- Added New Condition to active Visual Composer First
- Fixed Minor Issue
- Improve Responsive Feature
- Added Enqueue scripts function in CSS
- Fix WP Notice Issue For CSS
- Changes UI
- Added Slider Range Field to Change Font Size
- Added Switcher Field
- Added Font size Available For Free Version
- Added Font & Description Color Change Available For Free Version
- Added Premium Option
- Remove URL and Button Feature(Only Pro Verison User Can Play with This Function)
- Format Code
- Improve UI
- Fixed minor Issue
- Modify UI
- Fixed Bugs
- Modify Setting Panel
- Added Show/Hide Button Feature
- Fix Option Panel
- Fix CSS Issue
- Fix Hover Issue
- Fix CSS Issue
- Change Css Enquee Name
- Fix CSS Button underline Issue
- Added Pro Feature
- Improve UI
- Change Some CSS
- Initial Release