
Plugin Name
| 开发者 | alexmangini |
|---|---|
| 更新时间 | 2017年6月1日 22:59 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Adding email signup forms to your blog has never been easier.
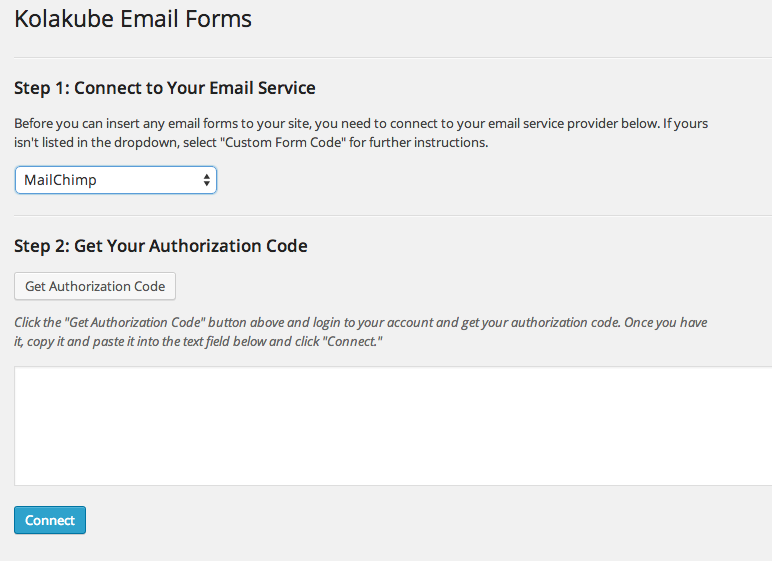
In 2 easy steps, connect to one of the listed email services below, or use your custom form code to begin placing email signup forms throughout your blog. It’s easy, just drag a Widget.
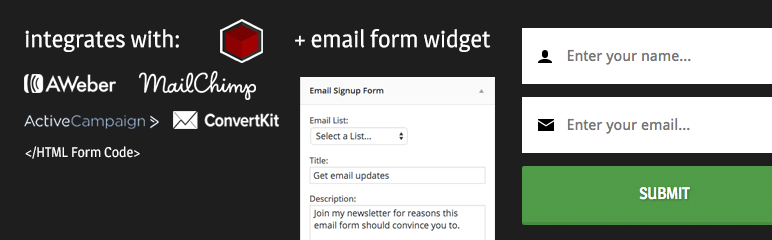
Kolakube Email Forms currently integrates with:
- AWeber
- MailChimp
- ActiveCampaign
- ConvertKit
- Custom HTML Form Codes
安装:
- Upload
kolakube-email-formsto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
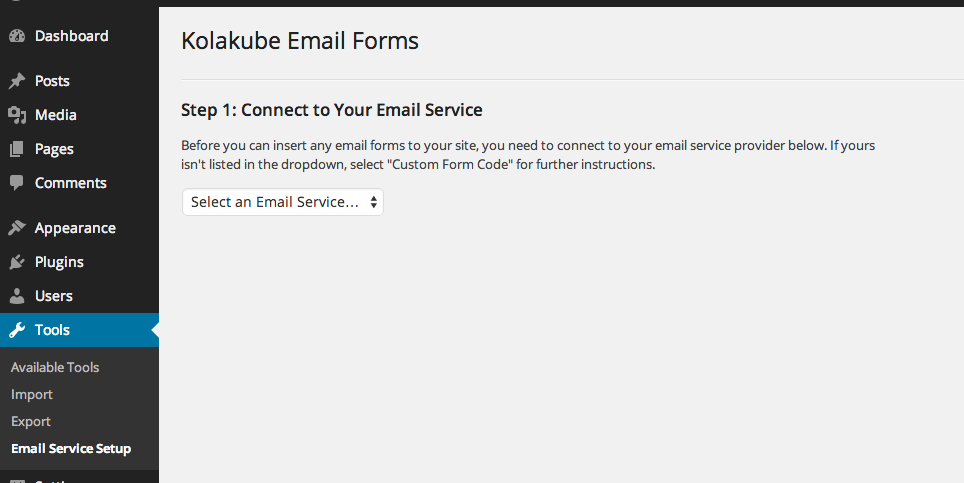
- Go to Tools > Email Service Setup to follow onscreen instructions to connect to your email service (or choose your own custom form code)
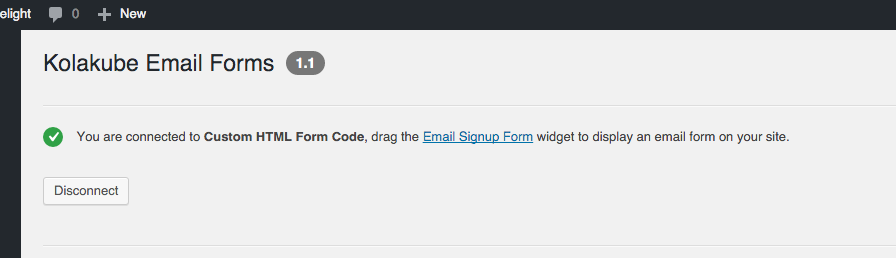
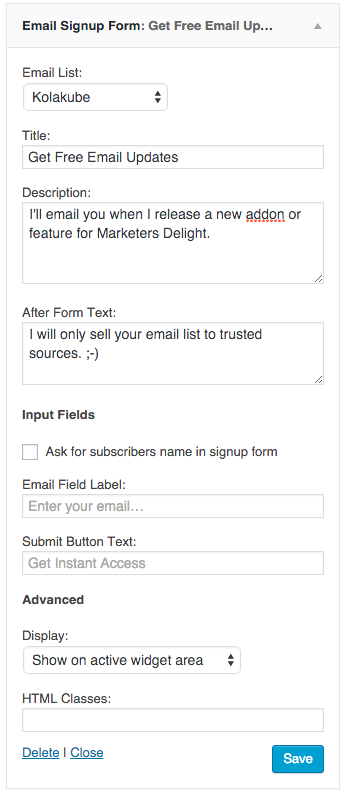
- Once connected, you can now use the 'Kolakube Email Signup Form' widget in the Appearance > Widgets admin screen.
- For articles and video guides, check out documentation
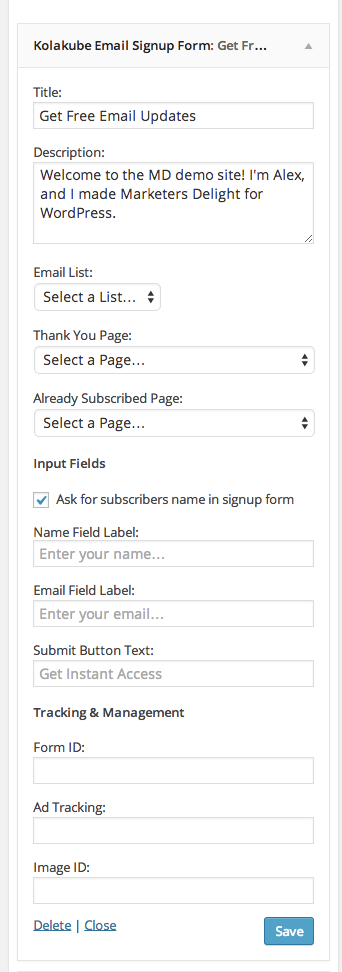
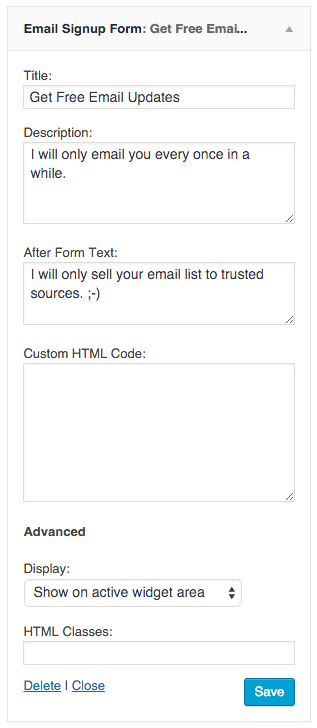
屏幕截图:
常见问题:
What if my Email Service Provider isn’t integrated?
As more email services are included in this plugin (like GetResponse and Constant Contact), you can place your custom HTML form code into the widget.
Can I customize email forms with this plugin?
Yes, the form will style to match with your theme and can be further customized with CSS in a child theme. As of version 1.1, you can customize the full email form HTML template with a child theme, as well as hook into various places throughout the email form. Read documentation →
更新日志:
1.1.1
- You can use basic HTML in title, description, and the after form text fields for further customization.
- New: ActiveCampaign + ConvertKit integrations
- New: After Form Text setting
- New: Display email form on single posts only
- Developer: Customize the full HTML template with a child theme
- Developer: New template hooks
- Developer: Better inline documentation
- Improvement: Simplified API that collects less and more organized email data
- Improvement: Removed URL protocol from form action to prevent breaking https
- Improvement: Simplified user interface + connection process
- Just a quick fix that adds a unique class name to the email input field so it can be targeted with CSS.
- Added a new feature that let's you display this form ONLY on your blog homepage
- Updated core files to better meet WordPress coding standards (thanks Rob Neu)
- Released to the world