kontur font-o-mat
| 开发者 |
eilertbehrends
kontur.us netzaufsicht |
|---|---|
| 更新时间 | 2024年4月4日 20:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
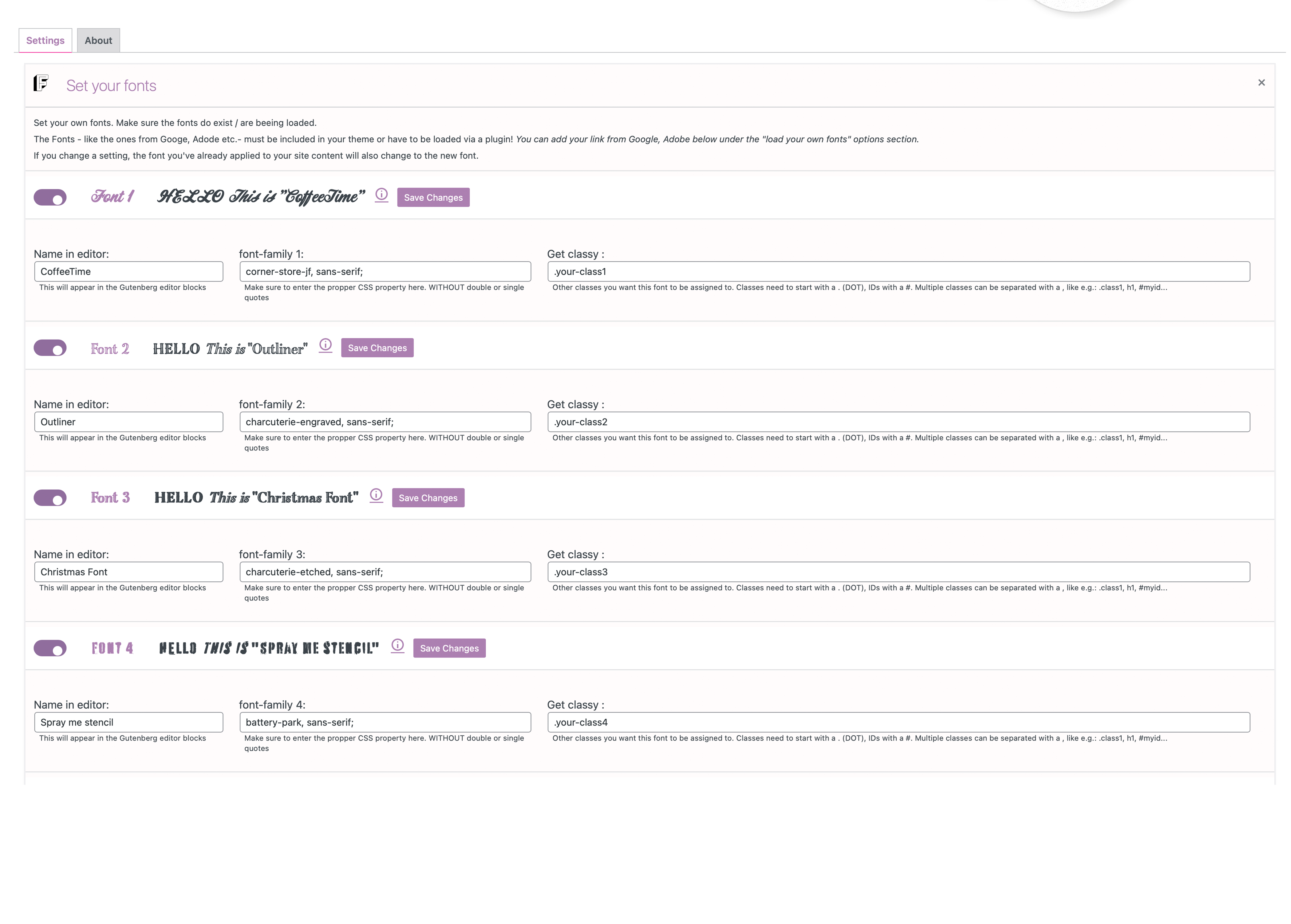
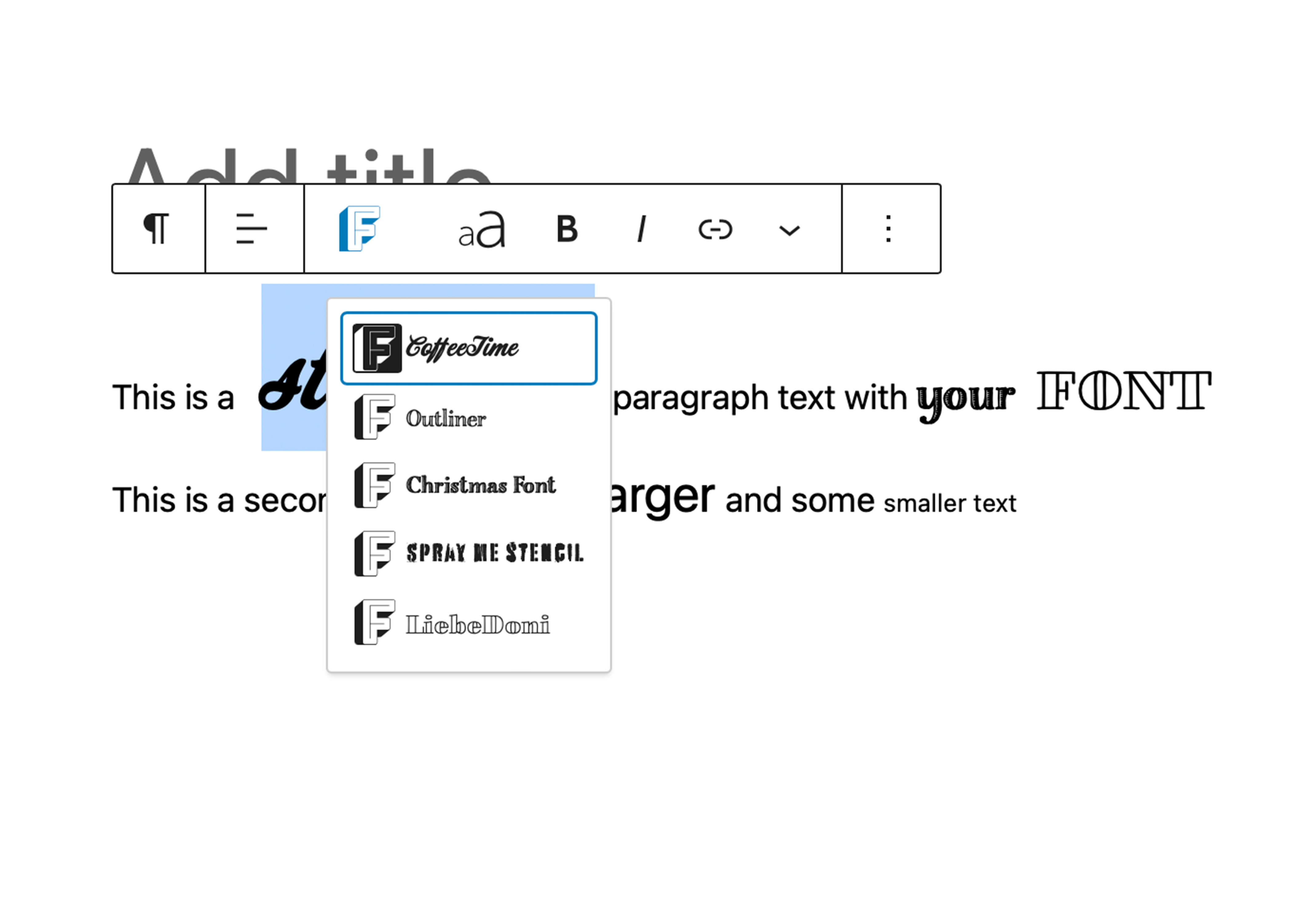
- add up to 5 custom fonts to your editor blocks (Gutenberg)
- set your individual CSS-classes you want those fonts to be applied to
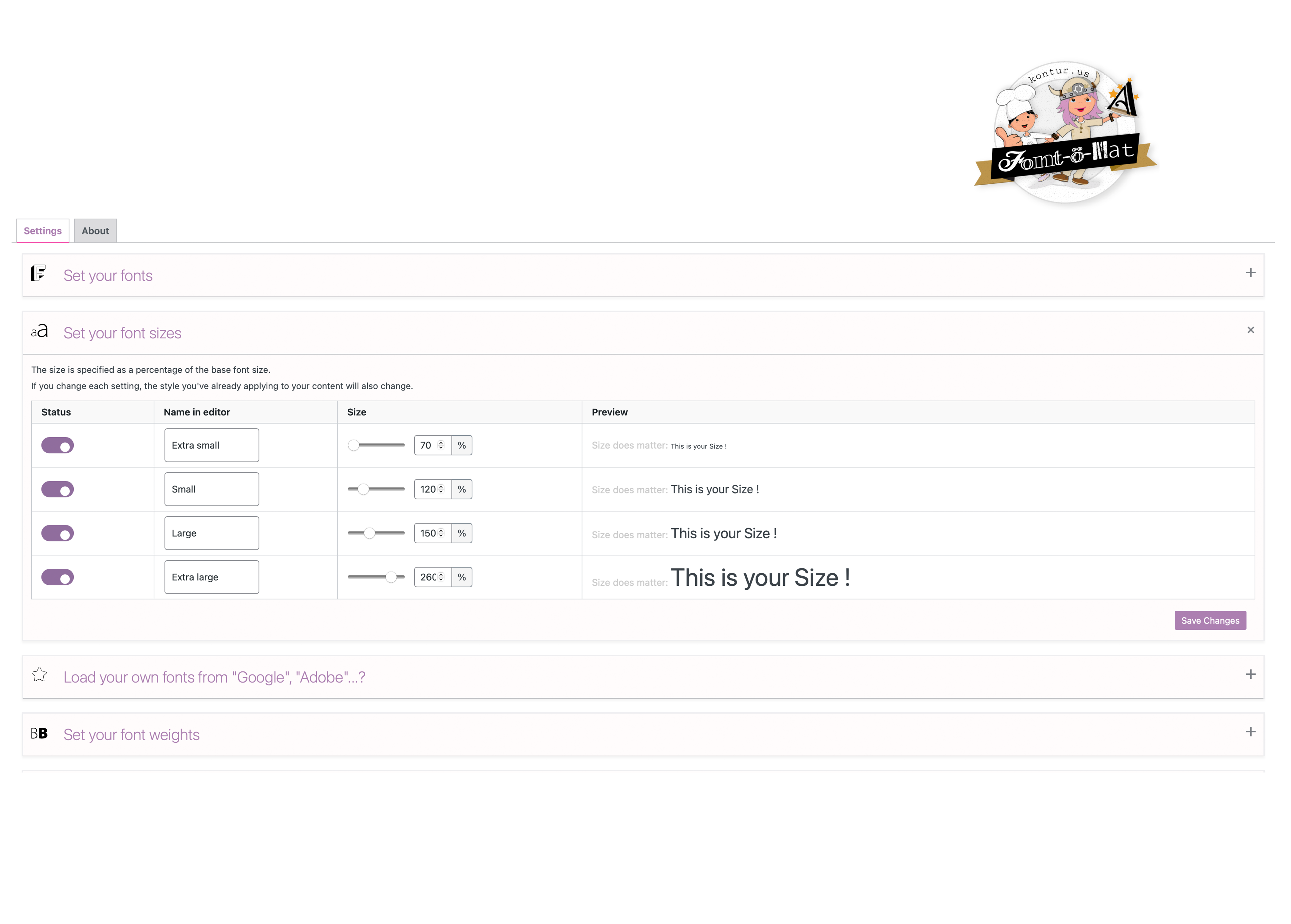
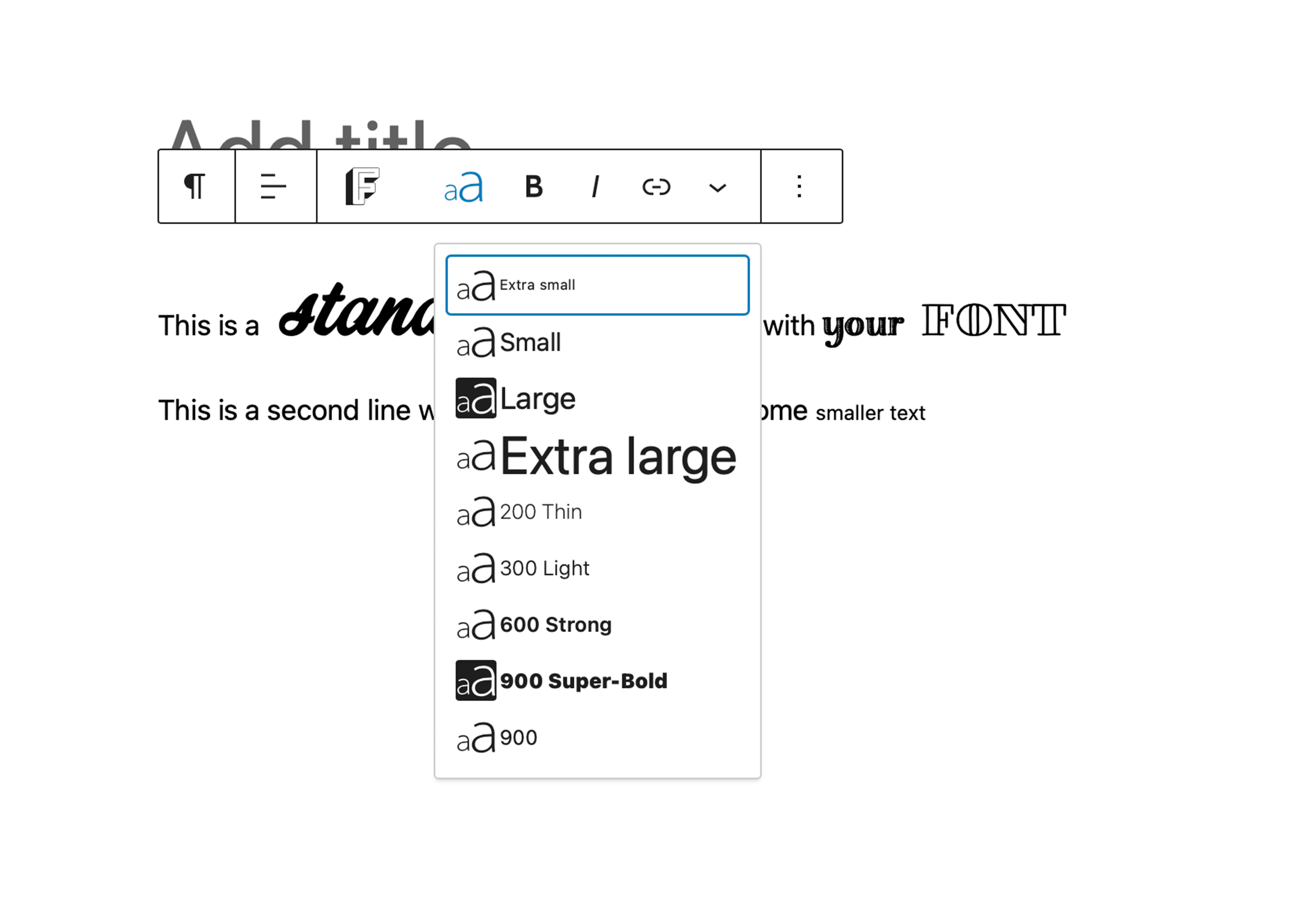
- set up to 4 individual font sizes
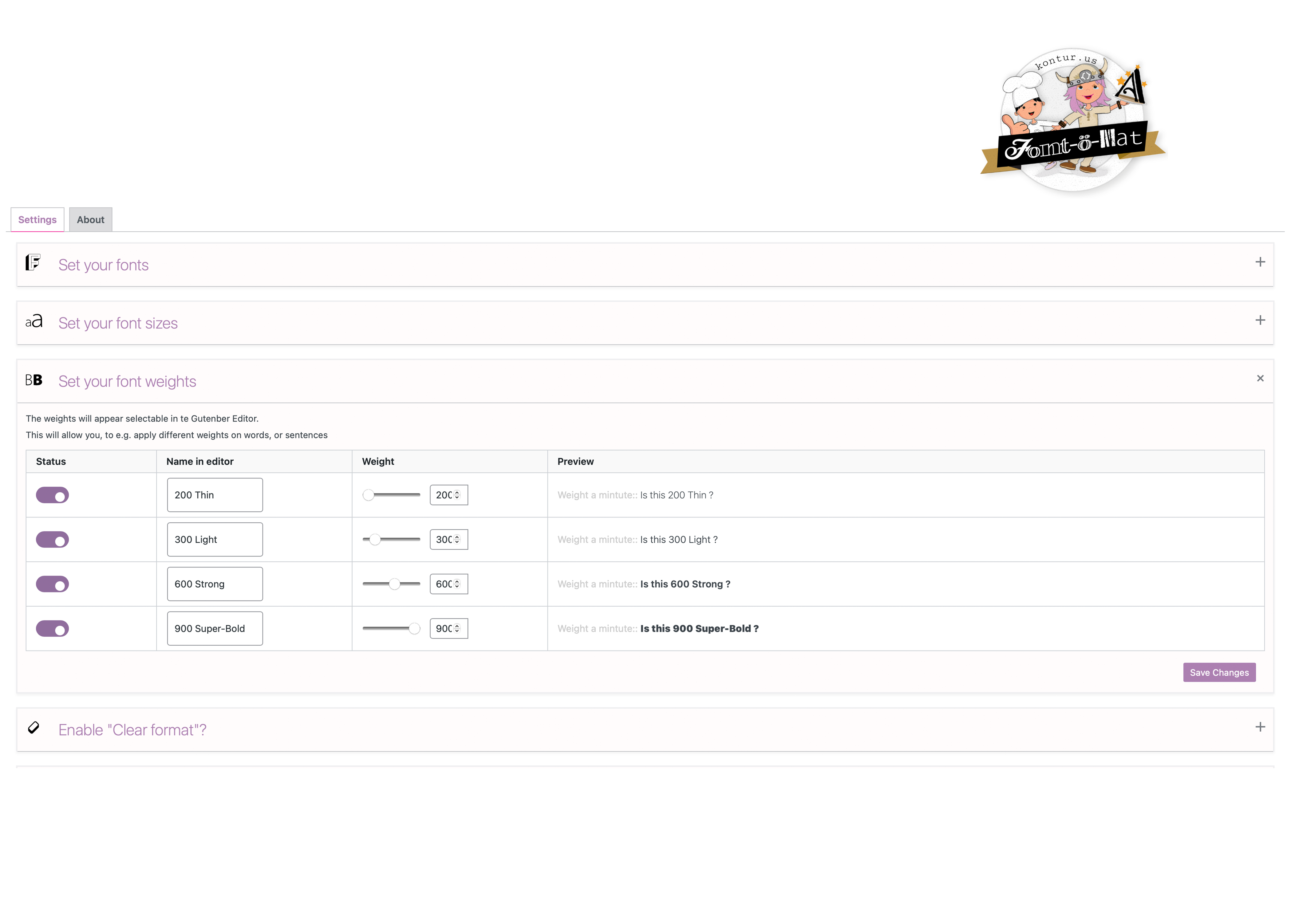
- set up to 4 different font weights
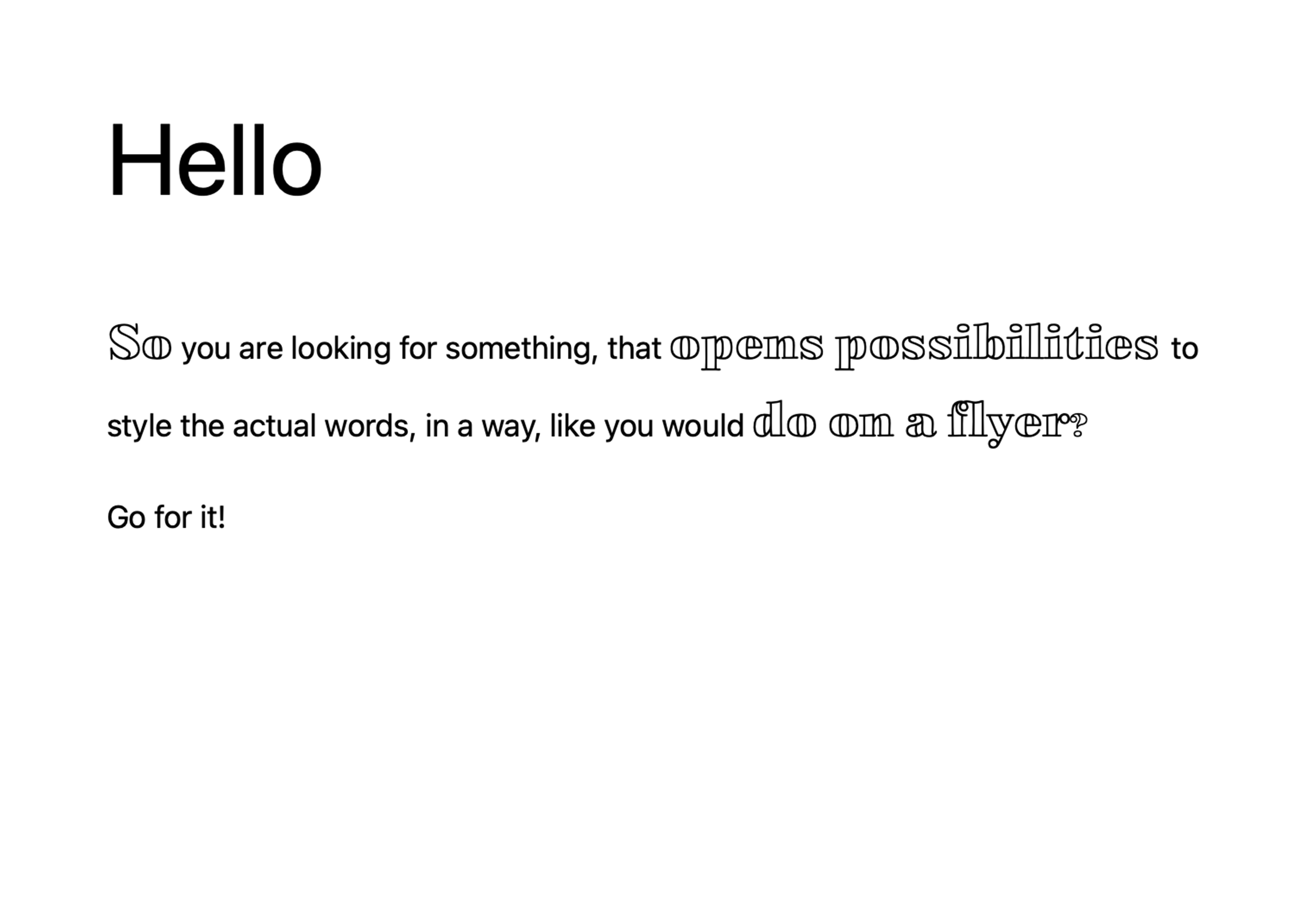
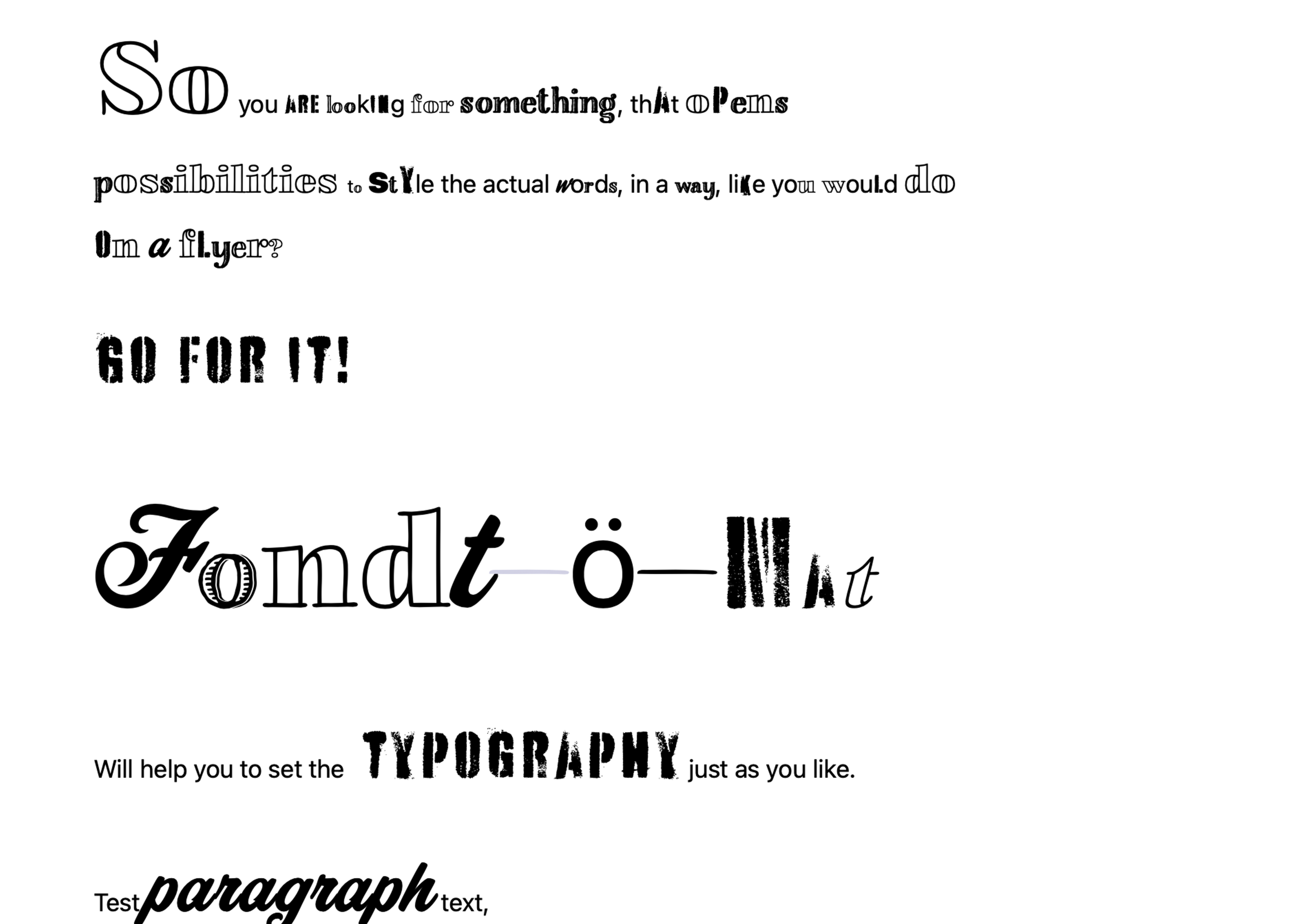
- fonts and sizes can be even applied to a single word OR even single letters!
Want more Please get involved and send uns your ideas. Via email or on the WordPress support page :-)Uninstalling This plugin cleans up after itself. All plugin settings will be removed from your database when the plugin is uninstalled via the Plugins screen.
安装:
- Upload
kontur-font-matto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to WordPress Admin > Settings > kontur Font-o-Mat and change your settings
屏幕截图:
常见问题:
Where do I find the settings?
Under WordPress Admin > Settings kontur > kontur Font-o-Mat or click the link 'Settings' under the plugin in your WordPress Admin Plugins section.
How many fonts can I add?
We currently support the setup and use of up to five font families. So far we haven't met anyone who would use more different fonts. BUT write to us if you need more font families and we will add more in the next version.
How do I set my font-family?
Fill in the field with your CSS. BUT without "font-family:" before it, just the value to use for the "font-family". For example, if you want to enable and use "Open Sans", you just need to type 'Open Sans', sans-serif.
For security reasons, we disabled the entire line of CSS, but that also makes typing easier.
What does "get classy mean? How can I force the font to be attached to my theme css or other classes?
You can set the fonts as well to other elements on your side. So if if you want the font to override e.g. all "h1.yourclass" headlines you can put
"h1.yourclass" into the field an it will be shown on all "h1.yourclass" elements on your site.
Fill in the field with your CSS. BUT without the "font-family:". We deactivated the full CSS line for security reasons. So you just have to input 'Open Sans', sans-serif; if you e.g. would want to activate Open Sans.
How do I include my Adobe or Google fonts?
Note: This plugin is not really primarily intended for including external fonts, we only included this because someone asked for it. The plugin does not check if the font has been loaded before, so please only use this if you are sure the font has not been loaded yet.
But you can simply set up a package with several fonts in "Adobe Fonts", for example, and then simply insert the link. And then activate the individual fonts. These fonts then appear on your website, but also in the Gutenberg Editor in the backend.
Just place the url
e.g. with Google Fonts you do find at "Use on the web" on the "@import.
But just the URL and NOT the whole code. Meaning for e.g "open sans" font = https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,800;1,400&display=swap
With "Adobe-Fonts" you just have to paste the link, and done.
Is there a premium version I could buy?
No. This is a free plugin. And by free, we mean free. However, there is also no pro-support for it. If problems arise, please note that we will try to fix them as soon as possible. But unfortunately we are not available 24/7, so please be patient.
Do you offer any other free WordPress plugins I could use
Yes, we got three of them you'd might like:
- No admin premium Nags to stop the premium version spam AND to add your own CSS to the WP backend. Works so far "out of the box" for "All in one SEO" and "Yoast-Seo".
- kontur Admin Style Set your own admin backend style. Customize the colors of the admin menus. Put your own logo on the login page, the editor and the backend. AND customize your login page to suit your style.
- kontur Copy Code Button add your own ‘kontur Copy Code Button’ to any code-block on your site. When clicked, the code is copied to the clipboard. Works as well on mobile devices and the standard Gutenberg WP-Code-Block. Set your own button-text(s), button-icon or image from the library, class(es), button-color, button-text-color and “pre”-Background.
I need something else. Can I hire you?
Yes. Please get in touch via email email with a brief description of your requirements and budget for the project and we will start something else together.
This plugin is simple, but I want to show my appreciation?
Well, go for it! You can either make a donation or leave a rating to motivate me to keep working on the plugin.
更新日志:
- Date: 03.April.2024
- Updated/fixed fonts and styles loaded into the Gutenberg editor an block themes
- Updated settings page
- Updated readme
- Date: 09.May.2023
- Updated settings page
- Updated readme
- Added screenshots
- Date: 23.November.2022
- Updated settings page
- Added options for font-weights.
- Date: 08.January.2022
- First release of the plugin.