
Key Value Localization
| 开发者 | valioov |
|---|---|
| 更新时间 | 2016年11月16日 17:15 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 4.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Unlike other localization plugins, KVL uses shortcodes to interpolate the translations. Maintaining the translations is easier this way.
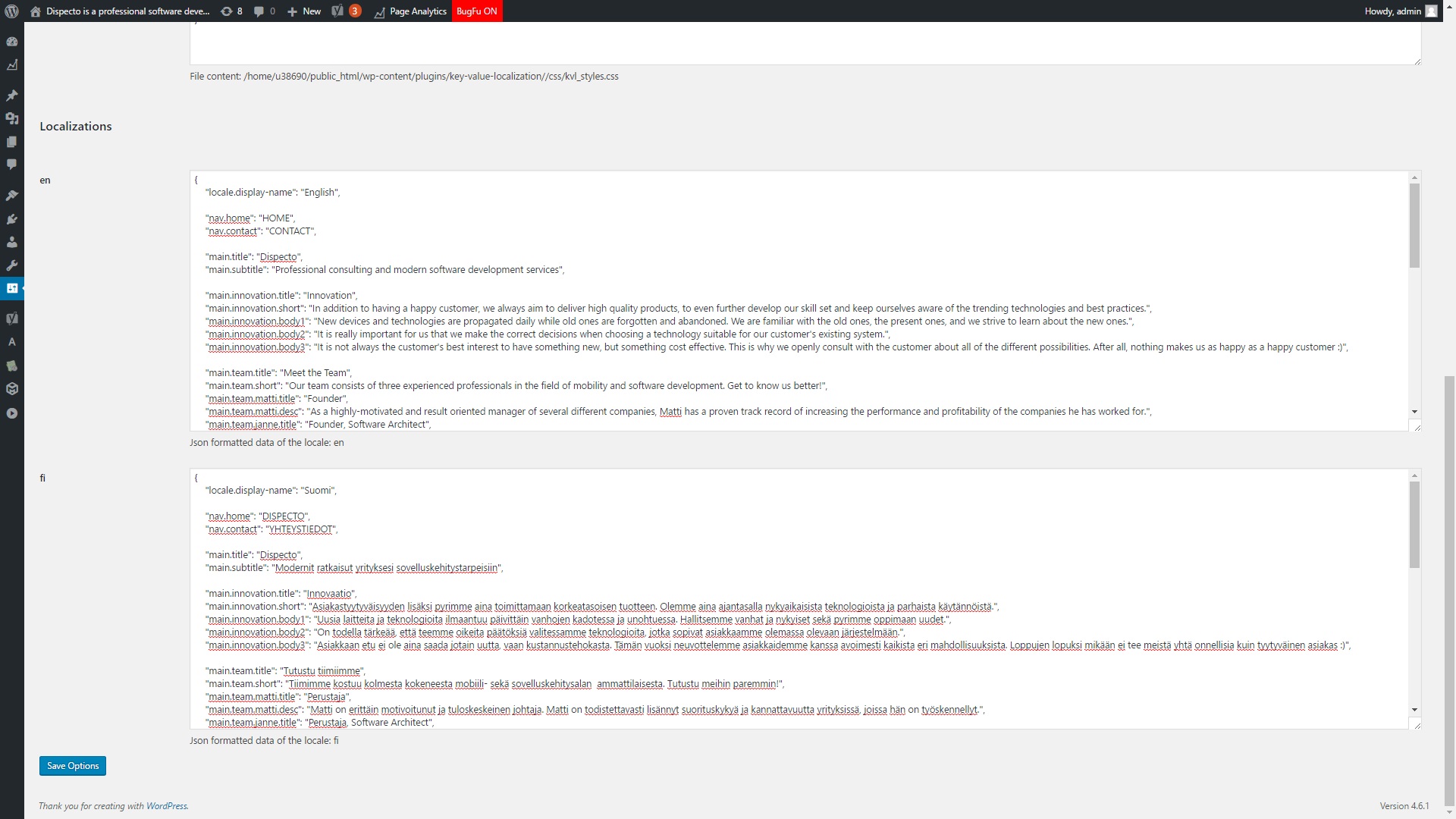
The translations are added to the WP database in json-format. The json-model of the locale consists of the keys and the actual translations which are later referred to as shortcodes in the html.
The plugin uses a cookie to store the language that was used in the previous session.
安装:
- Upload the plugin files to the
/wp-content/plugins/key-value-localizationdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Settings->KVL Localization screen to configure the plugin
- Type in your default language. Example: en
- Type in the list of languages that your page will support separated by semicolon. Example: en;fi;de
- Select: Save Options
- More options have appeared to the options page
- Choose the desired flags for the locales listed in the default languages -list and give them their corresponding display names. These names will be displayed in your wordpress page in the language selector dropdown-menu.
- Overwrite the default CSS for the language selector dropdown-menu. By default, the dropdown-menu is fixed at the bottom right corner of the browser window.
- You are provided with a json-template to start working with for each of the locales.
- To add a test translation, you can remove the content inside the curly brackets and add a new line inside the brackets.
- For a English locale you would add something like: "test-translation": "This is a test translation" inside the curly brackets.
- And for a Finnish locale you would add something like: "test-translation": "Tämä on testikäännös" inside the curly brackets.
- In the WP page editor you can now add content like this: [translate key="test-translation"].
- Now depending on the selected language the content will be shown as "This is a test translation" OR "Tämä on testikäännös".
- Start localizing your content now!
屏幕截图:
更新日志:
1.0
- Initial release.