
Last 9 Photos - WebComponent
详情介绍:
🌉 WebComponent: Instagram Widget
Last 9 Photos: Instagram Widget of your Instagram Profile for your blog. Show latest 9 pics from your instagram account.
⛔ DISCLAIMER: This is an unofficial instagram library and offers no warranty! All trademarks and logos belong to their respective owners.📎 Menu
- 💡 Features
- 🕹 Demo
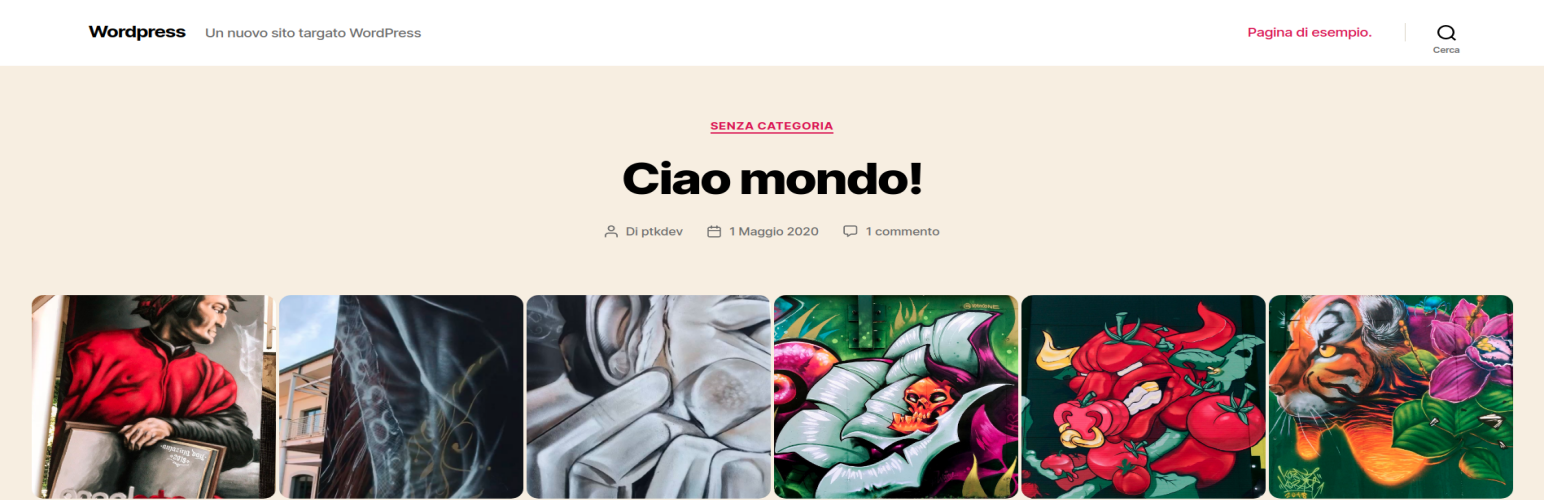
- 👔 Screenshot
- 🚀 How to use
-
- 🌎 Web
-
- ⚛️ React
-
- 🅰️ Angular
- 📚 Documentation
- 🔨 Developer Mode
- 👨💻 Contributing
- 🐛 Known Bugs
- 🍻 Community:
- Discord (🇬🇧 English Channel | 🇮🇹 Italian Channel | 🇵🇱 Polish Channel)
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] Without jQuery depencence
- [✔️] Configurable with attributes
- [✔️] Work with: Browserify / Webpack / ReactJS / Angular / Wordpress
- [✔️] Photos Widget of your Instagram Profile for your blog or website with this WebComponent
- [✔️] Translations: 🇬🇧 🇮🇹 🇵🇱 (Help me ❤️)
- Download wordpress-plugin and install it.
- Add code to your html widget, example:
Appearance-->Widget--> insertHTML Widgetand paste html code:<instagram-widget username="@ptkdev" grid="3x3"> </instagram-widget>
@ptkdev with your instagram username. More settings are available here.
You can insert this html code in posts, widget, html box or theme. Where you want see instagram photos box.
安装:
- Download wordpress-plugin and install it.
- Add code to your html widget, example:
Appearance-->Widget--> insertHTML Widgetand paste html code:
<instagram-widget username="@ptkdev" grid="3x3">
</instagram-widget>
NOTE: Replace @ptkdev with your instagram username. More settings are available here.
You can insert this html code in posts, widget, html box or theme. Where you want see instagram photos box.更新日志:
v3.0.0-nightly (TBD)
- Feature: Fetch with instagram token/facebook open graph
- Refactor: move to typescript
- API RATE LIMIT: Instagram added CORS to a public api
https://www.instagram.com/${this.options["username"]}/?__a=1with?__aget parameter and this widget stopped work. Current workaround: we use google images proxy - Security: Update
- Fix: Can't change default username #6
- Fix: localstorage with username as key (cache all usernames)
- Feature: fetch from backup if get limit api request (from localStorage)
- Feature: loading spinner
- Feature: error fetch message
- New: Wordpress Plugin available on store.
- Feature: Overwrite CSS Style with selector
::part - New attribute: mouse-hover
- New attribute: show-title
- New attribute: shadows
- Fix: Wordpress Plugin
- Fix: now you can use multiple webcomponents in the same html page (#3)
- NOTE: better to use the full close tag
<instagram-widget></instagram-widget>than short/>
- New attribute:
force-square - Feature: wordpress-plugin
- Fix:
border-cornersandborder-spacingnow work withoutgridattribute. - Fix: NPM Module give errors with require/import
- Update: examples
- Fix:
gridnow is more responsive (now usecalc()function:100%-spacing/padding/margin) - Fix: default values now work (hello object reference my old dark friend)
- New attribute: cache
- New attribute: border-corners
- New attribute: border-spacing
- Performance: now component send api request only if you change
username - Fix: refresh attributes random don't work
- Removed "ptkdev-" prefix
- Module for Browserify/Webpack (run:
npm install @ptkdev/webcomponent-instagram-widget) - Fix: Grid bug
- Installation guidelines: Browserify / Webpack / ReactJS / Angular / Wordpress
- Update CDN (New url!)
- Update build/dist
- New attribute: items-limit
- New attribute: grid
- New attribute: image-width / image-height
- Update CDN
- First Release.