
Lazy Carousel Wordpress
| 开发者 | |
|---|---|
| 更新时间 | 2015年6月4日 16:40 |
标签
Post
page
slider
wordpress slider
related posts
custom post type
Carousel
Nice carousel
carousel
thumbnail
recent post slider
post slider
portfolio slider
logo scroller
testimonial scroller
banner rotator
news slider
Slider
wp slider
vertical slider
post carousel
carousel slider
responsive post slider
thumbnail Image
posts slider
responsive carousel
posts carousel
custom post type slider
posts content slider
page carousel
most viewed posts
best post slider
related posts carousel
post content slider
wordpress post slider
featured image slider
post type slider
best posts content slider
Horizontal posts content slider
responsive posts content slider
Horizontal content slider
newest posts slider
WordPress Horizontal Posts slider
wp post slider
Image Horizontal Slider
caroufredsel
pages slider
responsive page slider
post-page slider
pages content slider
featured image carousel
image ticker
advance post slider
featured posts slider
company logo slider
related posts slider
any post type slider
Awesome carousel
jQuery carousel
Effect carousel
Horizontal WordPress Slider
下载
详情介绍:
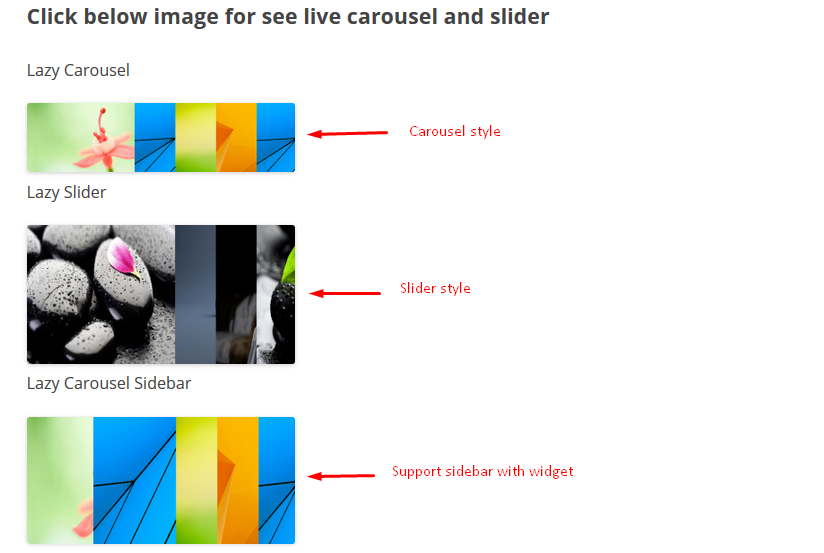
"Two in one" yes you will get carousel & slider both. You can use this plugin carousel also slider. For this your website would be combination.
Wordpress lazy carousel is customizable and jQuery plugin for your WordPress website. By this plugin you can customize your carousel. And you can embed lazy carousel in a single content via shortcode in everywhere you want, even in theme files.
Plugin Features:-
- Easy installable
- Fully responsive
- Supported all browser
- Two types use carousel and slider
- Custom height
- Use a Random carousel to Your Sidebar
- Use a Random carousel to Your Page
- Category support
- ID support
- Number of post
- Able To Use Multiple carousel themes on the same page
- Number of post
- Shortcode power
- Very lightweight only 7kb
- Seo Friendly
- Works with every version of wordpress
安装:
This section describes how to install the plugin and get it working.
e.g.
- Install by ZIP File
屏幕截图:
更新日志:
version 1.0
Implementation of basic functionality.