
Lightbox Gallery
| 开发者 | Hiroaki Miyashita |
|---|---|
| 更新时间 | 2023年1月4日 10:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.5 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
详情介绍:
Importance:
From 0.7.1, the default view changed to Colorbox due to the license regulation by the plugin directory. If you would prefer the prior Lightbox to Colorbox, you need to get the script from the setting page.
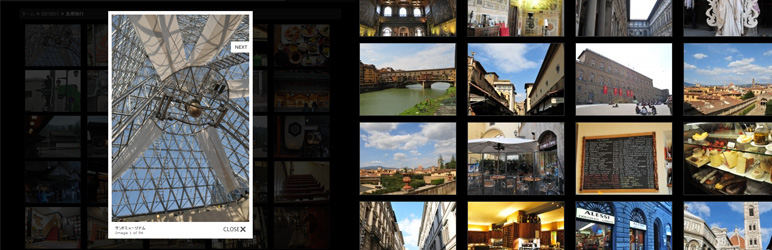
The Lightbox Gallery plugin changes the view of galleries to the lightbox.
- Lightbox display of Gallery
- Tooltip view of caption of images
- Displays the associated metadata with images
- Divides Gallery into several pages
- Extends the default Gallery options
- Additional settings are set in the option page
- Switch to the Highslide JS display
- Brazilian Portuguese (pt_BR) - Emmanuel Carvalho
- Belorussian (by_BY) - ilyuha
- Czech (cs_CZ) - Petufo
- Spanish (es_ES) - Daniel Tarrero
- Danish (da_DK) - Jacob Voldby
- German (de_DE) - Michael Wruck and Tacitus Media
- Farsi (fa_IR) - Ehsan Razavi
- French (fr_FR) - BenLeTibetain
- Hindi (hi_IN) - Outshine Solutions
- Croatian (hr) - Tomislav Konestabo
- Hungarian (hu_HU) - Zsolt Vereb and Feriman
- Italian (it_IT) - Gianni Diurno
- Japanese (ja) - Hiroaki Miyashita
- Dutch (nl_NL) - Peter Arends
- Polish (pl_PL) - Otmar
- Romanian (ro_RO) - Anunturi Jibo
- Russian (ru_RU) - Fat Cow
- Slovak (sk_SK) - Viliam Brozman
- Swedish (sv_SE) - Anders Martensson
- Turkish (tr_TR) - Hakan Demiray
- Ukrainian (uk_UA) - Vitalij Lew
- Simplified Chinese (zh_CN) - leonanu
安装:
- 通过 WordPress 的“插件”菜单激活插件
- Just upload images and write down the [gallery] shortcode in the post content.
- That's it! :)
- Edit the
lightbox-gallery.jsand check the path of line 2 according to your settings. - There may exist localized images in 'images' directory. Replace default images with them.
更新日志:
0.9.5
- Security fix.
- Bugfix: JavaScript errors.
- Bugfix: JavaScript errors.
- Code cleaning.
- Code cleaning.
- Code cleaning.
- Colorbox settings.
- Colorbox CSS.
- Code cleaning.
- Code cleaning.
- CSS loading in a child theme.
- Backward compatibility: caption loading.
- Code cleaning.
- Responsive output.
- Gallery code renewal.
- Farsi (fa_IR) - Ehsan Razavi
- Bugfix: support for WordPress 3.5.
- Danish (da_DK) - Jacob Voldby
- Bugfix: rel="lightbox"
- Bugfix: lightbox image path.
- The default view changed to Colorbox.
- Slovak (sk_SK) - Viliam Brozman
- Due to the license restriction, the highslide script has been removed.
- Bugfix: key transition.
- Swedish (sv_SE) - Anders Martensson
- Bugfix: button images of sub directory WordPress.
- Option to add rel="lightbox" automatically in the post insert.
- Code cleaning.
- Bugfix: addition of esc_attr().
- Croatian (hr) - Tomislav Konestabo
- Hindi (hi_IN) - Outshine Solutions
- Simplified Chinese (zh_CN) - leonanu
- Lightbox and Highslide path.
- Czech (cs_CZ) - Petufo
- Germany (de_DE) - Michael Wruck and Tacitus Media
- Romanian (ro_RO) - Anunturi Jibo
- jQuery lightBox plugin license changed.
- Hungarian (hu_HU) - Zsolt Vereb and Feriman
- Enforced loading option of lightbox gallery scripts.
- Bugfix: JavaScript error.
- If you set the
classattribute into [gallery], galleries are handled separately. ex) [gallery class="gallery2"] - Support for the Highslide JS.
- Support for the javascript loading in the footer.
- Turkish (tr_TR) - Hakan Demiray
- Brazilian Portuguese (pt_BR) - Emmanuel Carvalho
- Belorussian (be_BY) - ilyuha
- Combine jquery.lightbox.css and jquery.tooltip.css into lightbox-gallery.css
- Default thumbnail size and lightbox size.
- Spanish (es_ES) - Daniel Tarrero
- Polish (pl_PL) - Otmar
- Bugfix: translation miss.
- Dutch (nl_NL) - Peter Arends
- French (fr_FR) - BenLeTibetain
- Bugfix: JavaScript.
- Russian (ru_RU) - Fat Cow
- Bugfix: page navigation.
- Loads
lightbox-gallery.jsfrom your theme directory. - Italian (it_IT) - Gianni Diurno.
fromandnumattributes for gallery division.- Additional settings are set in the option page.
- Bugfix.
- Bugfix.
- Output jquery and lightbox scripts only in the replated page.
- Bugfix.
- Bugfix.
nofollowattribute.
- ISO attribute
classattribute.
rel="lightbox"to make regular images appear in a lightbox.
- Initial release.