Image and Video Lightbox, Image PopUp
| 开发者 | wpdevart |
|---|---|
| 更新时间 | 2025年11月25日 12:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Fully Responsive
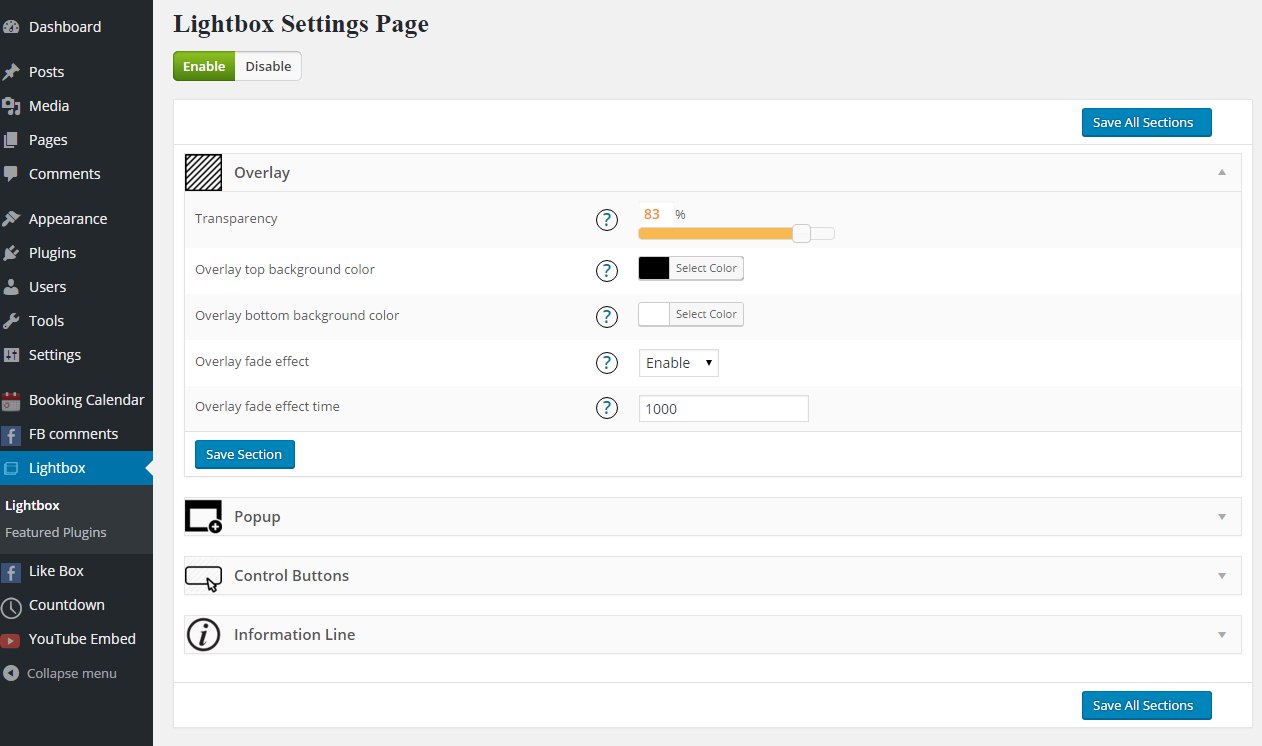
- Handy admin panel and easy use
- Tested on all modern browsers
- Works perfectly with all versions of WordPress
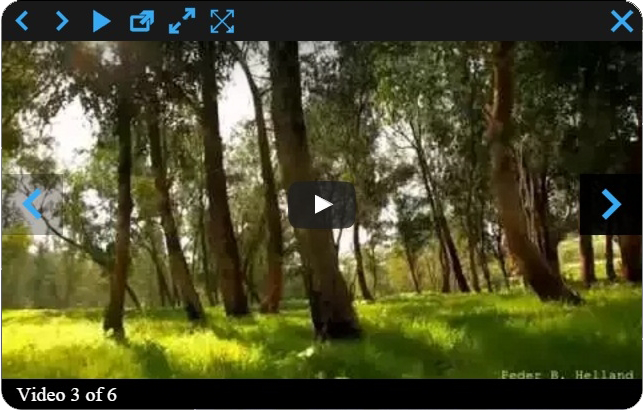
- Image and Video lightbox
- Ability to set Popup background color, Initial Width, Initial Height, Max Width and Height, Position, Fixed position, Border color, Border radius and width, Opening type
- Overlay transparency
- Ability to upload loading thumbnail
- Ability to show Show/Hide Control Buttons in content or outside content
- Ability to set Control Buttons Line Background Color and Height
- Ability to change/upload all control buttons
- Ability to Show/Hide information panel
- Ability to show information panel inside content or outside content
- Ability to set information line background color and height
- Ability to change count text
- Ability to set Count, Description and Title sections padding left and right parameter, text font size
- Ability to Show/Hide default description text if the photo doesn't have caption or title
- Ability to set default description text if the photo doesn't have caption
- Ability to set default Title text if the photo doesn't have title attribute
- Ability to set information line elements ordering
- Ability to hide Count, Description and Title sections
- Ability to download images
- User friendly back-end
- Tested on popular WordPress themes
- Popup opening 12 animation effects(animation duration)
- Nice Slideshow
- Ability to set Slideshow Time
- Ability to select animation type and duration
- Ability to use fullscreen functionality
- Ability to set overlay top background color
- Overlay bottom background color
- Control buttons line transparency and hover background transparency
- Ability to Enable/Disable left and right navigation buttons mouseover functionality
- Ability to Show/Hide left and right navigation buttons inside popup
- Ability to set Background color and transparency of left and right navigation buttons inside popup(aslo, when hovering)
- Ability to Show/Hide left and right navigation buttons in overlay
- Ability to set Background color and transparency of left and right navigation buttons(alos, in overlay when hovering)
- Count, Description and Title sections text font family(31 fonts), font weight, font style, color
- Information line transparency and hover transparency
- Ability to enable overlay fade effect
- Ability to set overlay fade effect time and Navigation line ordering
- Ability to order elements
- Ability to hide any navigation button
- Premium support
安装:
- Log in to your WordPress website admin panel.
- Then open the Plugins page and click Add New > Upload Plugin.
- Then click "Choose file" then select our plugin zip file.
- Install and activate the plugin.
- Now go to our plugin settings page(from the left panel of Dashboard) and configure the plugin options.
屏幕截图:
其他记录:
- Transparency - Set the transparency
- Top background color - Choose top background color
- Bottom background color - Choose bottom background color
- Fade effect - Enable/Disable fade effect
- Fade effect time - Set fade effect time
- Background color - Set the background color
- Loading thumbnail(.gif) - Type the url or upload the .gif thumbnail
- Initial Width - Type initial width
- Initial Height - Type initial height
- Max Width - Type Max width for
- Max Height - Type Max height
- Position - Select the position
- Fixed position - Enable/Disable fixed position
- Distance from window when position is 1,2,3,4,6,7,8,9 - Type distance from window when position is 1,2,3,4,6,7,8,9(except Middle center position)
- Border color - Set the border color
- Border width - Type the border width
- Border radius - Set the border radius
- Opening type - Choose the opening type
- Opening animation type - Choose opening animation type
- Animation duration - Choose duration of animation
- Elements ordering - Set the ordering of elements
- Show Control Buttons - Show/Hide control buttons
- Show Control Buttons in content - Show/Hide control buttons in content
- Control Button Line Height - Type Control Button Line Height
- Control buttons line Background Color - Choose control buttons line background color
- Control buttons line background transparency - Set control buttons line background transparency
- Control buttons line hover background transparency - Set control buttons line hover background transparency
- Show/Hide left and right navigation buttons inside popup - Choose to show or hide left and right navigation buttons
- Enable/Disable left and right navigation buttons mouseover functionality - This functionality will show left and right navigation buttons only when you navigate with your mouse on photo, if you disable it then your navigation buttons always will be active
- Show/Hide left and right navigation buttons in overlay - Choose to show or hide left and right navigation buttons in overlay
- Background color of left and right navigation buttons in overlay when hovering - Set the background color of left and right navigation buttons in overlay when hover
- Background transparency of left and right navigation buttons in overlay when hovering - Set the background transparency of left and right navigation buttons in overlay when hover
- Slideshow Time - Type the Slideshow Time
- Animation type - Select the animation type
- Duration of animation - Type duration of animation
- Previous img(icon), Next img(icon) inside popup
- Previous img(icon), Next img(icon) in overlay
- Previous img(icon)
- Previous img(icon) when hovering(optional)
- Next img(icon)
- Next img(icon) when hovering(optional)
- Play img(icon)
- Play img(icon) when hovering(optional)
- Pause img(icon)
- Pause img(icon) when hovering(optional)
- Download img(icon)
- Download img(icon) when hovering(optional)
- Open in new window img(icon)
- Open in new window img(icon) when hovering(optional)
- Full width img(icon)
- Full width img(icon) when hovering(optional)
- Full width reset img(icon)
- Full width reset img(icon) when hovering(optional)
- Full screen img(icon)
- Full screen img(icon) when hovering(optional)
- Full screen reset img(icon)
- Full screen reset img(icon) when hovering(optional)
- Close img(icon)
- Close img(icon) when hovering
- Navigation line ordering - Set the navigation line ordering
- Show information panel - Choose to show/hide information panel
- Show information panel in content - Show information panel inside or outside content
- Information line height - Type information line height
- Information line background color - Choose information line background color
- Information line transparency - Set the information line transparency
- Information line hover transparency - Set the information line hover transparency
- Count text - Type the count text
- Count section padding left - Type the count section padding left
- Count section padding right - Type the count section padding right
- Count section text font size - Type the count section text font size
- Count section text font family - Select the count section text font family
- Count section text font weight - Select the count section text font weight
- Count section text font style - Select the count section text font style
- Count section text color - Set the count section text color
- Description section padding left - Type the description section padding left
- Description section padding right - Type the description section padding right
- Description section text font size - Type the description section text font size
- Description section text font family - Select the description section text font family
- Description section text font weight - Select the description section text font weight
- Description section text font style - Select the description section text font style
- Description section text color - Set the description section text color
- Default description text if the photo doesn't have caption - Type the default description text if the photo doesn't have caption
- Title padding left - Type the title padding left
- Title padding right - Type the title padding right
- Title font size - Type the title font size
- Title font family - Select the title font family
- Title font weight - Select the title font weight
- Title font style - Select the title font style
- Title color - Set the title color
- Default Title text if the photo doesn't have title attribute - Type the default title text if the photo doesn't have title attribute
- Information line elements ordering - Set the information line elements ordering
常见问题:
What files I need to upload for installing the plugin
Our plugin is an user friendly plugin, but here you can check some frequently asked questions. You need to select the .zip file only, there is no need to extract the zip file, just upload it.
I purchased the pro version, but didn't download the pro file
Contact us at support@wpdevart.com and we will send you the pro version.
How can I add video lightbox
You need to open your post/page editor and type the video url(YouTube, Vimeo) and choose pop-up thumbnail.
Here is an example.
<a href="https://www.youtube.com/watch?v=mZb_gat5YCY"><img src="http://demo.wpdevart.com/wp-content/uploads/2015/12/121-1024x576.jpg" alt="121" width="474" height="267" class="alignnone size-large" /></a>
https://www.youtube.com/watch?v=1sUk2s68488
Can I use plugin shortcode for images on widget
Yes dear users, you can use rel="wpdevart_lightbox" attribute.
How should I activate the plugin
You just need to install our plugin and activate it, then Enable it from admin menu.
Do I need to pay yearly for pro version
No dear users, you need to pay only once for pro version.
更新日志:
- Initial version.
- Added some important texts.
- Fixed notices.
- Added License file.
- Edited some texts in code.
- Edited some comments.
- Fixed some mistakes.
- Edited some texts in code.
- Fixed mistakes.
- Edit featured plugins list.
- Fixed some mistakes.
- Edit admin menu options.
- Fixed mistakes.
- Edit menu options.
- Edit admin options.
- Edited some texts in code.
- Fixed issues.
- Fixed some mistakes.
- Edit options descriptions.
- Corrected some mistakes.
- Fixed some mistakes.
- Fixed issues.
- Corrected title part.
- Fixed mistakes.
- Edit admin options.
- Fixed mistakes in comments.
- Edit standard options.
- Added new link for pro version.
- Made some changes.
- Added new comments in code.
- Fixed some mistakes.
- Edit options for admin menu.
- Added new featured plugin.
- Edit admin options.
- Made changes.
- Made changes in admin option descriptions.
- Edited admin option descriptions.
- Edit admin options.
- Edited code comments.
- Made changes in admin option descriptions.
- Edit options for admin menu.
- Added functions descriptions.
- Edited functions names.
- Edit code comments.
- Edit install database.
- Changed some descriptions.
- Added some functions descriptions.
- Added comments.
- Added featured plugin to the list.
- Added featured plugin description.
- Changed default parameters.
- Edited functions descritions.
- Changed info.
- New featured plugin added to the list.
- Fixed issue(file location).
- New featured plugin added to the list.
- Made some changes in code for developers.
- Added some function names.
- Made some changes.
- Added new option - Disable\Enable link(URL) lightbox.
- Change the default settings.
- Added a hire developer service.
- Edited the option names and descriptions.
- Changed an admin URL.
- Fixed a bug on the mobile devices.
- New featured plugin added.
- Added new featured plugin.
- Made some changes.
- Corrected featured plugins texts.
- Updated the featured plugins list.
- Fixed spelling mistakes.
- Changed the icons for the following featured plugins - Countdown, Gallery.
- Edited styles of Hire an Expert page.
- Corrected the admin menu description texts.
- Changed admin panel options texts.
- Edited some texts and function descriptions.
- Changed the default options.
- Added options for the information panel - padding top and padding bottom.
- Changed some options names and descriptions.
- Added a ne icon image.
- Added new icon.
- Changed the Hire Developer page structure.
- Changed some functions descriptions.
- Added a new design for an admin panel page.
- A new icon design added.
- Made some changes in code.
- Changed some buttons styles on the admin page.
- Made some changes for the admin side.
- Fixed a style mistake.
- Changed some text in code.
- Bog fixed - Image title and description issue.
- Edited some texts in the Overlay section.
- Edited the hire an expert page.
- Edited descriptions for some options.
- Edited description texts of the popup position.
- Edited description texts of the popup section.
- Bug fixed.
- Corrected the admin panel texts.
- Corrected some texts.
- Made some changes for the admin side.
- Removed a featured plugin from the list.
- Fixed a bug.
- tested.
- code improved.