Lightweight Accordion
详情介绍:
Lightweight Accordion plugin for WordPress allows you to add collapse elements to posts using a Gutenberg block or a shortcode (via classic editor). By using the details HTML tag and a few lines of CSS this allows for a javascript-free accordion for minimum page load.
[youtube https://www.youtube.com/watch?v=Z8RcrtmzvUc]
Extremely Lightweight (<1kb): Without using Javascript the plugin uses the native details HTML tag and a few lines of code for almost no impact on front-end.
Customizable: Options include customizing the HTML tag used for the accordion title, open by default, borders, colors, and accordion grouping (auto-close others when one opens).
Shortcode Usage examples
Here are a few examples of using the accordion plugin with shortcodes.
[lightweight-accordion title="My Accordion"]My Content[/lightweight-accordion]
Additionally you can display the accordion open on load with the accordion_open option.
[lightweight-accordion title="My Accordion" accordion_open=true]My Content[/lightweight-accordion]
You can also change the html tag wrapping the title of the accordion using the title_tag option.
[lightweight-accordion title="My Accordion" title_tag="h3"]My Content[/lightweight-accordion]
If you want to include FAQ schema you can add the schema option and set it to faq.
[lightweight-accordion title="What is your return policy?" schema="faq"]You have 1 week to return your items[/lightweight-accordion]
If you'd like put a border around the content of the accordion you can use the "bordered" attribute.
[lightweight-accordion title="Bordered Content" bordered=true]My Content[/lightweight-accordion]
If you want accordions to auto-close when another opens (exclusive accordion), use the "group" attribute with the same value on each accordion.
[lightweight-accordion title="Question 1" group="faq"]Answer 1[/lightweight-accordion]
[lightweight-accordion title="Question 2" group="faq"]Answer 2[/lightweight-accordion]
[lightweight-accordion title="Question 3" group="faq"]Answer 3[/lightweight-accordion]
Shortcode Options
Here is the full listing of shortcode options. Additionally all of these options are accessible when using the Gutenberg block.
- title (Required Default: null) The title of your accordion will be displayed at the top for users to click. A good example would be to include a user's question so they could click it for more details.
- content (Required Default: null) Content that will go into your accordion element.
- title_tag (Default: "span") This sets the html tag that wraps the title in the accordion summary. Useful if you want to make it a heading tag for SEO purposes.
- accordion_open (Default: false) Set this to true if you want your accordion to be open by default.
- bordered (Default: false) Set this to true if you want a border around the accordion content.
- title_text_color (Default: false) Set this to a hex value or CSS color to change the color of the accordion title text.
- title_background_color (Default: false) Set this to a hex value or CSS color to change the color of the accordion title text.
- schema (Default: false) Set this to faq if you'd like FAQ schema to be included.
- class (Default: false) Used to add a custom class to the parent container of the accordion.
- anchor (Default: null) Adds the value as an ID to the accordion div as an anchor.
- autop (Default: true) By default the shortcode will wrap text in a 'p' tag. Set this to false if you'd like this disabled for the specific accordion.
- group (Default: false) Set this to a group name to make accordions with the same group auto-close when another opens. Uses the native HTML details name attribute for zero JavaScript overhead.
add_filter('lightweight_accordion_include_frontend_stylesheet', '__return_false' );
If you'd like to remove the "lightweight-accordion/editor-styles.css" from being enqueued in the admin area of your site you can use the filter below.
add_filter('lightweight_accordion_include_admin_stylesheet', '__return_false' );
If you'd like to remove processing of shortcodes in accordion content you can use this filter.
add_filter('lightweight_accordion_process_shortcodes', '__return_false' );
If you'd like to use inline Microdata for FAQ schema you can use this filter. (Not recommended)
add_filter('lightweight_accordion_output_microdata', '__return_true' );
If you'd like to force "lightweight-accordion.css" to load on all of your site you can use this filter. By default the plugin will detect if the block or shortcode is used and enqueue the CSS.
add_filter('lightweight_accordion_always_include_frontend_stylesheet', '__return_true' );
安装:
To install this plugin:
- Download the plugin
- Upload the plugin to the wp-content/plugins directory,
- Go to "plugins" in your WordPress admin, then click activate.
- Add the shortcode where you want the accordion to appear. Likewise in Gutenberg you can find the "Lightweight Accordion" block under the "widgets" section in the block selector.
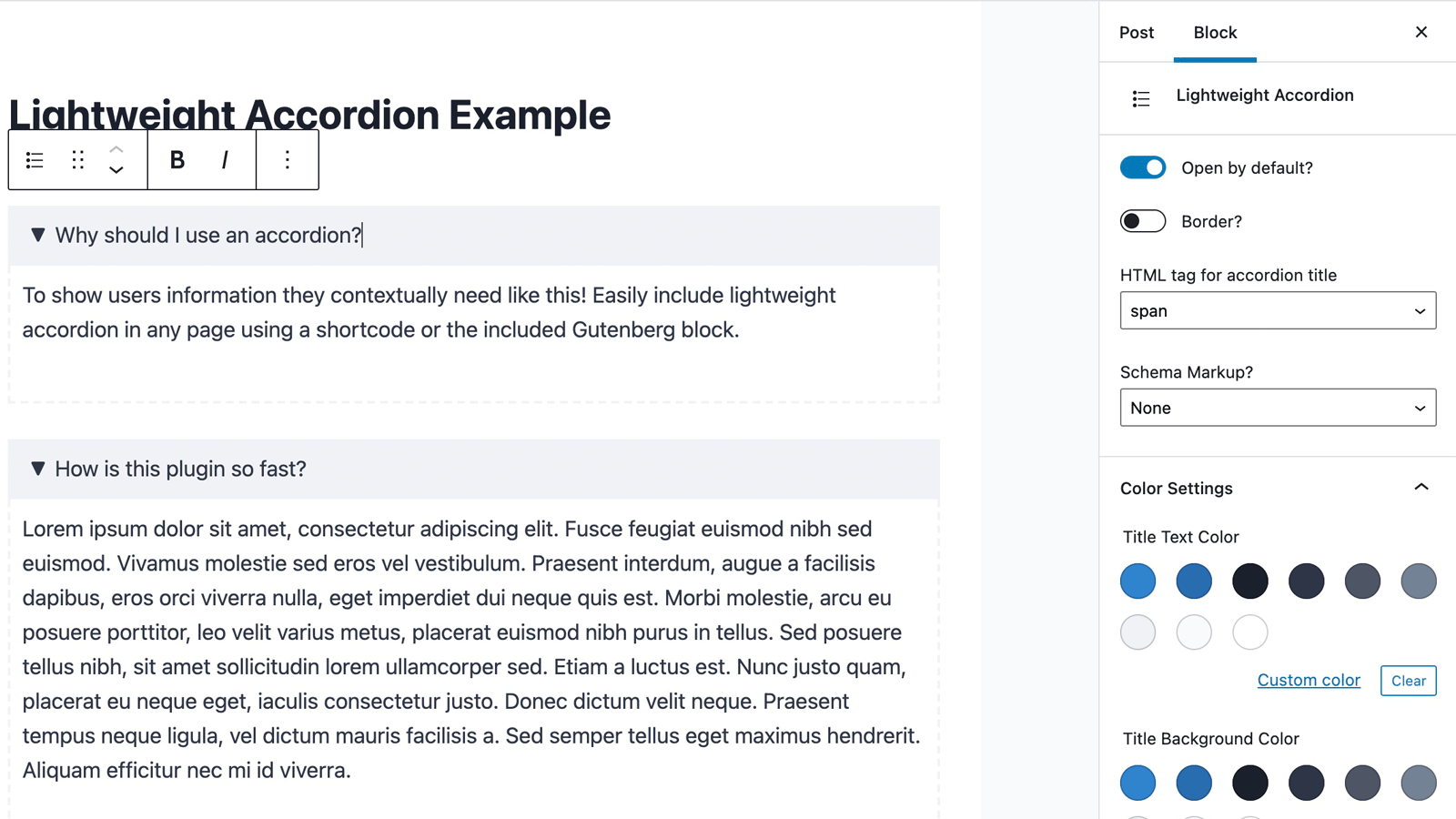
屏幕截图:
更新日志:
1.6.0
- New feature: Accordion grouping - only one accordion can be open at a time within a group.
- Added "Add Item" button in block toolbar to easily create grouped accordions.
- Added
groupattribute for shortcodes to enable exclusive accordion behavior. - Added H5 and H6 title tag options.
- Fixed deprecated
wp-editorscript dependency. - Security improvements for class and title tag sanitization.
- Code improvements and bug fixes.
- Tested up to WordPress 6.7.
- Restore content display system to 1.5.16's version.
- Bug fix for sanatizing titles.
- Tested up to WordPress 6.5.
- Minified CSS files.
- Security fixes to sanitize outputs.
- Tested up to WordPress 6.2.
- Security fixes to sanitize outputs.
- Tested up to WordPress 6.1.
- Tweaked the readme to change "title_background" to "title_background_color".
- Bug fix when using Lightweight Accordion inside a GeneratePress container.
- Small security enhancement.
- New option 'autop' when using the shortcode to disable autop from processing your accordion content.
- New 'lightweight_accordion_always_include_frontend_stylesheet' filter to force inclusion of Lightweight Accordion CSS file on all pages.
- WordPress 6.0 bug fix when using Lightweight Accordion Block.
- Tested up to WordPress 6.0.
- Bugfix for PHP notice on line 22.
- Added index.php file to directory for added security.
- Added support for nested Lightweight Accordions by adding '[lightweight-accordion-nested]' shortcode that can be used when adding an accordion inside of an accordion (this only affects shortcode users).
- Tested up to WordPress 5.9.
- Added support for WPML translations.
- Tested up to WordPress 5.8.
- Bug fix for __ declaration.
- Bug fix for copy and pasting the accordion title in Safari.
- Anchor support in Gutenberg and shortcode which adds an ID to be used as an anchor (can be found in the advanced tab of Gutenberg or using the 'anchor' attribute in the shortcode).
- Fixes bug when enabling microdata using the filter (removes JSON-LD output when using microdata).
- FAQ schema for accordions now output as JSON-LD in the footer instead of as Microdata. If you'd like to continue using Microdata you can set the lightweight_accordion_output_microdata filter to true.
- PHP Warning bug fix for "class" and "className".
- Empty array bug fix.
- Included an example pane in the Gutenberg insert block page.
- Readme update.
- Added block.json to be included in Gutenberg block library.
- Style bugfix in the Gutenberg editor.
- New option to add a border around the accordion content on the front-end.
- Shortcodes are now processed in the content of the accordion.
- New filter to disable shortcode processing.
- Tested up to WordPress 5.7.
- New option for title and background color for the accordion tab (works with Gutenberg and shortcode).
- New visual border to see what's inside the accordion while using Gutenberg.
- New ability to append a custom class to the main accordion div.
- No longer runs content clean up processing (wpautop/preg_replace) to tab content when using Gutenberg.
- CSS style compatibility fix for some themes.
- Tested up to WordPress 5.6.
- Bug fix in Gutenberg editor styles.
- Added a slight opacity change animation when opening accordions.
- Ability to add FAQ schema to a collapsible using the new 'schema' option in the shortcode or dropdown in the Gutenberg editor.
- Bug fixes for PHP warnings.
- Better Gutenberg editor styles to tell what is inside a collapsible.
- Tested up to WordPress 5.5.
- Bug fix: now runs wpautop() on the entire contents of the accordion (so the first paragraph won't be missing a p tag now)
- New filter to denqueue the lightweight accordion CSS from the front-end.
add_filter('lightweight_accordion_include_frontend_stylesheet', '__return_false' );
- Initial Release.