
Livemesh SiteOrigin Widgets
| 开发者 |
livemesh
freemius |
|---|---|
| 更新时间 | 2025年11月5日 23:10 |
| PHP版本: | 5.8 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Services that capture what you can offer for your clients/customers.
- Portfolio Grid widget that displays portfolio/blog entries in a nice responsive grid. Masonry and packed options are supported.
- Blog Posts Grid that displays portfolio/blog entries in a nice responsive grid. Masonry and packed options are supported.
- Responsive Tabs that function seamlessly across all devices and resolutions. The plugin features never before choice of over dozen styles of tabs to choosen from a simple widgets editor dropdown.
- Accordion/Toggle that capture collapsible content panels when space is limited.
- Hero Header Widget that lets you display any type of header content with option to set Parallax, YouTube or HTML5 video background.
- Team Profiles extension to display all the team members.
- Odometers/Counters to show impressive numbers pertaining to your work or company.
- Bar charts widget to capture skills or any type of percentage stats with just a few clicks in SiteOrigin Page Builder or any widgetized area of your site.
- Animated Pie charts for visual depiction of percentage stats.
- Testimonials to tell everyone the good things you often hear from your clients/customers.
- Testimonials slider is a responsive touch enabled slider that cycles through testimonials.
- Post Carousel extension that displays your posts as a highly responsive carousel.
- Generic Carousel element that displays lets you present a list of HTML content in a carousel.
- Flat style buttons with rich set of customization options.
- Icon list widget that lets you use either images or icon fonts to create custom social icons list, capture payment options etc.
- Heading styles to capture effective headings for your page sections.
- Clients List extension to showcase the clients that you have handled.
- Pricing Plans to help get more sales.
- Posts Slider that helps showcase your posts as a highly responsive, touch enabled slider.
- Posts Gridbox Slider that displays your posts as a slider of tiled post grids.
- Posts Multislider that helps showcase your posts as a highly responsive, touch friendly carousel.
- Image Slider to create a responsive slider of images with support for captions, multiple slider types like Nivo, Flex, Slick and lightweight sliders, thumbnail navigation etc.
- Image Gallery widget that lets you create a grid of images with options for masonry or fit rows, pagination, lazy load, lightbox support etc.
- Video Gallery to build a beautiful grid of videos to help showcase a collection of YouTube/Vimeo videos on your site.
- Image Carousel for a responsive carousel of images.
- Video Carousel for creation of a responsive carousel of YouTube/Vimeo videos.
- FAQ element to display a set of Frequently Asked Questions in a page.
- Features Widget for showcasing product features or services provided by an agency/business.
- Advanced Services with additional styles and animations for services widget.
- Countdown widget to display a countdown timer on your site pages such as those that feature events or under construction/coming soon pages.
- Lazy Load - The portfolio/post grid and image gallery widgets incorporate option to lazy load posts/images with the click of a Load More button.
- Pagination - Create a grid of posts or custom post types with AJAX based pagination support.
- Lightbox Support - The premium version of Livemesh SiteOrigin Widgets plugin comes with support for Lightbox for grid and carousel widgets.
- Customizations - Ability to choose custom font size, color or hover color for certain widgets. More coming.
- Custom Fonts - Ability to choose custom fonts from Google Fonts library for headings in heading widget and the hero header widget.
- Custom Animations - Choose from over 40+ animations for most widgets (excludes sliders, carousels and grid). The animations display on user scrolling to the element or when the element becomes visible in the browser window.
- Sample Data - Sample data that you can import into your site to get started quickly on the widgets and some sample layouts.
- Premium Support - The customers will have access to a support portal with queries attended to within 24 hours.
安装:
- Install and activate the required plugin SiteOrigin Widgets Bundle.
- Unzip the downloaded livemesh-so-widgets.zip file and upload to the
/wp-content/plugins/directory or install the Livemesh SiteOrigin Widgets plugin from WordPress repository. Activate the plugin through the 'Plugins' menu in WordPress. - Enable all the widgets you need from Plugins > SiteOrigin Widgets.
- If you need page builder functions, install and activate the optional plugin Page Builder by SiteOrigin.
- For Portfolio widget, install and activate the optional plugin Portfolio Post Type plugin. The Portfolio widget is built using custom post type registered by this plugin.
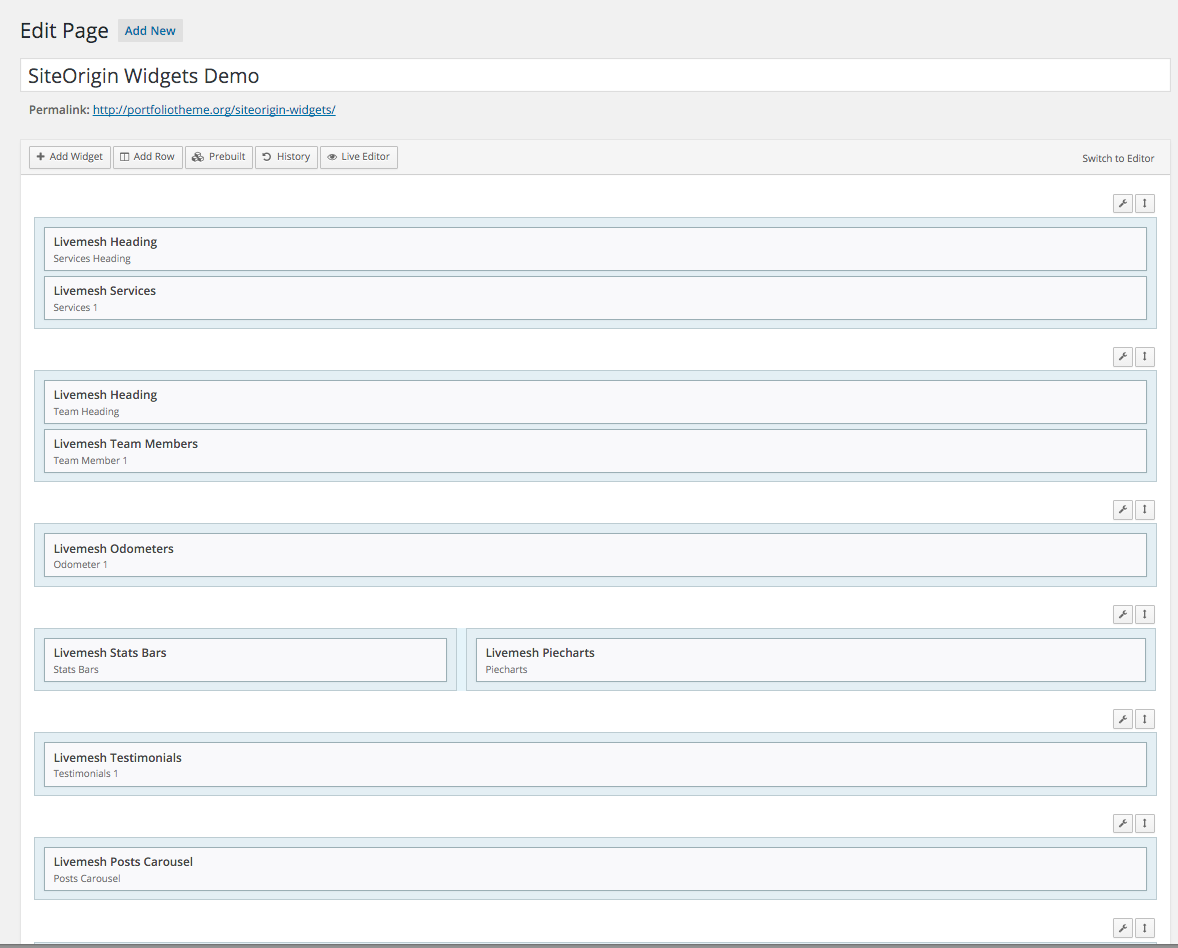
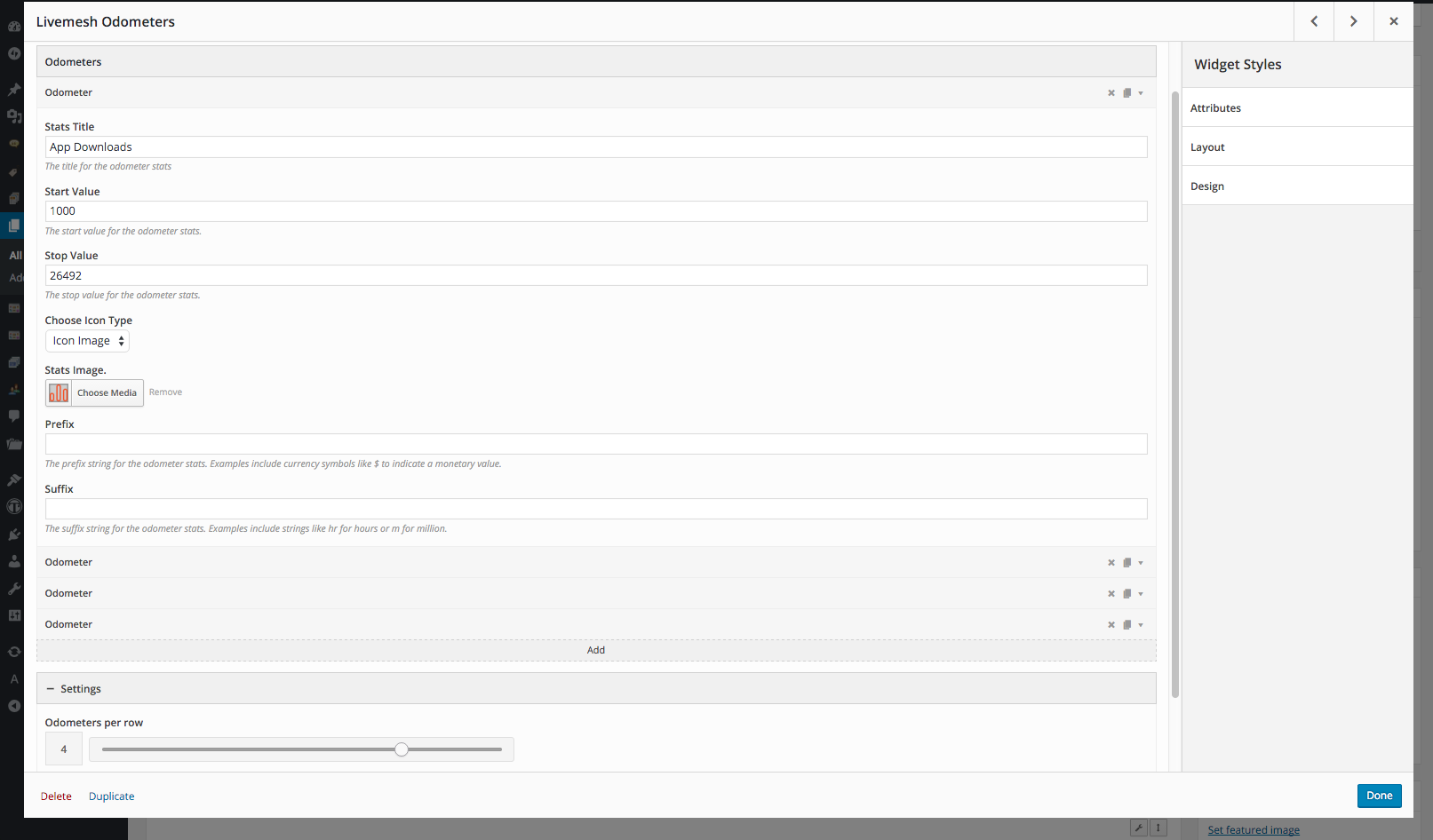
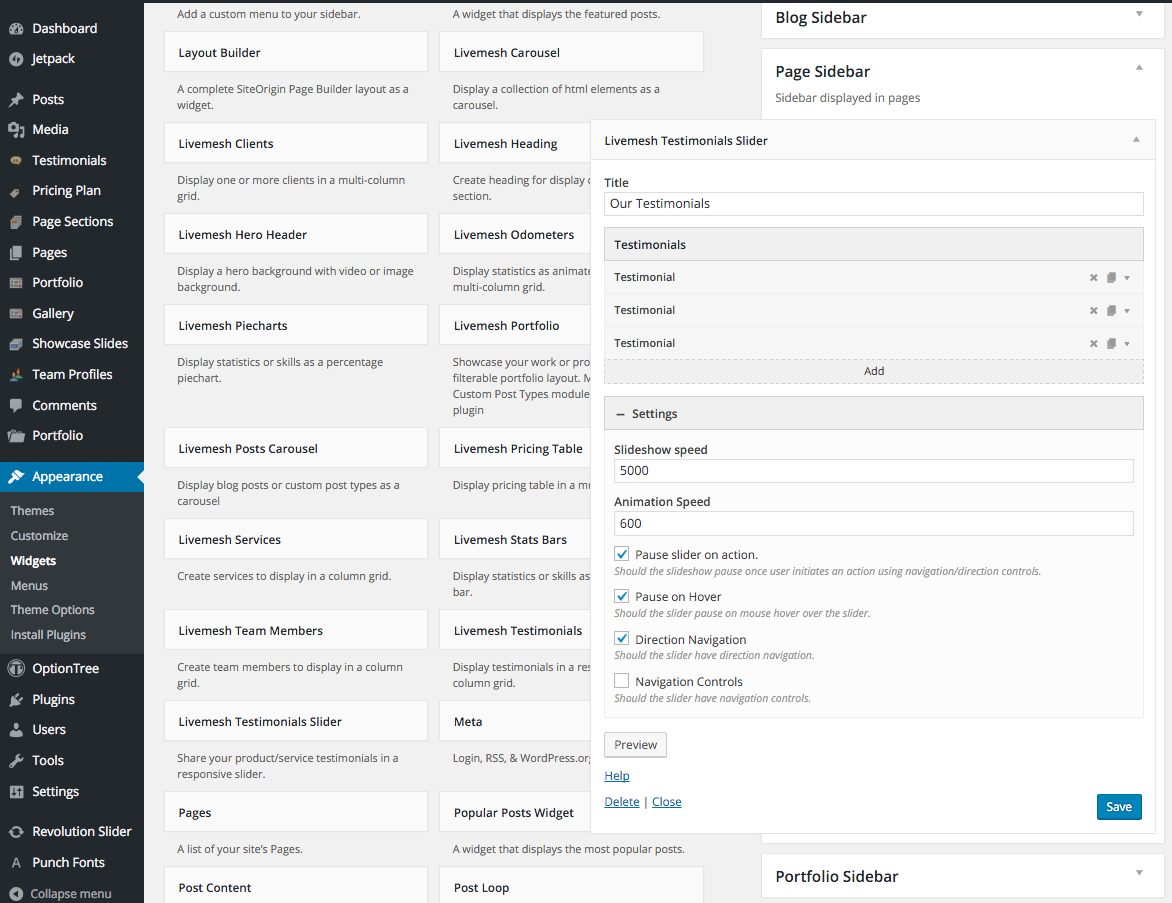
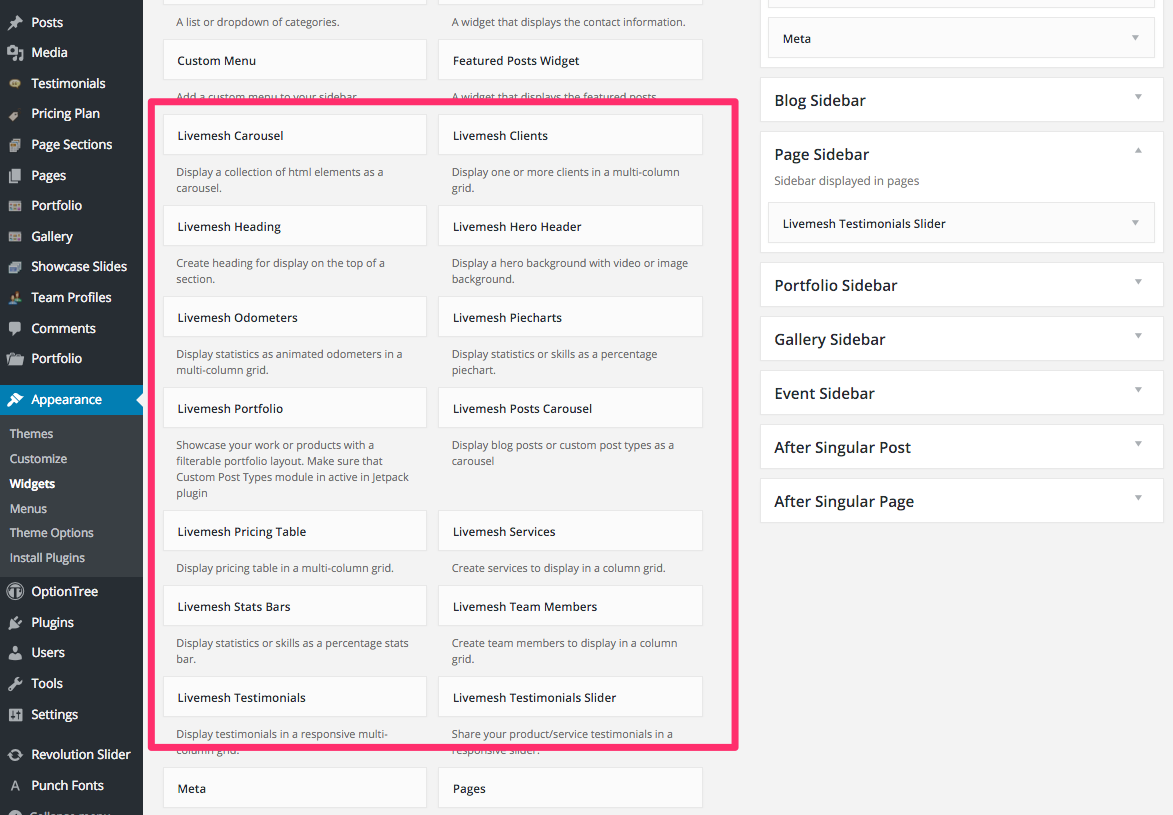
屏幕截图:
常见问题:
Does it work with the theme that I am using?
Our tests indicate that the widgets work well with most themes that are well coded. You may need some minor custom CSS with themes that hijack the styling for heading tags by using !important keyword. The demo site is best recreated with a theme that supports a full width page template without sidebars. The widgets can still be used in the widgetized sidebars of pages of default template.
How to enable the dark version for any widget?
In SiteOrigin page builder, add a row wrapper for the widget, edit row and check the option 'Dark Background?' under 'Row Styles' > Design. If not using a page builder, you can wrap the widget with a div of class 'lsow-dark-bg' to invoke dark version. Make sure you set the appropriate dark background for the wrapper div.
Can't see any of the widgets in the widget list. Seeing 'Missing Widget' error upon import.
Please make sure the SiteOrigin Widgets Bundle plugin is installed/activated and enable the widgets from Plugins > SiteOrigin Widgets in WordPress admin.
My portfolio does not show any items.
Pls install and activate the Portfolio Post Type plugin to enable custom post type Portfolio.
更新日志:
- Escaping the data output for hero image and pricing plan widgets
- Freemius SDK update to 2.12.2
- Freemius SDK update to 2.11.0
- Freemius SDK update to 2.8.1
- Added - Escaping the data output for accordion, button, carousel, clients, heading, hero image, odometers, tabs, testimonials slider, testimonials widgets for enhanced validation of user input..
- Freemius SDK update to 2.6.2
- Freemius SDK update to 2.6.1
- Fixed - Missing icon_color and hover_color warning in the services and icon list widgets
- Added - Support for SiteOrigin CSS for limitless customization of widgets
- Added - A new field named notify to help push messages for widgets
- Added - For the Hero Header widget, moved to a new YouTube background JS which is more reliable, updated and lightweight
- Fixed - JS warnings and errors on the console when using YouTube background on the hero header
- Freemius SDK update to 2.5.12
- Freemius SDK update to 2.5.10
- Added - The clients widget now links the entire image to the target URL.
- Updated - Freemius SDK 2.5.8 update
- Updated - Slick Slider to help stay compatible with popular themes
- Updated - Freemius SDK 2.5.3
- Added - Changes related to three new premium widgets Posts Slider, Posts Multislider and Posts Gridbox Slider
- Fixed - Icon List raised an error on PHP 8
- Added - Compatibility with WP 6.1
- Added - Missing sanitization checks for theme color admin settings
- Updated - Freemius SDK 2.4.4
- Updated - Compatibility with WP 6.0.
- Updated - Freemius SDK 2.4.3 security update
- Added - Compatibility with WP 5.9.
- Added - Compatibility with WordPress 5.8.
- Updated - Freemius SDK 2.4.2 with license activation enhancements, beta programs and other features and bug fixes.
- Updated - Move to new domain livemeshwp.com
- Updated - Compatibility with WP 5.5
- Added - Options to turn off/on title and taxonomy terms displayed on posts grid thumbnail
- Added - Options to turn off/on title and taxonomy terms displayed on posts carousel thumbnail
- Added - Open in new window option for post links in posts carousel and posts grid
- Added - Ability to add read more link for the posts carousel and posts grid
- Tweak - Enabled lazy load for all the widgets except for the Posts Grid addon. Posts Grid utilizes the popular Isotope library for laying out grid elements and Isotope library is not compatible with lazy loading of images.
- Updated - Freemius SDK 2.3.2 with Opt-In / Out Enhancements, User Change, and More.
- Updated - Freemius SDK 2.3.1 with white label mode, URL whitelisting and other features and bug fixes.
- Fixed - The taxonomy chosen dropdown displaying superfluous taxonomies in the dropdown for Posts Grid.
- Fixed - Some sites reporting error - call to undefined function get_blog_list().
- Updated - Freemius to 2.3.0.
- Fixed - The posts carousel widget navigation arrows missing.
- Updated - Freemius library with a security fix. Recommended to update immediately.
- Fixed - Unwanted loading of scripts and CSS in pages where livemesh widgets are not used
- Fixed - Some themes can raise JS error due to jQuery $ being unavailable
- Fixed - The posts grid widget won't show up with the free version of the plugin
- Added - Major release of the plugin with extensive support for filters and templates to enable users to customize the output generated by the widgets. You can now create a template file in siteorigin-widgets folder in your child theme to customize the widgets html or use filters to customize output generated by the widgets.
- Updated - Documentation providing information on how to use templates and filters to customize the plugin widgets
- Added - Filters for settings object employed for rendering the widgets
- Fixed - Incompatibility with certain themes due to different versions of waypoints scripts being used.
- Fixed - Misplaced HTML5 video background hero header video tags information
- Fixed - Bug fixes.
- Added – Seamless control of number of columns at all device resolutions for all those elements that involve grid – posts/portfolio grid, clients, services, testimonials, team, charts, pricing table etc.
- Added - Sample animations for services, clients, testimonials, team and pricing table.
- Added – New simpler grid system for all elements that use grid.
- Moved to a single code base for premium and free versions
- Fixed – Posts Grid columns will not align in fit rows patterns in certain sites.
- Updated - The waypoints script to 4.x version
- Fixed – Posts Grid columns can break in certain resolutions in FireFox.
- Fixed - The piechart value is not being rounded.
- Fixed - The post grid and posts carousel date format not reflecting the user preference specified in Settings page.
- Fixed – Portfolio grid items fail to show up in right size and alignment in certain rare situations
- Fixed – Some themes have trouble rendering grid columns
- Fixed - Comma shows up in category list for the image hover in grid
- Fixed - Accordion titles not processing HTML tags
- Upgrade – Simpler grid system based on NEAT 2.1 version
- Updated - The CSS is now optimized for vendor prefixes with reduced properties and file size.
- Added - Ability to rate plugin from admin screen
- Fixed – The post image in a grid or posts carousel was not clickable to the link specified
- Fixed – The grid filters would not center when a heading was not specified.
- Fixed – The grid filters will not display multi-line on devices of lower resolutions like mobile devices.
- Fixed - The grid layout would break between 800px and 1024px device resolution
- Updated - Compatibility with WordPress 4.9 version
- Fixed - Translations not working with default files provided by plugin
- Correction for author URL and other plugin details.
- Added - Support for multiple taxonomies in a single grid instance.
- Added - Ability to display and filter the grid for multiple taxonomy terms
- Added - Display information for grid items from multiple taxonomies
- Added - Support for multiple taxonomies in a single posts carousel instance
- Added - Display information for post carousel items from multiple taxonomies
- Fixed - The client images would show up misaligned and with additional padding in certain sites
- Tweak - Parsing the query arguments for chosen taxonomy terms
- Added - A new demo site with preview pages for all widgets and digital ecommerce-store for easy purchase management. Moved from Gumroad to Easy Digital Downloads based purchases.
- Fixed - The gutter or spacing between posts carousel items not taking effect with latest update of page builder
- Fixed - The heading element for the livemesh grid displayed even when no heading title is specified
- Fixed - Restored the missing instagram icon in team profile widget
- Tweak - Moved to the_excerpt() from get_the_excerpt() in posts carousel and livemesh grid widgets
- Fixed - The top and bottom padding attributes for rows were not taking effect with 2.5.x version of page builder
- Updated - The top and bottom padding attributes for rows deprecated. Pls use native padding settings of page builder which now provides more fine grained padding controls.
- Updated - We have moved; all URLs now point to our new site https://www.livemeshthemes.com
- Added - Hebrew translation files - thanks Ahrale!
- Fixed - The grid filter hidden behind the grid items when number filters get big
- Fixed - Pricing button overflowing the container element.
- Updated - Shortcode processing for team position and team member details
- Updated - Updated isotope and images loaded plugin scripts
- Fixed - The taxonomy filter not reflecting custom taxonomies in grid widget.
- Fixed - The taxonomy list in posts carousel not displaying custom taxonomies.
- Fixed - Translation of published date on the grid.
- Fixed - Shortcodes not being processed in hero header widget.
- Updated - Documentation for the widgets.
- Fixed - Tabs defaulting to zero on mobile width when saving changes.
- Fixed - Admin notices were being removed due to a missing conditional statement.
- Fixed - Top padding and bottom padding field for various resolutions.
- Added - Compatibility with WordPress 4.6.
- Added - Comparison table of Lite vs PRO version.
- Fixed - Display of titles for widgets
- Fixed - Check for page id when displaying posts/pages in a grid to avoid infinite loop
- Added - Detailed documentation for all widgets
- Added - Plugin options window for enabling all widgets in one go along with other options.
- Added - Ability to enter Custom CSS in plugin options
- Added - Default theme color option for widgets
- Added - Support for lightweight Portfolio Post Type plugin. Jetpack custom post types module no longer recommended.
- Fixed - The shortcodes not processed by accordion
- Fixed - The grid heading was not being displayed
- Some styling improvements and fixes
- New widgets - Flat style buttons and Icon List widget
- New fields - Datepicker and Timepicker for developing SiteOrigin widgets
- Fixed - Some themes squeeze the images in a Livemesh grid or Team widget.
- Fixed - Couple of widgets fail to display the post links.
- Fixed - The testimonials slider not aligned to the center
- Some styling improvements and fixes
- New widgets - Responsive Tabs and Accordion of variety of styles
- New services widget style
- Ability to choose entry meta contents for carousel and grid
- Ability to set a link to the clients website in clients widget
- Email icon restored for team profiles widget
- Fixed some bugs, incompatibilities and design improvements
- Changed portfolio widget to a general grid that can accommodate any custom post type. Pls choose Projects post type in the build query in portfolio widgets after updating.
- Display post meta for blog entries in carousel and grid widgets
- Display hover information for entries in carousel
- Fixed some bugs and design improvements
- Initial release.