Load Web Components
| 开发者 | friese |
|---|---|
| 更新时间 | 2017年10月24日 17:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Dynamically load web components or JavaScript libraries to any post or page on your WordPress website.
Just add a shortcode to the content of a post or a page, for which you want to load a web component or JavaScript library.
The shortcode can be called with an URL or with the name of the component:
[load-webcomponent src="<url>"][load-webcomponent name="<identifier>"]
安装:
From Your WordPress Dashboard
- Visit “Plugins -> Add New”,
- Search for “Load Web Components”,
- Install the plugin and activate it from your plugins page.
- Download Load Web Components from the plugin directory on wordpress.org,
- Upload the folder to your “/wp-content/plugins/” directory using your favorite method (ftp, sftp, scp, etc…),
- Activate Load Web Components from your Plugins page.
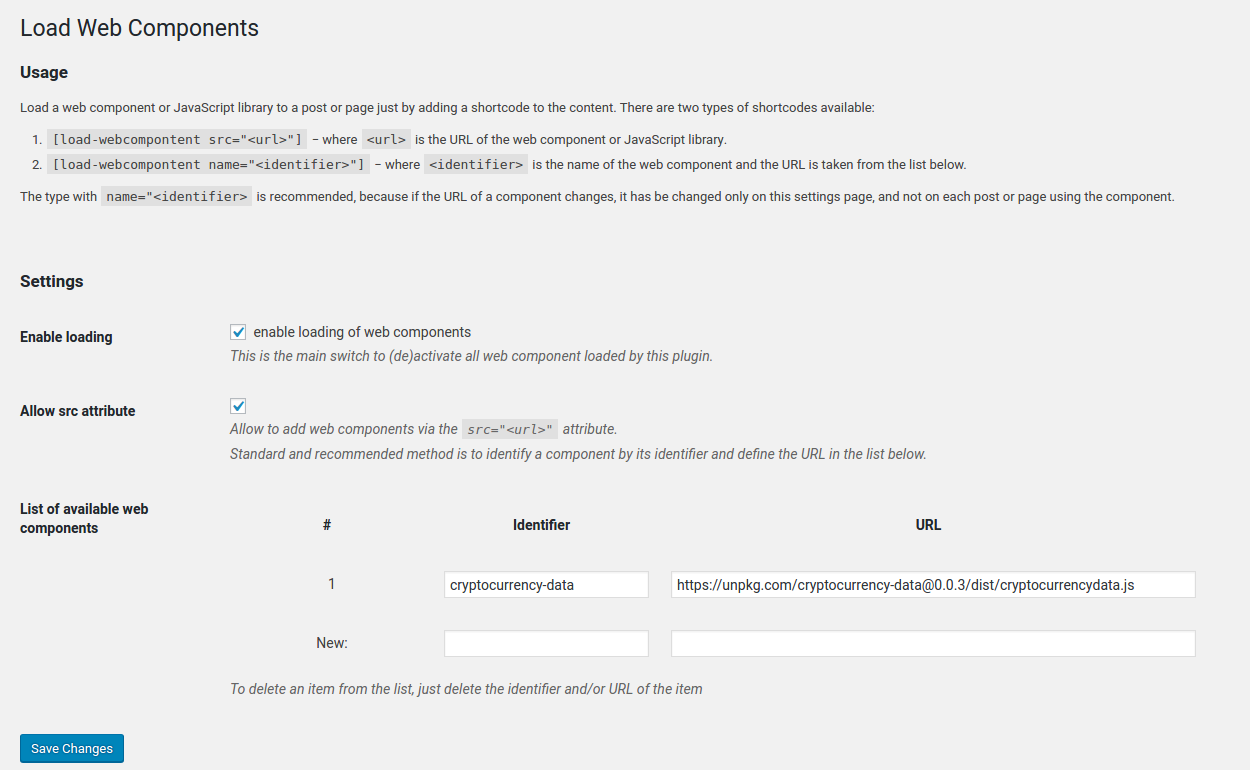
屏幕截图:
更新日志:
0.1.1
- Typos and update of Readme file
- Initial release.