Loading Page with Loading Screen
| 开发者 | codepeople |
|---|---|
| 更新时间 | 2025年11月29日 01:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
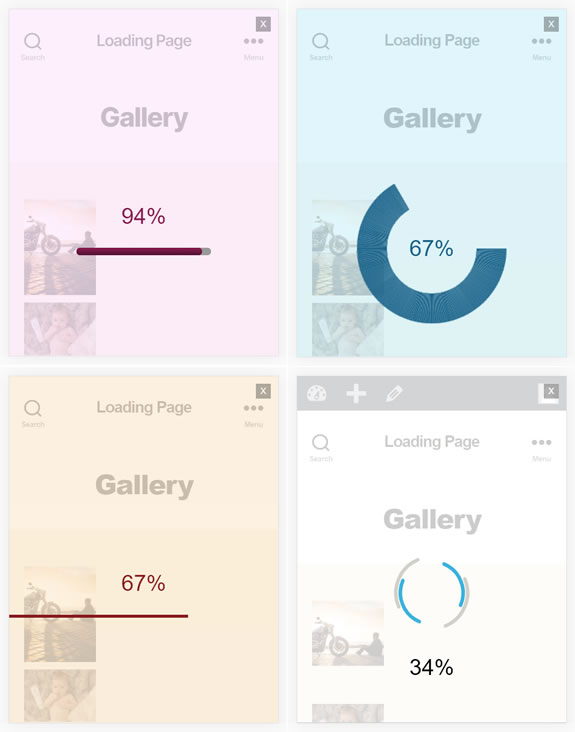
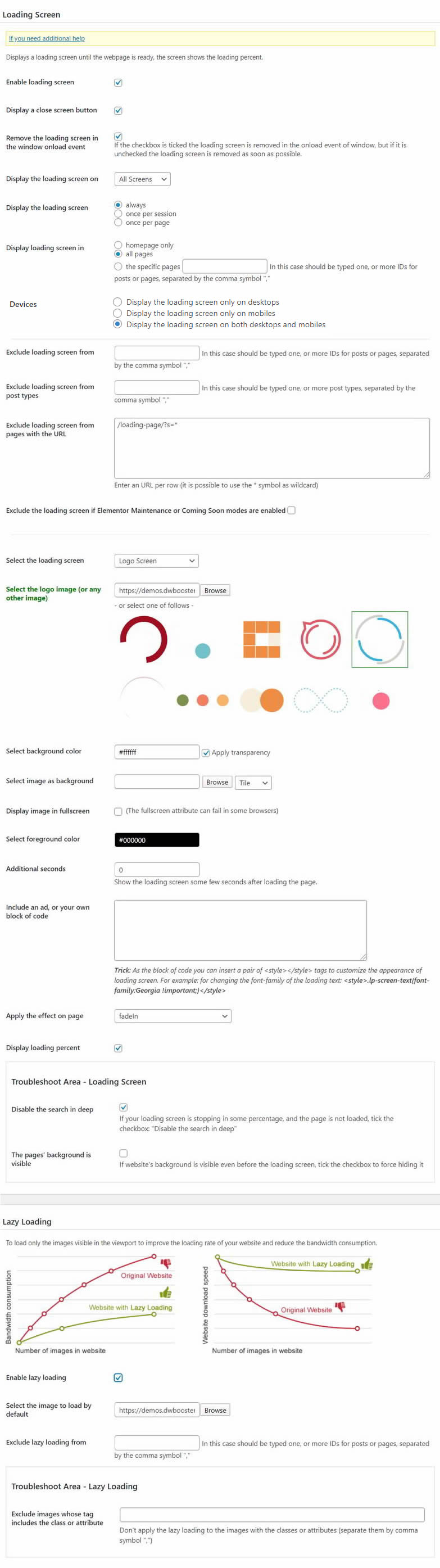
- Displays a screen showing loading percentage of a given page. In heavy pages the "Loading Page with Loading Screen" plugin allows to know when the page appearance is ready.
- Allows to display the loading screen on homepage only, or in all pages of website.
- Allows to select the colors of the loading progress screen, or select images as background. By default the colour of loading screen is black, but it may be modified to adjust the look and feel of the loading screen with website's design.
- Allows to display or remove the text showing the loading percentage.
- Allows to choose a loading progress screen. The premium version of plugin includes additional loading screens not available in the free version.
- Allows to select from multiple possible animations, to display the page's content after complete the loading process.
- Improves the page performance.
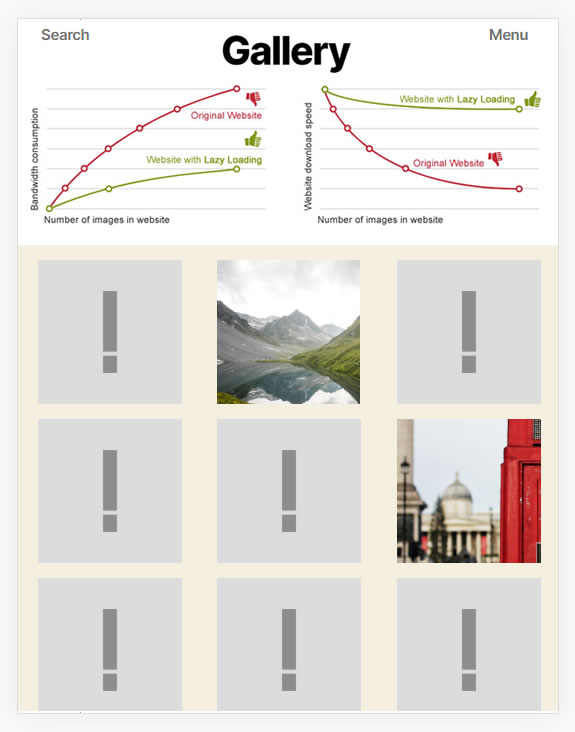
- Lazy Loading feature allows to load faster and reduce the bandwidth consumption. The images are big consumers of bandwidth and loading time, so a WordPress website with multiple images can improve its performance and reduce the loading time with the lazy loading feature.
- Allows to select an image as a placeholder, to replace the real images during pre-loading. It's recommended to select the lighter images possible to increase the WordPress performance, the image selected will be used instead of the original images, in the loading page process.
安装:
- Download the zipped plugin.
- Go to the Plugins section on your Wordpress dashboard.
- Click on Add New.
- Click on the Upload link.
- Browse and locate the zipped plugin that you have just downloaded.
- Once installed, activate the plugin by clicking on Activate.
屏幕截图:
常见问题:
Q: What to do if the loading screen is stopping in determined percentage?
A: Tick the checkbox: "Disable the search in deep", in the "Troubleshoot Area - Loading Screen" section of the settings page.
Q: How to use a custom image for the loading progress?
A: From the settings page of the plugin, selects the "Logo Screen" in the list of available screens, and select the image to use in the loading screen through the new input field associated to the "Logo Screen".
Q: How the lazy loading increase the WordPress performance?
A: The lazy loading doesn't load the website images until images be in the viewport. If the user never scrolls the webpage, some images won't download with a reduction in the bandwidth consumption.
Q: I've installed a plugin for images galleries, that applies a lazy load to the images. How to prevent a conflict with the lazy loading of the "Loading Page" plugin?
A: Simply, identify a class name, or the value of an attribute applied to the images tags by the gallery, and enter the text through the attribute: "Exclude images whose tag includes the class or attribute" in the "Troubleshoot Area - Lazy Loading" section of settings page.
Q: Could I display the loading screen on homepage only?
A: Yes, that's possible. Go to the settings page of plugin and check the option "homepage only".
Q: Is possible display the loading screen in some pages only?
A: Yes, that's possible. Go to the settings page of plugin and check the option "the specific pages", and enter the posts or pages IDs, separated by the comma symbol ",". Another alternative would be to select the "all pages" option and enter the pages' URLs in the text area (one URL per row). Note you can enter partial URLs by using wildcard symbols *.
Q: Might I display an image as loading screen background?
A: Yes, that's possible. Go to the settings page of plugin and select the image in the option "Select image as background". The image can be displayed tiled or centred.
Q: Are the loading screens supported by all browsers?
A: There are some loading screens that require of the canvas object, all modern browsers include the canvas object. The screens with special requirements display a caveat text when are selected.
Q: Can I exclude some links from the "Show loading screen when clicking on link"?
A: Yes, that's possible. Please assign the no-loading-screen class name to the links where you want to deactivate the loading screen on the origin page.
Q: Why can't I see the animation effect after complete the loading screen?
A: Please be sure you are using a browser with CSS3 support.
更新日志:
- Implements the loading_page_settings filter to allow you to customize the Loading Page settings at the runtime. The callback receives two parameters: an array with the loading page settings and the URL of the page that is being visited.
- Accept style and link tags in the Ads block.
- Identifies links with window.open.
- Modifies the Show loading screen when clicking on link feature.
- Hides the logo image tag in the Logo Loading Screen until it is loaded.
- Removes deprecated JS code.
- Modifies the method of detecting search engine crawlers to avoid conflicts with cache management plugins.
- Modifies the module that handles the session variables.
- Modifies the plugin installation process.
- Fixes a conflict in the activation process with WP6.5.
- Manages possible exceptions generated by the parse_ini_file function.
- Includes a new attribute in the plugin settings to allow displaying the loading screen on pages filtered by URLs.
- Modify the module that displays the loading screen in onclick events to exclude links with mailto and tel schemes, and links with non-loading-screen class names.
- Modify the links to exclude checking by javascript code in the href attributes.
- Improves the use of the internationalization functions.
- Implements Text Loading Screen. The Text loading screen allows you to configure a loading screen animating the website's title or any other short text you enter through the plugin settings page.
- Prevents to display loading screen with Skype links.
- Allows displaying the loading screen even on websites with the LiteSpeed Cache plugin active.
- Introduces a new feature in the plugin settings that enables users to adjust the transparency percentage of the loading screen's background color.
- Modifies the plugin to prevent overlapping loading screens that occur when the browser's reload button is pressed multiple times.
- Allows you to specify custom width and height attributes for the logo screen image.
- Updates the Elementor integration to include exceptions for coming soon and maintenance modes based on user login status and roles.
- Implements support for the force parameter in the cp_loadingpage.onLoadComplete method. It hides the loading screen even when additional seconds where entered through the plugin settings page.
- Refines plugin behavior for the loading screen by ensuring the logo is visible whenever a user navigates to another page via links.
- Fixes a minor issue with code block.
- Triggers a resize event after hiding the loading screen, allowing third-party plugins to dynamically adjust the page's elements.