
Loading Screen by Imoptimal
| 开发者 | imoptimal |
|---|---|
| 更新时间 | 2020年10月29日 03:47 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Complement your branding efforts by enabling a loading screen progress bar (with percentage text) on your website, that features the logo/image of your choosing.
Key Features:
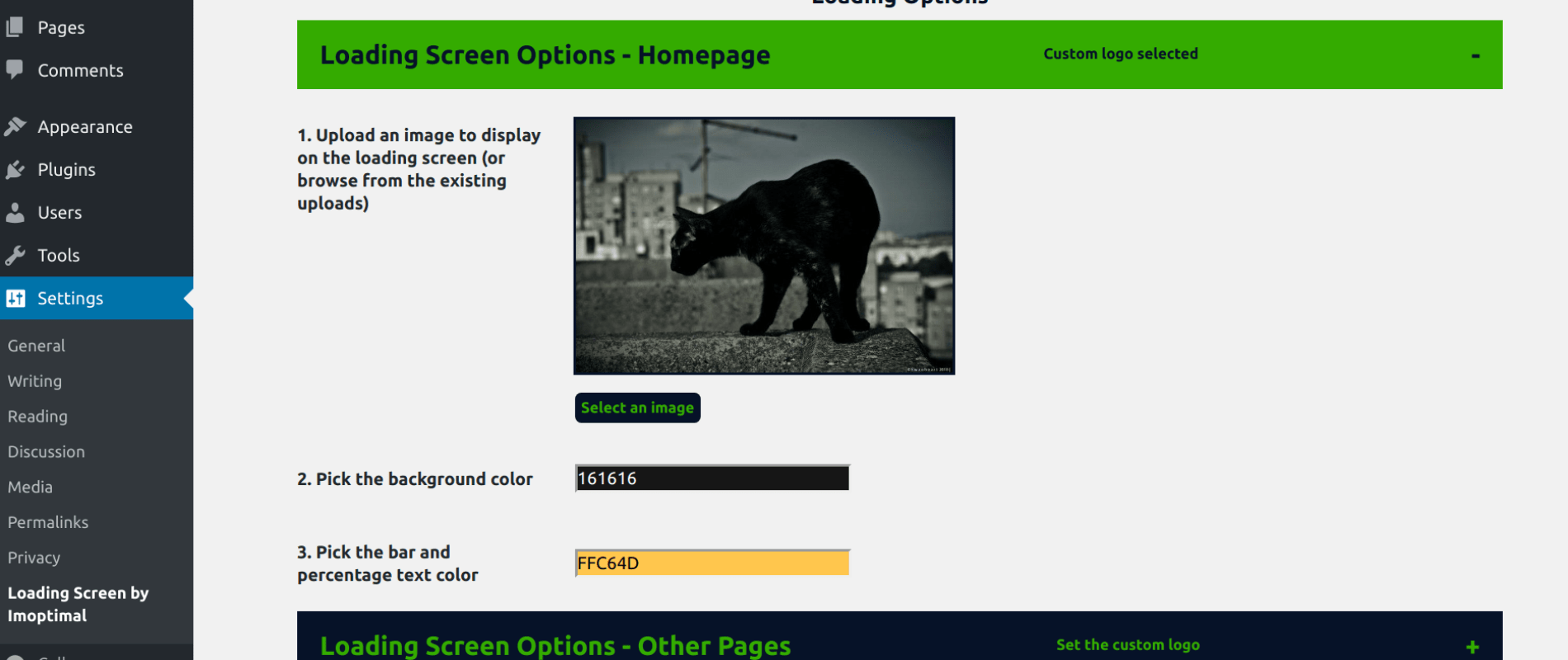
- Possibility to set the number of loading screen options your website needs (either one for the entire website, or two different ones - first for the homepage, second for all of the other pages).
- Select the logo image that will be used on the loading sccreen (from the existing uploads, or by uploading a new one).
- Select the background color for the loading screen.
- Select the color of progress bar and percentage text.
安装:
- Login to your WordPress admin area
- Search for 'Loading Screen by Imoptimal'
- Click to install 'Loading Screen by Imoptimal'
- Activate through the Plugins menu in WordPress or when asked during installation
- Set your options from the Settings -> 'Loading Screen by Imoptimal' admin area
- Download the plugin from official wordpress.org/plugins page.
- Unzip it and upload the folder loading-screen-by-imoptimal to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Set your options from the Settings -> 'Loading Screen by Imoptimal' admin area
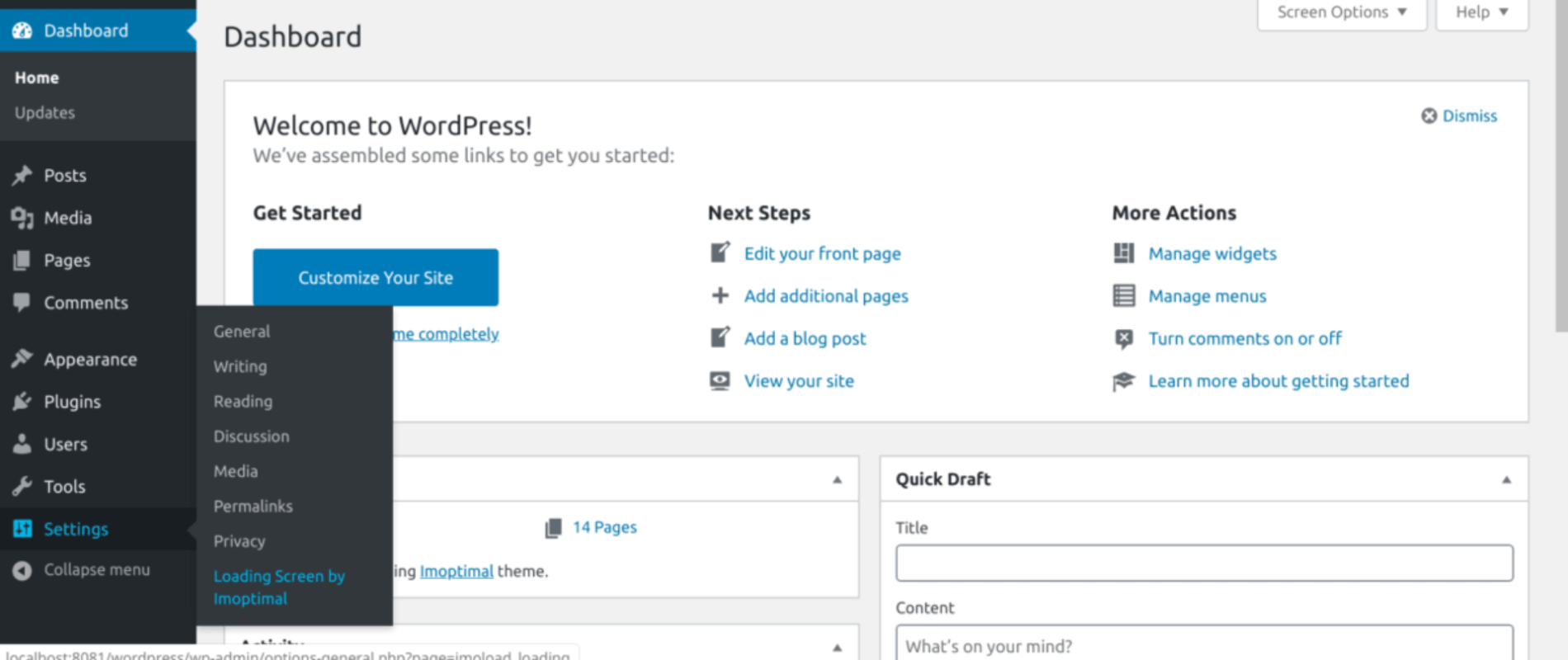
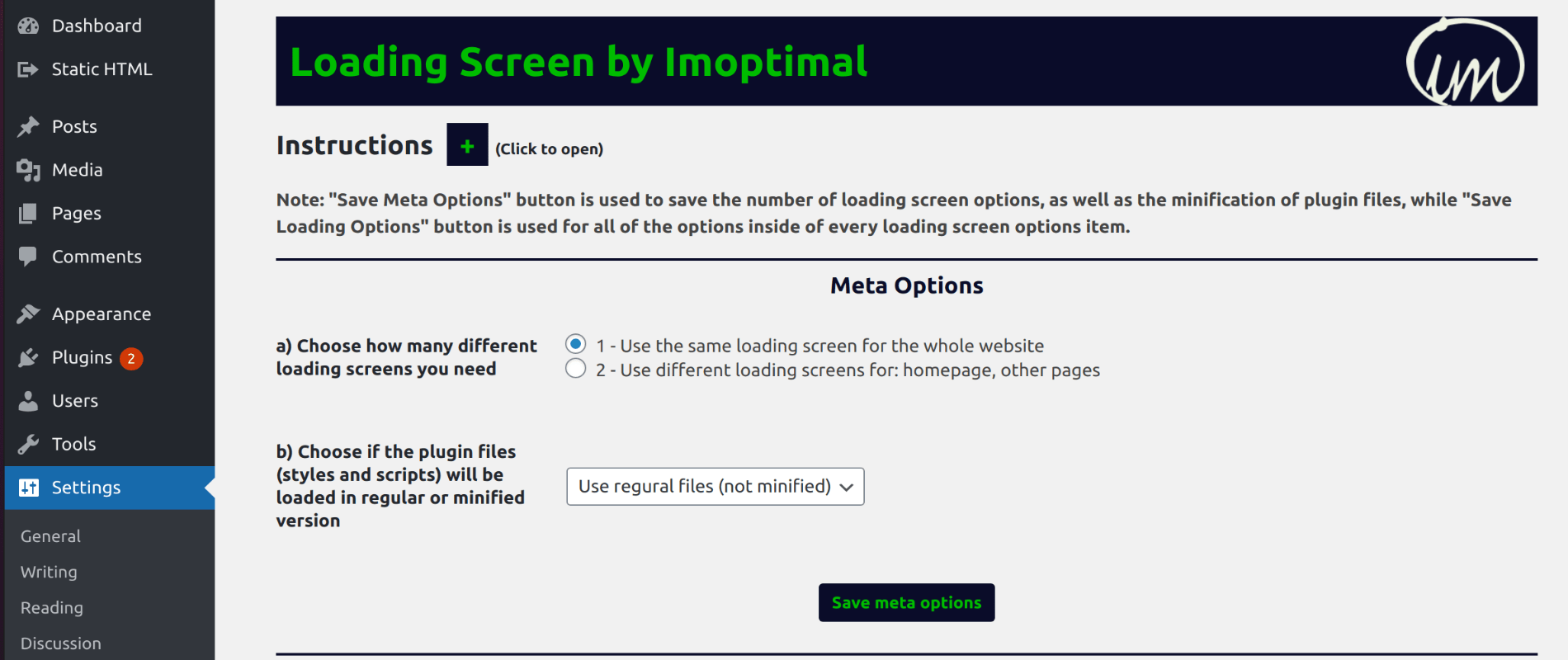
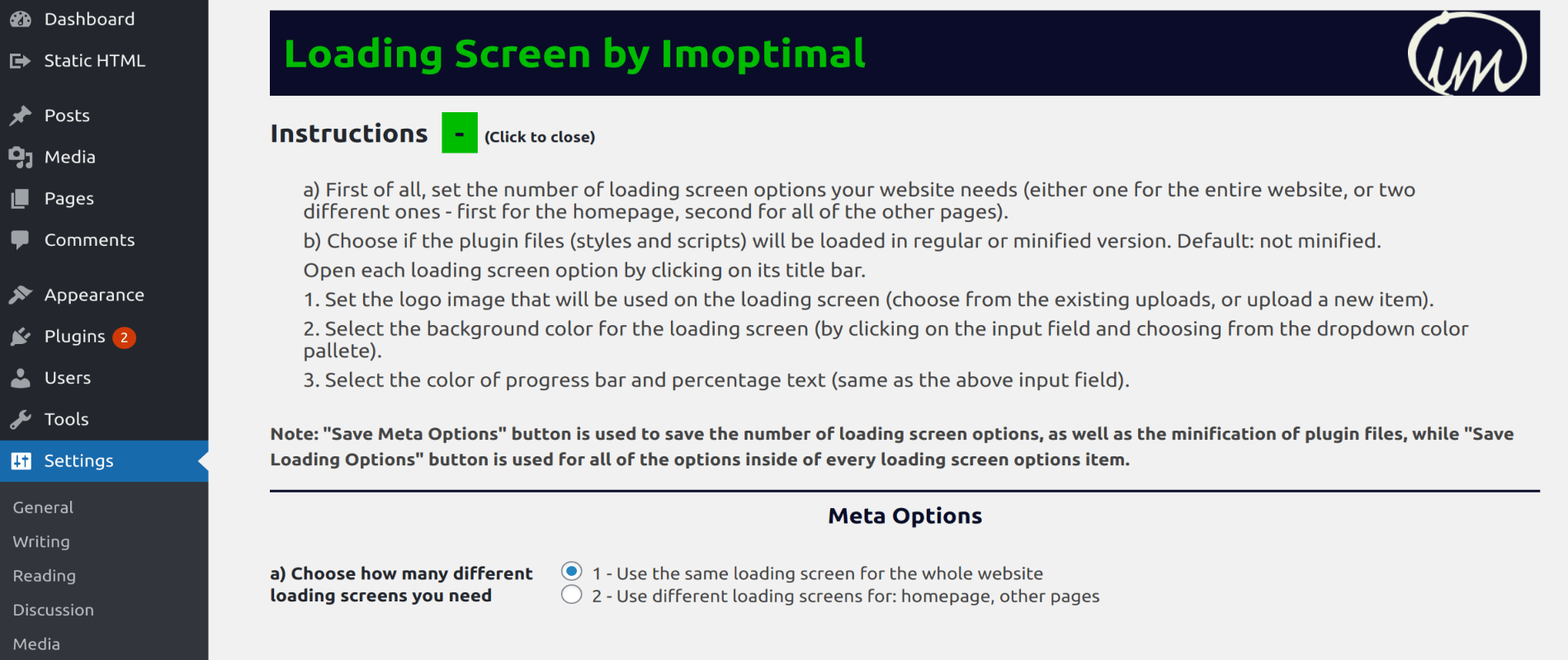
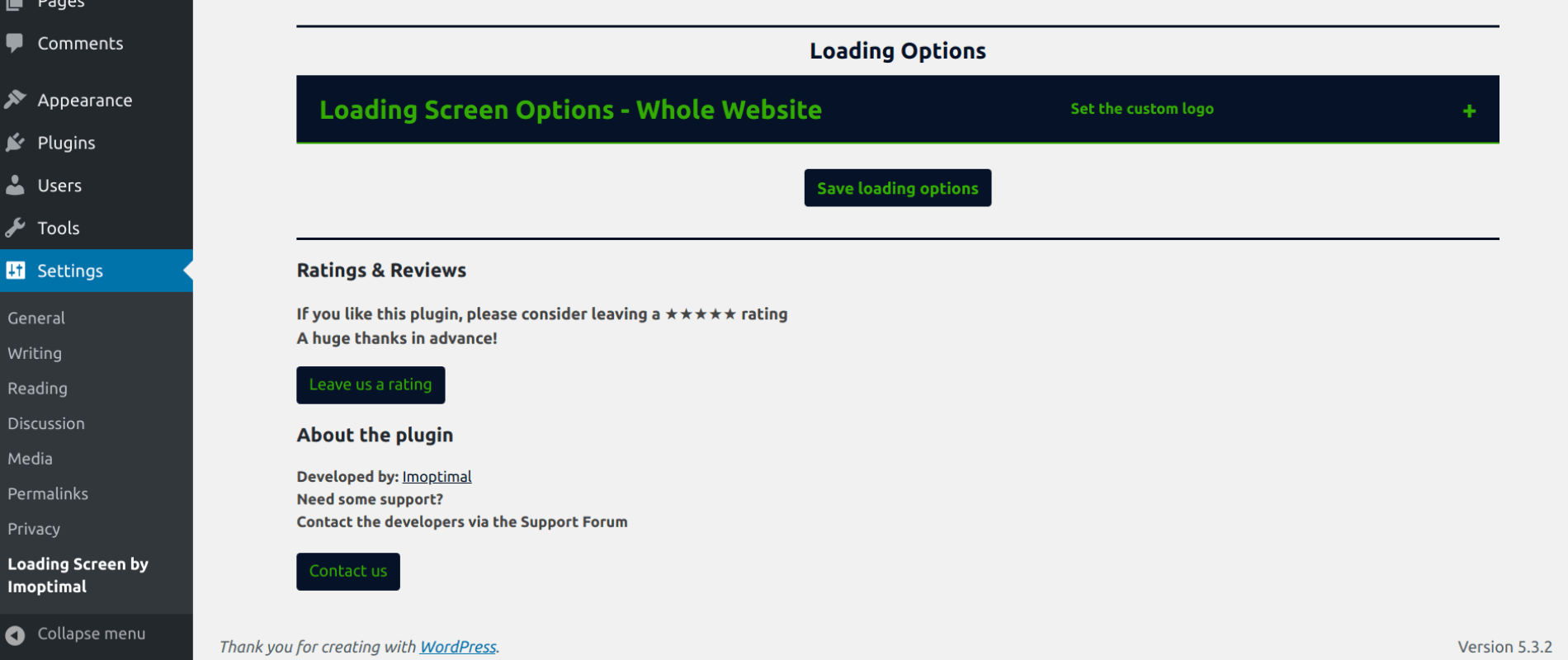
屏幕截图:
常见问题:
What if I'm using a lazy-load plugin for images on my website, does it effect the selected loading screen logo/image
Yes, it does have an effect - the selected logo/image is loaded with additional delay, which makes it visible only in the last half a second or so. My recommendation is to find a plugin that enables you to choose which css class to exclude from the effect of lazy-load (use the class 'imoload-preview-image'). I personally use the plugin 'Smush' by WPMU DEV for lazy-loading of images. It's a free plugin, and provides other image optimization options as well.
更新日志:
1.0.0
Plugin released.
1.0.5
Readme file update - added full resources list and plugins.
Added plugins uri link.
1.1.0
Enabling webpage content to be hidden before the javascript powered loading screen starts.
1.1.5
Updated the loading logo/image style.
1.2.0
Cleaning the javascript code.
1.2.1
Set the default plugin values upon activation.
1.2.2
The plugin's settings page submit button ajax request modified in order to reset the button style and remove notices after 2 sec.
1.2.3
Added support and review links on the plugin settings page.
1.2.4
Moved the user-facing css code into the javascript file.
1.2.5
Reverting back. Loading screen messed up without css files.
1.2.6
Plugin assets updated.