
Logo Showcase – Carousel, Slider, List & Grid for WordPress
| 开发者 | Pickelements |
|---|---|
| 更新时间 | 2025年10月25日 18:38 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Modern & Creative Design.
- Responsive Layouts.
- Clean Code.
- One Click Bulk Logo Uploader.
- Unlimited Logo Support.
- Easy Options Page.
- Slider & Grid Style.
- Unlimited Shortcode Support.
- Drag & Drop Logo Order.
- Easy Shortcode.
- Touch & Swipe Enable.
- No Coding Required.
- Easy Documentation.
- 24/7 dedicated support.
- And much more!
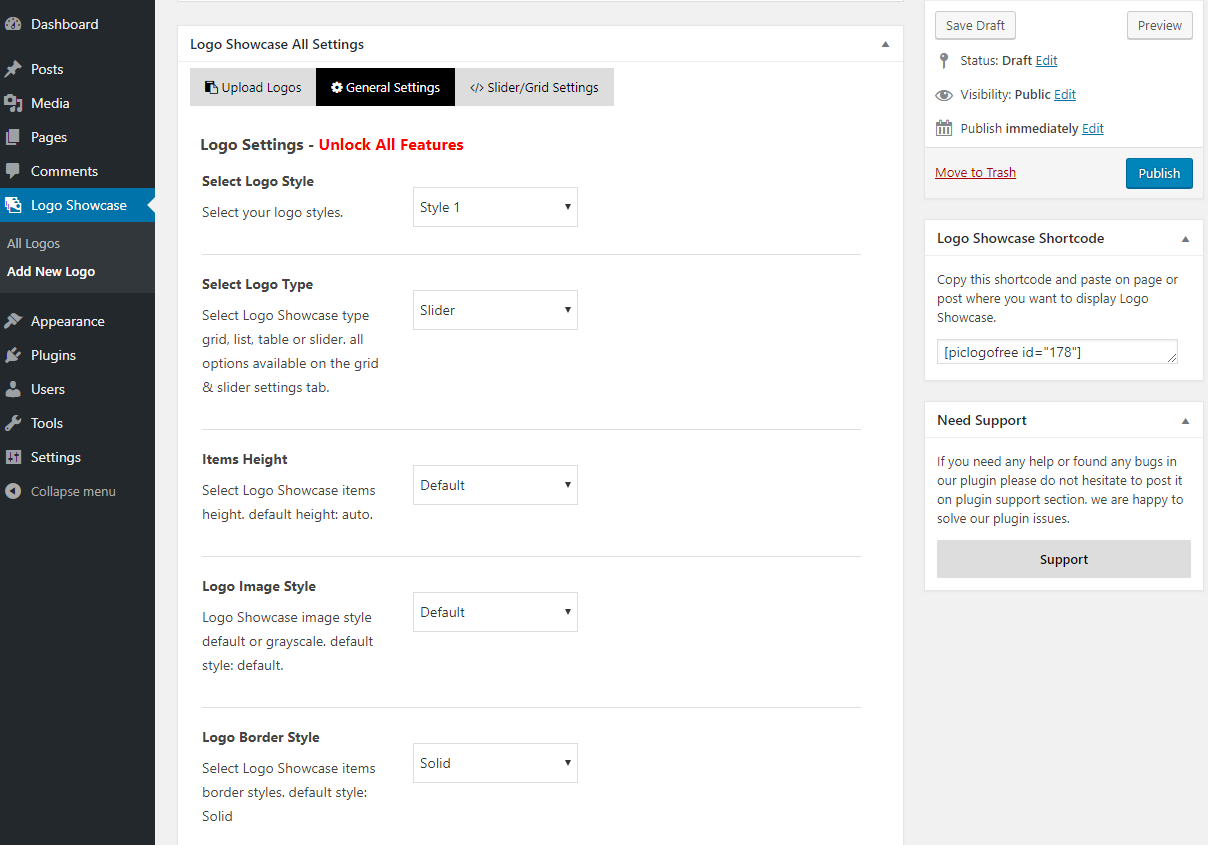
- Select Logo Showcase Style.
- Select Logo Showcase Type (Grid/Slider).
- Logo Default or Custom Height Option.
- Logo Image Style Default/Grayscale.
- Logo Border Style Option.
- Logo Border Color Option.
- Logo Border Hover Color Option.
- Show/Hide Logo Title Option.
- Logo Title Color Option.
- Logo Title Font Size Option.
- Logo Title Text Transform Option.
- Logo Title Text Font Style Option.
- Show/Hide Logo Content Optin.
- Logo Content Color Option.
- Logo Content Font Size Option.
- Logo Content Text Transform Option.
- Logo Content Text Font Style Option.
- Show/Hide Tooltip Option.
- Logo Tooltip color Option.
- Logo Tooltip background color Option.
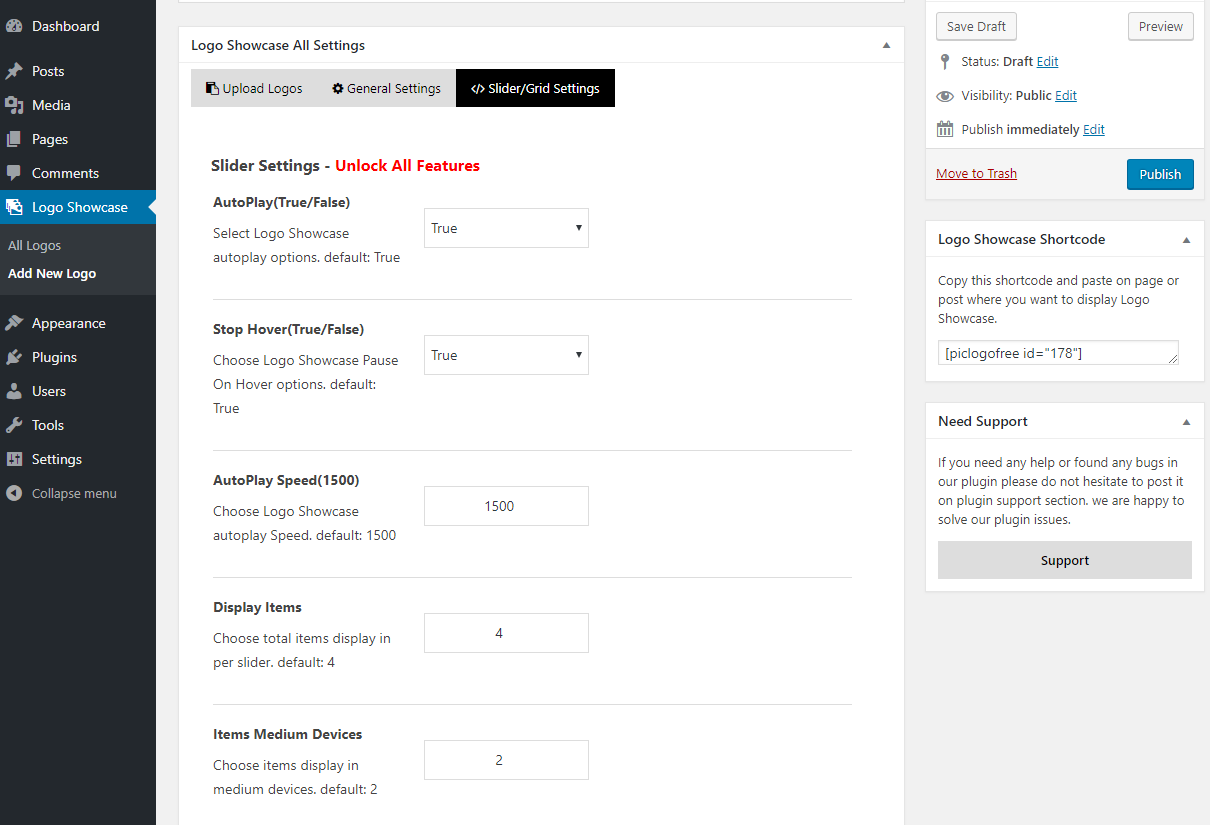
- Logo Slider AutoPlay(True/False).
- Logo Slider Stop Hover(True/False).
- Logo Slider AutoPlay Speed(1500).
- Logo Slider Display Items.
- Logo Slider Items Medium Devices.
- Logo Slider Items Small Devices.
- Logo Slider Swipe (True/False).
- Logo Slider Draggable (True/False).
- Logo Slider Navigation (True/False).
- Logo Slider Navigation Color Option.
- Logo Slider Navigation active color Option.
- Logo Slider Pagination (True/False) Option.
- Logo Slider Pagination Color Option.
- Logo Grid Column Select Option.
- Logo Grid Margin Bottom Option.
- Logo Grid Margin Left Option.
- Logo Grid Item Border Option.
安装:
- Install as regular WordPress plugin.
- Go your Plugins setting via WordPress Dashboard and activate it.
- After activating the plugin you will see "Logo Showcase" menu below the comment's menu at the left side on WordPress dashboard.
屏幕截图:
常见问题:
How to setup the logo showcase plugin?
It’s really simple to set up the logo showcase plugin. First, you need to log in to your Dashboard with your login credential then Go to “Plugins” in your WordPress dashboard then click on Add New or Find your plugin via the search option then click install and activate the plugin.
How to create logo Carousel/Showcase?
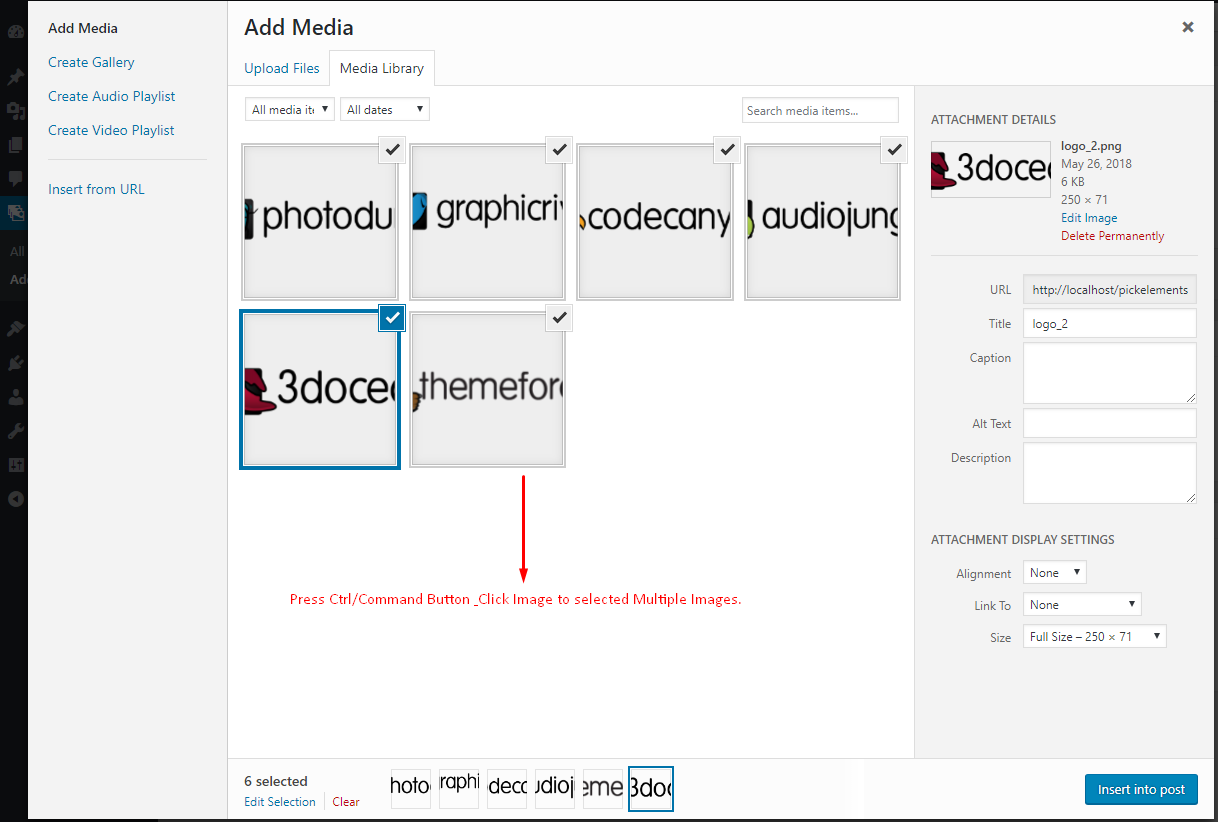
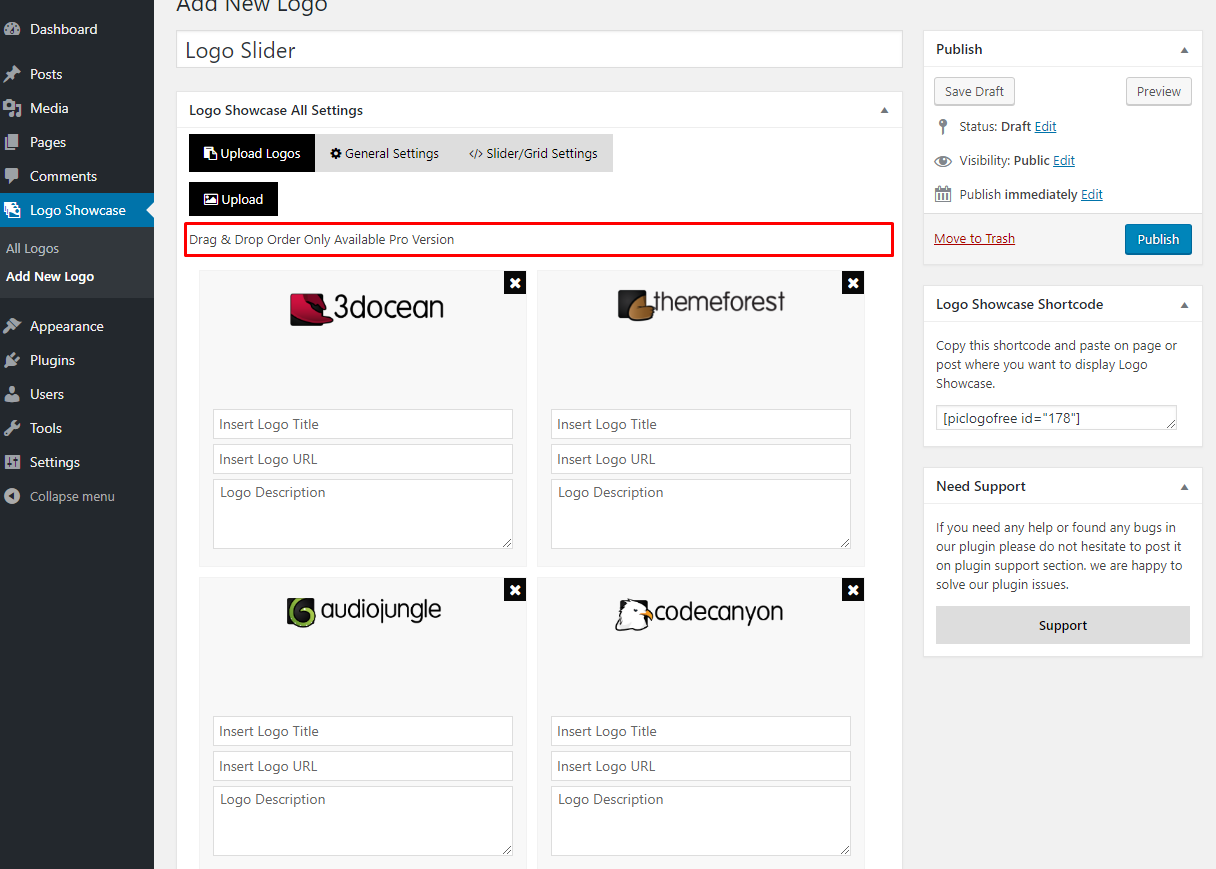
Pick logo showcase plugin main feature is bulk logo upload simply click Add New Logo and click the Upload button and select all the images of your showcase. When you upload and configure all the options copy the shortcode and paste anywhere your website where you want to show the logo carousel or showcase.
How many logos can I Upload?
You can upload unlimited logos in the pro version. It totally depends on you how many logos you want to upload. We didn’t set any limits on this plugin.
Can I upload Bulk Images?
Bulk upload mean you can select and upload unlimited images just one click. Yes, you can upload bulk images with just one click. Click the upload button and select or upload images.
Is Logo Carousel/Showcase responsive?
Yes, Logo Carousel/Showcase is fully responsive, mobile and touch friendly.
Do I need coding skills to showcase logos?
Not at all! This plugin is very easy to use. No need to writing any shortcode attributes to display logos on your website. With just a few clicks, you can showcase your logos using the Shortcode.
Does it work with any theme?
Absolutely! It will work with any theme.
Can I use the plugin without Any Page Builder?
Yes, You can use the Logo Carousel/Showcase plugin with or without any page builder.
Need Any Help?
If you need any help please contact us directly via our support email at pickelements@gmail.com
Frequently Asked Questions
更新日志:
- Update Options page.
- Added New Options.
- Latest Version Compatibility Issue.
- Update Admin Interface.
- Fix CSS Issue.
- Update Options page.
- Update Options Page.
- Fixed Security Issue.
- Update Options Page.
- Update Options Page CSS.
- Fixed spelling mistakes.
- Update Options Page.
- Added New Options.
- Fix CSS Issue.
- Latest Version Compatibility Issue.
- Update Admin Interface.
- Update CSS File.
- Update Options Page.
- Added New Options.
- Update Options Page.
- Added New Options.
- Update Security Issues.
- Update Options Page.
- Added New Options.
- Update Responsive CSS.
- Update Options Page.
- Added New Options.
- Fix Link Display Issue.
- Fix CSS Issue
- Update Options Page.
- Added New Options.
- Fix CSS Issue.
- Update Options Page.
- Added New Options.
- Update Options Page.
- Update Backend CSS.
- Latest Version Compatibility Issue.
- Update Admin Interface.
- Update CSS File.
- Update Admin Interface.
- Update Admin CSS.
- Added New Options.
- Update Admin Interface.
- Add Support Info Page.
- Update Admin CSS.
- Added New Options.
- Update Responsive CSS.
- Latest Version Compatibility Issue.
- Added New Options.
- Update Options Page.
- Update Responsive CSS.
- Update Options Page.
- Added New CSS.
- Update Options Page.
- Added New Options.
- Fix CSS Issue.
- Update Options Page.
- Added New Options.
- Fix CSS Issue.
- Update Options page.
- Fix Responsive Issue.
- Fix CSS Issue.
- Update Options page.
- Fix Responsive Issue.
- Fix CSS Issue.
- Update Options page.
- Fix Responsive Issue.
- Fix CSS Issue.
- Update Options page.
- Added New Options.
- Fix Responsive Issue.
- Added New Options.
- Initial release.