
LottieFiles - Lottie block for Gutenberg
| 开发者 | lottiefile |
|---|---|
| 更新时间 | 2024年12月6日 05:49 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
LottieFiles for WordPress gives you access to over 50k free and ready to use Lottie animations that you can easily embed on your website. Adding animations is quick and simple: simply drag and drop the animation of your choice anywhere in your page and post and make your site stand out, no coding or design skills needed. Bring your content to life and explain your product and service in a more exciting way to your users!
Features
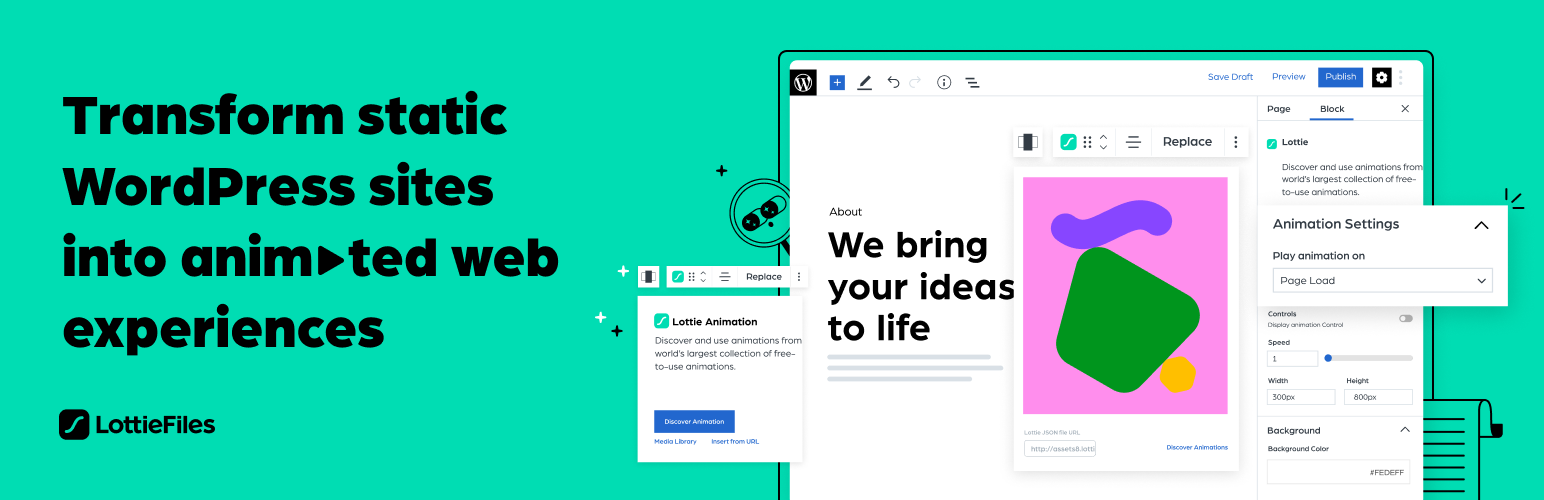
- Transform your website into animated web experiences using the Gutenberg Editor
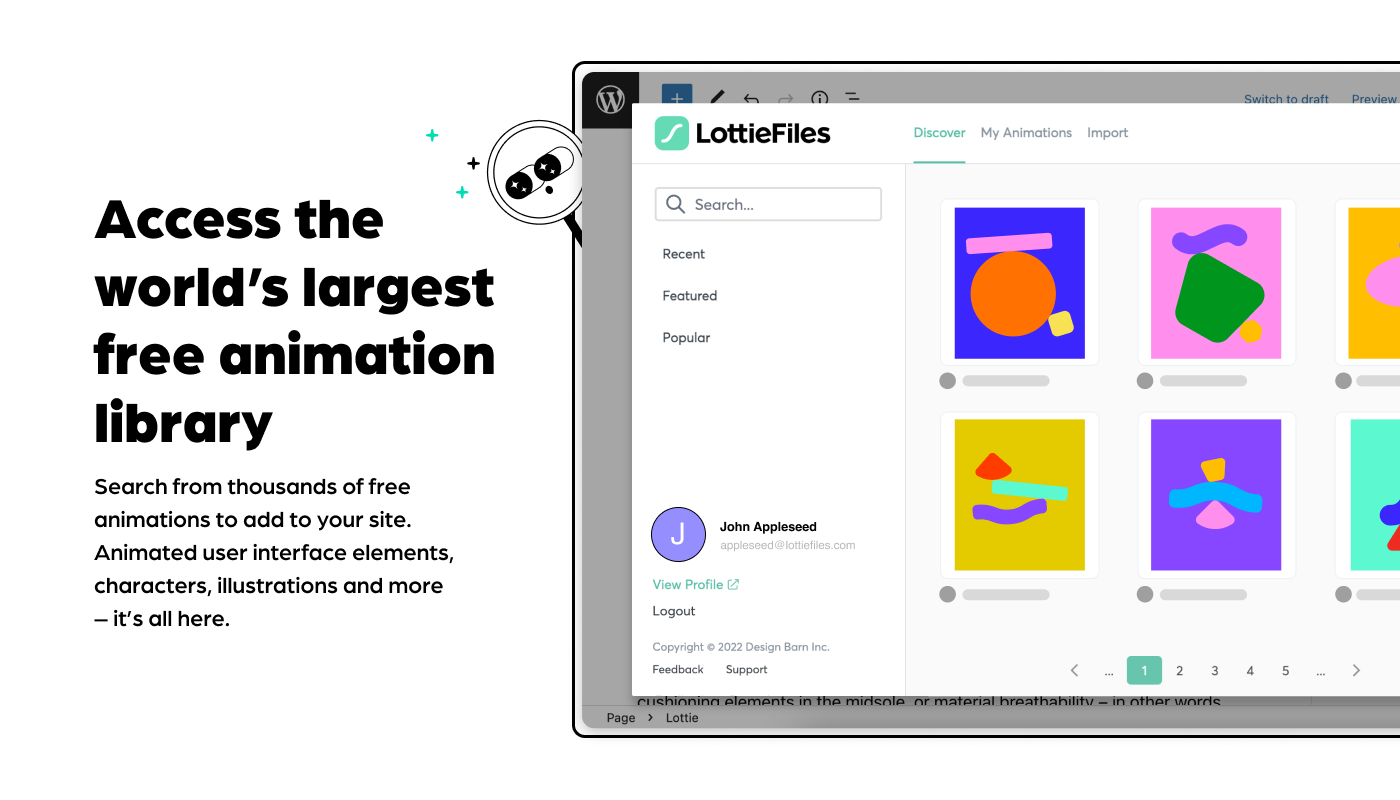
- Search and access over 50,000 free and ready to use Lottie animations
- Access to your Private files from LottieFiles
- Drag & drop a Lottie JSON file
- Insert a Lottie animation from URL
- Save and re-use animation data JSON files through the WordPress Media Library
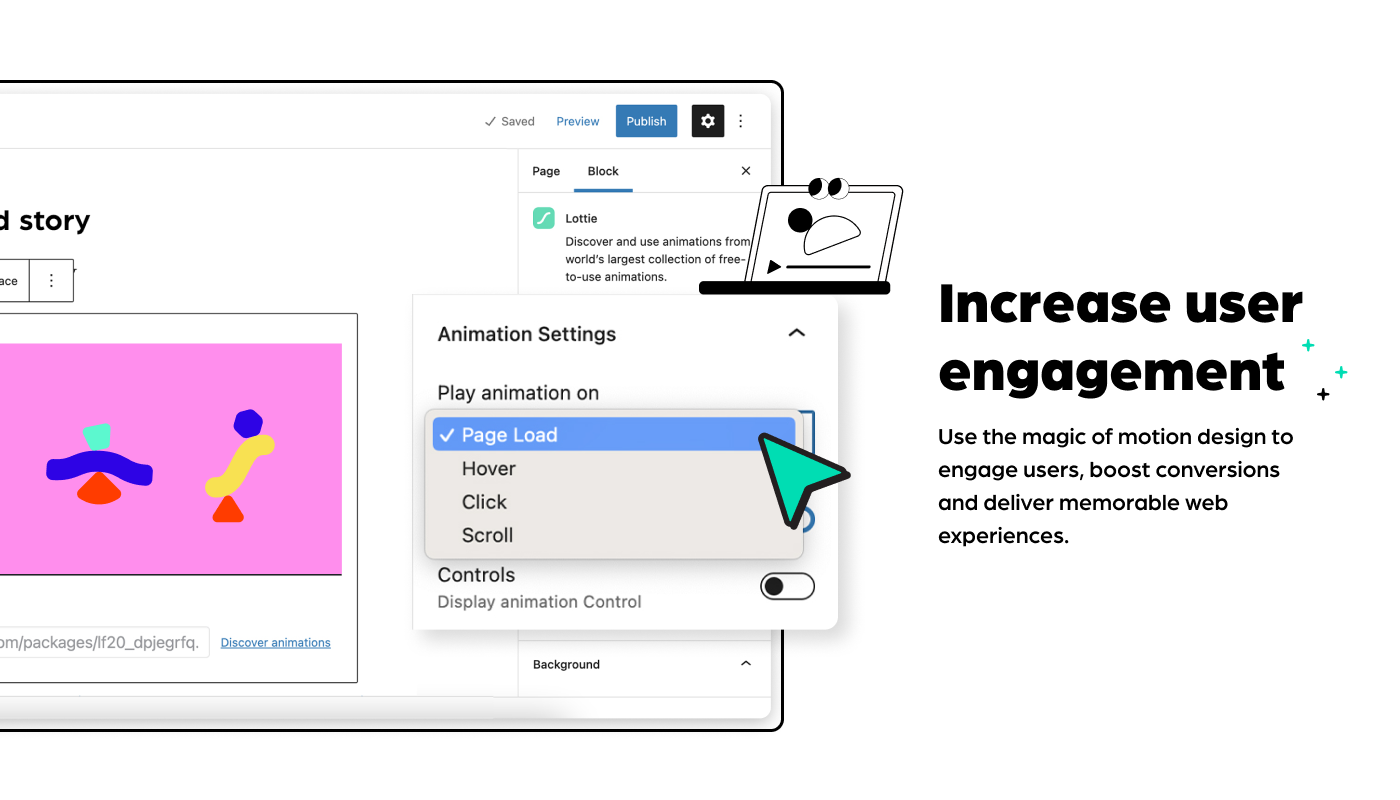
- Customize your Lottie, everything is configurable directly within the the Gutenberg Editor, through the block’s controls
- Includes customization options, allowing you to customize:
- Background color of the animation
- The speed of the animation
- Play on page load, click, scroll or mouse over
- Loop the animation or play once
- Play the animation in reverse
- The dimensions (width and max width) with responsive controls
- Share your LottieFiles account with other users
安装:
Automatic installation
Automatic installation is the easiest option — WordPress will handle the file transfer, and you won’t need to leave your web browser.
- Log in to your WordPress dashboard
- Navigate to the “Plugins” menu
- Search for “LottieFiles”
- Click “Install Now” and WordPress will take it from there
- Activate the plugin through the “Plugins” menu in WordPress
- Upload the entire
lottiefilesfolder to thewp-content/plugins/directory - Activate the plugin through the “Plugins” menu in WordPress
- Go to the WordPress Block/Gutenberg Editor
- Search For **Lottie **
- Click on the Lottie to add the block
屏幕截图:
常见问题:
What is Lottie?
Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
Can I use this Plugin with Elementor?
The plugin currently does not support Elementor
Where can I report any bugs and/or request additional features?
If you have spotted any bugs, or would like to request additional features from the plugin, please file an issue.
更新日志:
3.0.0
Minor Changes
- Fixes breaking changes in Gutenberg
- Dependencies update and BugSnap implementation
- Fix for Lottie block throwing block validation error
- fix for LottieFiles WP plugin's CSS affects other input elements in the WP Block Editor
- fix for plugin affecting UI of other wordpress pages
- dotLottie support refactor
- interactivity bugs fixed
- CDN enable for new users error solved
- New feature to give an option for the user to use the CDN or use local player
- Fix for animation play on hover, click and scroll
- Search feature gate removed on workspaces
- Fixes for lottie player size on safari browser
- Fixes for pagination, search and interactivity
- Fixes for Gutenberg plugin compatibility and sidebar UI enhancements
- Major workflow update
- Fixed Block Movement/ Drag & Drop issue
- fixed Import from media library
- UI fixes, copy fixes
- Hit counter fix
- Interactivity scroll fix
- CSS Namespace population fix
- Only load CSS where relevant
- Upload JSON fixes
- Update common php function names to be unique to avoid namespace clashes
- Documentation updates for readme and dev readme
- Updates for WordPress SVN listing
- First stable release