
MailIt! - HTML WordPress Email Template
| 开发者 | taz_bambu |
|---|---|
| 更新时间 | 2021年3月23日 18:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
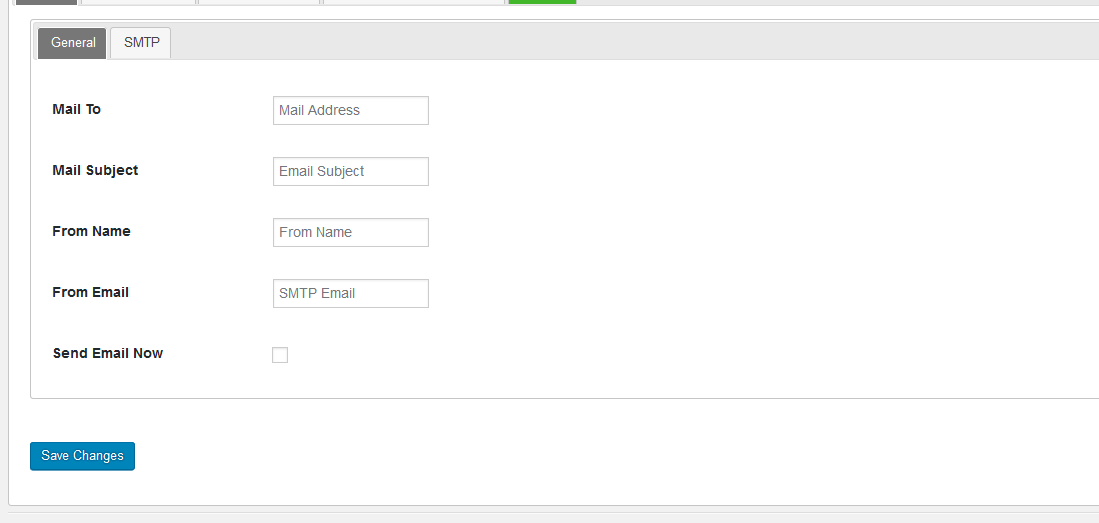
- Send Email Instantly Define your subject, fron name, from email, to address to instantly send an email
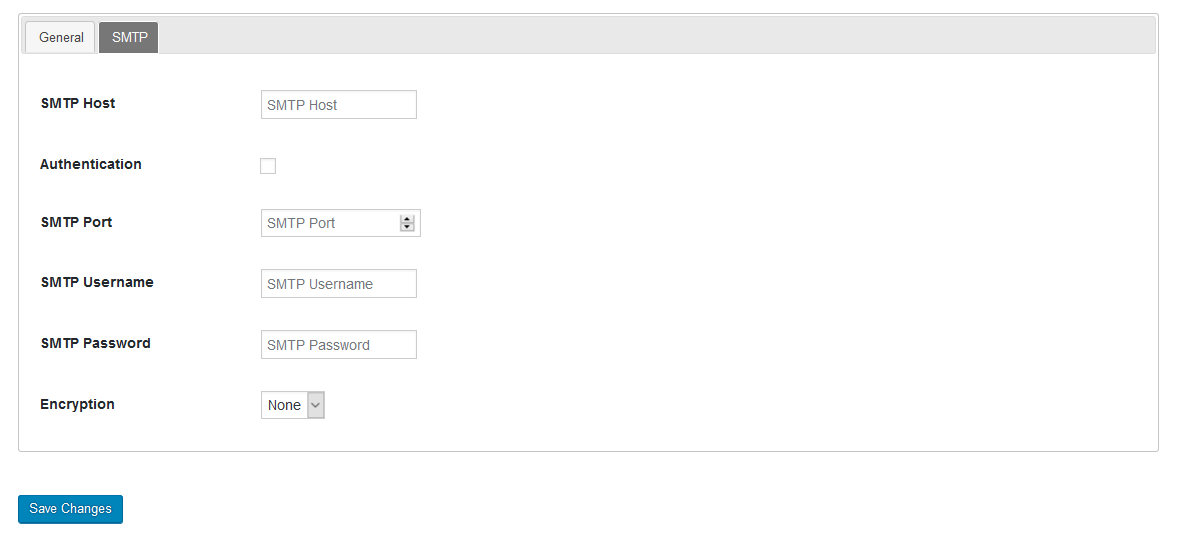
- SMTP Support You can use your credentials to send via SMTP and make sure everything will go well!. SMTP feature once the fields are set, will be also globally applied!
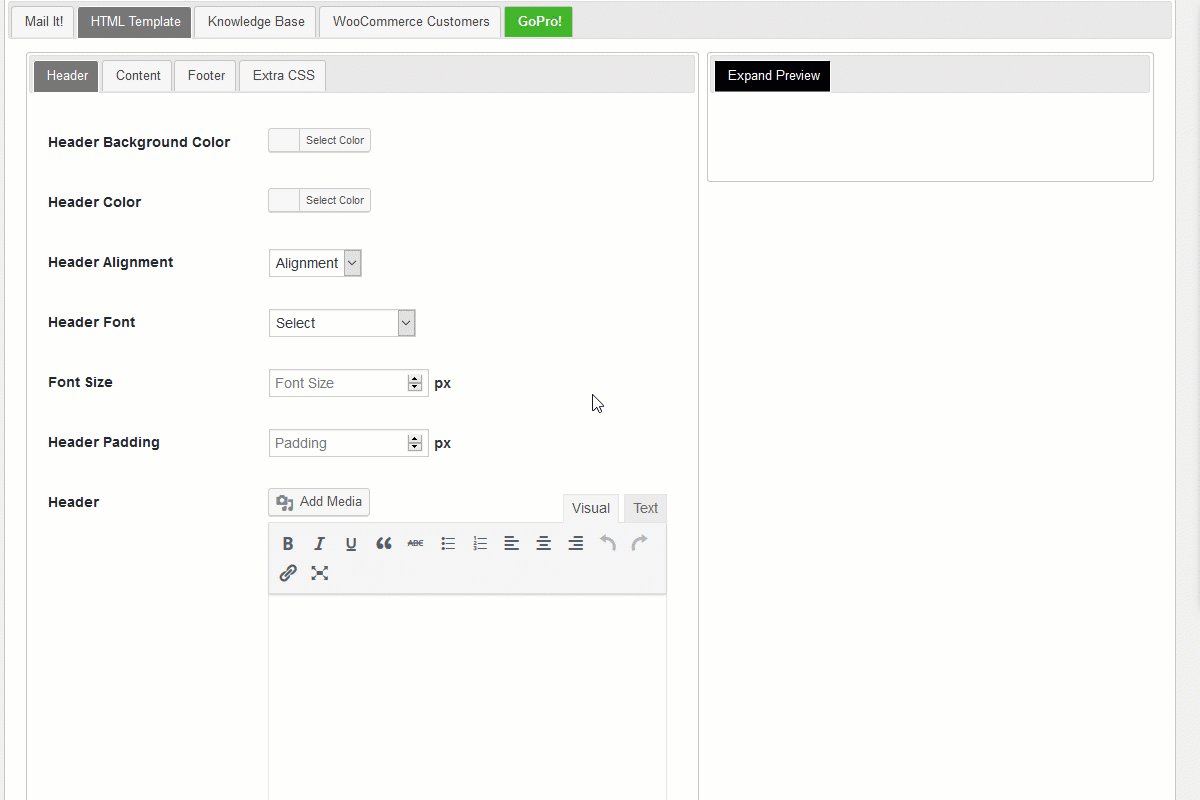
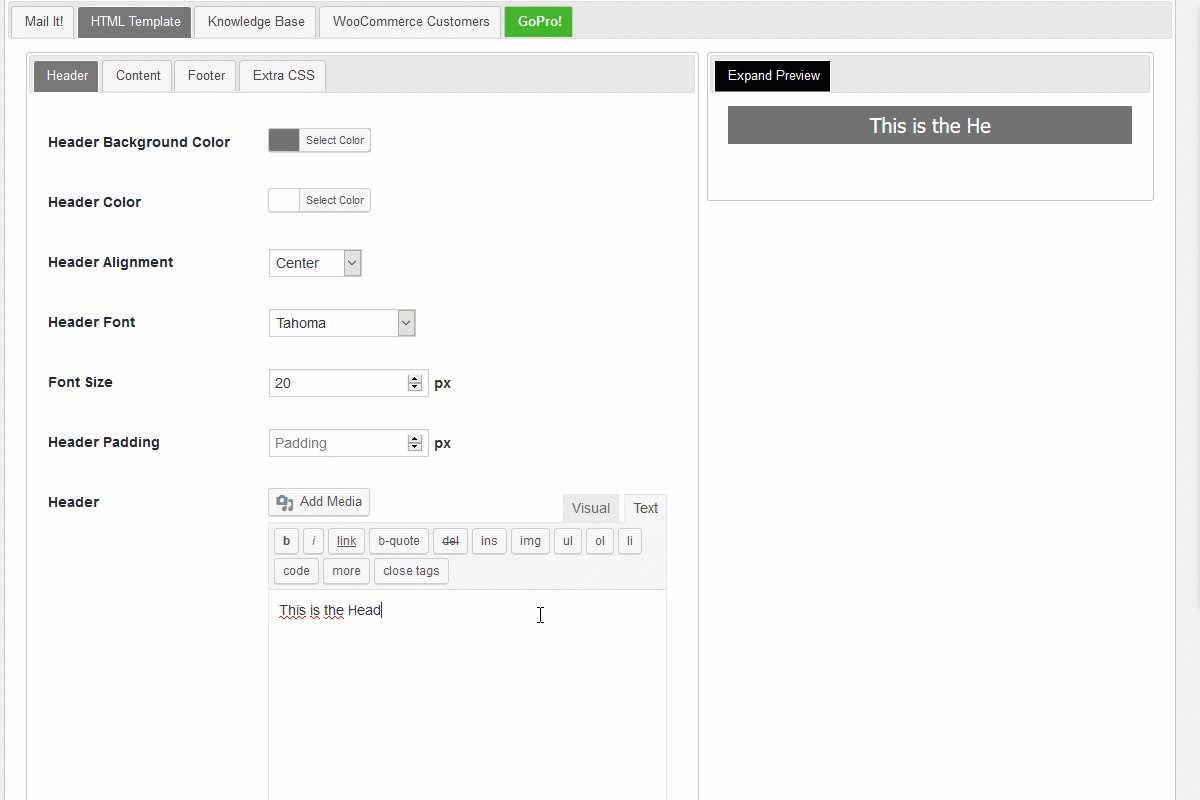
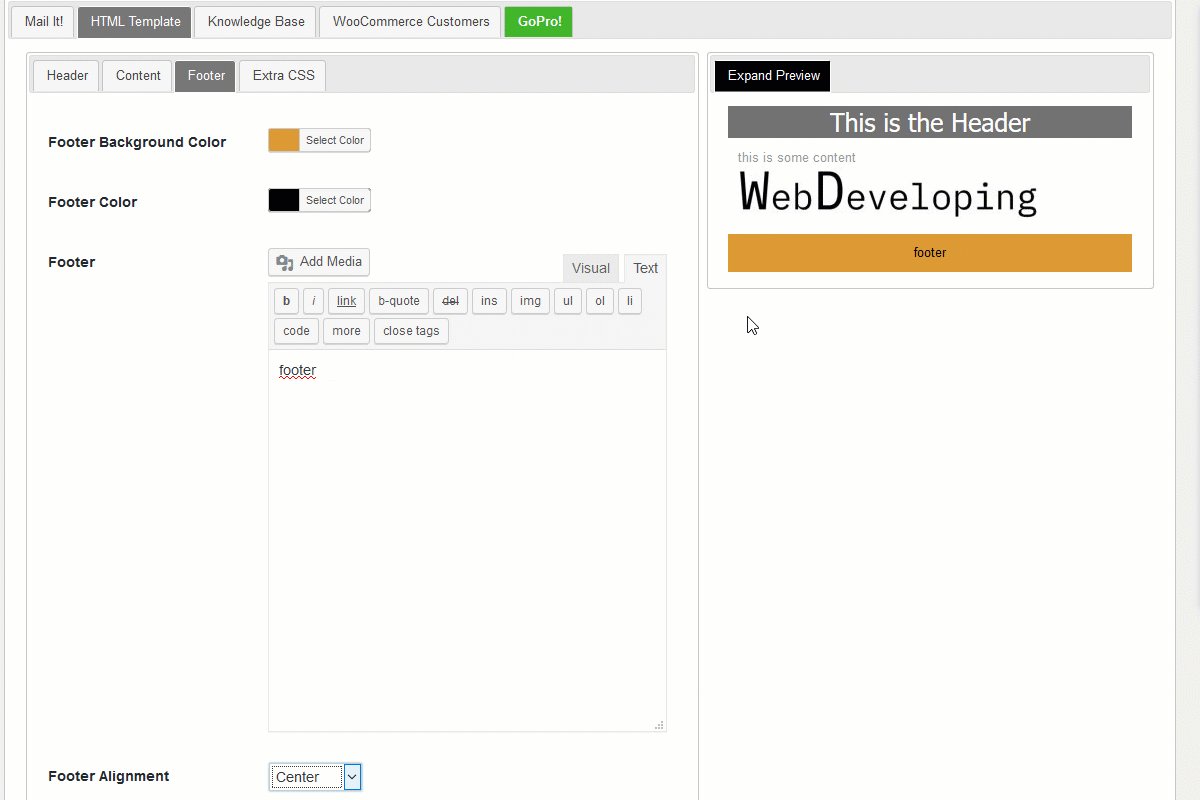
- Build and Style Custom Email Template You can build a template with header, content , footer to use either on the email you may wish to send through this plugin, or override widely used plugin, such as: WooCommerce, Contact 7, Ninja Forms, WP Forms
- Add Style Customize color, background, alignment, font size, font family from Web Safe Fonts for each of: header, content & footer of the template
- Add Text or Image You can choose to insert Image or any text in any of the areas Header, Content, Footer
- When using the plugin only as a template and not to send Emails, the template will use Header and Footer only with the other plugins, but will override the Styling of the Content from any compatible plugin sent. Override consists of Font Family, Font Size, Color, Background, Padding
- CSS used in Email clients You styling will appear in any Email clients as inline styling is used
- Custom CSS ability Apart from our customization, you can also add you own custom CSS in the relevant textarea during the template building process
- Live Preview During the template building process, you will instantly see the changes made!
- Responsive HTML Mail Template is built to fit any screen!
- Translation Ready
- PRO VERSION Post type used for storing and reusing emails that you need to send. This can act as 'Content' for your Email
- PRO VERSION Search Funtionality for finding WooCommerce Customer Email that purchased a specific product, or Products from a specific Category, or and they placed the Order drom - to dates! This way, remarketing made easy and you can build you template and target your customers!
- PRO VERSION Send Emails in Bulk! This will also be very handy with the WooCommerce Customers Emails, sending multiple emails instantly!
- Post Type created for sending and storing Emails
- Choose to use the template with other plugins or only for the Email Sending setting of Mail It!
- Search Functionality and Integration with WooCommerce Customers to Send Emails. You can search based on Product ordered, Product Category of Sales, From to Date Order was placed to get Customers Emails & target specific audience.
- Content shortcode provided for use in your Emails
- Google Fonts selection for your Header, Content and Footer HTML Template.
安装:
- Upload the plugin files to the
/wp-content/pluginsdirectory and unzip, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the MailIt wp menu to configure template, smtp, live preview and send email.
屏幕截图:
常见问题:
How to send mail?
Navigate to the configuration screen, select HTML TEMPLATE. Define header, content and footer along with styling customization. Header and footer are globally defined.You use the Content Editor in configuration screen for the actual body of your email. Then navigate to "Mail it!" tab and add all the necessary info along with the email addresss where you want to email. Select "Subject", "From Name", "From Email" and finally, press "Send Email Now".
How to configure template?
Go to Configuration / HTML TEMPLATE and navigate in the sections header, content, footer. Here you can style font, color, background, alignment , padding and add text or images. Content added to the Content Area refers only to this plugin's mailing functionality and will not override other plugins' body.
How do I use for WooCommerce?
Once you define HEADER and FOOTER on Configuration / HTML TEMPLATE, these will be the default header and footer that will be used in WooCommerce Emails as well. In fact, header and footer will be globally added in any wp_mail function from major plugins such as contact7, ninja forms, wp forms.
How to send Emails to WooCommerce Customers?
Available PRO VERSION