Materializer WP
| 开发者 | Cody Reichert |
|---|---|
| 更新时间 | 2015年10月31日 04:43 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Getting Started
Thanks for installing! Let me show you around:
Documentation:
- All of the documentation can be found at The documentation page
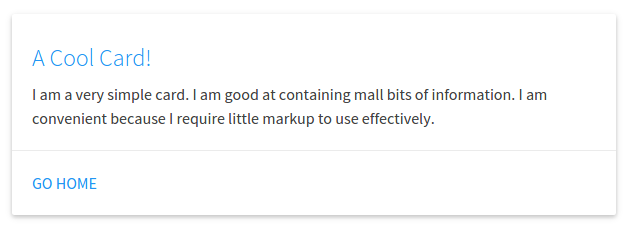
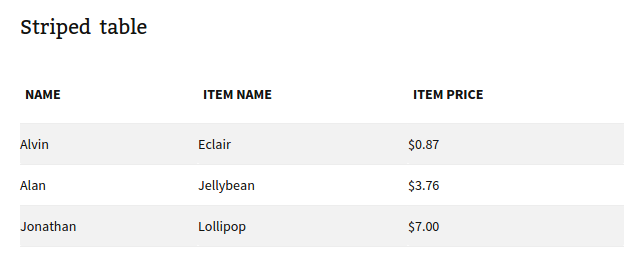
[card title="A Cool Card!" text="text-darken-3 grey" title_color="blue"] I am a very simple card. I am good at containing mall bits of information. I am convenient because I require little markup to use effectively. [link text="blue" to="/"]Go Home[/link] [/card]The short-code above gives a material design card, of which you can control the title, background color, text color, and link color. This is just one of many ways you can use and combine short-codes. Support and Bugs If you have any question, can't get something to work, or notice a bug, please submit it on the Materializer issue tracker. Pull requests to the Github Repo are also welcome!
安装:
You can install this plugin a couple of different ways:
Wordpress Plugin Directory
- If you usually install plugins via the Wordpress Dashboard 'Add Plugins' page, you can just search for 'Materializer' and click install!
- Download the
.zipfile - In your Wordpress dashboard, go to
Plugins -> Add New. ChooseUpload a New Pluginand upload the.zipfile.
- Download the
.zipfile and extract it into your siteswp-content/pluginsdirectory - Be sure to extract it into a directory called
wp-content/plugins/materializer/.
activate
on Materializer. Once successfully activated, you're good to go!屏幕截图:
更新日志:
0.2.0
- FIX: Fix CSS namespace issue that created conflicts with other elements and styles on the page.
- Initial Release