
MaxButtons - Create buttons
| 开发者 |
maxfoundry
basszje arcware johnbhartley |
|---|---|
| 更新时间 | 2025年9月15日 15:45 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPL v2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
“The best plugin of its kind” “This plugin makes creating buttons sooooo easy.” Why aren’t all plugins like this?!? MaxButtons easily solved my problem with lots of options when creating the button and a live view of what it was going to look like. It would have done the job for me there and then but being able to adjust the text AND link with shortcodes on my page made modifications a breeze. - by discgosforth “Easy, clear, and robust. I'm a programmer and can write CSS till the cows come home, but why? Just get it, install it and use it. Then, when you're impressed, buy the pro version”Max Foundry also makes the WordPress Gallery plugin MaxGalleria and WordPress Media Folders plugin for real WordPress Media Library folders. Requirements
- Wordpress installed
- PHP 7
- Create WordPress Buttons
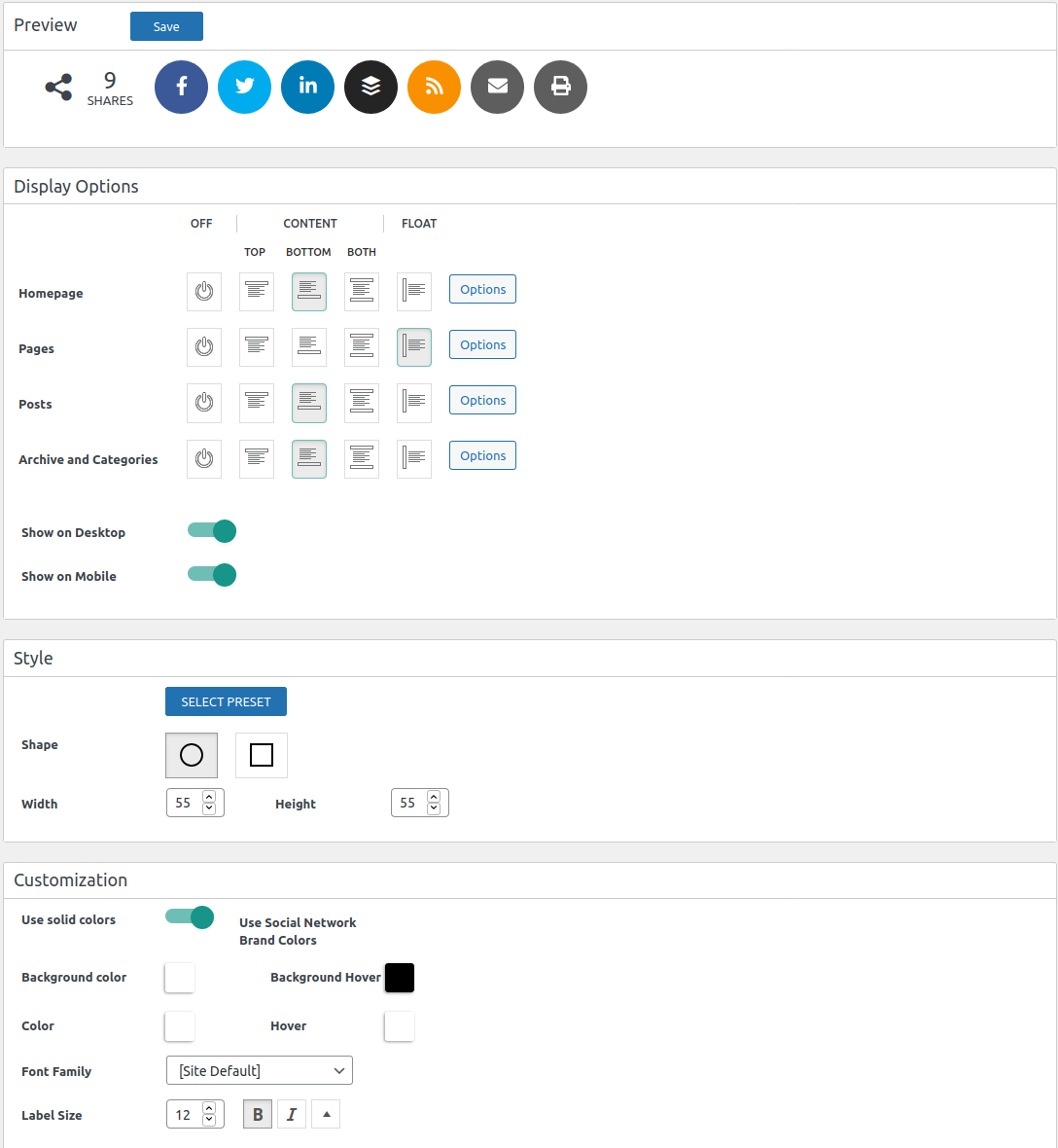
- Getting Social Icons on your WordPress site.
- Share Buttons on your WordPress site.
- WordPress button library and button sets can make my designers and developers more productive.
- No coding, the plugin takes care of everything
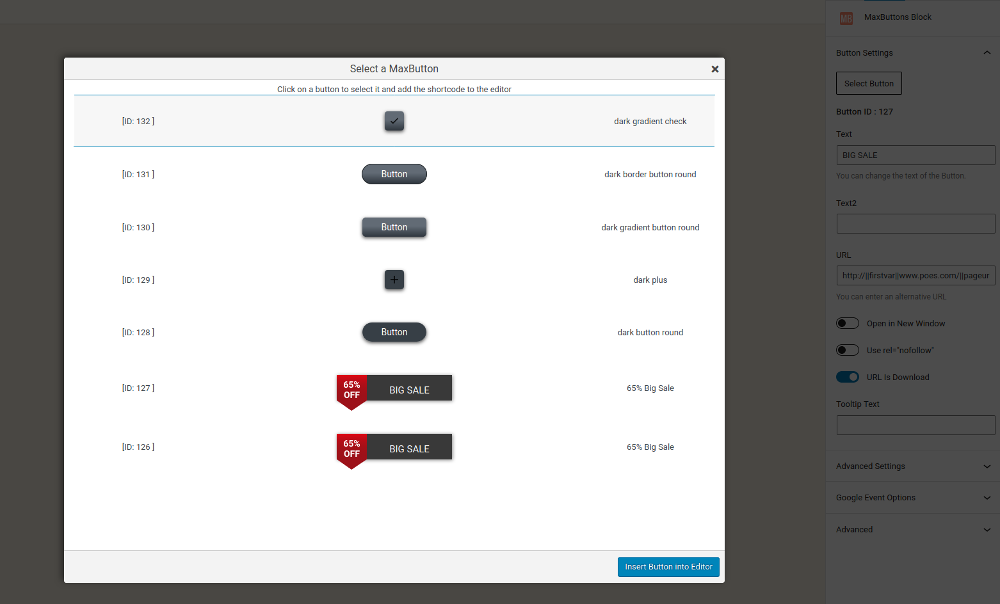
- Button shortcodes for ease of use, unlimited text and link combinations possible
- Create unlimited number of buttons
- Live preview window instantly updates as you customize your buttons
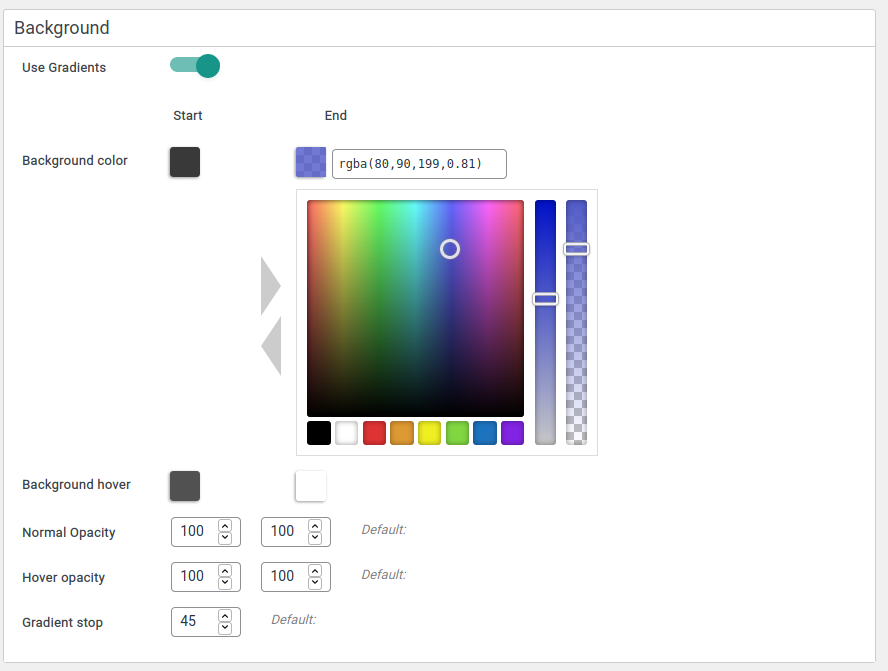
- Color picker for unlimited color combinations
- Works with all modern browsers, degrades gracefully for others
- Fully CSS3 compliant with text shadowing, box shadowing, gradients, etc.
- Copy an existing button to use as starting point for others
- See your buttons on different color backgrounds
- Predefined defaults make getting started super easy
- Works with your page builder: Beaver Builder, SiteOrigin, Elementor etc
- Great Gutenberg support, works out of the box.
- Integrates with Popup Builders to open Modals
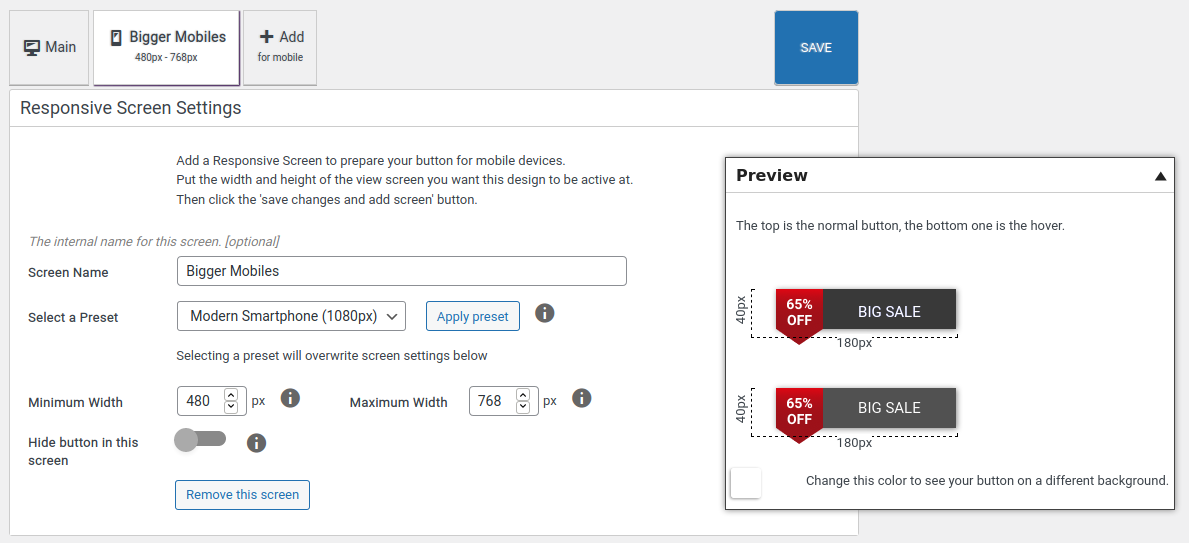
- Best responsive options. Customize for each mobile device and screen size
- Google+
- StumbleUpon
- Buffer
- Icons and Images - Add icons and images to your buttons and customize placement and size.
- Multi-line text - Add a second line of text and stylize with font, size and placement.
- Google Fonts - We have included the entire set to help your buttons stand out with beautiful typography.
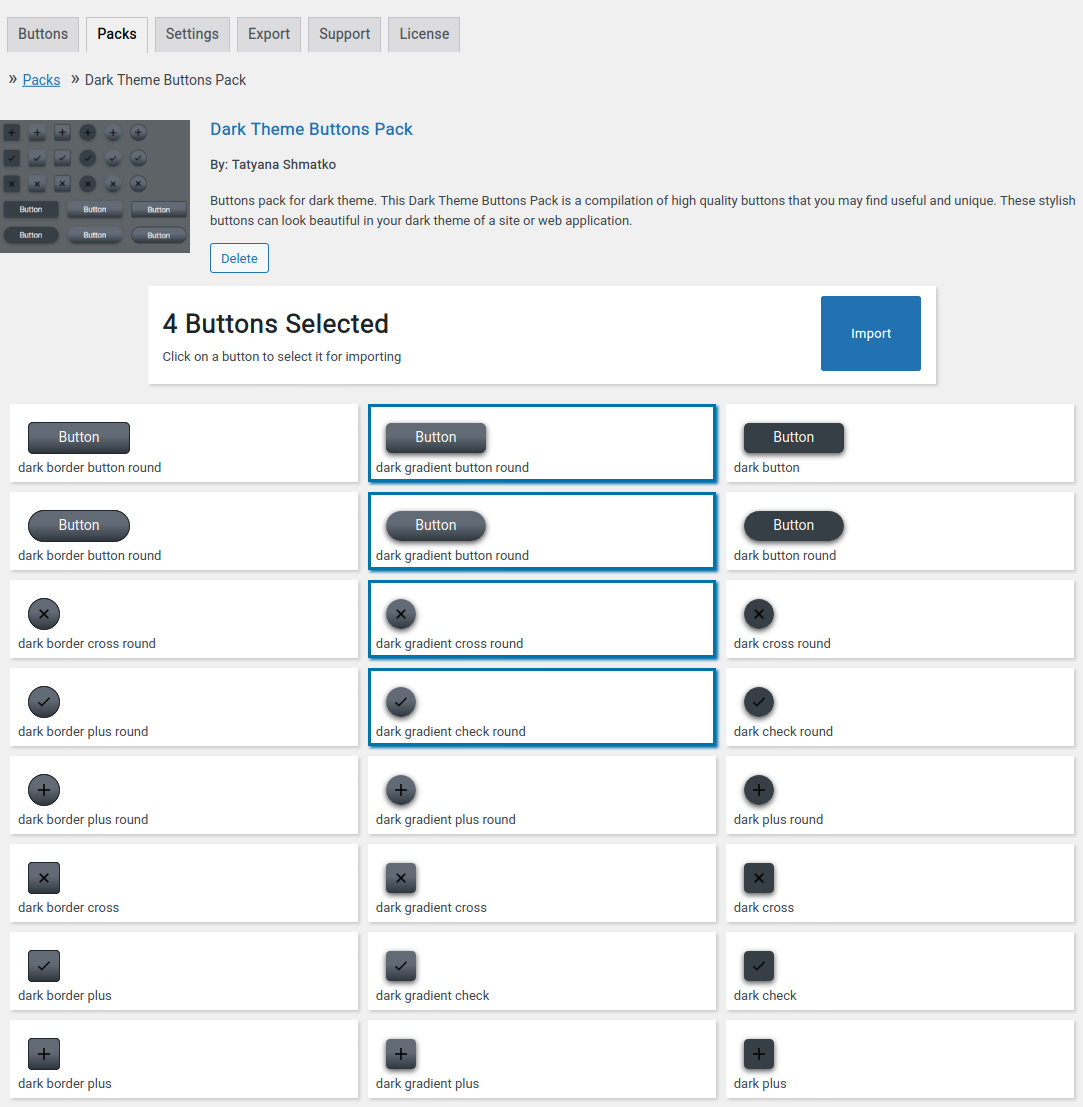
- Button Packs - Ready to use, value priced button sets that make any site good great.
- Google Analytics Event Tracking for WordPress Buttons. The best way to see you users’ interactions with buttons in Google Analytics. No coding needed.
- Import/Export - Useful for backing up and/or moving your buttons. Also, use any of the great free icons listed on our site.
- Dynamic Buttons - Use variables from WordPress or theme in your link and text
- Custom CSS - Built-in per button custom CSS
- Button Search - for easier management of large button sets.
- Font Awesome 5 - Largest icon collection, fastest served
- WPBakery Page Builder - Integrated with WPBakery Page Builder
- Contact Form 7 Integration
- Beaver Builder Integration
- Easy Digital Downloads Purchase and Checkout Button Integration
- Click the MaxButtons page from the admin menu.
- Click the Add New button.
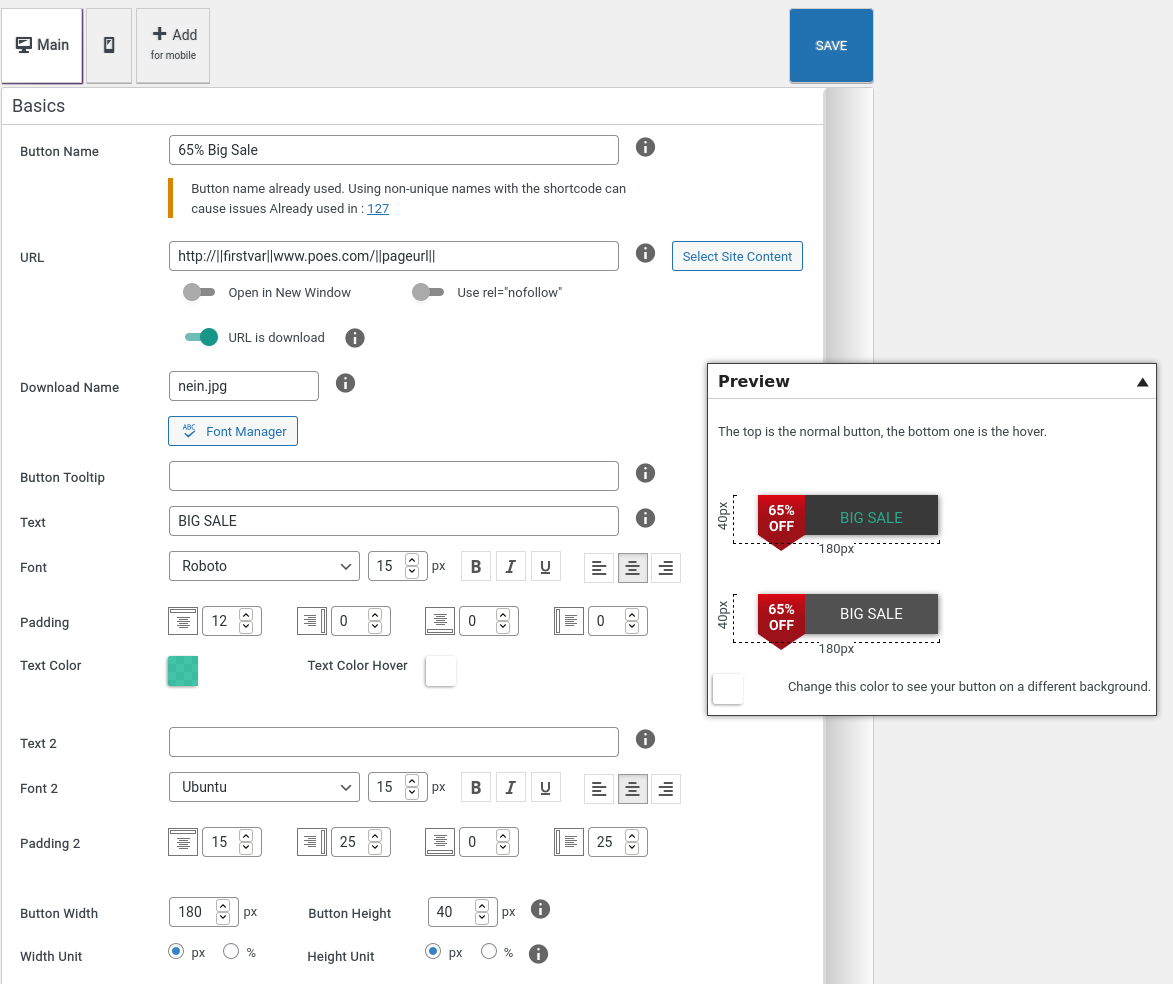
- Create and customize your button using the button editor.
- Fill out and select the options needed to build your button.
- Once you're ready, click Save.
- A button shortcode will be generated (ex: [maxbutton id="17"] or [maxbutton name="My Button Name"]).
- Use the shortcode anywhere in your content and the button will appear.
安装:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
- You should have access to the server where WordPress is installed. If you don't, see your system administrator.
- Copy the plugin zip file up to your server and unzip it somewhere on the file system.
- Copy the "maxbuttons" folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for "MaxButtons" and click Activate.
屏幕截图:
常见问题:
Do I have to copy a button if I want to have a different text or link?
No. The shortcode enables you to change various items on the button including the text and link. It's better to create a single button and reuse it. To change text and link : [maxbutton id="1" text="yourtext" url="http://yoururl"] If you only want to change one of the two, just leave the not needed option out. Most often used options: [maxbutton id="1" text="yourtext" url="http://yoururl" window="new" nofollow="true"] You should never copy buttons if you only have a different line of text and / or link on any button. You can use the 'add button' dialog from your posts and pages to easily use this options
How do I use the shortcode in a sidebar/widget?
Simply add the button shortcode to your widget (ex: [maxbutton id="17"] or [maxbutton name="MaxButtons Button Name"]). If the styling is missing on the widget, try to check the 'use important' checkbox under 'advanced' settings.
How can I add the shortcode to my post/page template?
You can use the WordPress do_shortcode function for this. Use the button name instead of ID for clearer code and easier replacement.
Can't see styling on the frontpage
Sometimes the button styling doesn't load on the frontpage. There are usually two major reasons:
- Theme doesn't have proper footer, check if wp_footer() is called in the theme
- Using MaxButtons with sliders, dynamic page loaders (such a parallax and one-page themes ) or caching mechanisms.
- Some Caching plugins will remove styles. Either whitelist .maxbutton class or use the file loader in MaxButtons PRO settings
- If loading dynamically, you can output the style next to the button using [maxbuttons id=x 'style=inline'] in the shortcode
TablePress and MaxButtons
TablePress uses a caching mechanism which prevents the MaxButtons style design from functioning. To solve this problem, simply add the caching option to the shortcode like this: [table id=123 cache_table_output=false] . See this support topic on TablePress.
A solution which will keep the cache enabled is to use this in your shortcode: [maxbutton id=1 style="inline"] . Flush the TablePress cache after adding this.
Use this only if you encounter issues. Most of the time MaxButtons works without any need for modifications.
Part of my button is cutoff, how do I fix that?
Try enabling the container and setting its margin options. You could also fix this manually by surrounding your button shortcode with a div element with margins. For example: ` ` Then adjust the margin values as needed (the order is: top, right, bottom, left).
How do I center the button on a page?
Enable the "Wrap with Center Div" option in the Container settings.
How do I align multiple buttons next to each other?
Enable the container option and set the alignment property to either "display: inline-block" or "float: left". You might also want to add some margin values to put some spacing between your buttons. If that doesn't work, try using a simple HTML table. ` [maxbutton id="1"] [maxbutton id="2"] [maxbutton id="3"] ` * A lot of modern page builders have solution for positioning content, like grids. You can leverage those for better results. * You can use TablePress to create tables in WordPress.
How do I display a MaxButton in a WordPress menu?
By default WordPress can't display shortcodes in a menu. You can use this plugin to allow shortcodes in a menu. Just copy the MaxButton shortcode in the menu after installing
How do I display a MaxButton in Excerpts / Post listing
By default WordPress only displays plain text in Post Excerpts. If you want to show a button there, you can add this snippet to your functions.php
add_filter( 'the_excerpt', 'shortcode_unautop'); add_filter( 'the_excerpt', 'do_shortcode');
Alternatively there are many plugins for customizing the excerpt that can do this for you and give control over other parts of the excerpt as well.
How do I display a MaxButton in a slider?
This depends on the slider plugin you are using. Most of the well-known ones are allowing the use of shortcodes within the slides. To find out if your plugin can handle that, please ask the slider vendor.
I use Autoptimize with MaxButtons
Autoptimize is supported and should work fine in most cases. However, if you see weird results, try to load the pageby adding ?ao_noptimize=1 to the URL. If the buttons load normally then the issue is with Autoptimize. You can enter an exclusion for .maxbutton in the CSS exclusions.
Non-Latin language users
The plugin works with users of non-lating languages with a few exceptions. First, the character set of the Database Table should be in UTF-8. If you see '????' characters in the plugin, go to Settings -> Advanced. There is a button to set the tabel to UTF-8 Secondly, please use latin only characters for button name ( Basic settings) and extra classes ( Advanced settings ). Not doing so might prevent the styling output from working correctly.
How do I upgrade the plugin?
Upgrading to the PRO version is quite simple. Obtain a license key via our site. You can enter the license code within the free version on the 'Upgrade to PRO' page. After entering the license key, the PRO version will automatically download and install. You are good to go!
更新日志:
- Fix for page check in admin footer
- Readme updates
- Another fix preventing javascript in URL .
- Regular fix preventing javascript in URL, not also via esc_url .
- Removed possibility to add javascript in URL links on request of WP plugin team (security issue)
- Minor security improvements
- Fix - Additional settings in sidebar not fully show instead of hiding in certain cases.
- Fix - Protected several files against direct inclusion
- Fix - XSS issue with rel tags. Thanks for reporting Dmitrii Ignatyev of Cleantalk
- Fix - Strict JS warning in font loader.
- Tweak/Fix - Security Don't allow javascript by default in the shortcode.
- Fix - Lack of escaping on URL could lead to issues.
- Fix - Potential issue with converting icon data on activation if field contains malformed data.
- Fix - Issue when shortcode has invalid fields
- Fix - Issue with strict time conversion in button class
- Fix - Issue with responsive migration on sites that have null / faulty data in responsive field.
- Fix - Fatal error if certain maxbuttons option was not set
- Fix - SimpleHtmlDom library now checks for defined constants ( in case library is loaded already )
- Fix - Prevent not-loading interface when screen query parameter is wrong
- Fix - Type in documentation
- Fix - Json_decode during installation process could be called with wrong arguments
- Tweak - Fixes to make plugin strict
- Fix - Attribute escaping on shortcode fields
- Fix - Shortcode could break html when adding certain characters
- Fix - Deprecated notices for PHP 8.1+
- Fix - Copy button not working
- Fix - TablePress and Gutenberg caused conflict with Maxbuttons block
- Fix - Selecting buttons in TablePress fixes (advanced editor)
- Fix - Rare issue with responsive mixin and beaver builder resulting in bad output
- Fix - Updated SCSSPHP library - issue with cspace in older version, added polyfill
- New - Show all defined responsive options on the overview screen.
- Fix - Deprecation notices when certain CSS output was empty
- Fix - Ctrl-S save option no longer showing alert after modifications
- Fix - Javascript check on conditionals caused by external plugins conflicting in the button editor
- New - Clearer interface showing changes and differences on responsive screens from main button
- Major improvements in Javascript performance and loading the button editor
- Screen icon and title on preview window to make more clear which screen is active
- Updated range input, removed deprecated styles
- Tweak - Pressing ctrl-s now saves the button.
- Fix - Preview width / height would in some cases show wrong value when changing screen
- Fix - Better escaping in query for CSS output
- Fix - Issue loading gradient color fields in responsive screens
- Fix - Removing color from color field will now make it transparent
- Fix - Check on user capability when doing button actions.
- Fixed minor CSRF issue on settings page
- Fixed XSS issue with shortcode handling
- Works with PHP 8.1 / WordPress 5.9.3+
- Fix - Extra check for database tables in case activation didn't run
- Fix - Returns to last screen active after saving.
- Fix - Add new different size of editor viewport than edit mode.
- Upgrade to PRO directly from the plugin ( Upgrade to PRO screen )
- Streamlined save process / redirects in the POST process
- Added integer check on gradient to prevent crash on bad data.
- New - Auto-Tablepress integration will only add button once to output inline, to avoid repetition.
- Fix - Database error on primary key would happen occasionally when activating plugin
- Fix - Removed old database check option from code.
- Fix - Text-shadow buttons without color could trigger a crash in certain cases.
- Fix - Moved external libraries to own namespace to prevent conflicts.
- Updated SCSSPHP library to 1.8.1
- Updated several deprecated JQuery calls
- Removed Shortcake integration
- Fix - Hidden items would still take space when invisible
- Fixed notices on argument order ( PHP8+ )
- Loading button editor has better flow of hidden items ( fades )
- Updated Alpha Color picker to version 3
- Fix - When 'add button' is hidden in classic editor, would cause issue with Gutenberg.
- Fix - If a widget would load calendar during init time, could trigger a fatal error.
- End of support for PHP 5.x. Minimum PHP version is now 7.0
- New - Option to force a download of the URL
- New - Select Site Content also searches recent media library items.
- Fix - Preview window would increase in size when dragging
- Fix - Gutenberg open in new window / rel nofollow controls now working
- Fix - Responsive hide button would work with additional settings
- Fix - Button width / Container width processed incorrectly when main and responsive are the same value, but not the default.
- [Tweak] Elementor button preview now works better
- [Fix] TablePress Advanced Editor Button Popup now works.
- Tested on PHP 8.0
- Tested for WordPress 5.6
- New - When external Javascript crashes Maxbuttons, an error is displayed
- Review notice updated
- Fix - PHP notices on support page
- Fix - Preview axis showed 'pxpx' on new buttons
- Fix - Duplicate button warning linked to non-functional preview
- New - You can now control how much auto-responsive mode changes buttons - in settings
- Fix - Collections transitional database table caused issues on some installations
- Fix - Code quality updates
- Fix - In Auto-responsive, font-size would be decreased doubly in size.
- Fix - New color picker library always triggered save warning
- Fix - Color Picker fixes for Jquery and WP 5.5+
- Fix - Trash / Copy from Button Overview would wrongly always copy first on the list
- Fix - Script hardening to prevent crashes when something is missing
- Tweak - Autoresponsive is now a setting for those we don't need more granular control.
- Fix - Container alignment could crash style compile when used in responsive screens
- Fix for Beaver Builder
- Shortcode now renders in Beaver Builder front editor
- Major rework of responsive options :
- Better UI / Layout with Screens
- Almost all styles can be altered in responsive
- Smart system keeps extra output to a minimum
- New LivePreview system let's you preview responsive options
- Rulers and sizes in preview pane
- Width / Height can now be put as percentages.
- Several CSS properties will now combine to shorthand CSS, resulting in small CSS
- Textareas now trigger save status
- Updated SCSSPHP library to 1.1.1.
- Translations: Dutch translation ( Thanks Peter Smits! )
- Updated ScssPhp to 1.0.7
- Updated SimpleHTMLDom to 1.9.1
- Fixed Buttons menu tab
- Fixed - relative require_once include, sometimes this crashes.
- Fixed - Catching error when directoryIterator fails
- Tested WP 5.3
- Fixed - Removed comment that caused a warning for some users.
- Fixed - Another fix for trash view.
- Fixed - Wrong redirect on copy / move to trash actions.
- Updates to code base
- Fixed - Small bug in Gutenberg regarding text fields
- Fixed - Zero-width space (Unicode Character) could disturb URL output.
- Fixed - Certain external admin notices overlapping on overview page
- Fixed - Notice button_id when during copy / restore on the overview page
- New - Support for transparency.
- New - On button save tries to flush cache for popular caching engines: WordPress, wp-super-cache, WP Engine, Total W3TC, WPFastestCache
- New - When using TablePress, buttons automatically load style inside the table due to caching.
- New - Option to remove all buttons in trash
- Fix - Action in button overview now keep paging in tact.
- Fix - PHP notice when dismissing review question.
- New - Button overview lists last date when button was updated
- Fix - Updated pagination in button picker popup
- Fix - Updated styling and exceptions on button paging ( overview )
- Update - Gutenberg block now can set CSS to inline
- Update - PHP minimum version now 5.6, matching WordPress.
- Fix - Help text mistake in Gutenberg
- New - Better support for RTL lanuages ( hopefully )
- Fix - Setting on 'border-box' now also being applied in the admin button list.
- Fix - Color picker sometimes jumping to top of page
- New - All shortcode options available in Gutenberg
- Tweak - Help texts and added clarification
- Tweak - Styling of help text
- Tweak - Updates to the preview scripting
- Tweak - Button dialog styling improvements
- Fix - Pseudo-elements in main button class now in correct order
- Fix - Crashes on PHP 7.3 due to simple HTML DOM library
- Tweak - If no Box Shadow is defined, it's not set on the MaxButton.
- Fix - Box shadow with only spread now works and properly removes values from stylesheet
- Fix - Box shadow blur minimum is now zero
- Fix - Gradient stop field hidden when gradient option is off
- Tweak - Warning when button name is duplicate
- Tweak - Removed unused action hooks in field
- Tweak - Small speed improvement in Javascript
- Fix - Saving buttons in Gutenberg block
- Fix - Extra classes could conflict with styling in certain situations
- Fix - Removed requirements for any user roles in adding buttons to content
- Fix - Icon in Gutenberg classic block
- Fix - Activation check could trigger notices when missing database table fields
- Fix - Bug when using Siteorigins in Widgets area
- Removed - Shortcake Font Awesome reference
- Fix - Further fixes for TinyMCE while being loaded out of WP-editor context.
- Fix - Hide 'add button' setting now also doesn't show Tinymce button
- Fix - Error when loading tinymce button resulted in crash for some users (PHP 5.3)
- New - Support for Gutenberg
- New - Button icon in TinyMCE interface
- Fixed - False positive compatibility notice for PHP 7.x
- Tweak - Prevents certain events from loading twice (performance)
- Fixed notice in 7.2 when button not found in Database
- Updated buy PRO page
- Fixed grammar
- Removed unused code
- Fix - Issue with Link Picker styling / picker not always working properly
- Link picker - Easier way of selecting links to your content
- Updated parser SCSSPHP to version 0.7.5
- Fixed - Issue with modals, causing issues on certain themes / plugins
- Cleanup unused scripting
- Fixed issue with unicode button name crashing style output
- Fixed issue with custom shortcode handlers
- Removed references to any Font Awesome scripts
- 'Add button'-Dialog improvements, plus all shortcode attributes now available in interface
- New shortcode attribute 'extraclass' to add extra classes
- Fixed issue where media script and modal script would interfere with each other
- Added No optimize string for Autoptimize users
- Updates to support page
- Improvements to shortcode visibility
- Fixed Javascript bug that could cause issues with other not-isolated plugins
- Tested on WordPress 4.9.6.
- Fixed legacy issue with social share that could crash plugin in certain cases
- Fixed issue when other sources call jQuery.noConfict()
- Vertical align now working
- Fixed issue with selecting buttons via SiteOrigin Page Builder
- Removed old Social Share from base plugin. Use WordPress Share Buttons ( http://wordpress.org/plugins/share-button/ )
- Upgrade to Font Awesome 5
- Added vertical-align: middle as standard property
- Streamlined plugin Ajax processes
- Fixed - Issue with button updated warning when nothing was updated.
- Fixed - Issue with shortcake integration