
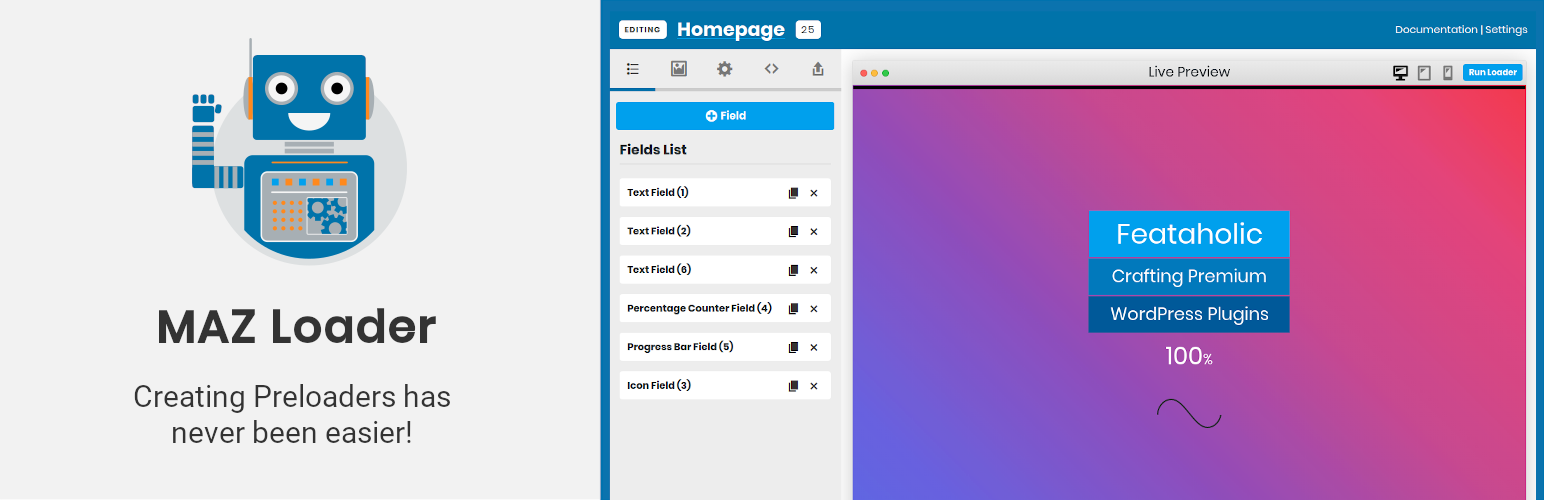
MAZ Loader – Preloader Builder for WordPress
| 开发者 |
stergosz
feataholic |
|---|---|
| 更新时间 | 2022年7月31日 23:21 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
MAZ Loader Pro This plugin is the free version of the MAZ Loader Pro plugin that comes with more features giving you more fields and more control over your Preloaders. Features: * Progress Bar Field * Percentage Counter Field * Custom HTML Field * Lottie Field * Publishing Rules * Device Control * Animations * Transitions * JavaScript Events * Custom Code section and more! Click here to get started with the best WordPress Preloader plugin now![youtube https://www.youtube.com/watch?v=kKn29ly1R3s] MAZ Loader Builder consists of the following sections:
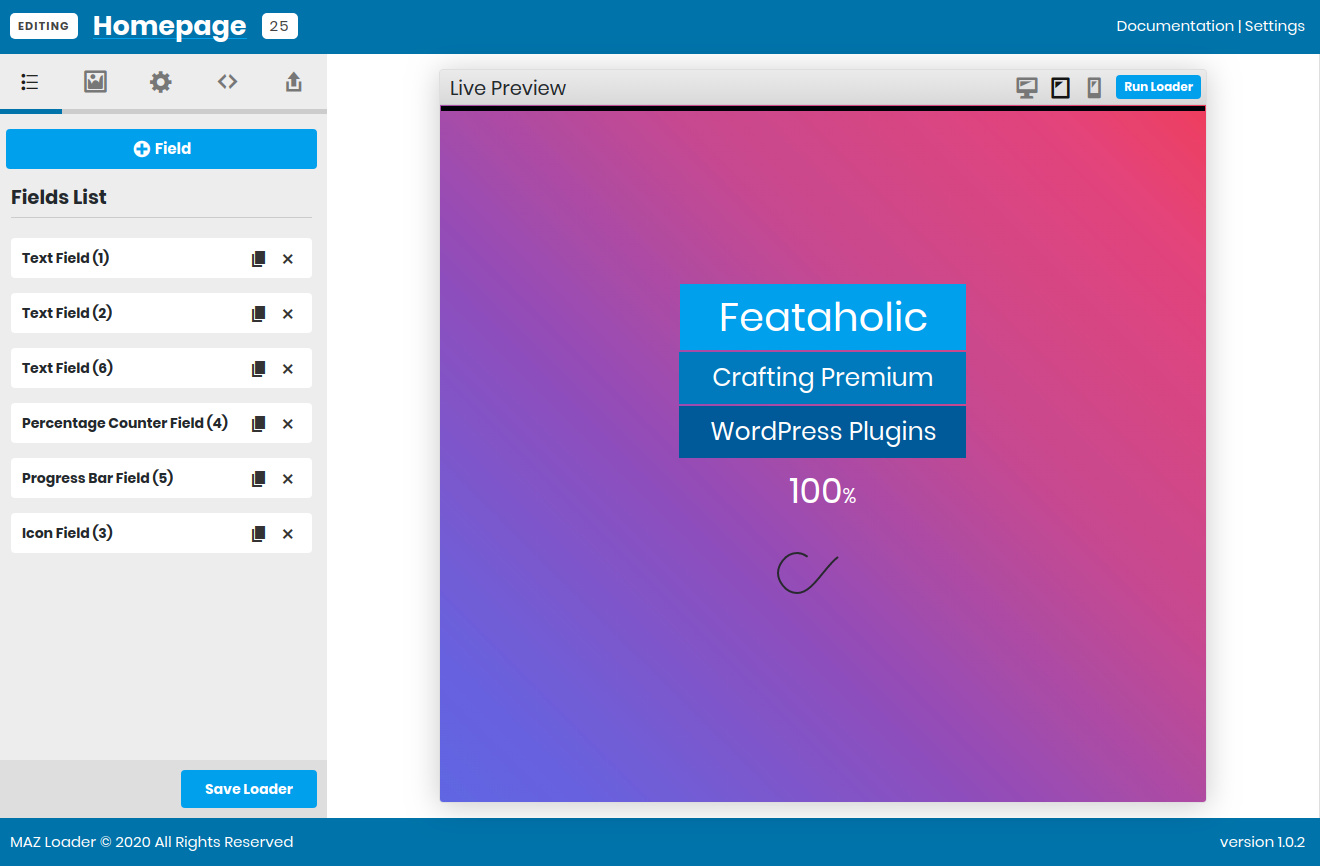
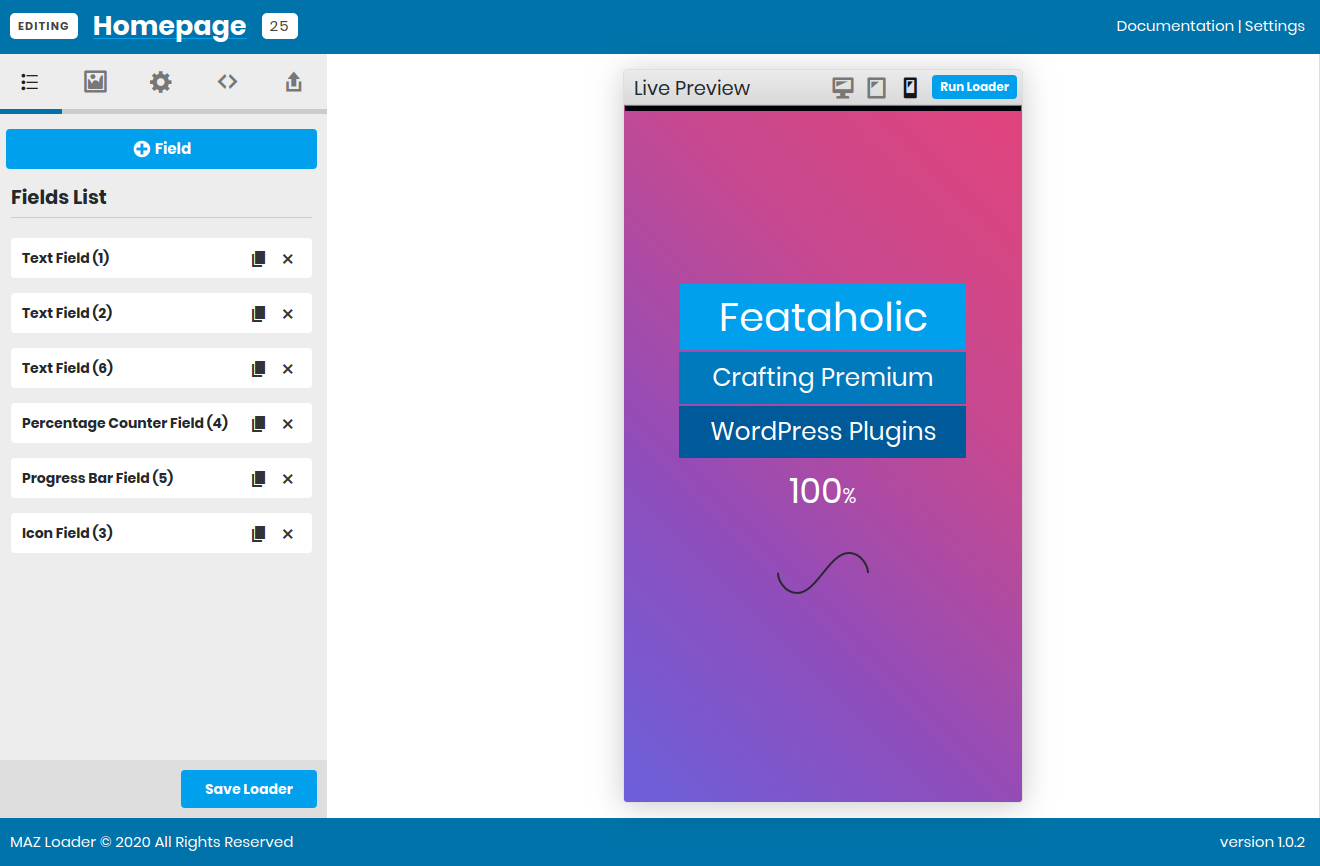
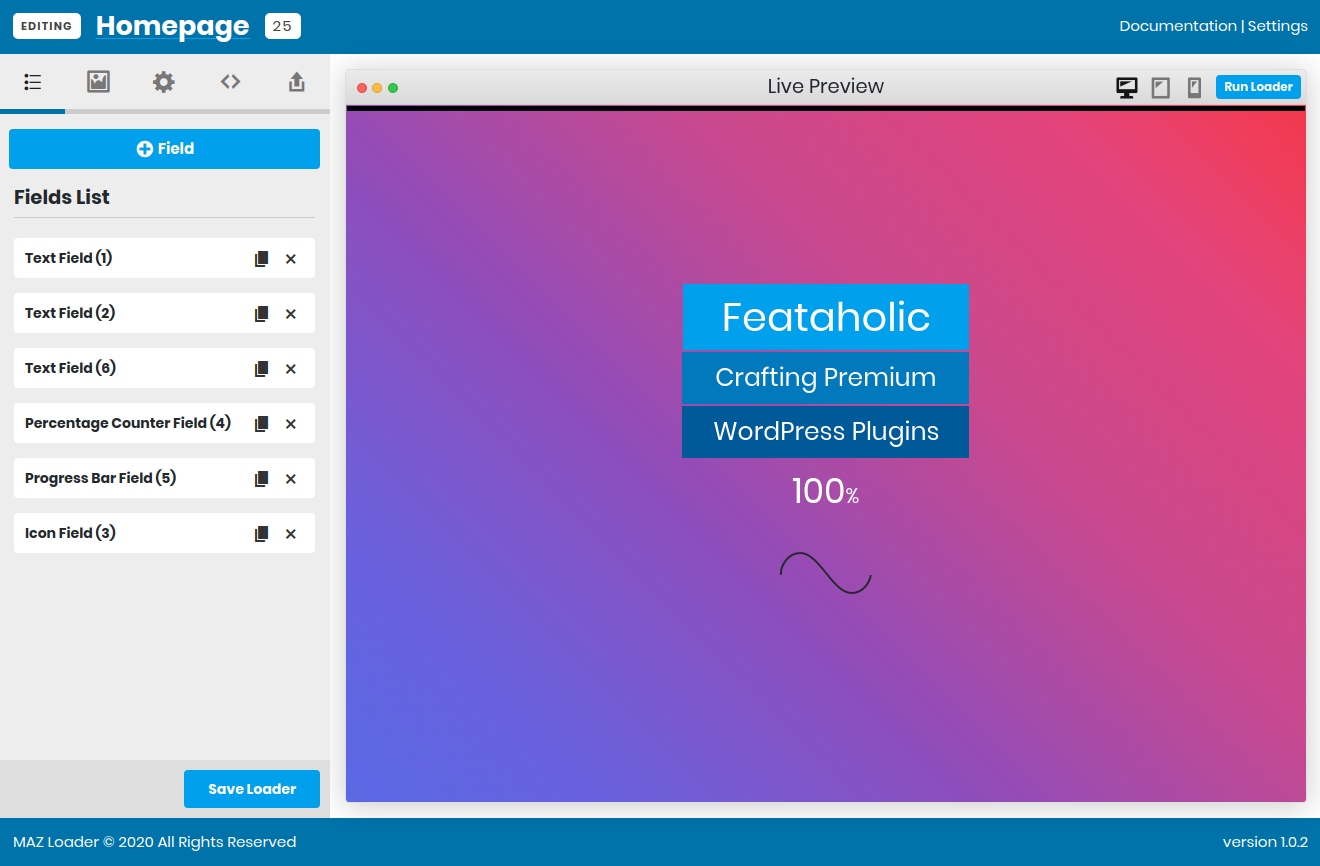
- Fields List
- Fields Settings
- Loader Appearance Settings
- Loader Settings
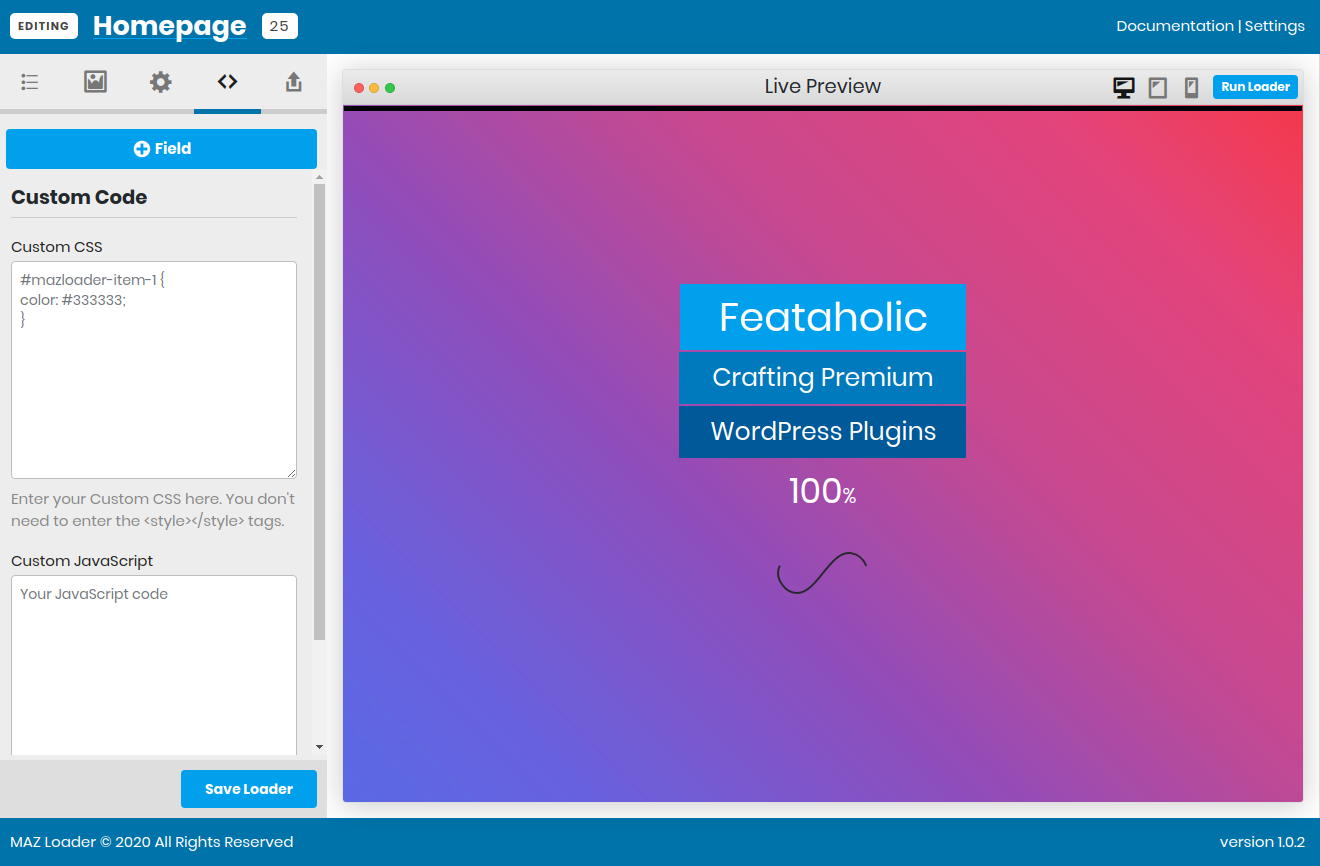
- Custom Code PRO
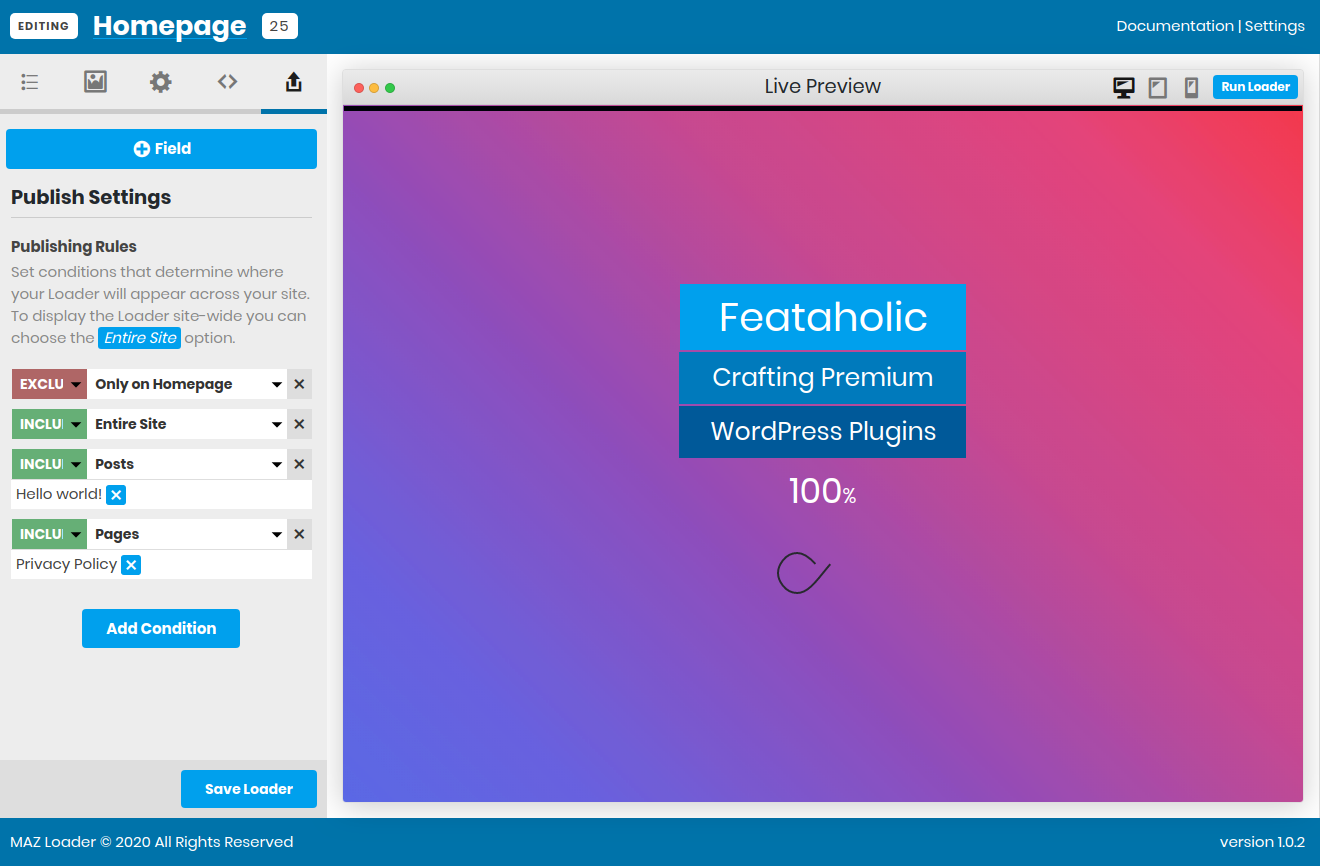
- Publish Settings PRO
- Loader Responsive Buttons
- Run Loader button
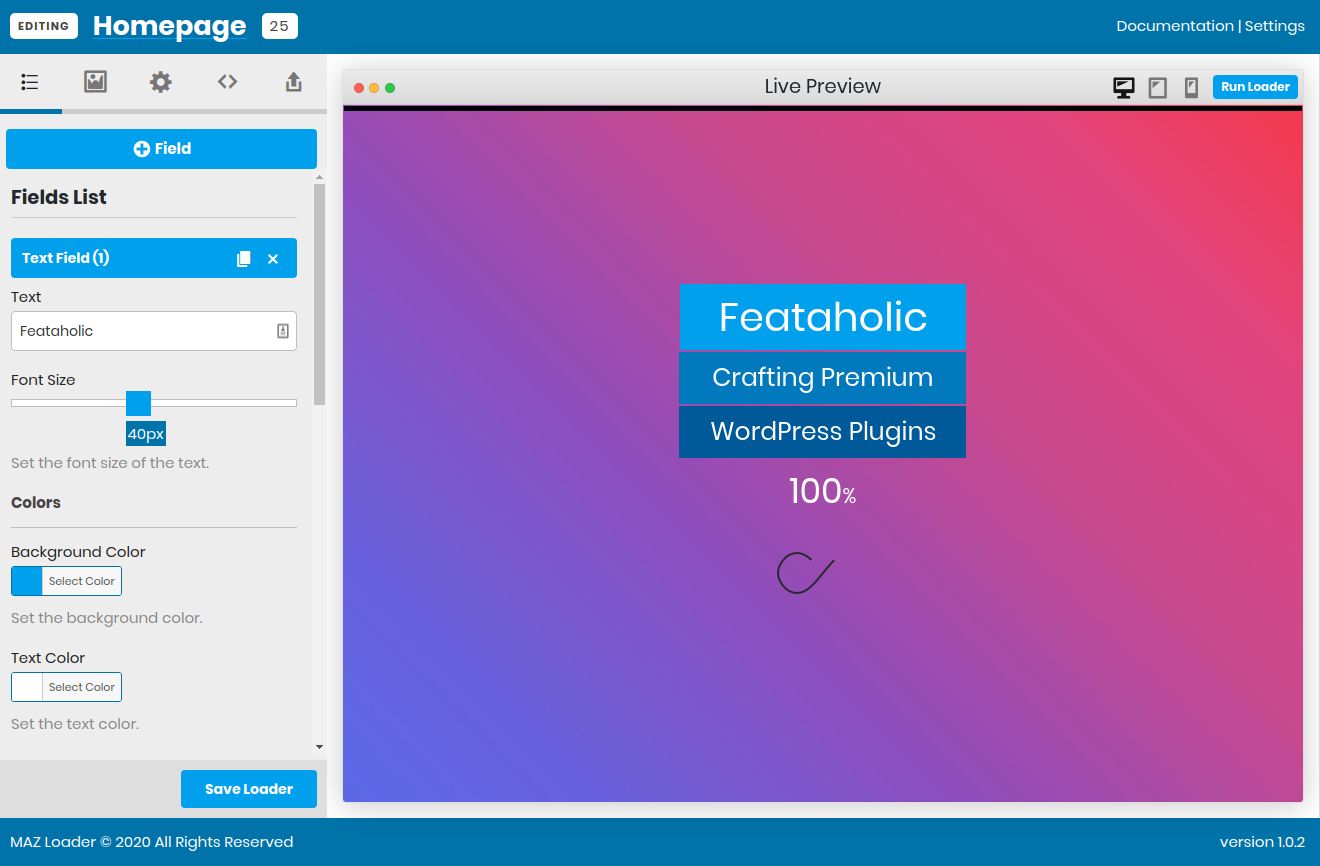
- Text Field
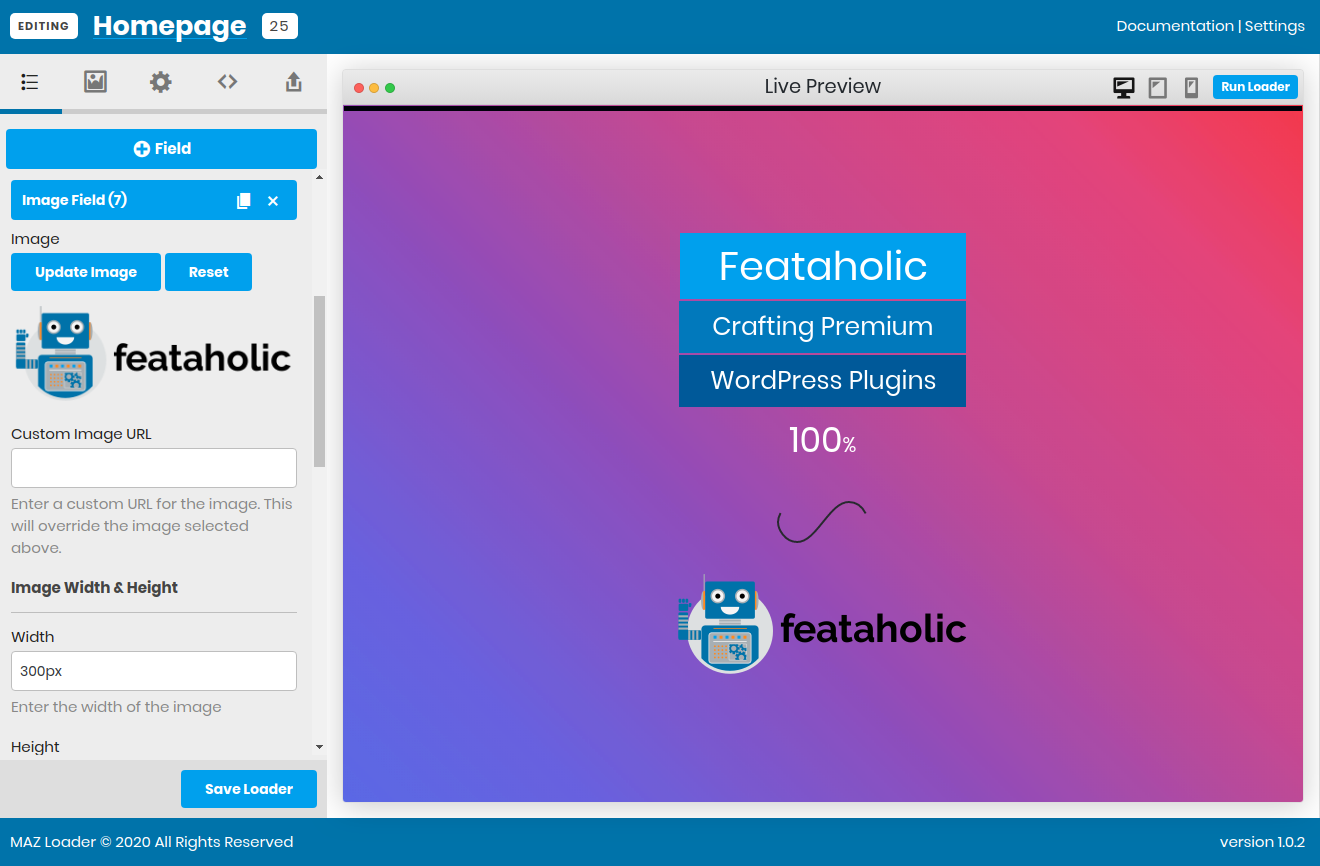
- Image Field
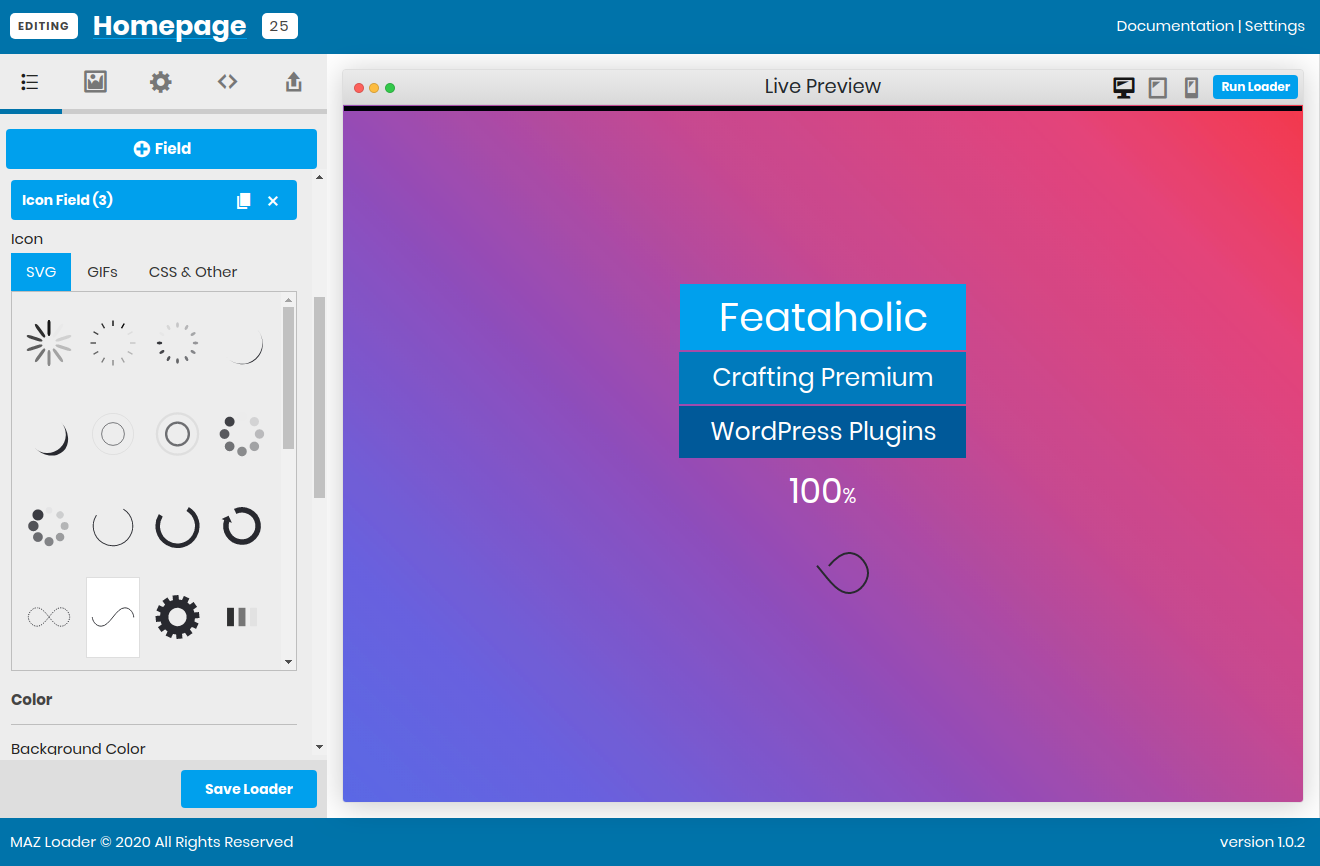
- Icon Field
- Progress Bar Field PRO
- Percentage Counter Field PRO
- Circle Percentage Counter Field PRO
- Custom HTML Field PRO
- Lottie Field PRO
- Font Awesome Field Read more on Fields on our documentationhere: Fields Documentation.
- Text
- Font Size
- Text Color
- Background Color
- Padding
- Margin
- Image Upload
- Custom Image URL
- Set the Width & Height of Images
- Border Radius
- Icons (Preloaders) from a list of SVG, GIFS and CSS
- Animations PRO
- Transitions PRO
- Progress Bar Width PRO
- Progress Bar Height PRO
- Progress Bar Show/Hide Percentage PRO
- Progress Bar Position PRO
- Lottie Data Source (URL or JSON text) PRO
- Custom HTML PRO
- Custom CSS PRO
- Custom JavaScript PRO
- More to come... !
- Background Color: Set any color for your Preloader's background
- Background Image: Set an image as your Preloader's background
- Background Image Type: Set how the background image will appear (pattern or cover)
- Background Image Position: Set the background image position
- Loader Content Position: A list of 9 different positions for on how your Preloader's Content will appear
- Side by Side Loader Items: Set your Preloader items to appear one next to another instead of one below another. This setting does not work with all Content Positions.
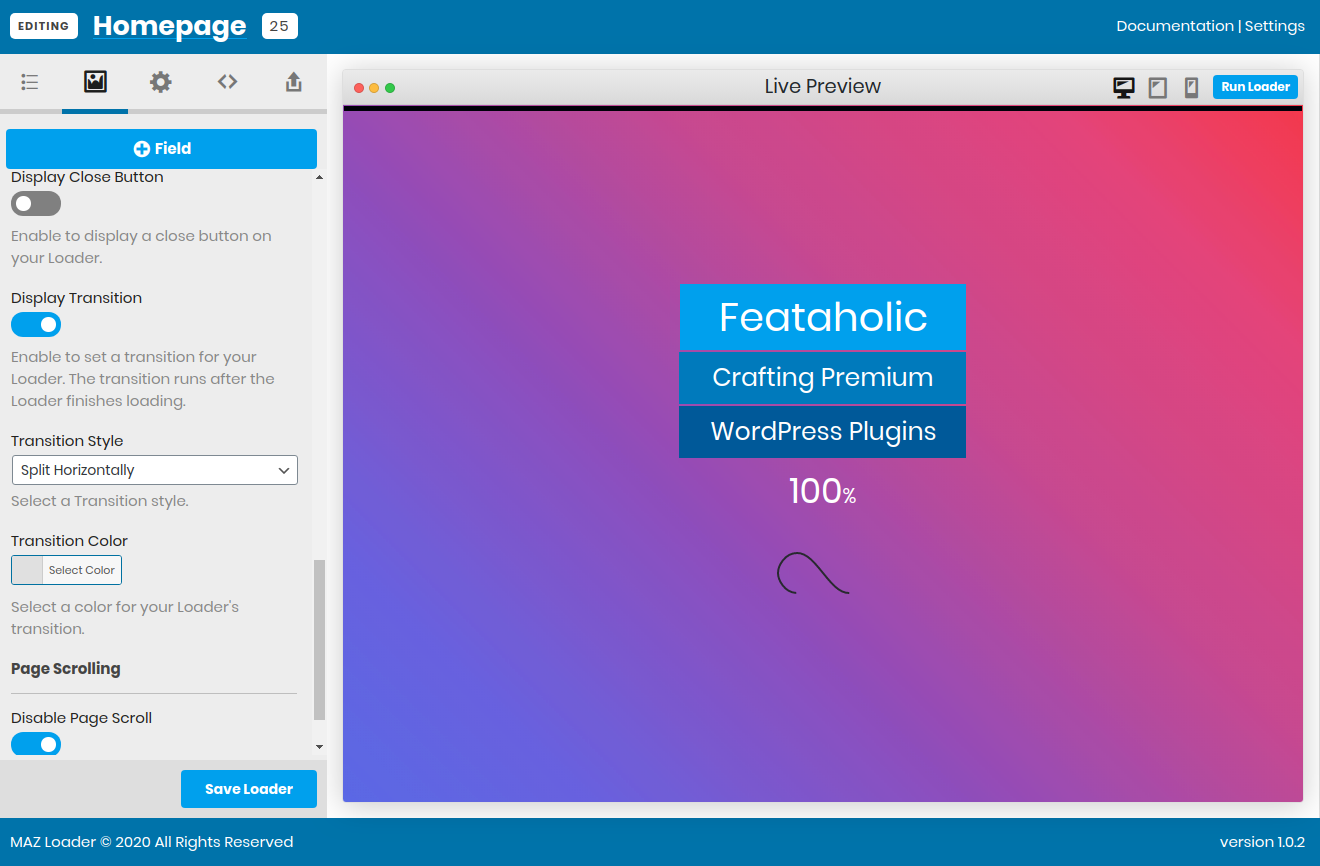
- PRO Display Close Button: Show a Close button on the top right of your Preloader allowing your visitors to close it before it finishes loading.
- PRO Display Transition: Display a unique transition to your Preloader from 20+ different and unique transitions. Set any color you desire to match the theme of your site.
- Disable Page Scroll: While your Preloader is displaying you can disable the scroll bars on your page.
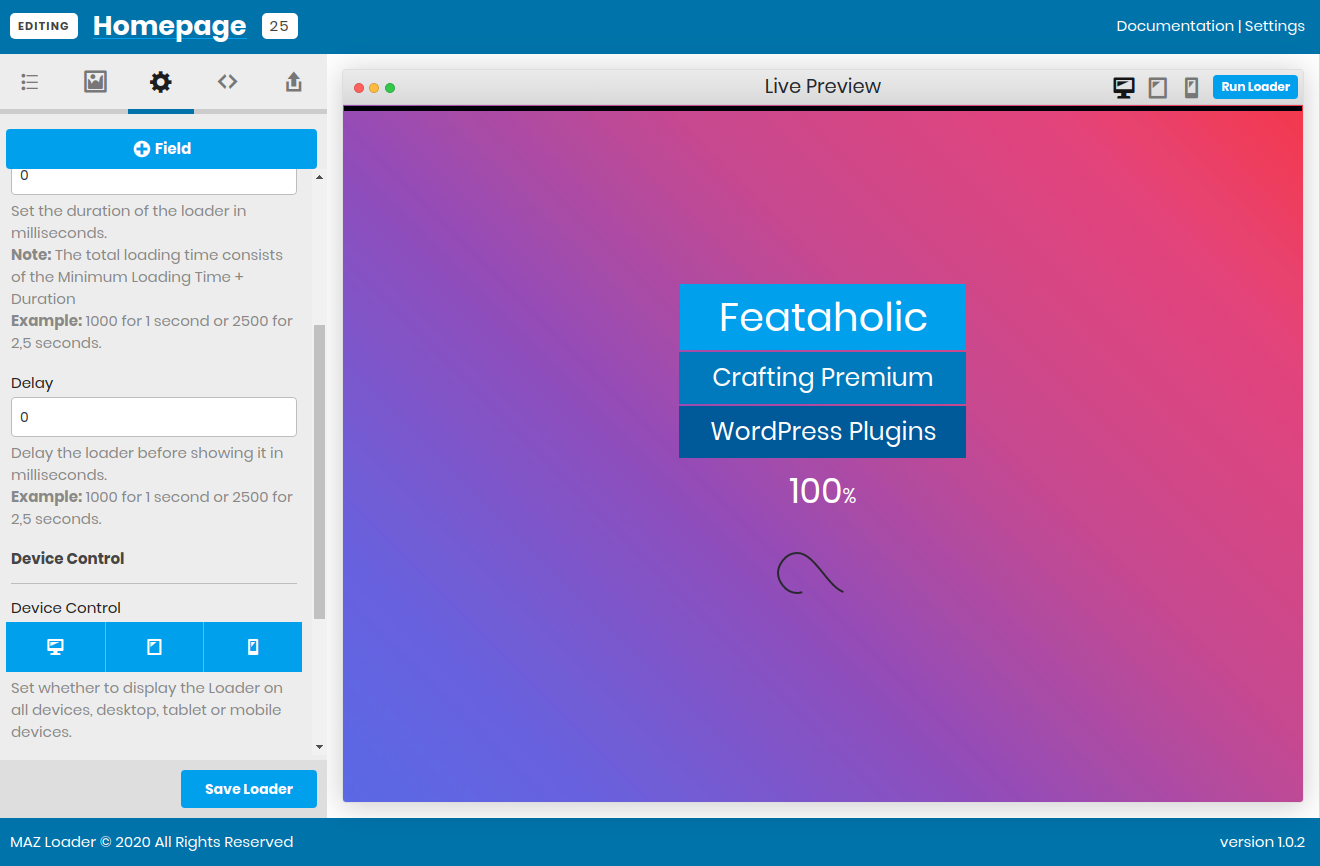
- Minimum Loading Time: Set the minimum time your Preloader will display
- Duration: Set the duration of your Preloader (Total duration consists of Minimum Loading Time + Duration)
- Delay: Set how long after your page started loading your Preloader will appear.
- PRO Device Control: Set where your Preloader will appear, whether it be desktop, tablet or mobile only. Target different devices based on your needs.
- PRO Limit Impressions: Limit how many times a visitor can see the Preloader in a specific time period.
- [FREE] Show on Homepage: If you have set your Preloader to appear site-wide, then you can set it to appear only on your Homepage.
- Impressions: Enable/Disable Impressions. If you disable this setting then Impressions wont be tracked whenever a Preloader is viewed by your visitors.
- Display the last published Preloader on all pages?: By enabling this, MAZ Loader will pick the last published Preloader and display it site-wide. If you disable this you can add as many Preloaders as you desire on different pages using the shortcode provided on each Preloader.
- Keep data during update?: Keep this checkbox checked in order not to lose any data while disabling/uninstalling the plugin. If you uncheck this then in case you uninstall the plugin all the data will be removed.
- License Key PRO: Set your license key to automatically get updates for your Pro version.
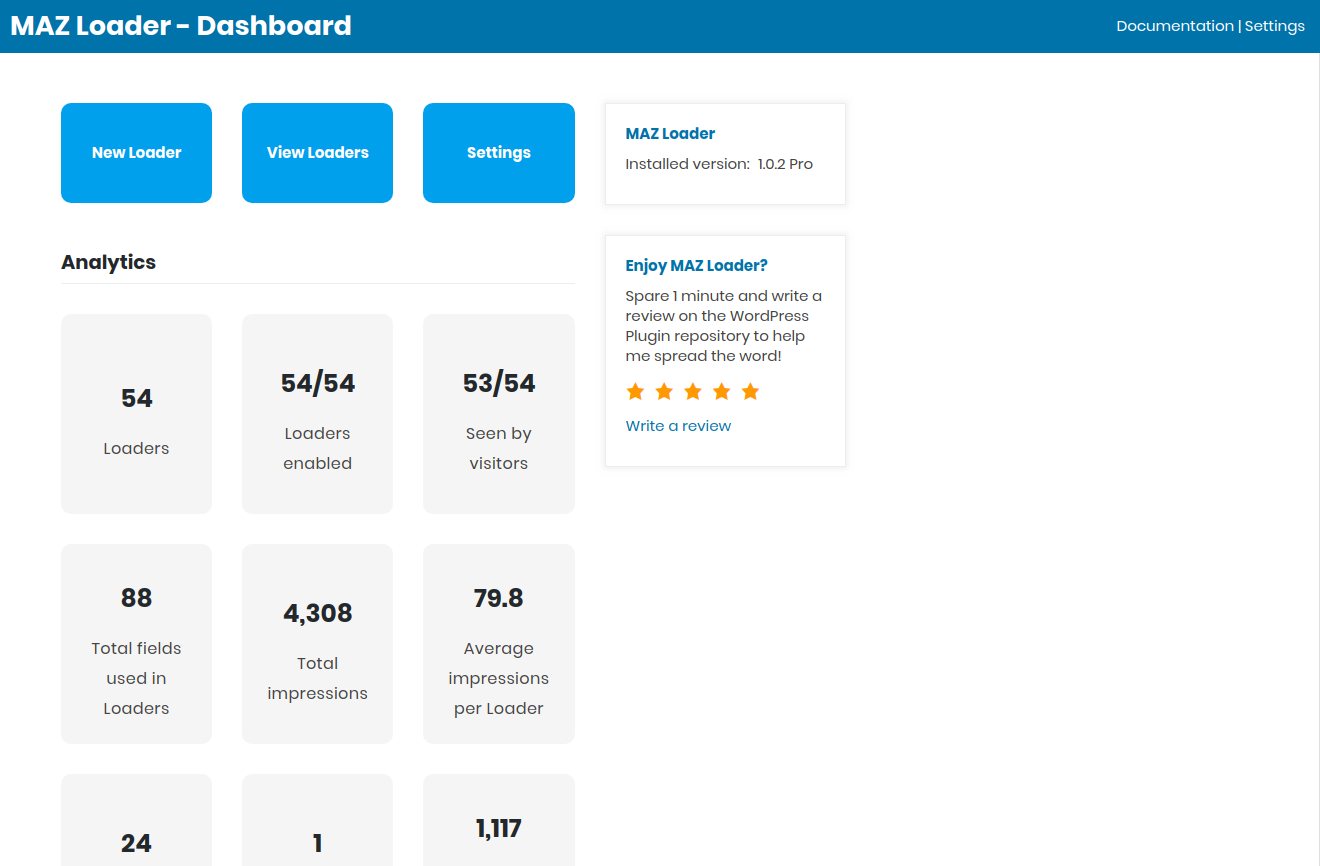
- Total number of Loaders
- How many Loaders are enabled at any time
- How many Loaders have been seen from your visitors
- How many fields do your Loaders contain
- The total amount of Impressions on all your Loaders (enabled or not)
- The average impressions per Loader
- The Impressions that were recorded yesterday
- The Impressions for today
- A projection for the Impressions of the current month
安装:
- Upload the plugin files to the
/wp-content/plugins/maz-loaderdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the MAZ Loader menu item from the left sidebar, in your Administrator Panel, to start using MAZ Loader.
屏幕截图:
常见问题:
Can I create multiple Preloaders?
You can create as many Preloaders as you desire! There is no limit!
Can I assign different Preloaders on my pages?
Each Preloader can be assigned to any page/post/custom post type using a variety of different methods such as shortcode, Gutenberg block or via the Publishing Rules.
Can I create a Preloader and use it sitewide?
In the Free version, there is an option on the Settings Page (Display the last published Loader on all pages?) which is disabled by default and lets you enable it and display the last published Preloader on all pages of your website. The PRO version gives you the possibility to create endless customizable Preloaders using the Publish Settings page.
Can I create a Preloader and use it only on the homepage?
As you create a Preloader, you can go to the Settings Tab > Scroll down and check the Show on Homepage to make the Preloader appear only on the homepage of your site. The PRO version gives you the possibility to create endless customizable Preloaders using the Publish Settings page.
Will MAZ Loader slow down my website?
Not at all! MAZ Loader is built with performance in mind. Its front-end library consists of only 10.0 KB of CSS and 4.4 KB of JS.
Do you provide support?
You can contact us regarding any question on MAZ Loader using our Support Form on your site.
更新日志:
- Compatibility with WordPress 6.0
- Fix: Percentage Counter styling improvements.
- Added: Circle Percentage Counter.
- Added: "Delete Impressions" option in "View Loaders" list dropdown to clear a preloaders impressions.
- Fix: An issue where if the images preloader prevented the preloader from closing correctly under certain circumstances.
- Updated: When deleting a preloader, it should also delete all of its impressions.
- Fixes an issue where Preloaders could be deleted without validation.
- Compatibility with WordPress version 5.9
- Improves the preloading of images
- Improves Elementor compatibility.
- Further security improvements.
- Security fixes
- Compatibility with WordPress version 5.8
- Fix: An issue where JSON added in Lottie field wouldnt display the animation.
- Fix: An issue where the Gutenberg block wouldn't load Preloaders correctly under certain circumstances.
- Compatibility with WordPress version 5.7
- Lottie field can now be previewed in the back-end builder.
- Added: Loop, Number of times to loop, Width settings to the Lottie field.
- Fix: Width/Height fields can properly save the percentage character.
- Fix: Images Preloading should only occur if images have valid URLs
- Fix: Image Reset button wouldn't display the placeholder image.
- Updated: Some dashboard colors.
- Updated: The preloading of images on page load.
- Added: WooCommerce Products Publishing Rule to display your Preloaders within any targeted WooCommerce Product.
- Added: WooCommerce Categories Publishing Rule to display your Preloaders within any WooCommerce category or WooCommerce product that contains a specific category.
- Updated: Preloader behavior when using performance plugins that change how Javascript files are loaded.
- Updated: Dashboard to include our new plugin, Content Promoter
- Updates dashboard text
- General improvements
- Fixed: Lottie field wasn't saving properly the URL.
- Fixed: Lottie field wasn't saving properly the JSON entered if it was larger than a specific amount of bytes.
- General improvements
- Fixed: An issue where some fields were not found in the previous update.
- Added: Limit Impressions, allowing you to limit how many times a visitor can see a Preloader in a specific time period.
- Added: Update Notifier
- Added: Sidebar in Settings page
- Updated: languages pot files
- Fix: Removes MAZ Loader menu item from non-admin users
- Added: Lottie Field. Add Adobe After Effects animation into your Preloaders!
- Changed: Review Reminder image now loads locally, from the plugin assets.
- Compatibility with WordPress version 5.6
- Fixed: An issue where some files were not included in the final zip file
- Compatibility with WordPress version 5.5
- Fixed: MAZ Loader rate reminder would not disappear on some occasions
- Fixed: MAZ Loader block not registering correctly on the block editor
- Fixed: When you click on a Field in the Live Preview, it should display the field settings on the left side of the Preloader Builder
- Changed: When you remove a Loader background image, it should fallback to the Background Color you have set under Appearance tab.
- Changed: Improved some field descriptions
- Added: A review reminder that appears once you activate the plugin for the first time which can be dismissed.
- Bumped version to 1.1.4
- Fixed: Back-end Preloader transition would not hide when the animation finished
- Added: MAZ Loader Submenu Page that redirects to the documentation page
- Added: MAZ Loader Submenu Page that redirects to the support page
- Added: MAZ Loader Submenu Page that redirects to the upgrade to Pro page
- Changed: Updated some UI elements on the back-end form
- Changed: Updated translations
- Changed: Updated changelog
- Compatibility with 5.4
- Changed: Some UI elements
- Fixed: In some instances you werent able to save colors with alpha
- Changed: Preloaders are enabled by default upon-saving
- Changed: Settings option to display Preloaders site-wide is enabled by default
- Updated: languages .pot file
- Fixed: Preloaders not appearing upon saving
- Introduces the Pro version of MAZ Loader
- Added: Percentage Counter Field
- Added: Progress Bar Field
- Added: Custom HTML Field
- Added: Custom Code Section
- Added: Publish Settings Section
- Added: Loader Transitions
- Added: Field Animations
- Added: Display Close Button for your Loader
- Added: Display Transition for your Loader
- Added: Device Control
- Added: Custom HTML/CSS/JavaScript sections
- Added: Publishing Rules filtering based on Homepage, Entire Site, Pages, Posts, Tags, Categories as well as Custom Post Types
- Added: Global and Loader-specific JavaScript Events
- Added: Background overlay
- Added: Gutenberg Block
- Changed: Improved Drag and Drop of fields
- Changed: Dashboard Sidebar
- Fixed: How Loader Impressions are counted
- Compatibility with 5.3.2.
- Initial Release.