
Measuring Ruler
| 开发者 | ankilov1954 |
|---|---|
| 更新时间 | 2021年3月12日 14:08 |
| PHP版本: | 7.1.33 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
详情介绍:
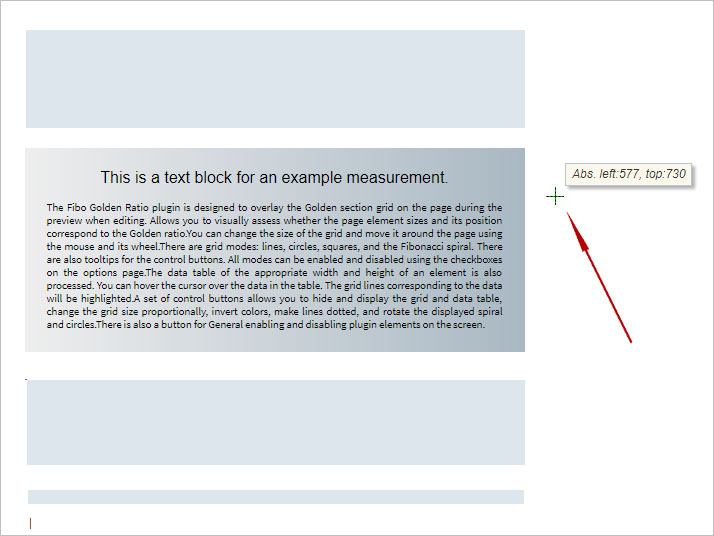
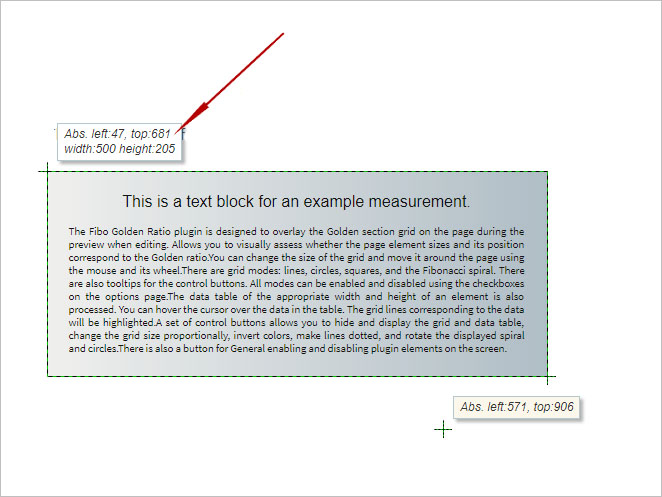
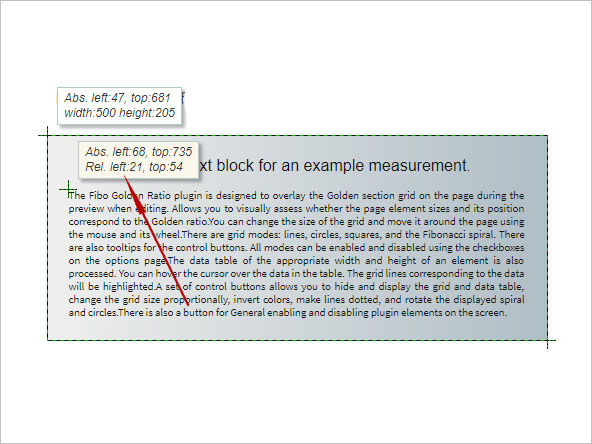
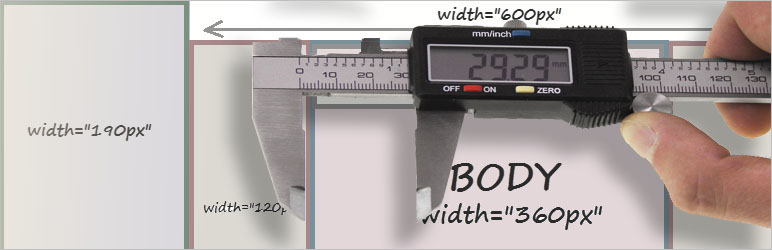
The plugin is designed to measure the height, width and margins of elements on the page during the preview when editing. It also shows the absolute and relative positions of elements.
In auto-correction mode, the program can automatically detect the borders of elements and correct inaccuracies in cursor positioning. Auto-correction occurs at the end of the measurement.
The plugin does not affect the appearance and html code of the page when its published.
Tested on browsers: Yandex v20.8.3.115, Google Chrome v85.0.4183.121, Opera v70.0.3728.189, Microsoft Edge v85.0.564.51, Firefox v78.0.2.
Usage
- Install and activate the plugin.
- Open an existing page for editing or create a new one.
- Make a preview of the page.
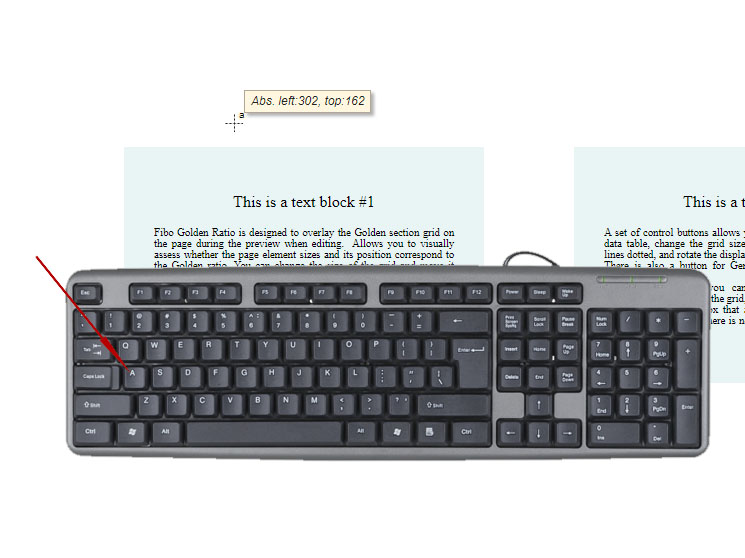
- Move the cursor to an element.
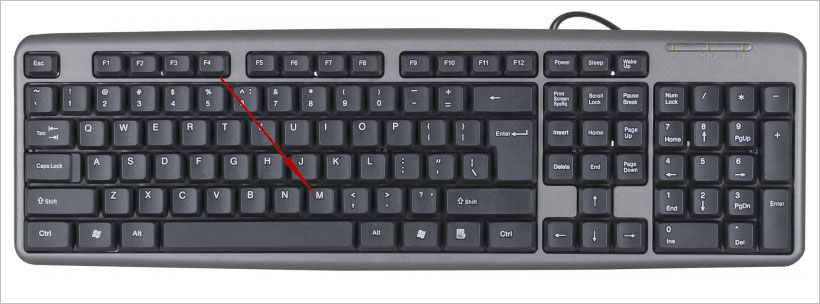
- Press the "M" key on your keyboard to enable measurement mode.
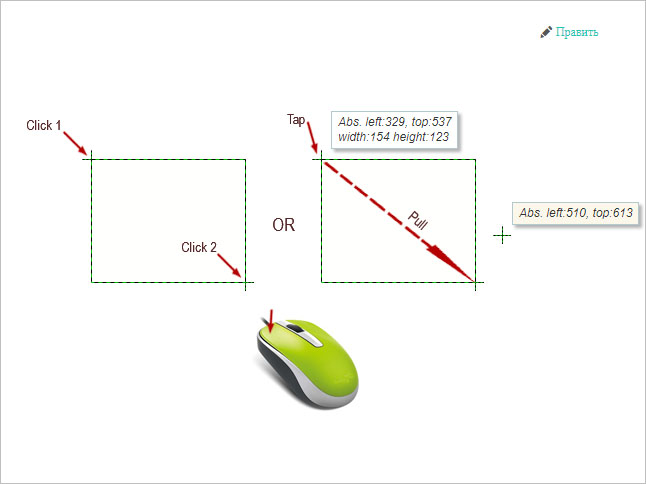
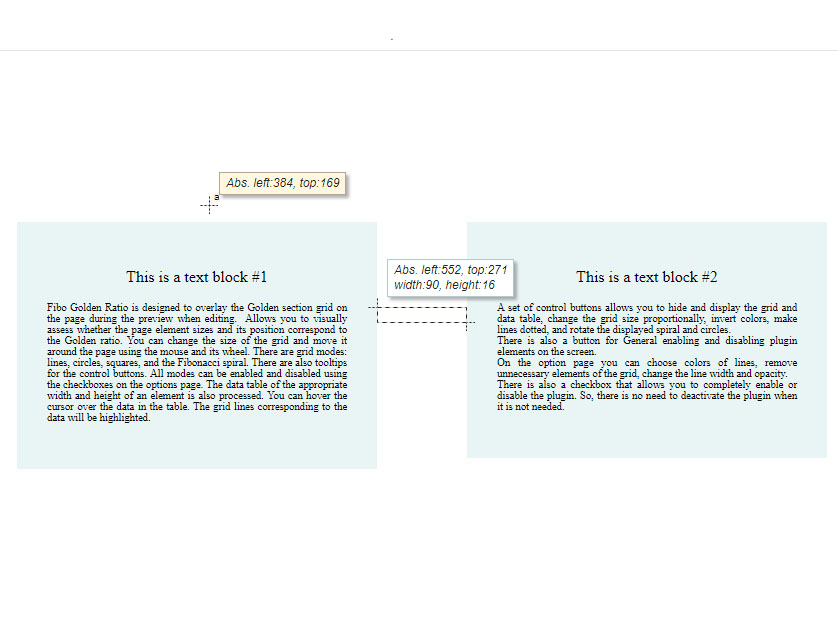
- Use the left mouse button to measure. There are two possible ways: measure from click to click; tap and pull.
- Press the "M" key again to disable measurement mode.
屏幕截图:
更新日志:
1.1 (05.12.2020)
- Added a comma in the block data string.
- Added an auto-correction mode indicator next to the crosshair cursor.
- Added automatic correction of inaccuracies in setting the cursor on an element.
- Fixed flickering on the system cursor when you move it.
- Initial release