Media Carousel for Guten Blocks
| 开发者 | zealopensource |
|---|---|
| 更新时间 | 2025年9月12日 19:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 6.1 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- From the dashboard of your site, navigate to Plugins --> Add New.
- Select the Upload option and hit "Choose File."
- When the popup appears, select the gutenberg-media-carousel.zip file from your desktop.
- Follow the on-screen instructions and wait till the upload completes.
- When it's finished, activate the plugin via the prompt. A message will display confirming activation was successful.
- Upload the plugin files to the
/wp-content/plugins/gutenberg-media-carouseldirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
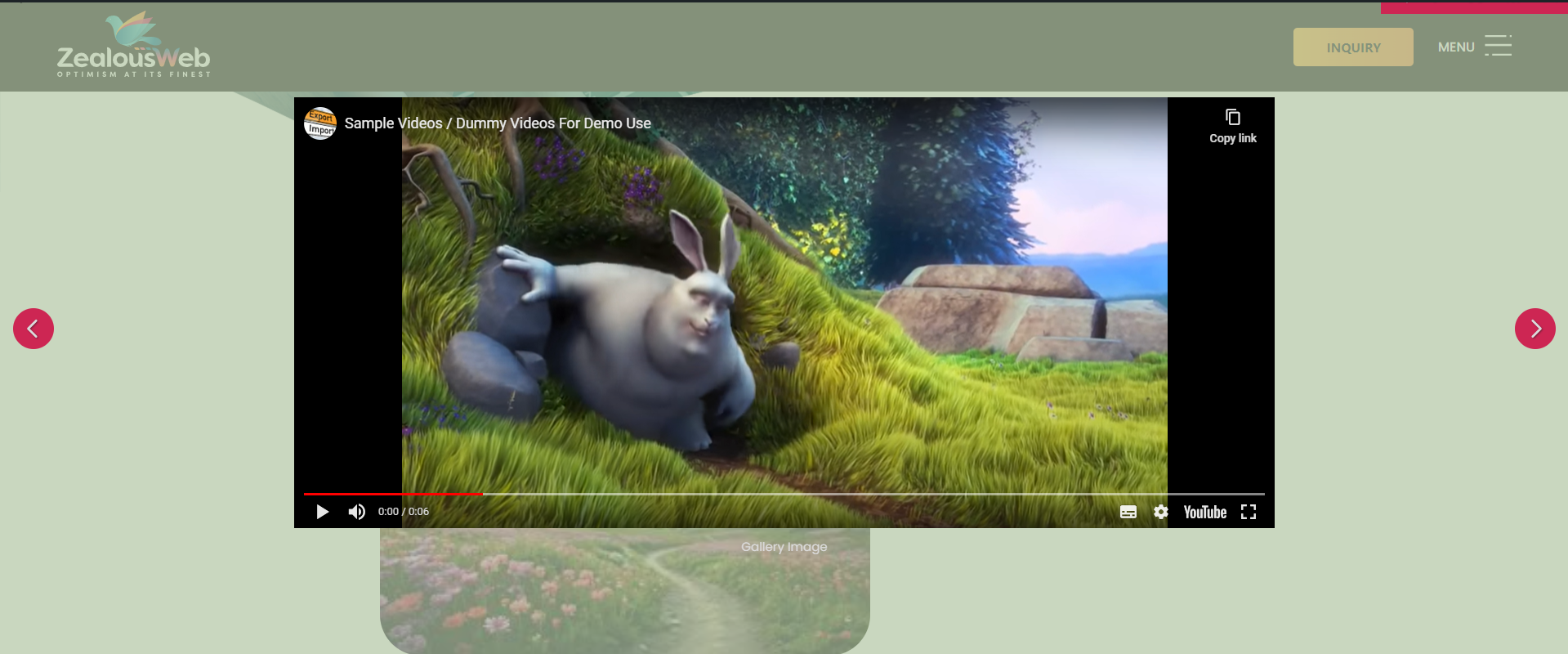
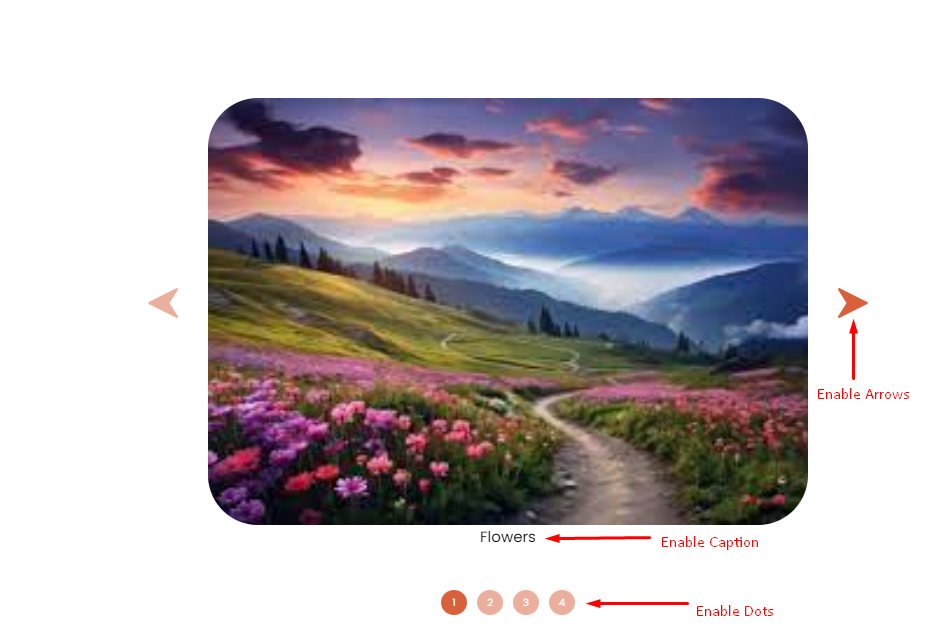
屏幕截图:
常见问题:
How to integrate Media Carousel for Guten blocks?
- Add a new post or page.
- Click on the "+" icon to add a new block.
- Search for "Media Carousel for Guten blocks" and add the block to your content.
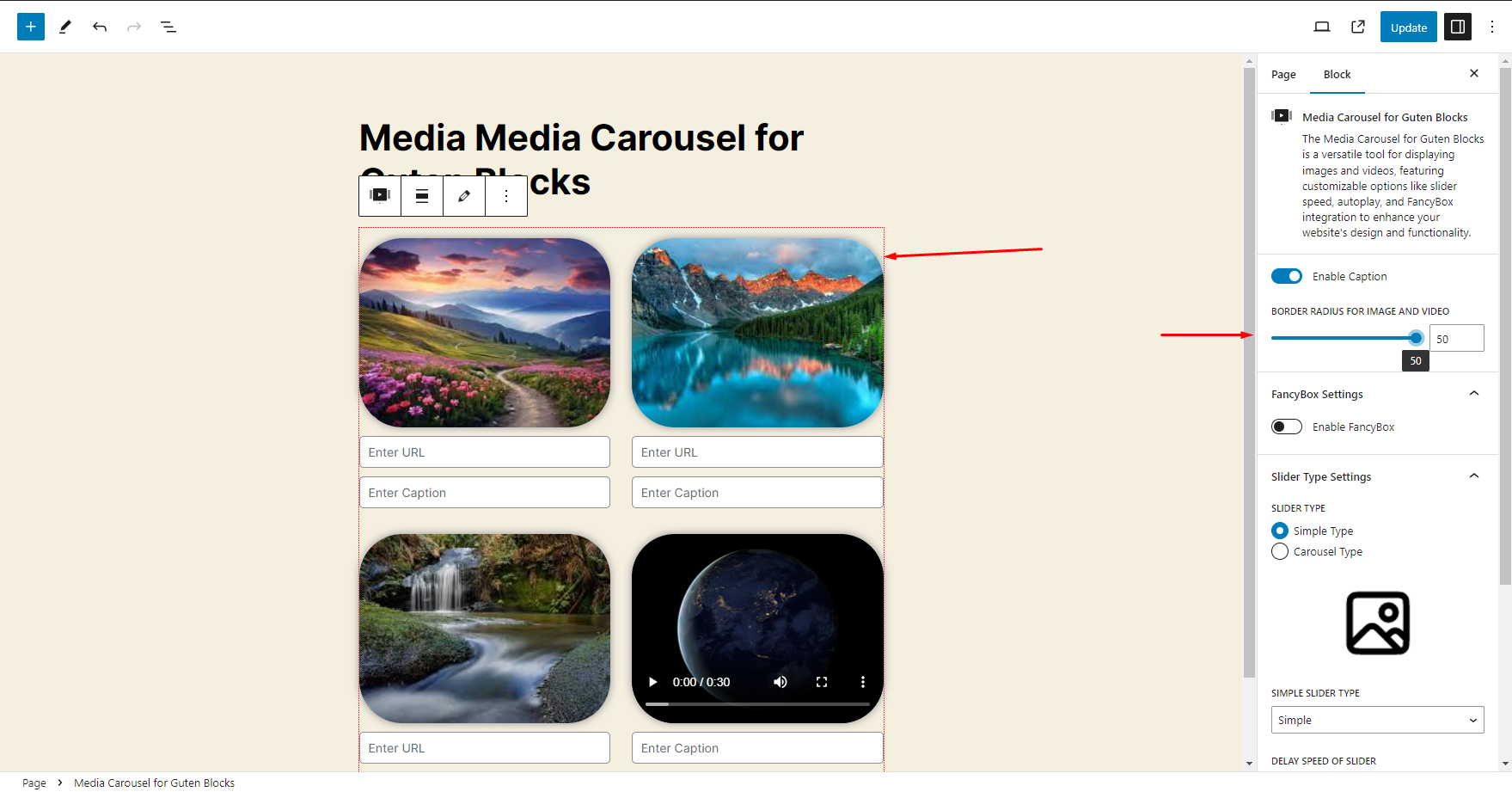
- Configure the block settings, including Upload Media, Media settings, Media options, etc.
- Publish or update your post/page to see the Media Carousel for Guten blocks in action.
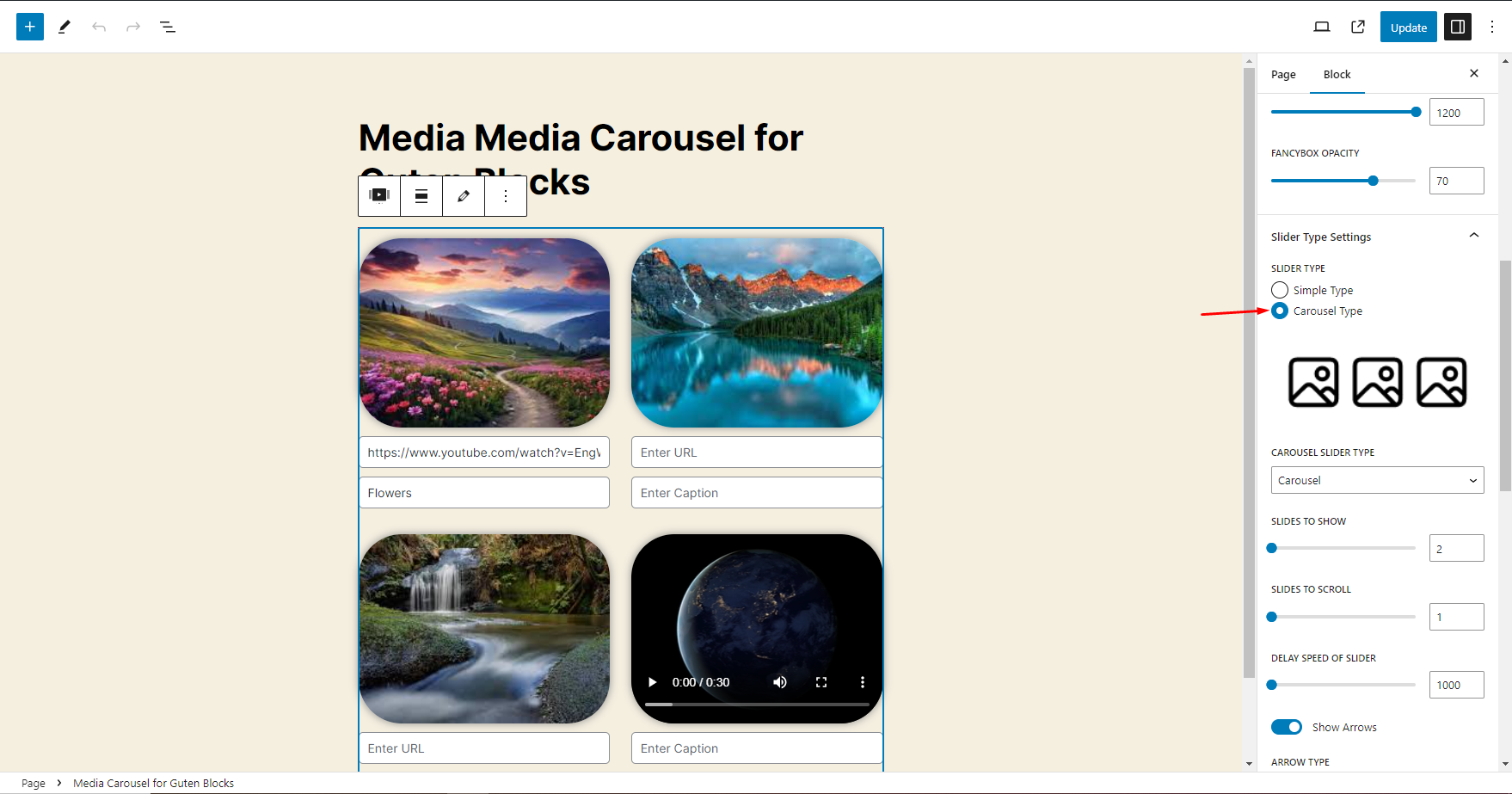
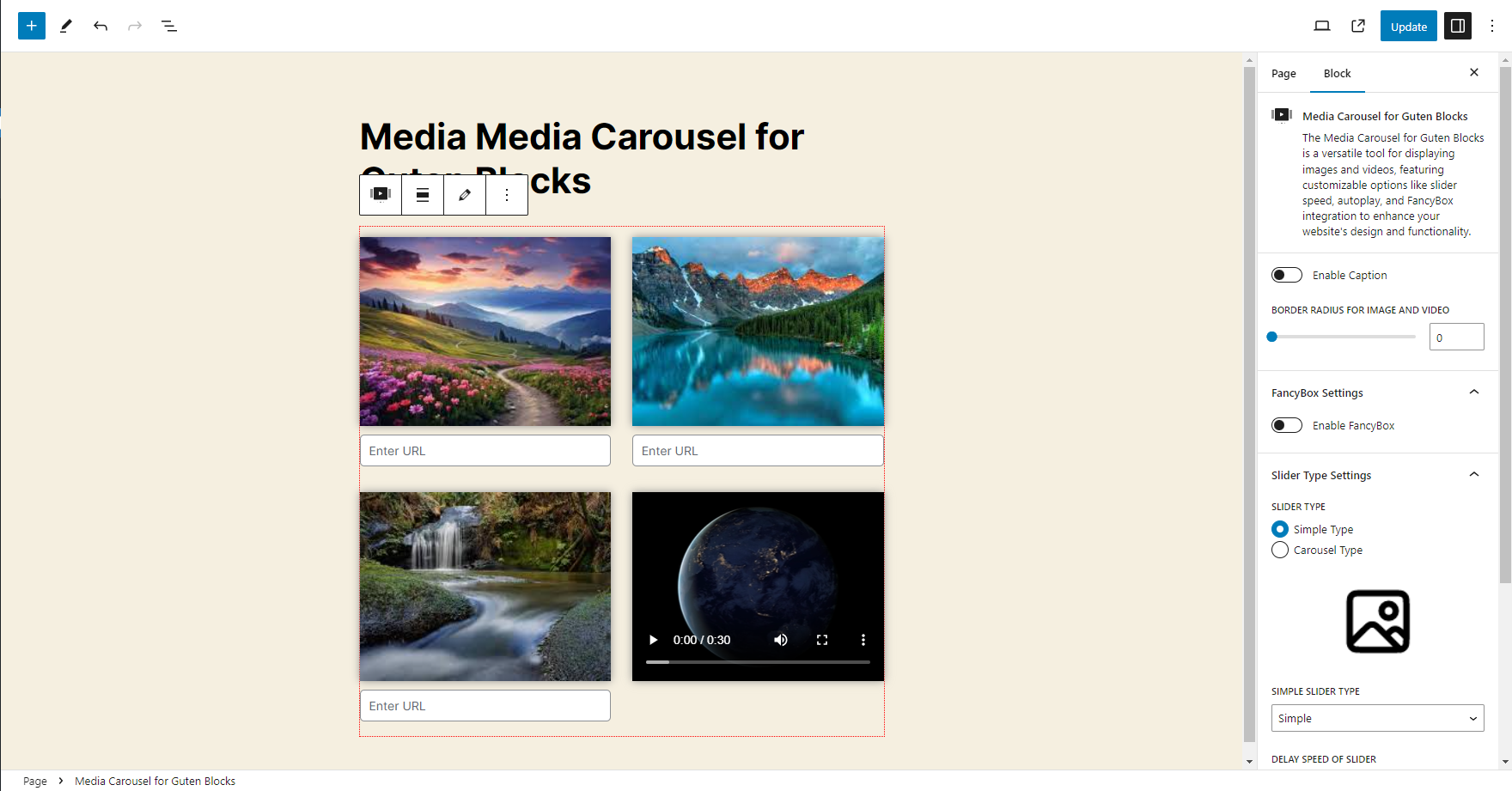
What slider types are available in the Media Carousel for Guten Blocks?
There are two main slider types: Simple Slider and Carousel Slider.
What is the difference between the Simple Slider and Carousel Slider?
The Simple Slider provides straightforward transitions and minimalistic design, while the Carousel Slider offers a more dynamic display with multiple items visible at once and advanced features like center mode and lazy loading.
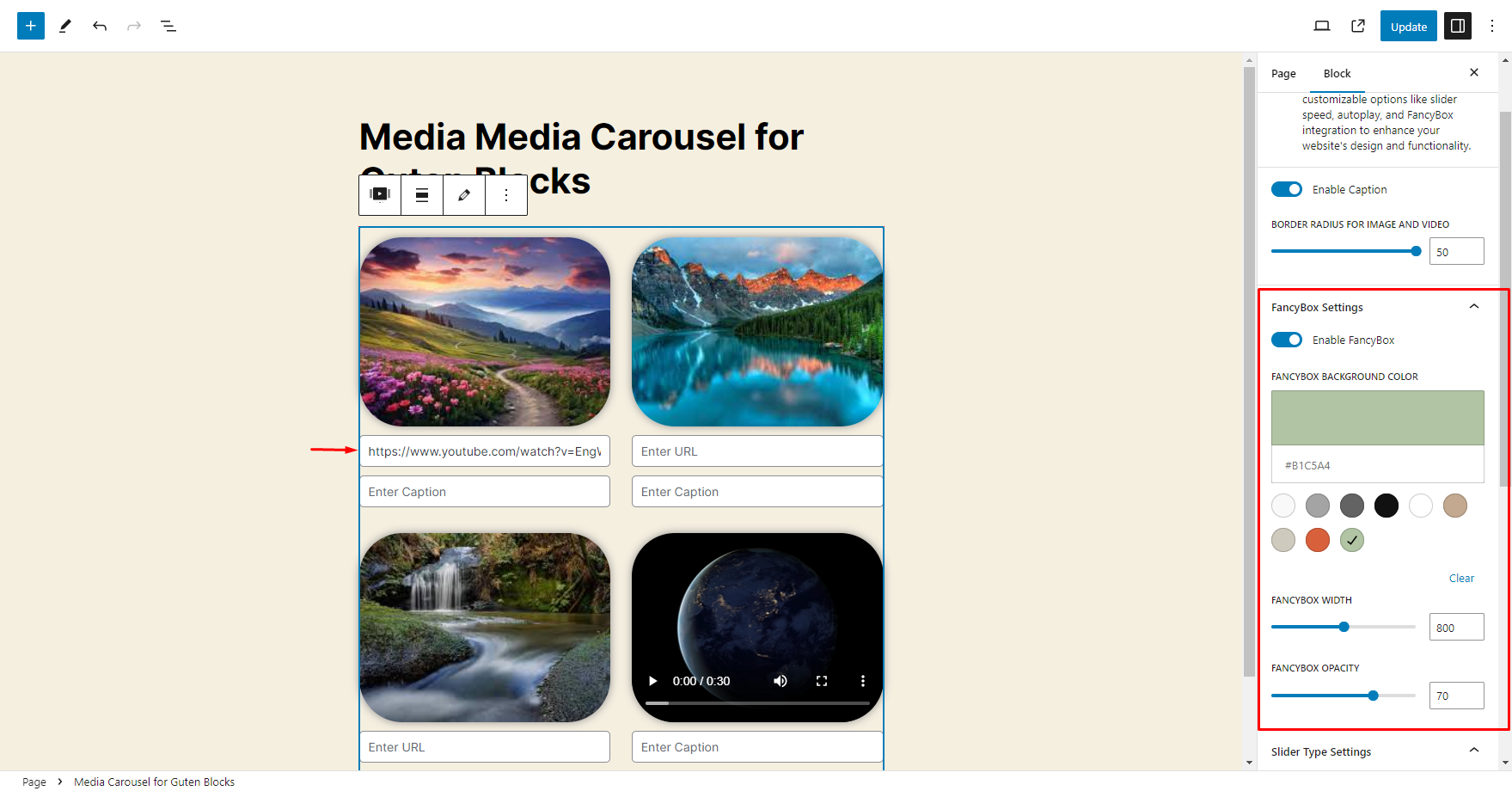
What is the FancyBox feature?
FancyBox allows users to view content, such as YouTube videos, in a larger, detailed pop-up window.
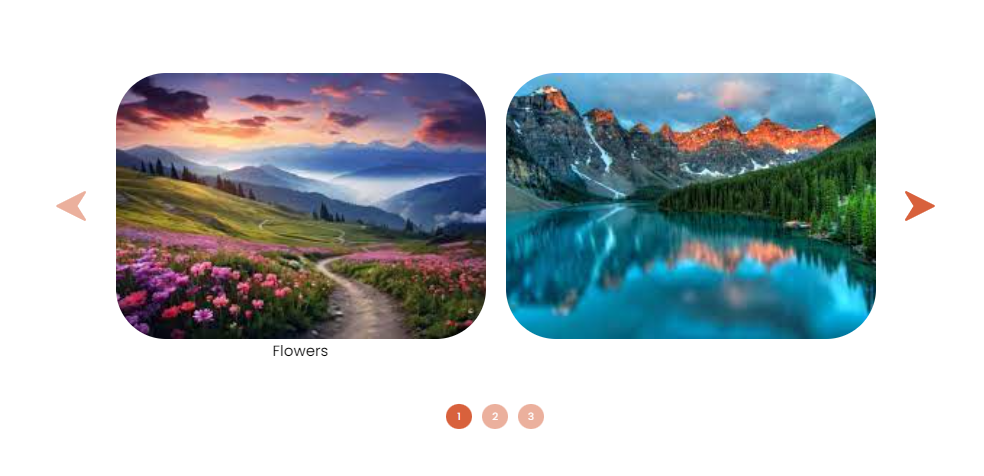
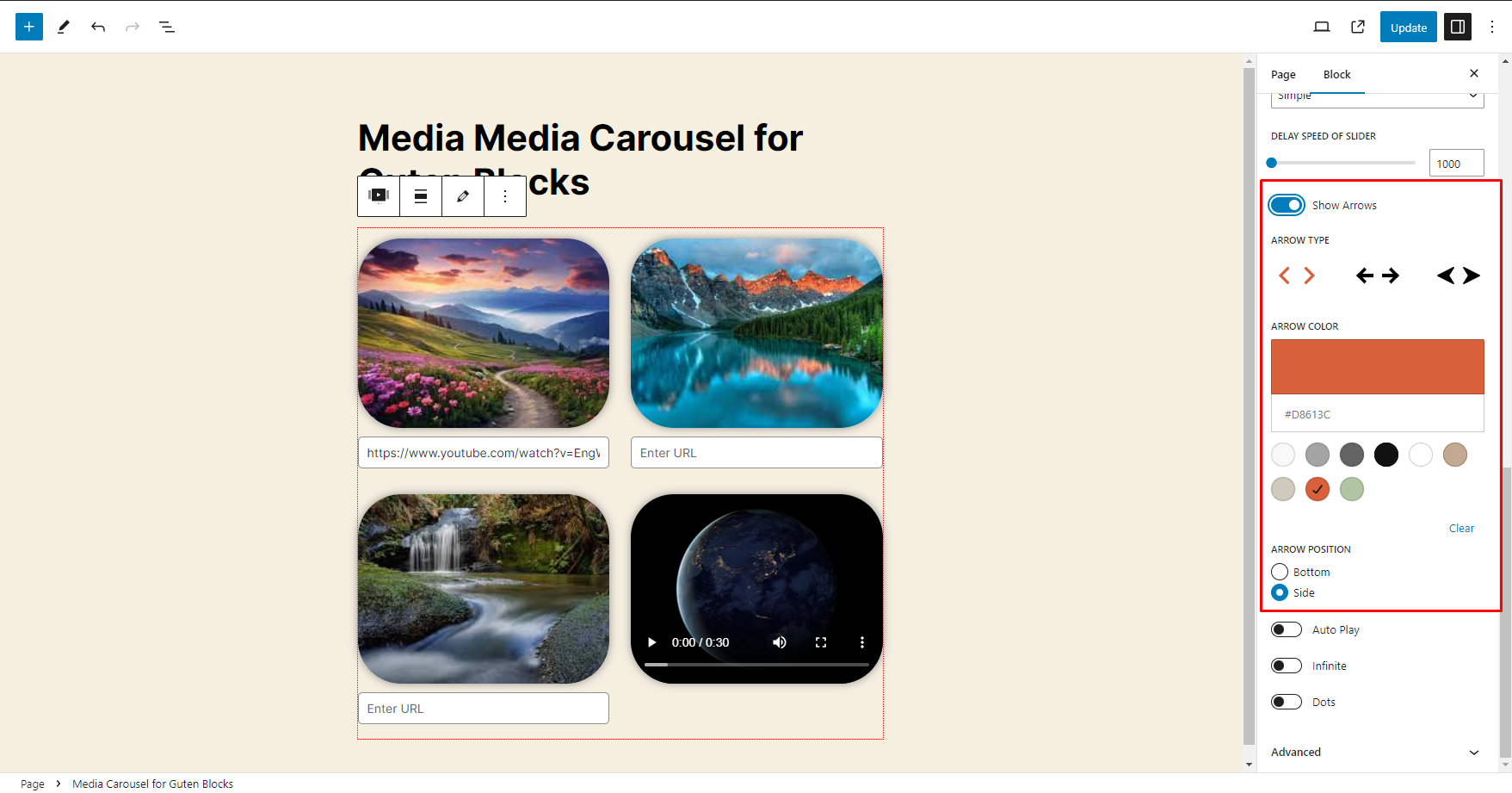
What is the purpose of navigation arrows in the carousel?
Navigation arrows allow users to manually cycle through the media items, enhancing user control and navigation.
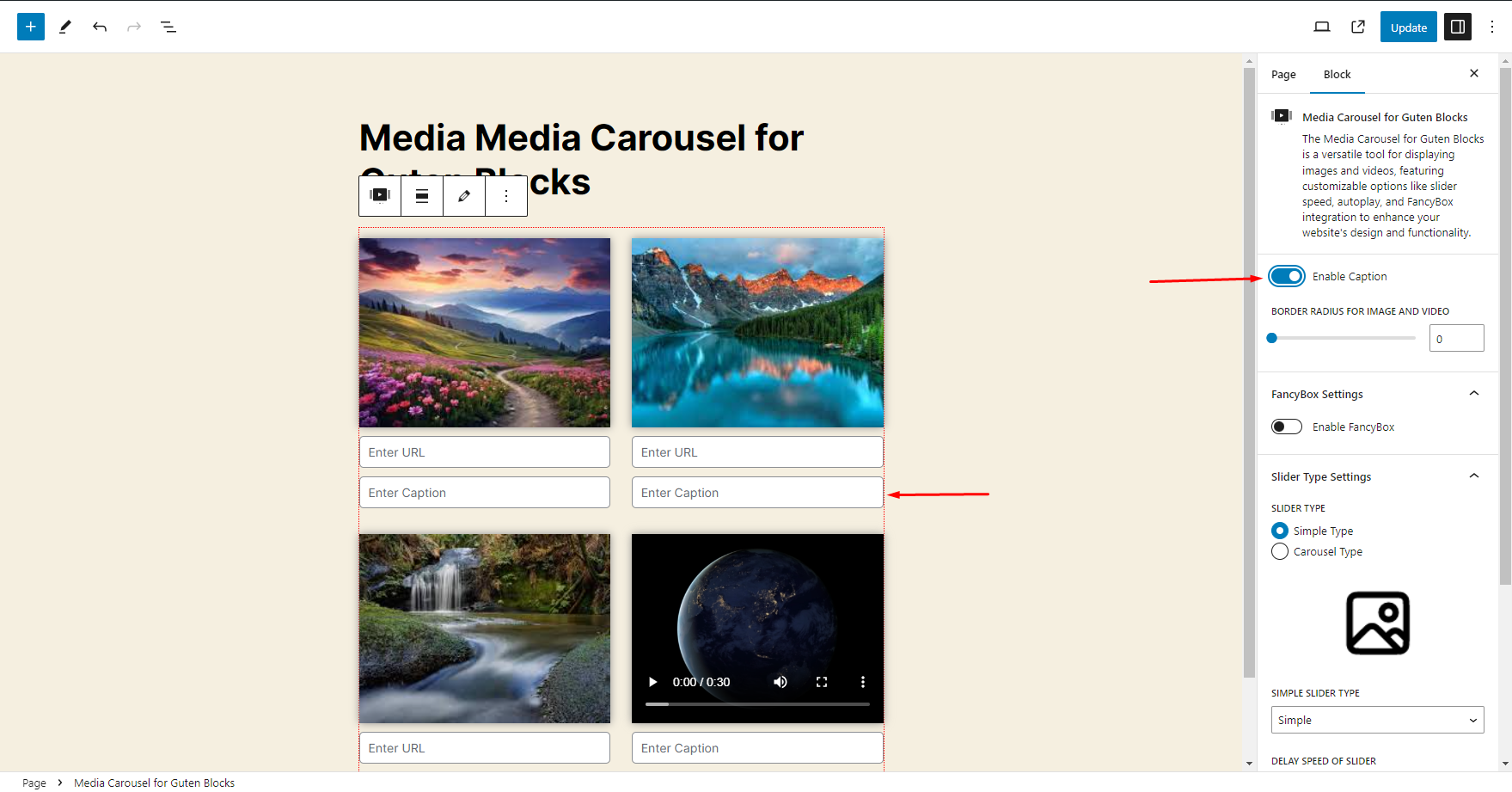
What is the Caption feature in the Media Carousel?
The Caption feature allows users to add descriptive text to each media item, providing context and additional information.
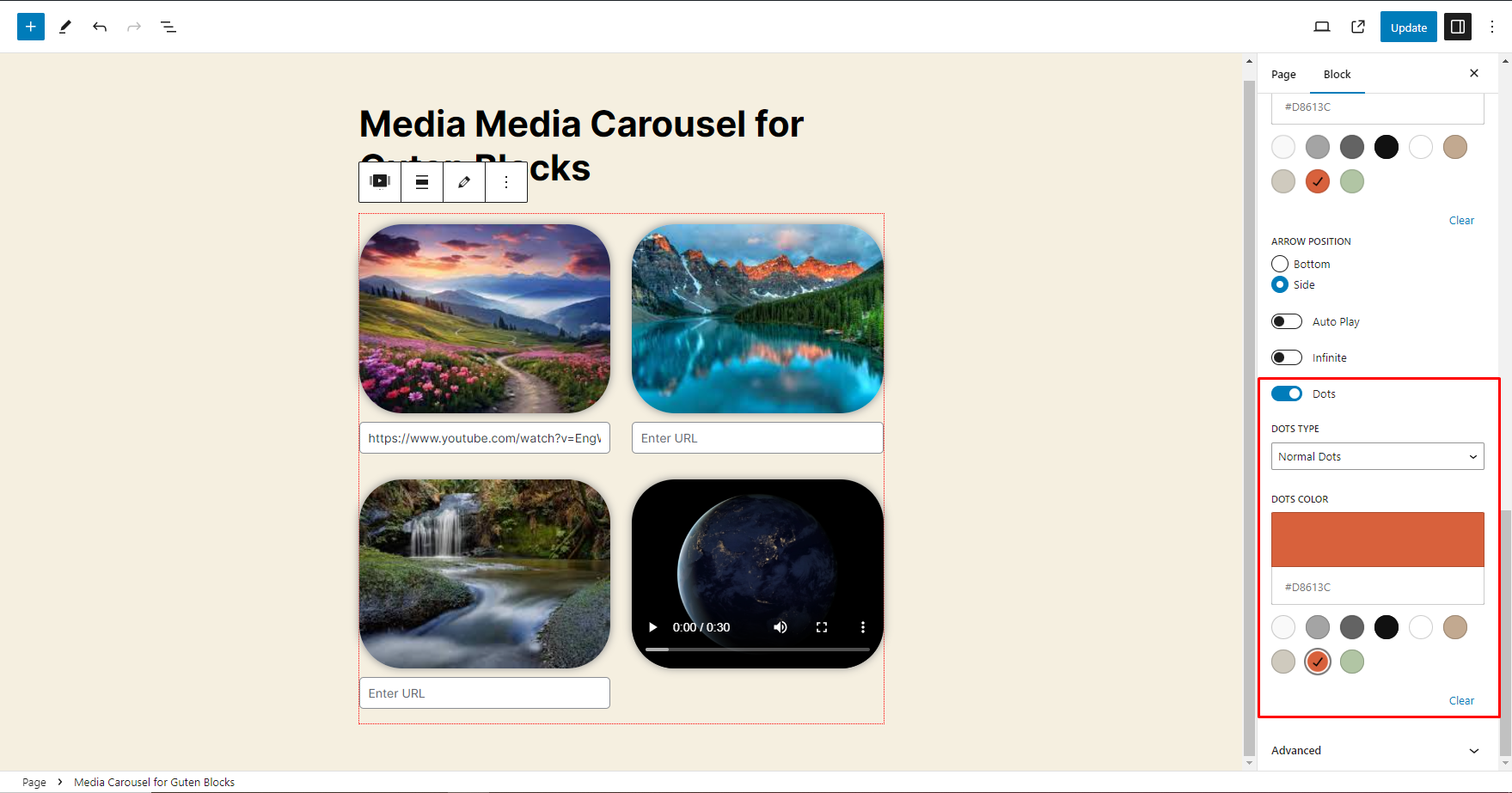
What is the benefit of using navigation dots?
Navigation dots provide a visual indicator of the total number of media items and the current position within the carousel, enhancing user navigation.
更新日志:
- Added breakpoint options for Carousel (Desktop, Laptop, Tablet).
- Added Pause on Hover toggle (ON/OFF).
- Introduced Border Radius option (similar to Elementor).
- Added option to upload custom navigation arrows.
- Added Responsive Conditions for visibility: (1) Hide on Desktop (2) Hide on Tablet (3) Hide on Mobile
- Updated Caption section to support custom heading tags.
- Added Image Aspect Ratio option for better design flexibility.
- Added Text Color option for captions.
- Added option to hide carousel/slider arrows with responsive conditions: (1) Hide on Desktop (2) Hide on Tablet (3) Hide on Mobile
- Minor changes - Doc update
- Minor workflow adjustments
- Release Initial Release