
Media Focus Point
| 开发者 | wpcompany |
|---|---|
| 更新时间 | 2026年1月5日 17:52 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin makes managing background images or videos effortless by allowing you to set a focus point that stays consistent. Regardless of how the media is resized or the background changes, the focus point ensures that the most important part of your media remains visible and centered.
Ideal for responsive designs and dynamic backgrounds, this tool ensures your media always looks polished and professional on any screen size or resolution.
🚀 See the plugin in action on WP Company
安装:
If you installed the plugin and set a focus point on your image or video it should work right away.
Most WordPress themes already use this standard WordPress method to render featured images.
💡 The plugin automatically adds an inline style attribute to the image element, such as:
style="object-position: 50% 38%;"
To display an image in your custom template with the focus point applied, you can use the following code snippet:
For featured images (post thumbnails):
For background images including the background-image:url():
To omit inline background-image, set second parameter to false:
For images from Advanced Custom Fields (ACF):
To ensure the image fills its element while maintaining the focus point, use the object-fit property in your CSS. For example:
img {
height: 300px;
width: 100%;
object-fit: cover;
}
For custom video tags
Custom video function
屏幕截图:
常见问题:
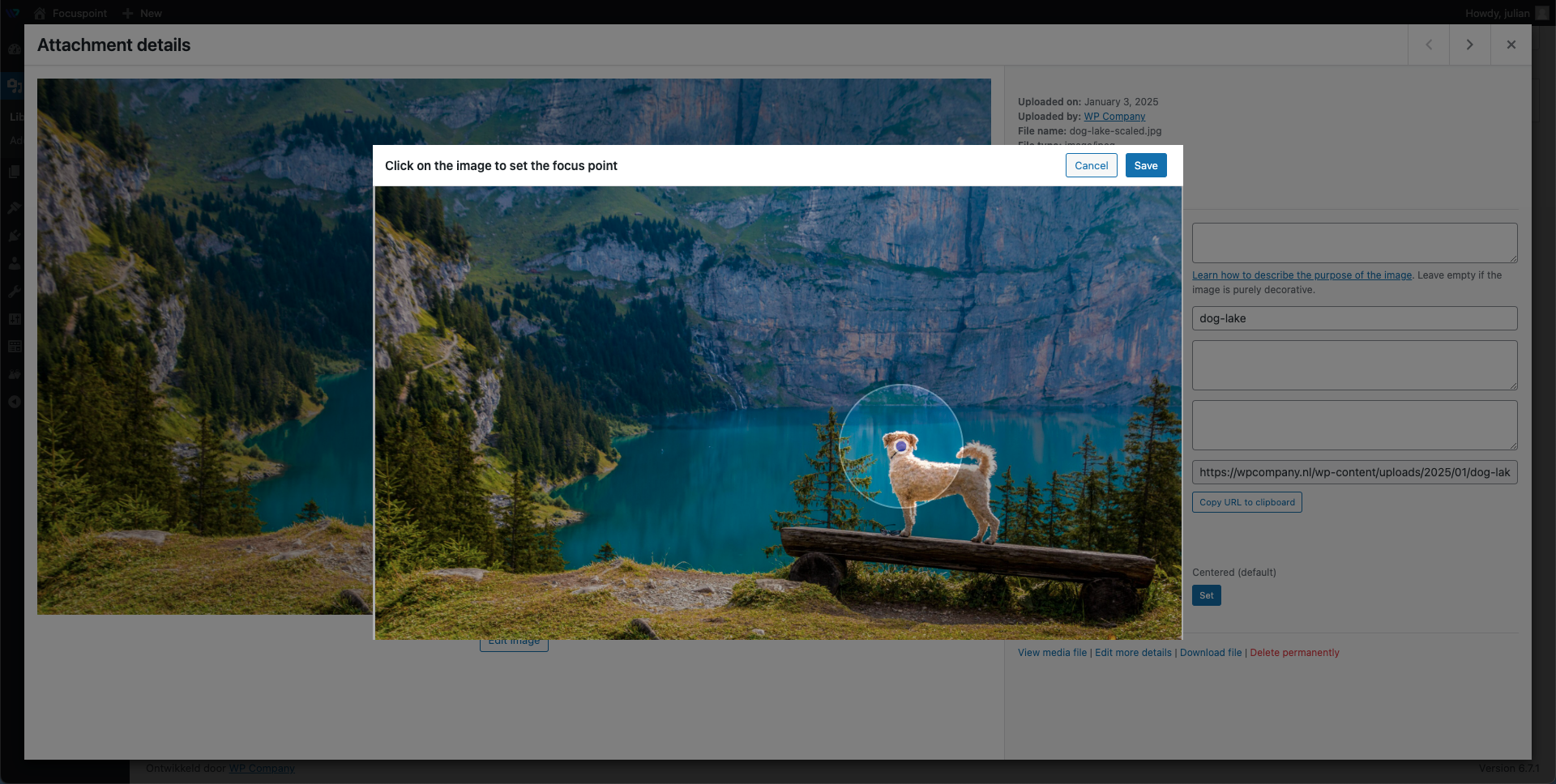
How do I set a focus point?
When you upload an image or video, the default focus point is centered. To change this, follow these steps:
- Upload your media: After uploading, you’ll see the standard focus point set to the center of the media.
- Edit the focus point: Below the description fields, you’ll find an option labeled Focus Point. Click on this and then click on the 'Change' button.
- Select the focus area: A preview of your image or video will appear. Simply click on the part of the media you want to focus on. The plugin will visually mark the selected focus area.
- Save your selection: After selecting the focus point, click Save. The plugin will record your choice.
- Adjust percentage: Once saved, you will see two percentage fields: one for the horizontal and one for the vertical focus point. These percentages represent the exact position of your selected focus area relative to the media's dimensions.
- No additional save required: Once the percentages are set, the focus point is automatically applied, and there’s no need to save the image itself again.
Is this plugin compatible with all themes?
Yes, the plugin is designed to be compatible with most WordPress themes that use image backgrounds. If you encounter issues, please reach out to our support team.
更新日志:
2.0.4
- Weird bug when setting focus point for Featured Image or ACF Image fields
- Fixed bug where overlay controls were sometimes visible in locations they shouldn't be.
- Fixed an issue with overlapping elements when opening the focus point overlay within a media library opened in a block editor.
- Fixed aspect ratio of wide images while selecting a focus point
- Fixed setting a focus point by mouseclick sometimes resulting in a focus point just outside the image
- Added custom prefix to all classes to prevent style conflicts
- Media Focus Point: now supports video!
- Added Gutenberg-block compatibility for images and videos
- Fixed bug that allowed negative percentages to be manually inserted
- Added functionality to allow editing the focus point directly on the attachment detail page without requiring the modal.
- Images are no longer draggable while setting a focus point.
- Corrected image boundaries when setting a focus point by clicking on an image.
- Focus point is now shown in number fields to allow for further fine-tuning.
- Fixed a bug where image dimensions were sometimes read too early causing division by zero.
- New function MFP_Background to dynamically generate background position for background images.
- Remove the disabled script that caused errors in certain situations
- Added banner, icon and screenshot to plugin
- Added i18n support
- Replaced jQuery with vanilla JavaScript for improved performance and compatibility.
- Initial release with the ability to set a focus point on image backgrounds.