Plugin Name
| 开发者 | OneScreen Inc. |
|---|---|
| 更新时间 | 2013年9月14日 04:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 1.2.3 (lowest version plugin will work on) 及以上 |
| WordPress版本: | 3.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Customizable design to match the look and feel of your brand (size, color, controls, and other configurations)
- Support for responsive web pages
- Cross-device and cross-environment compatibility
- Social integrations for Facebook and Twitter
- Ad integrations to manage and deliver ads using VAST standards
- A Media Graph account. If you do not have an account, sign up today at http://www.mediagraph.com/?network=wp-toolkit
- Media Graph account token
- Media Graph user interface inside the WordPress text editor to easily configure and publish video players in a few simple clicks
- Auto-posting of videos
- Media Graph Toolkit Documentation
- Media Graph
- Media Graph Video Player Features
- Follow @OneScreen for the latest news and updates.
安装:
- Download the plugin and move it to the '/wp-content/plugins' directory OR
- Use WordPress's built-in plugin installer to search for and install the Media Graph Toolkit. Search for "Media Graph Toolkit" to find the plugin and click "Install Now".
- Log into your Media Graph account
- Click "Settings"
- Click "User Tokens" located in the left navigation bar
- Generate a token with read access
- Log into your Media Graph Account
- Click the "Publishing Tab"
- Click "Applications"
- Choose the application that you want to set as your default player (See the FAQ section to learn more about the use of the default player)
- Click the "Get Code" button to view the embed code for the player
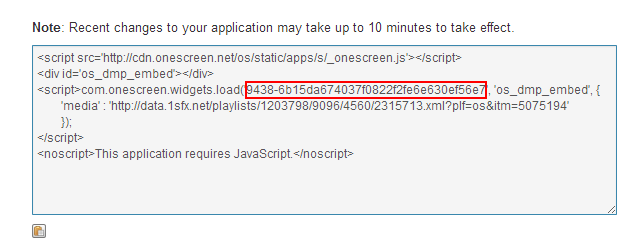
- Copy widget ID (See the highlighted portion in the "How to find widget_id" screenshot in the Screenshots section)
- Click "Settings"
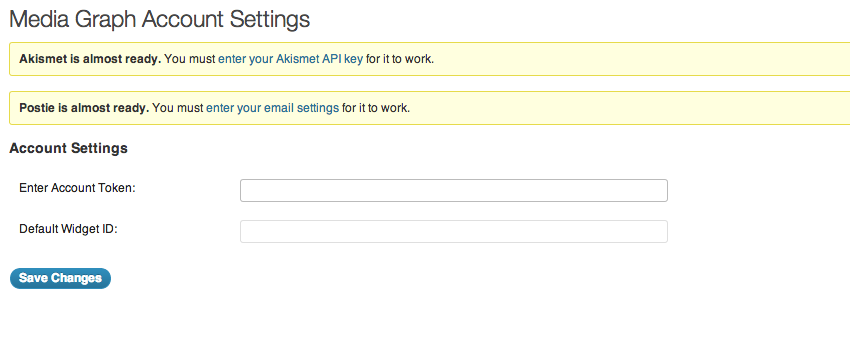
- Click "Media Graph Account"
- Enter your Media Graph account token and default widget ID (refer to Screenshots section)
屏幕截图:
常见问题:
What is the Media Graph?
OneScreen's Media Graph provides a network for video stakeholders to connect with each other, a platform to manage video initiatives, and a marketplace to transact. Users can log in to the Media Graph to access a full suite of technologies to manage video.
Where Do I Sign up for a Media Graph Account?
How do I post my Video Player/Application that I created in the Media Graph?
Posting a video player is simply done through shortcodes.
Shortcode to post/embed a specific player application:
[onescreen widget_id="9438-6b15da674037f0822f2fe6e630ef56e7"]
Shortcode to post/embed your default player application:
[onescreen]
Is it possible to override properties in the player application?
Yes, it is possible. The following are additional shortcodes to override set properties of the player application:
Override the playlist that is set and play only a single video
[onescreen item="5075194"]
Override the width or height of the player:
[onescreen width="300"]
[onescreen height="250"]
Override the autoPlay setting:
[onescreen autoPlay="false"]
List of currently available properties that can be overridden include:
- item
- widget_id
- target_div
- custom_render_css
- custom_render_script
- auto_play
- width
- height
- ads
- skin
- start_index
- dock
- custom_render
- companion_target
- force_companions
- player_fill
- force_html5
- playlist_id
- app_id (replaces widget_id, but still backwards compatible with widget_id)
- playback_priority
更新日志:
- Fixed playlist id attribute for shared-content accounts
- Added attribute 'playback_priority' with possible values 'html5,flash' or 'flash,html5', which checks if browser is compatible and uses the appropriate player
- Added versioning in target div
- Tested with latest version of wordpress (3.5.2)
- Fixed a token issue
- Plugin URI change
- Readme Updates
- Added authentication for accounts that have synced playlists but do not have any owned/shared content
- Force enqueue script in footer for WordPress Versions 3.3 and newer
- Token is now defined within shortcode class
- Removed global variable usage
- Fixed companion banner attribute
- Fixed other bugs
- Added 'app_id' attribute
- Removed load script (load is now called in onescreen.js)
- Added attribute playlist_id
- WordPress plugin should be submitted to WordPress Plugin Directory SVN for auto updating
- Feature: 'Allows playlist_id' override in the shorcode ( ie. [onescreen widget_id="1232-2..." playlist_id="342309"] )
- Fix: JavaScript - No longer exposes com.onescreen.jq
- 1.3.1