
Mediator
| 开发者 | mediatortech |
|---|---|
| 更新时间 | 2017年1月10日 05:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Mediator identifies visitors with active AdBlock software on your website and convert them to useful MailChimp subscribers or Facebook likes without loss in ad revenue. It’s easy to use plugin that helps you increase social sharing and traffic or just replace AdSense with custom html code when AdBlock is detected. Also it is possible to block content to ad-blocker users and ask them to deactivate AdBlock. Detailed day-to-day statistics and analytics is included.
NB! To make plugin working you need to fill out Settings form AND then insert one AdSense banner through plugin. Please, read Installation quide or watch quick start quide video here: https://www.youtube.com/watch?v=smvMq2I589Q
Mediator’s features:
- Detect adblock software (AdBlock Plus, Ghostery, Brave, Ad Muncher etc.)
- Replace blocked ads with Facebook like button option
- Replace blocked ads with MailChimp subscription box option
- Replace blocked ads with any custom html code
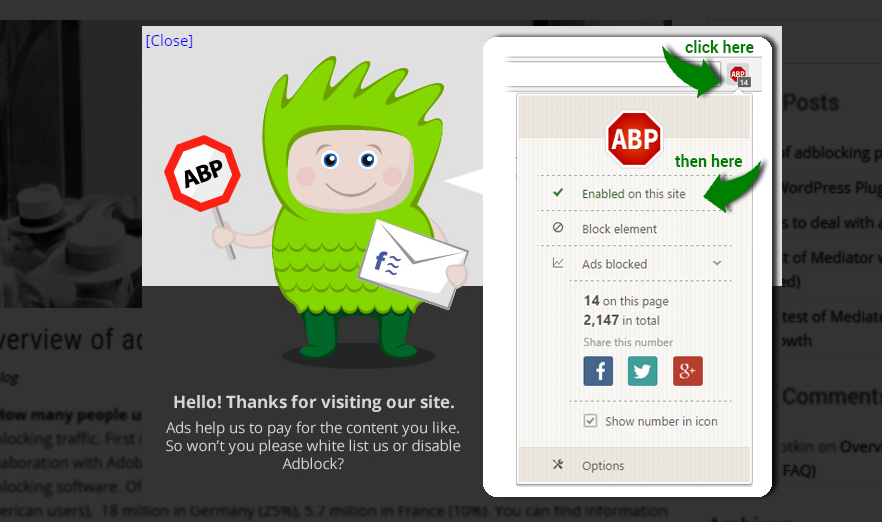
- Block content by gradually blurring text to visitors with adblock and notify them with custom or default message
- Supports Google AdSense or any other ads
- Works in all modern browsers
- Embed your ad using widgets or shortcode
- Compatible with other shortcode plugins
- Measure the conversion for each channel
- SEO friendly (does not increase bounce rate)
- Responsive design friendly
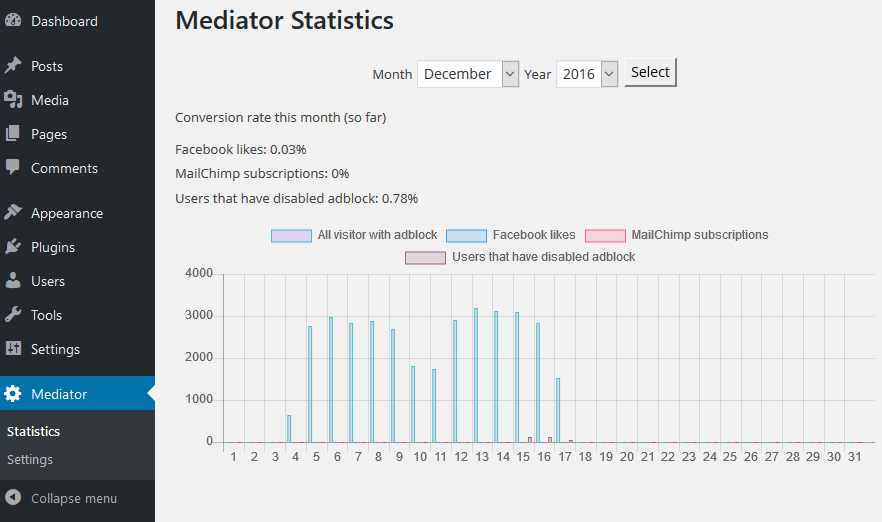
- How many of your visitors use adblocking software
- How many of them were converted to Facebook likes
- How many of them were converted to MailChimp subscribers
- How many of them disabled AdBlock after showing and alert
安装:
Automatic installation
Go to WordPress Plugins menu, click Add New button, search for "Mediator" and click Install Now and Activate it.
Manual installation
Download the plugin as .zip file, then go to WordPress Plugins and click Add New, upload Mediator plugin. Choose zip file with plugin, click on Install Now and Activate it.
Quick start guide video
https://www.youtube.com/watch?v=smvMq2I589Q
How to configure it and how it works?
To make plugin working you need to make two steps:
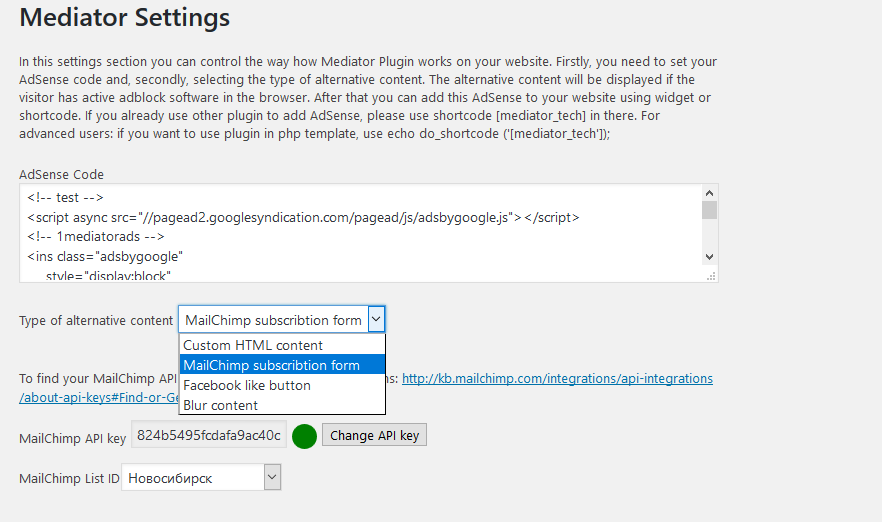
- After installing and activating plugin the Mediator tab will appear on the left sidebar of your WordPress dashboard. Open it and click ‘Settings’.
- Showing your adblock visitors MailChimp subscription form. You can use our preset form or customize it with custom CSS class mediator_tech_mailchimp. If you need any help with it please let us know by email hello@mediator.tech
- Showing your adblock visitors Facebook like button, button with counts, like box with counts or just standard like button.
- Showing your adblock visitors your custom ads or text. You can use any html code or shortcode here.
- Block content with blurring the content and show visitors our default or custom message asking to disable adblock. You can choose after what number of page show alert image.
- Now you can add ad to your website (you need to do it to make plugin working!). There are different ways to do it:
- Embed it using widget (Appearance -> Widgets) to your sidebar or any other areas, supported by your theme.
- Embed it using shortcode to your posts or pages (click on the button with $ sign on toolbar)
- Embed it to php template using following code: <?php echo do_shortcode( '[mediator_tech]' ); ?>
- If you are already using some plugin or built-in theme settings to add AdSense on your website, you can just use [mediator_tech] instead of AdSense code.
屏幕截图:
常见问题:
Can I use Mediator plugin with in Newspaper theme by tagdiv?
Yes. In that case you should fill the settings form of Mediator Plugin. Then go to Newspaper -> Theme Panel -> ADS. And type [mediator_tech] instead of AdSense code. Do not type anything else except it.
更新日志:
1.0
- Initial commit.