
Meet My Team
详情介绍:
Ever needed to display a lot of team members but you find it too lengthy to put into a single page?
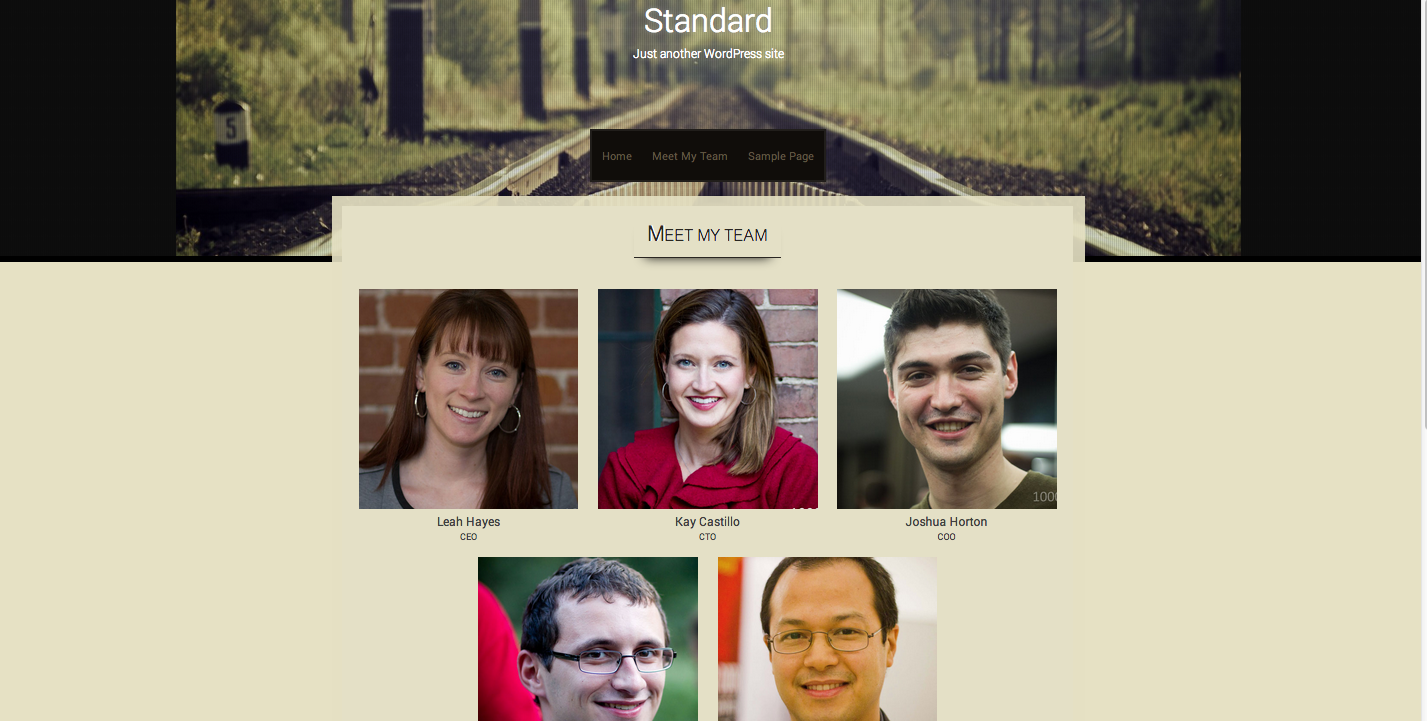
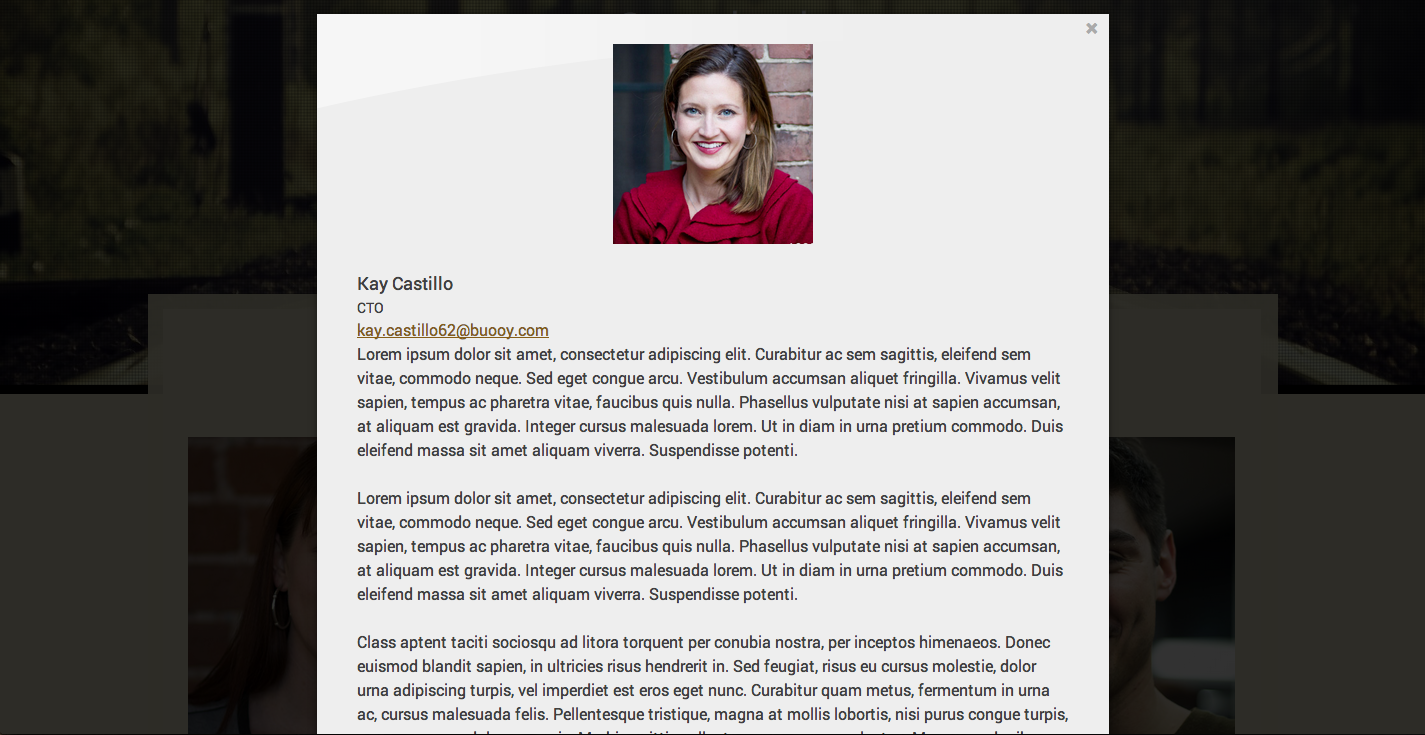
Meet My Team solves that problem by providing an intuitive interface that allows you to add your team members and display their information in a modal! Sounds great?
Announcement
Dec 2020: The original author, Aaron has handed maintenance and support of this plugin over to me, Alan at Fullworks
Now Tested on PHP 8.0
Features
- Responsive Grid with Smooth Readjustments : We modified the bootstrap grid's naming convention so that it doesnt conflict with your bootstrap theme.
- Responsive Modal Display : We utilised the well tested Reveal Modal from Zurb Foundation to build a responsive display of your individual theme.
- Theme Agnostic : We implemented a minimal css strategy so that the plugin will fit in with any theme that you utilize.
- Easy Styling Classes : We provided simple style classes that theme developers can use to target and style their own. More information about this coming
- Insert into any page with our shortcode
- Team Member Name
- Team Member Profile Picture
- Team Member Email
- Team Member Biography
- Team Member Personal URL e.g. Facebook, Linkedin
安装:
Using The WordPress Dashboard
- Navigate to the 'Add New' in the plugins dashboard
- Search for 'Meet My Team'
- Click 'Install Now'
- Activate the plugin on the Plugin dashboard
- Navigate to the 'Add New' in the plugins dashboard
- Navigate to the 'Upload' area
- Select
meet-my-team.zipfrom your computer - Click 'Install Now'
- Activate the plugin in the Plugin dashboard
- Download
meet-my-team.zip - Extract the
meet-my-teamdirectory to your computer - Upload the
meet-my-teamdirectory to the/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
屏幕截图:
常见问题:
How Do I Use The Plugin?
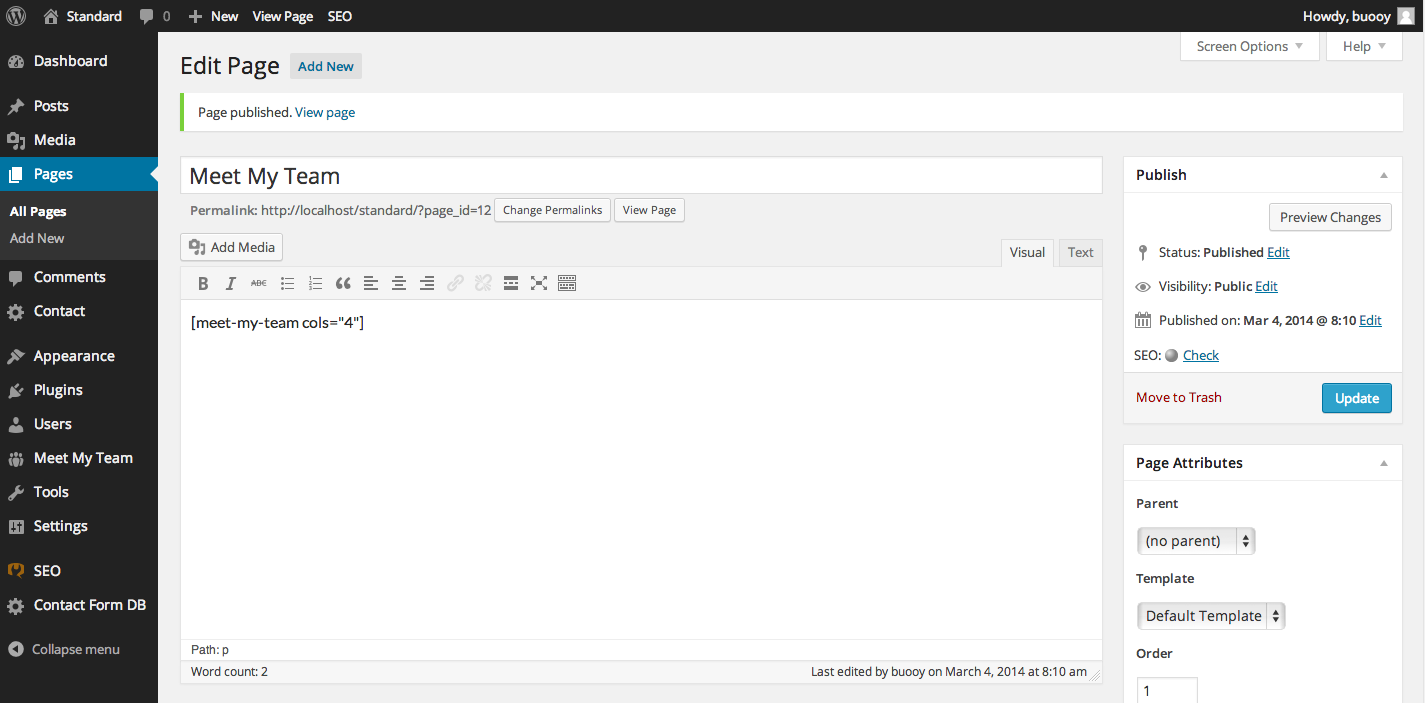
You can use it simply with this shortcode: [meet-my-team]
What Shortcodes Are Available
We are currently working on a few, but as of now, we support the use of the options:
- [meet-my-team cols="NUM"] Default: 3 where NUM can be 1,2,3,4,6. => cols will list out the number of cols of team members will be displayed in each row.
- [meet-my-team parent_container_id="ID"] where ID can be the id of the overall container encapsulating the modals => This is utilized more for theme developers who want to target the specific classes
- [meet-my-team show_groups="GROUPS"] where GROUPS can be the different categories set forthe post
- [meet-my-team enable_modal="BOOLEAN"] where BOOLEAN is true or false. This can be used to enable or disable the modal
- [meet-my-team align="ALIGN"] where ALIGN is left or center. This will allow the columns to be centered or left align.
- [meet-my-team display_picture="BOOLEAN"] where BOOLEAN is true or false. This will display the picture on the page (outside of the modal)
- [meet-my-team disable_modal_centering="BOOLEAN"] where BOOLEAN is true or false. This will disable the modal centering javascript
What responsive grid are you using
We are actually using a modified version of bootstrap. It was designed to shrink to a single column from 768px and below. More options in the future.
Something is broken? Want a particular feature?
Feel free to open a thread on the WordPress support forum for this plugin
更新日志:
2.1.1
- Update free plugin library
- Add free plugin library
- fix autoloader
- add donate library
- Fixed PHP warning in PHP 7 and tested to PHP 7.4
- Fixed jQuery migration issues to support WP 5.6 Full Change History