
OGraphr for WordPress
| 开发者 | yathosho |
|---|---|
| 更新时间 | 2017年2月10日 00:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2, MIT |
标签
下载
详情介绍:
- 8tracks
- Bambuser
- Bandcamp
- DailyMotion
- Flickr videos
- Hulu
- Internet Archive
- Livestream
- Mixcloud
- MyVideo
- Official.fm
- Rdio
- SoundCloud
- Spotify
- Twitch.tv
- Ustream
- Viddler
- Vimeo
- YouTube
- JW Player
- NVB Player
- Standard HTML5 video-tags
安装:
- It is required to use PHP 5.2 (or later)
- Upload the folder
meta-ographrwith all its contents to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
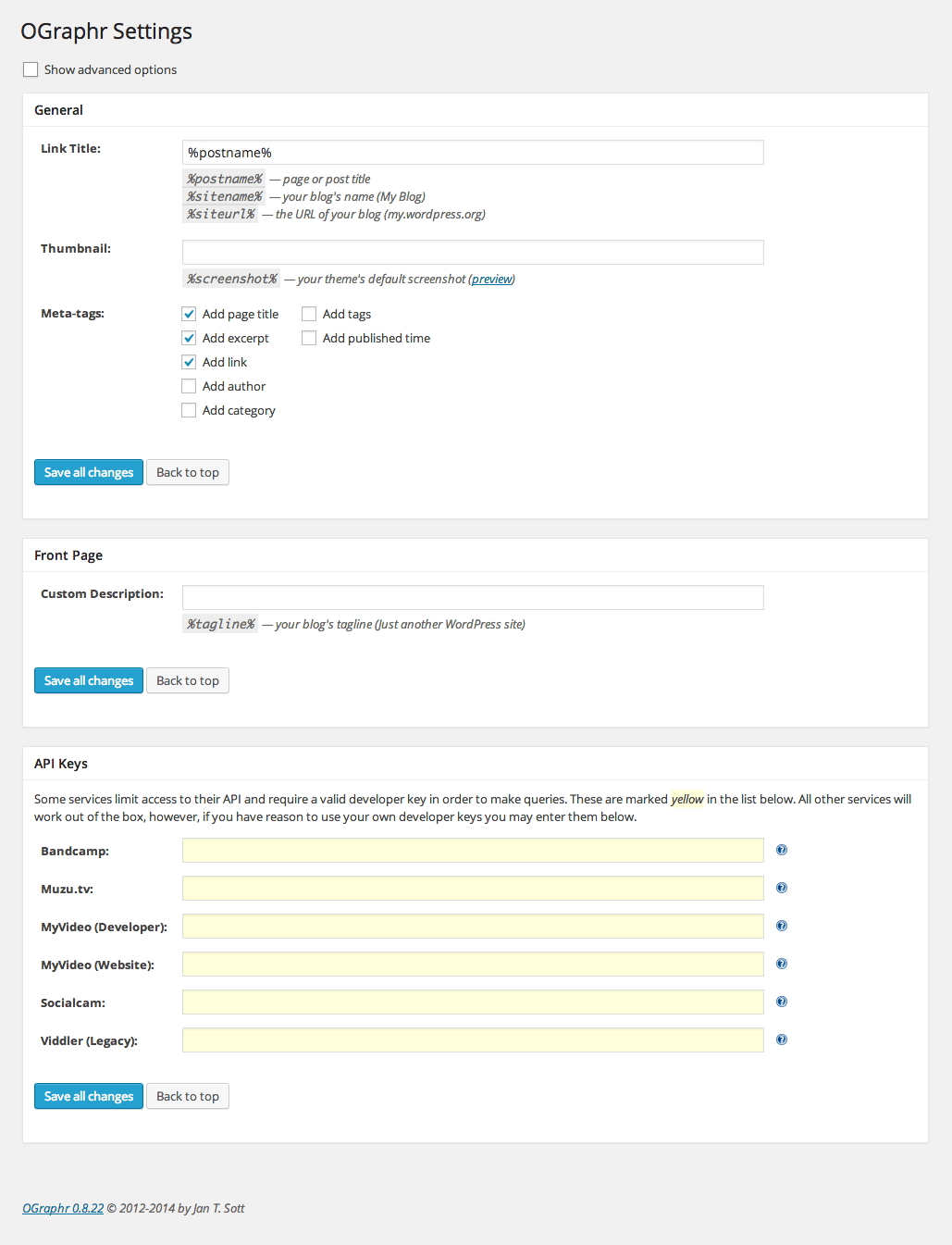
- Review the preferences to make use of all features
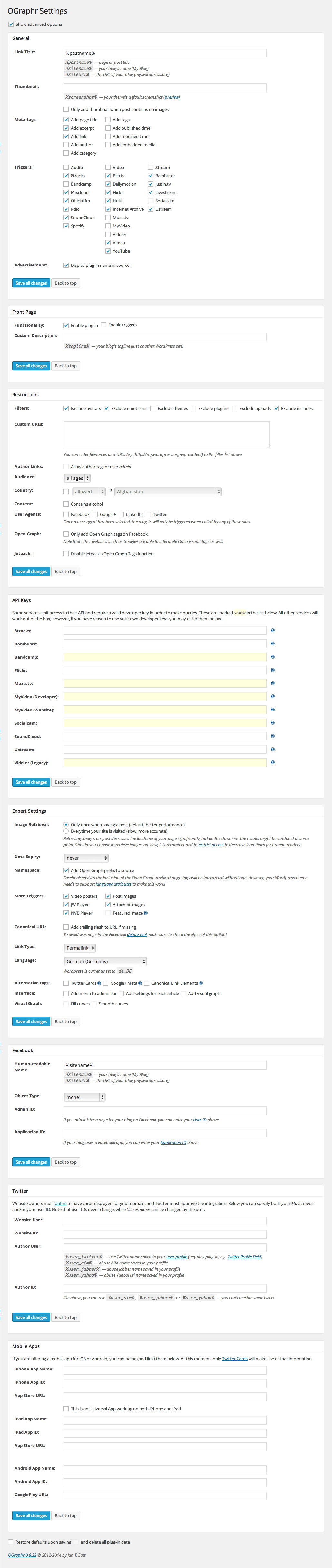
屏幕截图:
常见问题:
What is the Open Graph protocol?
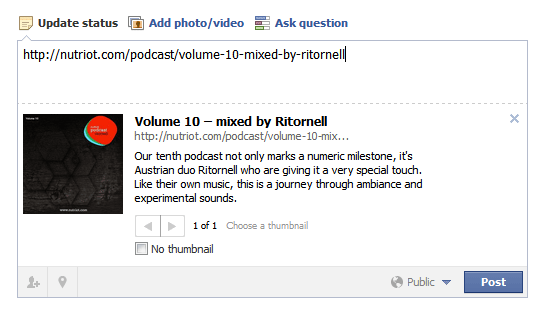
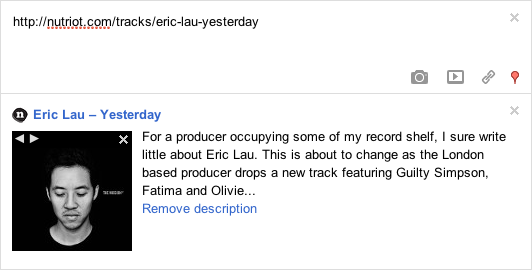
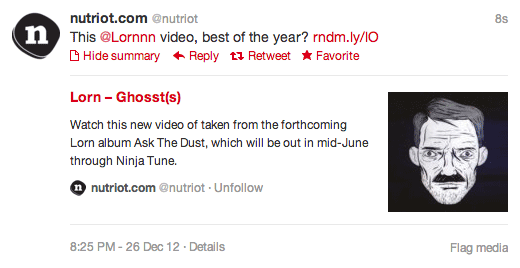
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook. The OGraphr plugin for WordPress detects images from popular media players and adds them, alongside other information, to the metadata of your page.
I don't use social networks, why would I use this?
People share links with their friends on social network sites whether you like it or not. This plug-in gives you some control over how your content is presented on platforms such as Facebook and Google+. Displaying cover artwork or video snapshots with your link usually looks nicer and attracts the attention of potential visitors.
Why doesn't Facebook display the cover artwork?
Facebook caches previously submitted links for an undisclosed time. If your page has been shared/liked on Facebook before, the cover artwork will not appear until that cache has expired or the page is opened in the Facebook debugger. To make sure the plugin is active and working, you can always look for the og:image tags in the source of your page - or you can force a cache refresh using the (http://developers.facebook.com/tools/debug "Facebook debugger").
Why do I need a Bandcamp API key?
Bandcamp is rather restrictive with access to their API, usually only allowing access to owners of material hosted on their platform. In order to get an API key, you have to apply via email.
Do I really need a Viddler API key?
You probably don't. All new Viddler players use HTML5-compliant poster images and these can be detected without making an API call. It's only old "Legacy" players rely on Viddler's API and you need a valid developer key to access it.
What about site performance?
Depending on the amount of embed codes in your site, retrieving images and other informations can delay the rendering of a page. This can be avoided by retrieving images only once when an article has been published or updated. You can further restrict OGraphr to trigger only when called by Facebook, Google+, LinkedIn or Twitter.
Why are there no Google+ meta-tags in my page source?
Since Google+ is probably the only site using these meta-tags, they will only be added to the source when a link is posted on a profile. However, you can force displaying these meta-tags when activating the WordPress debug-mode.
Is there a good reason to add link elements for thumbnails?
Probably not. Link elements were a common way to add website thumbnails before Facebook introduced its Open Graph protocol. There might be a couple of sites still retrieving thumbnails through link elements, Digg used to be one of them.
How can I use new features marked as beta?
As beta features can be unstable, they can only be enabled through the plugin's source. Open the file index.php and set OGRAPHR_DEVMODE to TRUE. From now on, you will see developer settings on the plugin options page, where you can enable beta features.
Why am I getting a class error when activating the plug-in?
There's a well-known bug in XCache that will make it impossible to run OGraphr (and many other WordPress plug-ins) at the current moment. You can either disable XCache or hope for a future version to fix this. Sorry!
更新日志:
- remove support for discontinued services
- fix jqPlot concatention
- load jqPlot from GitHub repository
- update devDependencies
- fix: re-add missing assets
- add support for YouTube's privacy-enhanced mode
- reverted previous changes concerning debug mode, longterm fix required
- escape special characters in title (#4)
- removed OGRAPHR_DEVMODE, use WP_DEBUG instead
- reduced warnings in displayed in debug mode
- also: Houston, we need a rewrite!
- concatenated all assets
- reverted new configuration file (to be addressed in 0.9)
- moved configuration to separate file
- fixed timer in debug mode
- CSS fixes and changes on admin page
- updated devDependencies
- fixed admin page layout
- renamed PHP files
- renamed assets folder
- removed duplicate command in gulp help
- improved gulp make task
- added more quicklinks to top-menu
- improved build tools
- displays link to screenshot guidelines if no screenshot was found
- render_stats() is only called when visual graph is enabled
- updated devDependencies
- fixed JavaScript for checkbox groups
- fixed padding of right column
- various build tools improvements
- added Gulp build & lint tasks
- added Travis CI integration
- modified help button
- tidied some HTML
- updated CSS rules
- changed file structure
- dual licensed code
- re-added missing JavaScript files
- version bump
- updated patterns to work with protocol-relative URLs
- updated function name to disable Jetpack Open Graph tags (for Jetpack 2.0.3 or later)
- code clean-up
- fixed Flattr link
- improved option page layout
- added support for Muzu.tv
- fixed nonce field
- updated contact information
- added support for Spotify (thanks MiniGod - http://stackoverflow.com/a/18294883/1329116)
- fixed bug in Twitter Card output
- improved debugger output for age restrictions
- removed localization for save button
- adding a trailing slash to URLs is now optional
- fixed several warnings occuring in WordPress debug mode
- adds trailing slash to URLs if missing
- added support for new Bandcamp players
- added support for relative URLs in HTML5 video players and image tags
- added option to filter images in wp-includes directory
- added tooltips to some controls on the options page
- fixed a bug appearing occasionally with single images
- increased default image size
- fixed bug overwriting retrieved images from HTML5 players
- fixed activation warning, added PHP version check on plugin activation
- removed unsupported ages from age restrictions
- replaced donation option
- added filters for plugin and upload directories
- fixed bug with default thumbnails as twitter:image
- modified some dialogs on option page
- fixed bug with default thumbnails
- fixed bug in update routine
- fixed minor bug when adding og:url tag
- improved some conditionals
- removed some old commented code
- removed some old update functions
- upgraded jqPlot and plugins to 1.0.8 r1250
- fixed javascript behaviour on option page
- fixed minor display bug in beta warning
- added option to always display developer settings
- added option for user agent testing
- fixed bug displaying beta warning
- support for embedding on Twitter is now public
- debug mode only visible when user can edit plugins
- improved posts settings
- improved Mixcloud player handling
- article tags only added when object type is article
- increased default Vimeo thumbnail size to meet Twitter Cards requirements
- renamed Twitter image setting
- re-added duplicate checker
- seperated Facebook-specific tags from Open Graph tags, limited display to Facebook scrapers
- removed legacy PHP fallback queries
- fixed glitch on settings page
- added option to restrict linking admin profile (article:author)
- added option to abuse a user's Jabber field for Twitter name
- minor debug mode adjustments
- minor performance improvements
- added URL validator before writing output
- added new media player patterns
- added support for twitter:domain
- fixed SoundCloud image replacement
- fixed bug in Twitter image selection
- fixed warnings appearing in WordPress debug mode
- improved beta/debug warning
- added fallback method to store data on older PHP versions
- added debugger options to developer settings menu
- modified debugger output format
- fixed behaviour for empty video players
- changed method to write/read data
- fixed Rdio and Ustream player strings
- added support to play video/audio content directly on Facebook
- β: added support to play video/audio content directly on Twitter
- added support for age, country and content restrictions
- added support for iOS and Android mobile apps
- added optional settings per post
- added support for retrieving Twitter IDs from user profile
- merged detection functions into one
- removed cURL support
- disabled link and title tags on category, archive search result pages
- modified Vimeo query to use JSON
- modified option page layout
- modified tooltips for statistics graph
- updated API method for Dailymotion
- improved SoundCloud detection
- fixed bug in Socialcam detection
- renamed "Post thumbnails" label to "Featured images"
- added support for Mixcloud iFrame embeds
- removed support for languages not supported by Open Graph standard
- fixed locale for Hebrew
- added option to choose between permalink or shortlink
- updated Google+ user-agent
- fixed several errors when running WordPress in debug mode
- disabled statistics in WordPress debug mode (until fixed)
- modified standard settings view
- modified fade effect
- improved method to disable Jetpack's OpenGraph function
- removed unused functions and code pieces
- modified option page
- optimized meta-tag output, using less memory
- added support for retrieving Twitter names from user profile
- modified debug output
- modified internal data handling
- fixed bug in Twitter ID output
- added support for NVB Player
- modified option page layout to better match standard WordPress UI
- fixed result returned from Official.fm
- fixed several errors when running WordPress in debug mode
- fixed bugs in options page HTML
- improved option page descriptions
- removed unnecessary comments
- added option to disable Jetpack's OpenGraph function (and avoid duplicates)
- added option to add OpenGraph prefix
- improved input validation
- modified option page layout
- fixed bug in settings on first install
- fixed bug not enabling checkbox to delete indexed data
- fixed bug not using 8tracks API key
- added support for Twitter IDs
- improved javascript code on option page
- unlocked Twitter Cards for public
- upgraded jqPlot and plugins to 1.0.4 r1121
- improved language indication
- improved defaults handling
- removed update function
- β: added support for Twitter Cards
- added support for Twitter user-agent
- added alternative/cURL-fallback method for JSON retrieval (new default)
- added support for further Open Graph tags
- added option to display Open Graph tags on Facebook only
- improved metatag ordering and output
- improved scaling of visual graph
- modified option page order
- removed function to retrieve Bandcamp artwork
- reduced number of warnings in wp_debug
- fixed debug output for Vimeo and YouTube
- improved update function
- removed support for Digg user-agent
- modified dialogs
- added support for Socialcam
- added support for multiple YouTube thumbnails
- added support for link elements (for legacy purposes)
- added new expiry options for debug mode
- added icon on help links
- fixed bug with attached images
- restructured code
- improved method to set initial options
- fixed display bug after restoring default options
- fixed css
- added support for BMP (in all unlikeliness) and WebP images
- fixed bug when retrieving attached image
- removed suffix removal
- added support for blog language (og:locale)
- removed support for schema properties
- moved javascript to footer of options page
- minified options page css and javascript
- upgraded jqPlot and plugins to 1.0.0 r1095
- fixed debug output for custom filters
- added support for MyVideo and Rdio
- modified visual graph
- improved suffix removal
- fixed image-type detection
- added support for new Official.fm (API v2)
- improved scaling of visual graph
- removed code leftovers on admin page
- added support for attached images
- added debug output for post thumbnails
- fixed suffix removal for thumbnail URLs
- fixed JW Player support, only worked for relative URLs
- user agent tester was accidently enabled - fixed!
- added support for Bambuser iFrame players
- extended Justin.tv support to Twitch.tv domain
- improved Ustream support to work with both live and recorded streams
- improved scaling of visual graph
- visual graph scales better over time (there's room for improvement)
- fixed bug in conditional checkbox states
- visual graph can be enabled on standard options page
- fixed bug in conditional checkbox states
- added support for Internet Archive
- added options for visual graph
- improved stats visualization
- modified curve type in visual graph
- fixed and unlocked visual graph for public
- optimized code for options page
- increased timeout for API queries
- added support for Livestream
- β: added visual graph for statistics (there ARE bugs!)
- added switch for quick user agent tests
- improved stylesheet and jscript loading for options page
- improved suffix removal for soundcloud thumbnails
- improved debugger for Google+ snippets
- fixed bug in Google+ snippets output
- updated Digg user agent
- plugin now uses WordPress' internal JQuery
- disabled upgrade function, needs fixing
- enabled easy index deletion in debug mode
- improved debugging for Google+ image properties
- removed fallback option
- limited image properties to Google+ user agent
- fixed bug adding image properties
- fixed bug adding Google+ metatags
- added option to add image properties
- modified upgrade function
- added support for Bambuser
- improved debugger output
- fixed bug in markup of option page
- fixed bug limiting the deletion of the index
- added option to delete indexed data
- fixed bug saving empty data
- modified upgrade function
- added option for data expiry
- added percentage indicator to statistics
- modified debugger permissions
- regrouped advanced options
- removed obsolete update warning
- added upgrade call to option page
- hidden some unused controls (oops!)
- restructured code
- added option to show menu in admin bar
- added upgrade function
- added options to disable support for images, video posters or jw player
- modified admin bar menu
- added admin bar link when browsing in debug mode
- added option to add metatags for Google+ snippets
- added image type declaration for single image posts
- (re-)added suffix filtering
- unlocked statistics on option page
- added options to limit User Agent access to Digg
- added option to filter images in theme directory
- β: added statistics on option page
- improved fallback harvester
- moved shifting function
- tweaked CSS
- fixed bug on plugins page
- wrapped admin functions in class
- improved on-post fallback to harvest new data (disable in source)
- improved input validation
- updated FAQ
- interface refinements
- added option to save thumbnail URLs as post-meta ("on-post")
- added support for 8tracks
- added option to disable plugin on front page
- added timer to debugger output
- added admin notice when running debug mode
- added admin notice for new settings
- replaced file exist function
- enabled file exist function for on-post mode
- fixed CSS on option page
- fixed bug in Viddler image retrieval
- increased cURL timeout
- added support for legacy Viddler widgets
- enabled Official.fm (waiting for the API to work)
- changed Blip.tv detection from XML to JSON
- modified debugger output
- modified option page dialogs
- ordered code segements alphabetically
- unified function to query JSON files, removed old functions
- added permission check for Flickr videos
- improved API key handling
- added support for Flickr videos
- added support Justin.tv
- added support for Ustream
- added support for HTML5 video posters
- added support for JWPlayer
- improved API key handling
- added nonce to options page form
- fixed possible update problem
- redesigned option page
- β: added option to filter custom URLs
- improved detection for Google+ user-agent (still inaccurate)
- fixed bug in YouTube image URL
- modified option page dialogs
- added option to show/hide advanced features
- added options to limit User Agent access to Google+ and LinkedIn
- added option to control emoticon filtering
- added Gravatar filtering
- improved emoticon detection
- modified option page dialogs
- added option to limit User Agent access to Facebook (careful with that axe, Eugene!)
- modified options page
- added support for Blip.tv and Hulu
- added support for Official.fm (not yet enabled, API is broken)
- added %screenshot% placeholder for website thumbnail
- added settings link in plugins overview
- fixed detection for featured image
- improved debugger output
- improved regexp to support https throughout
- removed option to use old bandcamp detection
- alternative bandcamp detection set to default
- fixed bug when no website thumbnail is specified
- added option to show default thumbnail conditionally
- β: added alternative method to get bandcamp artwork for tracks (must enable in source)
- modified plugin URL
- fixed bug adding empty value to array
- fixed possible bug when no images available
- added validating function for facebook options
- modified options page
- added more advanced Facebook-specific options
- added %siteurl% placeholder for description and site name
- modified behaviour of trigger checkboxes
- fixed behaviour on front page
- displays shortened url in comment
- added Facebook-specific options
- removed function deleting 0.1 settings
- restyled options page
- added color indicator when site title is missing
- added color indicator when tagline is missing
- added checkboxes to enable/disable triggers
- adjusted default image sizes for Vimeo (large->medium)
- improved support for Viper's Video Quicktags
- added hardcoded option to set Bandcamp imagesize
- added option to display plug-in name and version in HTML source
- fixed permalink on front page
- wrapped functions in class
- added option to use tagline as custom description
- added rudimentary support for Viper's Video Quicktags
- added support for SoundCloud shortcodes
- compacted detection code
- improved Dailymotion detection
- fixed disabling 'Add permalink'
- fixed bug retrieving website thumbnail
- fixed typo in debugger output
- fixed typo in the SoundCloud API label
- fixed typo in the 'Add excerpt' label
- reworked option page
- limited plugin functionality to posts only (option to follow in future)
- added default image-size definitions for developers
- added debug option
- fixed detection for embedded images
- fixed bug in Mixcloud widget detection
- added option to format title
- modified style of save button
- added a filter for WordPress smilies
- fixed bug not adding all images displayed in a post
- first public release
- fixed plugin naming inconsistencies
- first release