Meta Slider and Carousel with Lightbox
| 开发者 |
wponlinesupport
anoopranawat pratik-jain ridhimashukla piyushpatel123 patelketan essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 14:24 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
✅ Now that you have your website ready then why don’t you download and try out this meta gallery slider/ carousel to give it better functionality.
Download now and display multiple meta gallery slider and carousel using shortcode with category. Fully responsive, Swipe enabled, Desktop mouse dragging and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
Download Now this meta gallery slider because It is proven that meta gallery sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
FREE DEMO | PRO DEMO
Your customer might like the professional and fancy vibe of your site with meta gallery sliders
✅ This plugin displays your meta gallery using :
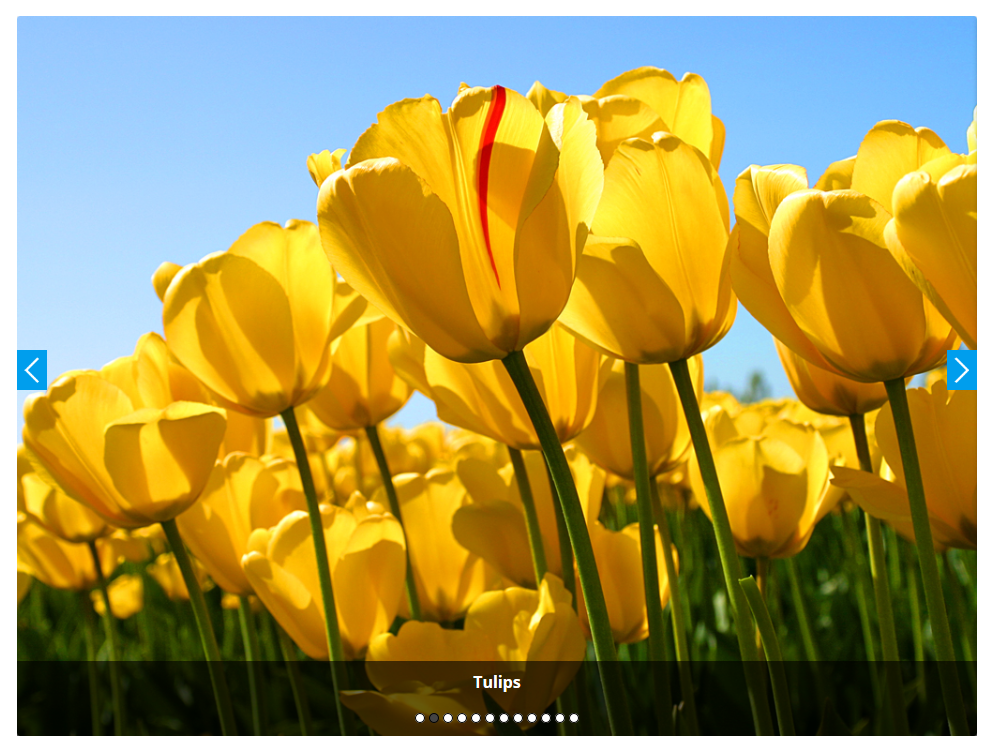
- Gallery Slider (1 designs)
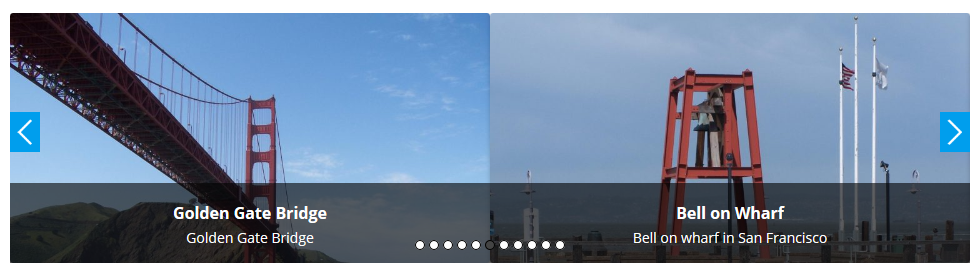
- Gallery Carousel Slider (1 designs)
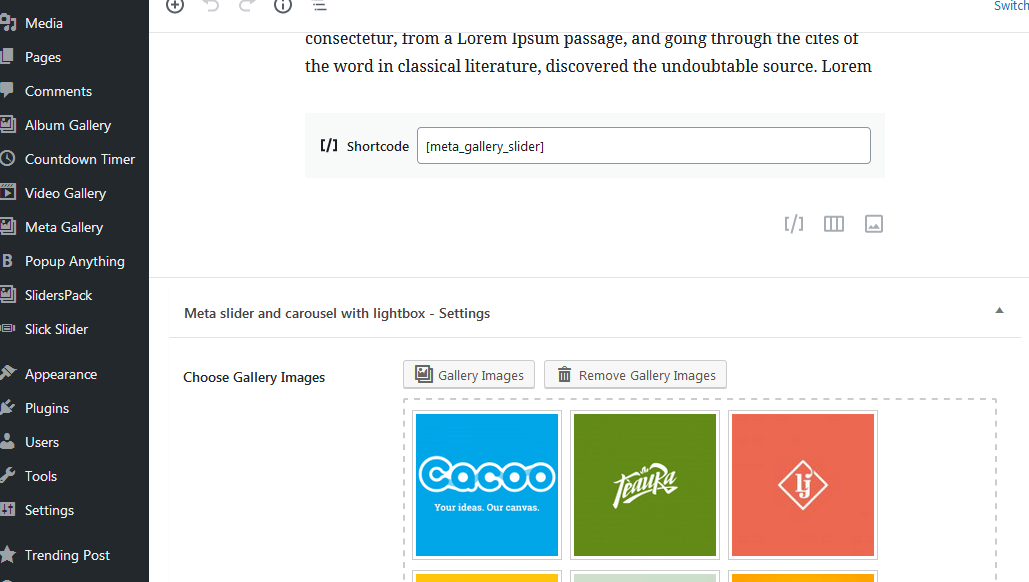
[meta_gallery_slider]
Meta Gallery Carousel Slider
[meta_gallery_carousel]
To display only Meta Post 4 post:
[meta_gallery_slider limit="4"]
Where limit define the number of posts to display. You can use same parameter with Carousel shortcode.
If you want to display Meta Gallery Slider by category then use this short code:
[meta_gallery_slider category="category_ID"]
You can use same parameter with Carousel shortcode.
✅ We have given 1 designs. For designs use the following shortcode:
[meta_gallery_slider design="design-1"]
Where designs are : design-1. You can use same parameter with Carousel shortcode.
✅ Meta Gallery Slider Shortcode:
[meta_gallery_slider slide_to_show="1" slide_to_scroll="1" autoplay="true" autoplay_speed="3000" speed="300" arrows="true" dots="true" show_title="true" show_caption="true"]
✅ Meta Gallery Carousel Shortcode:
[meta_gallery_carousel slide_to_show="2" slide_to_scroll="1" autoplay="true" autoplay_speed="3000" speed="300" arrows="true" dots="true" show_title="true" show_caption="true"]
✅ Here is Template code
<?php echo do_shortcode('[meta_gallery_slider]'); ?>
<?php echo do_shortcode('[meta_gallery_carousel]'); ?>
✅ Use Following Meta Gallery Slider parameters with shortcode
[meta_gallery_slider]
- Post ID : [meta_gallery_slider id="-1"] (Enter id of the gallery which you want to display. You can find id at relevant post listing page.)
- Display Title : meta_gallery_slider show_title="true".
- display Caption : meta_gallery_slider show_caption="true".
- Slider Height : meta_gallery_slider slider_height="200".
- Autoplay and Autoplay Speed : [meta_gallery_slider autoplay="true" autoplay_speed="3000"]
- Speed : meta_gallery_slider speed="300"
- Pagination and arrows : [meta_gallery_slider arrows="true" dots="true"]
- lazyload : [meta_gallery_slider lazyload="ondemand" ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload="ondemand" OR lazyload="progressive" ).
- Extra Class : [meta_gallery_slider extra_class=""] (Enter extra CSS class for design customization ).
[meta_gallery_carousel]
- Post ID : [meta_gallery_carousel id="-1"] (Enter id of the gallery which you want to display. You can find id at relevant post listing page.)
- Display Title : meta_gallery_carousel show_title="true".
- display Caption : meta_gallery_carousel show_caption="true".
- Slider Height : meta_gallery_carousel slider_height="200".
- Slides Show : [meta_gallery_carousel slide_to_show="3" ] (Display number of images at a time. By default value is "3").
- Slides Scroll : [meta_gallery_carousel slide_to_scroll="1" ] (Scroll number of images at a time. By default value is "1").
- Autoplay and Autoplay Speed : [meta_gallery_carousel autoplay="true" autoplay_speed="3000"]
- Speed : meta_gallery_carousel speed="300"
- Pagination and arrows : [meta_gallery_carousel arrows="true" dots="true"]
- lazyload : [meta_gallery_carousel lazyload="ondemand" ] (Use lazyload with slick slider. By default there is no lazyload enabled. If you want to set lazyload then use lazyload="ondemand" OR lazyload="progressive" ).
- Extra Class : [meta_gallery_carousel extra_class=""] (Enter extra CSS class for design customization ).
- Added Gutenberg block support.
- Meta Gallery slider
- Meta Gallery carousel
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Touch-enabled Navigation.
- Responsive.
- Responsive touch slider.
- Mouse Draggable.
- Use for header image slider.
- You can create multiple post slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
安装:
- Upload the 'meta-slider-and-carousel-with-lightbox' folder to the '/wp-content/plugins/' directory.
- Activate the "meta-slider-and-carousel-with-lightbox" list plugin through the 'Plugins' menu in WordPress.
屏幕截图:
更新日志:
2.0.8 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Updated some URL's
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility to WordPress version 6.7.1
- [*] Check compatibility with WordPress version 6.6.2
- [*] Fixed vulnerabilities title issue with lightbox.
- [*] Check compatibility with WordPress version 6.6.1
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3
- [*] Fixed all security related issues.
- [+] Fix - Fixed the slider/carousel height parameter issue.
- [+] New - Added Elementor page builder native support.
- [*] Tested up to: 6.2.2
- [*] Tested up to: 6.2
- [*] Update - Improve escaping functions for better security.
- [*] Update - Update optin screen.
- [*] Fix - Now gallery and slider and will only be visible with post publish status.
- [*] Fix - SEO & HTML validation error of empty image source when plugin lazy load is enabled.
- [*] Update – Use escaping functions for better security.
- [*] Update – Add nonce security while get / save attachment data in admin area.
- [*] Update - Gutenberg 'Post ID' field description for better clarification.
- [*] Update - JavaScript syntax for jQuery 3.0 and higher with compatibility to WordPress latest version.
- [*] Tested up to: 6.1.1
- [*] Tested up to: 6.1
- [*] Tested up to: 6.0
- [+] Tested up to: 5.9.2
- [+] Added free vs pro functionality.
- [+] Added demo link
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in Readme file.
- [*] Minor change in CSS.
- [*] Tested up to: 5.8.1
- [*] Updated demo link
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Fixed blocks initializer issue.
- [*] Updated language file and JSON.
- [*] Tested up to: 5.7.2
- [*] Added - https link in our analytics code to avoid browser security warning.
- [*] Tested up to: 5.7.2
- [*] Tweak - Code optimization and performance improvements.
- [+] New - Added native shortcode support for Elementor, SiteOrigin and Beaver builder.
- [+] New - Added Divi page builder native support.
- [+] New - Added Fusion Page Builder (Avada) native support.
- [*] Tweak - Code optimization and performance improvements.
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme JS error.
- [*] Update - Regular plugin maintenance. Updated readme file.
- [+] New - Click to copy the shortcode.
- [+] Added - Added our other Popular Plugins under Meta Gallery --> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
- [*] Tested up to latest version of WordPress.
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New - Added 'slider_height' parameter for all shortcode.
- [+] New - Added 'align' and 'extra_class' parameter for all shortcode. Now both slider shortcode is support twenty-nineteen and twenty-twenty theme Gutenberg block align and additional class feature.
- [*] Tweak - Code optimization and performance improvements.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [*] Tested up to: 5.4.2
- [*] Updated features list.
- [*] Fixed slider arrows background issue.
- [*] Tested with latest version of WordPress.
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Removed some unwanted code. ie image link and description etc. The link and description for image was added in admin side BUT not used for front end side. For more detail please check Upgrade to PRO section.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Tesed with Post and Page meta box
- [*] Fix - Popup image count issue when multiple shortcode are used on same page.
- Follow some WordPress Detailed Plugin Guidelines.
- Tested up to WP 4.6.1
- [+] Added "How it works" tab in the menu
- Image gallery name chnaged to Meta Gallery
- Added custom post type for gallery.
- Added 'id' shortcode parameter to display any post gallery.
- Improved gallery images Drag&Drop interface with better UI.
- Resolved gallery slider responsive issue.
- Initial release.