
Minify HTML
| 开发者 | teckel |
|---|---|
| 更新时间 | 2025年1月15日 23:41 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Select Add New from the WordPress Plugins menu in the admin area.
- Search for Minify HTML.
- Click Install Now, then Activate Plugin.
- Upload the minify-html-markup folder to the /wp-content/plugins/ directory.
- Activate the plugin from the Plugins screen in your WordPress admin area.
- From the Add New plugins page in your WordPress admin area, select the Upload Plugin button.
- Select the minify-html-markup.zip file, click Install Now and Activate Plugin.
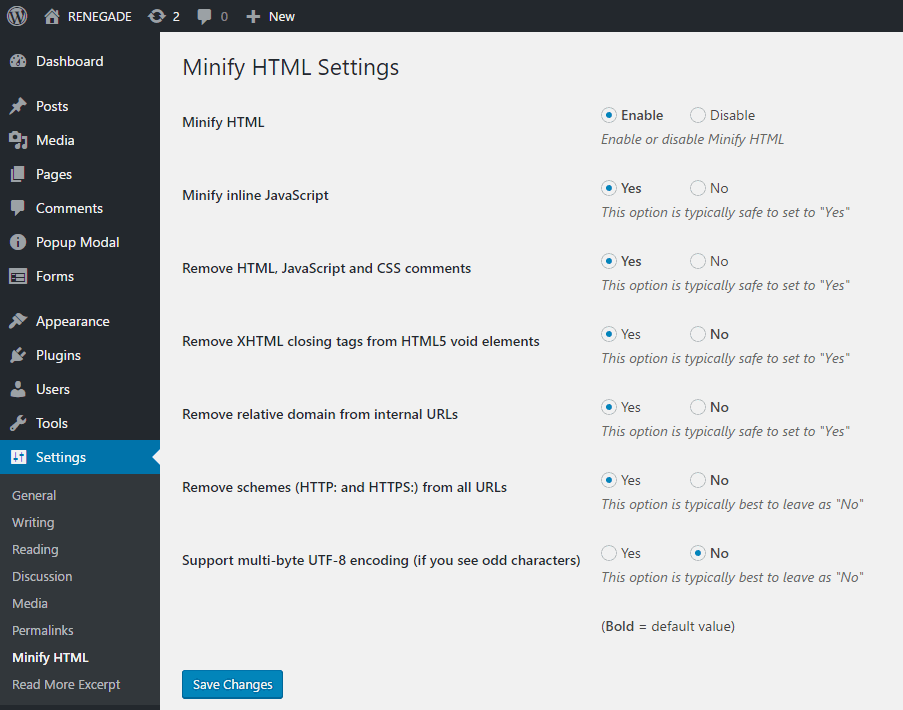
屏幕截图:
常见问题:
Are there any settings for Minify HTML?
Yes. Under the Settings menu in the admin console there's a Minify HTML menu item which allows you to modify Minify HTML settings.
How does it work?
Magic, obviously! Actually, it creates an output buffer and then preforms its 'magic' on the output buffer. It kinda is like magic.
Will it break my stuff?
Normally, you won't notice any changes to the way the site looks in the browser. However, if you rely on white space between HTML tags (which you shouldn't be doing) you may notice very isolated elements with reduced horizontal spacing. This is because inline objects will add a few pixels of spacing if there's whitespace between the objects. I consider Minify HTML a good way of finding these style 'errors' and correcting them with proper padding or margin style.
Is it fast?
Plenty. On my server that's running dozens of websites, it takes 0.007 seconds to minify a page. Also, because the HTML file is smaller, it will speed up transfer and rendering times. Minify HTML doesn't use bloated external libraries that add additional overhead and therefore take longer to process.
How much smaller will my HTML be?
With real-world test sites, the HTML file is around 20-25% smaller. Even when using deflate/gzip compression the resulting file is around 20% smaller, speeding up download times.
I'm using deflate/gzip to compress HTML, do I need Minify HTML?
With Minify HTML, the source HTML file will be smaller, therefore, it will compress faster and be even smaller once compressed. Also, even with deflate/gzip, your HTML markup will still look sloppy and amateurish. Minify HTML corrects this even for deflated/gzip transfers (and also saves another 20% in bandwidth).
更新日志:
- Fixed deprecated warnings with PHP 8.1.0+.
- Resolve issue unique to an over-zealous "bug" bounty with too much time on their hands.
- Resolve issue with block editor converting to classic block and possible edge-case issues with preg_replace() function.
- Resolve line break issues with inline javascript comments.
- Nonce added to prevent CSRF vulnerability.
- Nonce check removed, doesn't seem to work.
- Last try at nonce, doesn't seem to work sometimes.
- Now using a unique to plugin value for nonce for better security.
- After some back and forth, I believe this implements CSRF protection correctly.
- Resolved form POST issue.
- Nonce verification for CSRF protection.
- Added nonce for CSRF protection, verified working with WordPress v6.2
- Added link to dummy site for testing, verified working with WordPress v5.8.2
- Updated contact email address, verified working with WordPress v5.6
- Compatiblity with WordPress thru 4.9.6
- Text changes
- Forces the multi-byte UTF-8 encoding option to default to OFF
- Added support for WP-CLI (command line interface for WordPress) http://wp-cli.org/.
- Added option to support multi-byte UTF-8 encoding if your foreign language website introduces odd characters.
- Removed multi-byte non-English encoded content support because it caused problems with many English sites. Will make this an option instead in a future release.
- Correctly deals with multi-byte UTF-8 encoded content (typically non-English language websites).
- Added option to not minify JavaScript.
- Removed extra blank lines after v1.92 modification.
- Corrected rare problem with inline JavaScript line comments.
- Fixed a problem with errors in the log and the "Remove schemes" switch not quite working correctly.
- Broke up option to remove relative schemes and domains into two options.
- Cleaned up settings page, gives option suggestions.
- New Minify HTML Settings menu item in the admin console.
- Option to deactivate Minify HTML without
- Option to remove HTML, JavaScript and CSS comments.
- Option to remove XHTML closing tags from HTML5 void elements.
- Option to remove relative schemes and domains from links.
- Now removes CSS and JavaScript comments.
- Fixed issue with minification of internal CSS media queries.
- Fixed issue with Google AMP reporting problems with the style boilerplate.
- No longer minifies XML files (which Minify HTML was never designed to do).
- Removes HTML comments to further reduce file size (doesn't remove MSIE conditional comments).
- No longer minifies the admin dashboard.
- Some additional JavaScript minification.
- Fixed bug that could cause 'M1N1FY-ST4RT' to output to website.
- Added compatibility for PHP 7.0.0
- Compatible with older versions of PHP.
- More effective at cleaning up tabs, JavaScript, and internal CSS.
- Cleaned up source code and made a few performance tweaks.
- Also minifies internal CSS.
- Initial release.