Missing Widgets for Elementor
| 开发者 |
jargovi
freemius |
|---|---|
| 更新时间 | 2026年1月31日 19:52 |
| PHP版本: | 8.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
With more than 5 million active installations Elementor is the most popular page builder plugin of WordPress. With it’s drag and drop interface and easy editing any user can create in no-time beautiful content for it’s own website.
Elementor can be extended with extra features and widgets by adding third party Elementor plugins. However in my experience as a website builder these plugins were always missing some features i needed. So i ended up coding these features myself.
For re-use in various projects i've bundled them into a handy plugin called “Missing Widgets for Elementor”. Now i’m publishing this plugin so other can use them as well. I hope you like them.
These are the widgets i've created so far:
NEW: Dynamic Field List widget
Use the Elementor Dynamic Field list widget to create a list of static/dynamic fields with a separator between the different fields,
like a horizontal menu or vertical list of product properties.
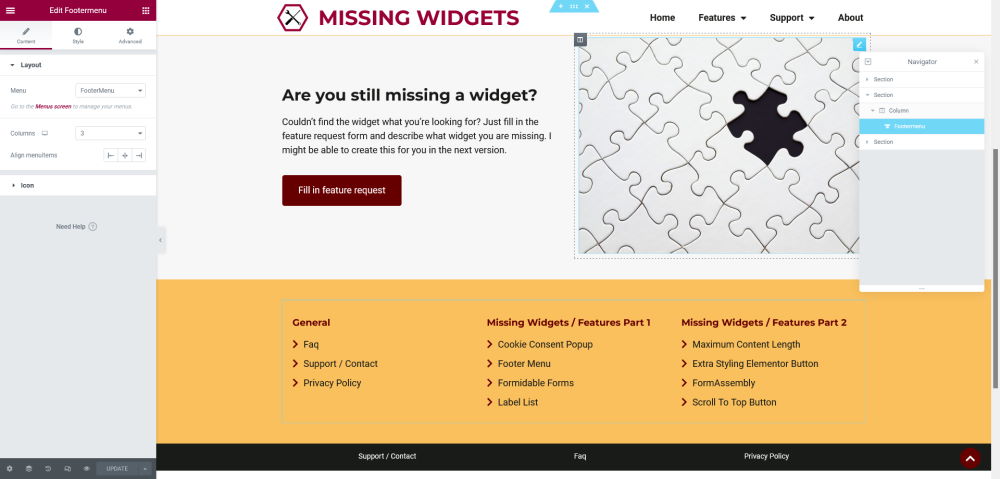
Footermenu widget
With this widget you can easily create a 2-layer navigation menu inside the footer of your website.
you can control the menuitems inside the WordPress menu's adminpage. Use main and submenu items to create to listings of the various menu columns.
Add styling and extra icons in front of the submenu items to create a fancy footermenu.
Extra styling for a Button widget
In the global styling of Elementor you can set the styling of a general button. Most of the time i\'m using different styled buttons in 1 website.
However the styling of the types of the elementor button widget is not defined. This plugin adds an extra tab to the global styling where you can set the styling of all the different types
of the elementor button widget. This way you now can create up to 5 globally styled elementor buttons instead of 1.
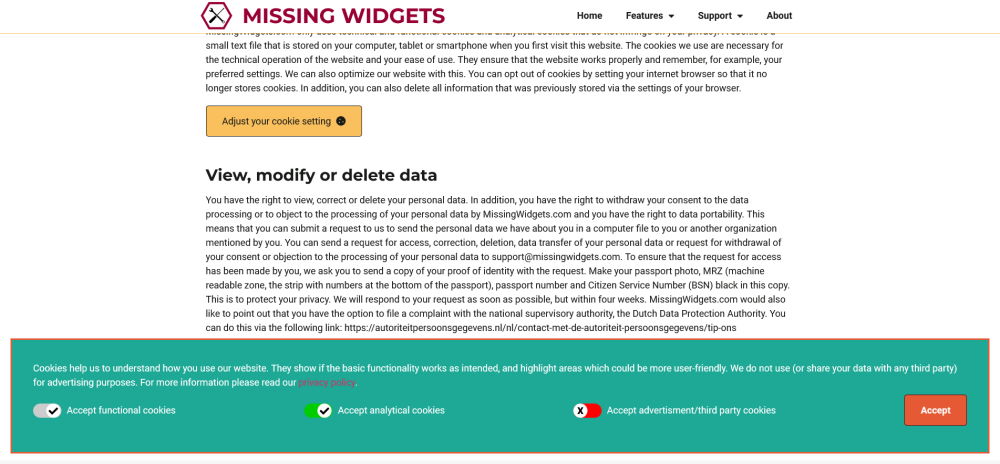
Cookie Consent Popup widget
Create and style you own GDPR/AVG Compliant Cookie Consent Popup and integrate this with Google Tag Manager.
Based on the setting inside GTM and the preferences of the visitor cookie scripts are loaded or not.
For more info on how to integrate with GTM see the feature page of the cookie consent widget.
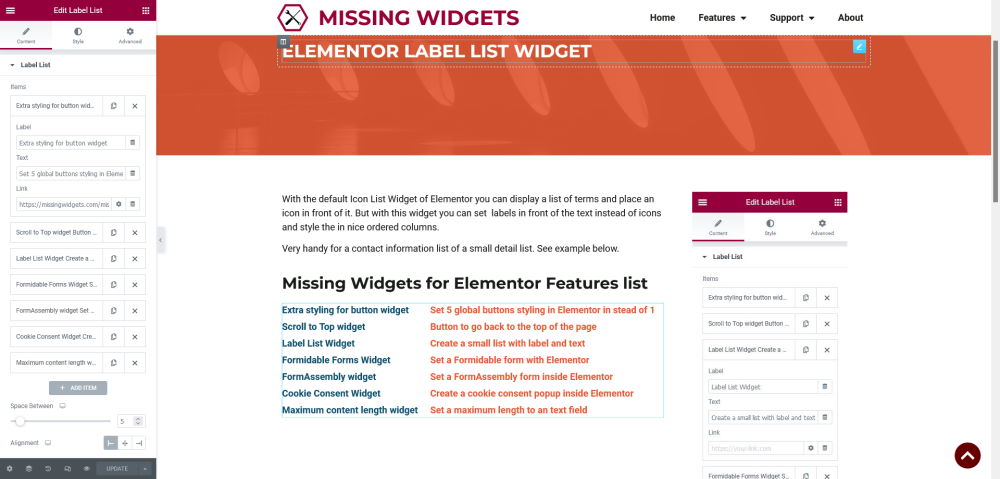
Label List Widget
Just like the Icon List Widget of Elementor you can display a list of terms but this widget shows labels/text in front of them instead of icons.
I added a "hide when empty" feature to it as well.
Numbered List Widget
Just like the Icon List Widget of Elementor you can display a list of terms but this widget shows numbers in front of them instead of icons.
I added a "hide when empty" feature to it as well.
FormAssembly form widget
Drag and Drop a FormAssembly Form to your elementor page. Most widgetbuilders have various form integrations but not for
the FormAssembly Form plugin. Even better, set the widget not to use the iframe setting and you can style the form inside Elementor!
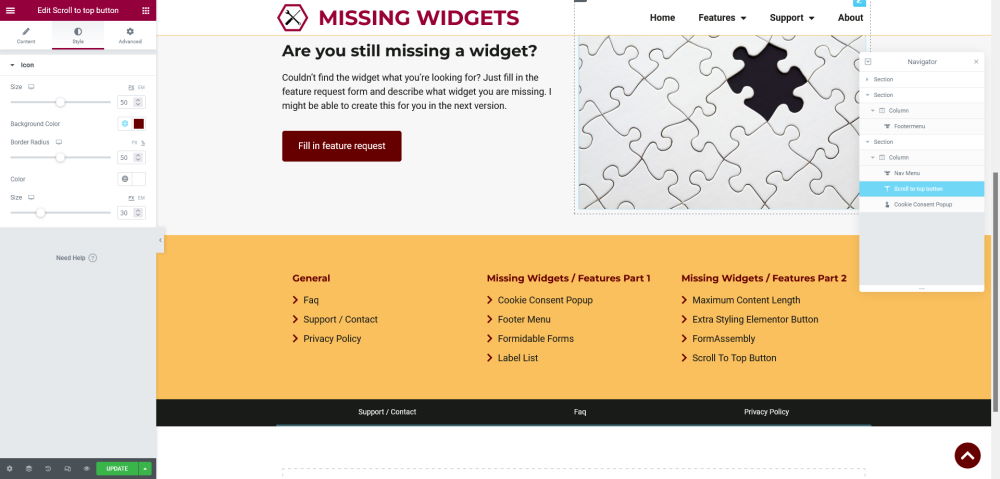
Scroll to top button widget
With this widget you can add a scroll to top button on every page to set go back to the top of a long webpage.
The button can easily styled and positioned and appears on the screen when needed. It automatically shows and hides
when needed.
Maximum content length widget
With this widget you now can set the maximum length of any dynamic content field. Handy for displaying searchresults and archive pages.
Anchor with Offset widget
This widget gives you more control to set the offset and scrolling speed of the anchor from the top your page in contrast to the default anchor widget.
Extra benefit is that the settings of the offset-anchor widget are used when you come from a different page.
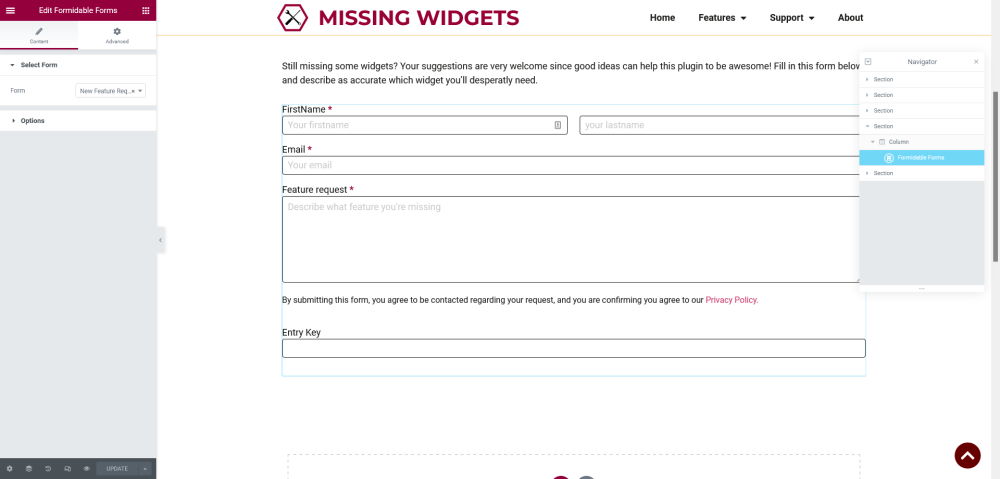
Formidable forms widget
Drag and Drop a Formidable Form to your elementor page. Formidable Forms has an Elementor widget but you cannot style the form inside Elementor. With this widget you can.
SideBox Information widget
Elementor Pro Widget: Widget for adding an fixed information box on the side of your page which can be hidden and shown with a single click.
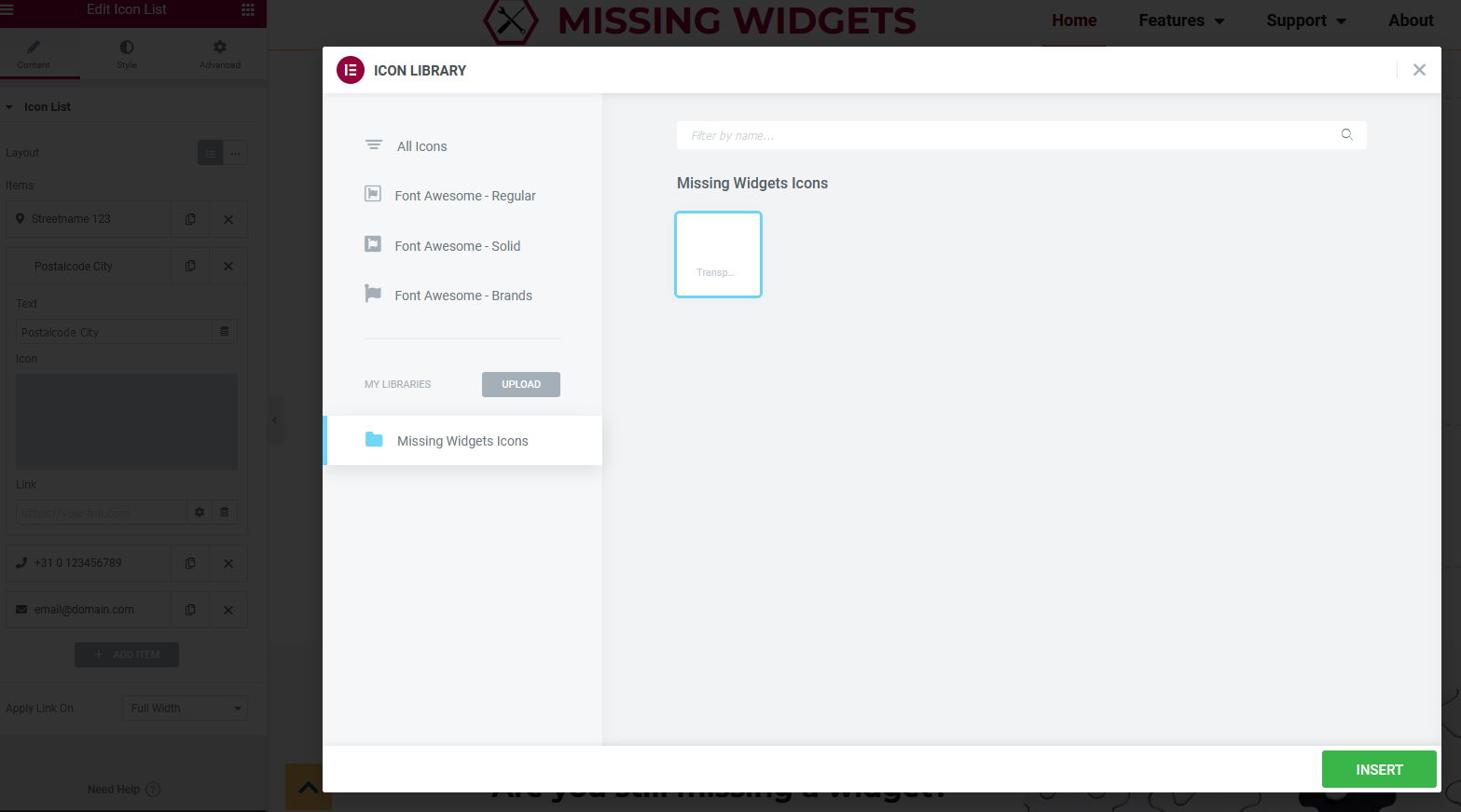
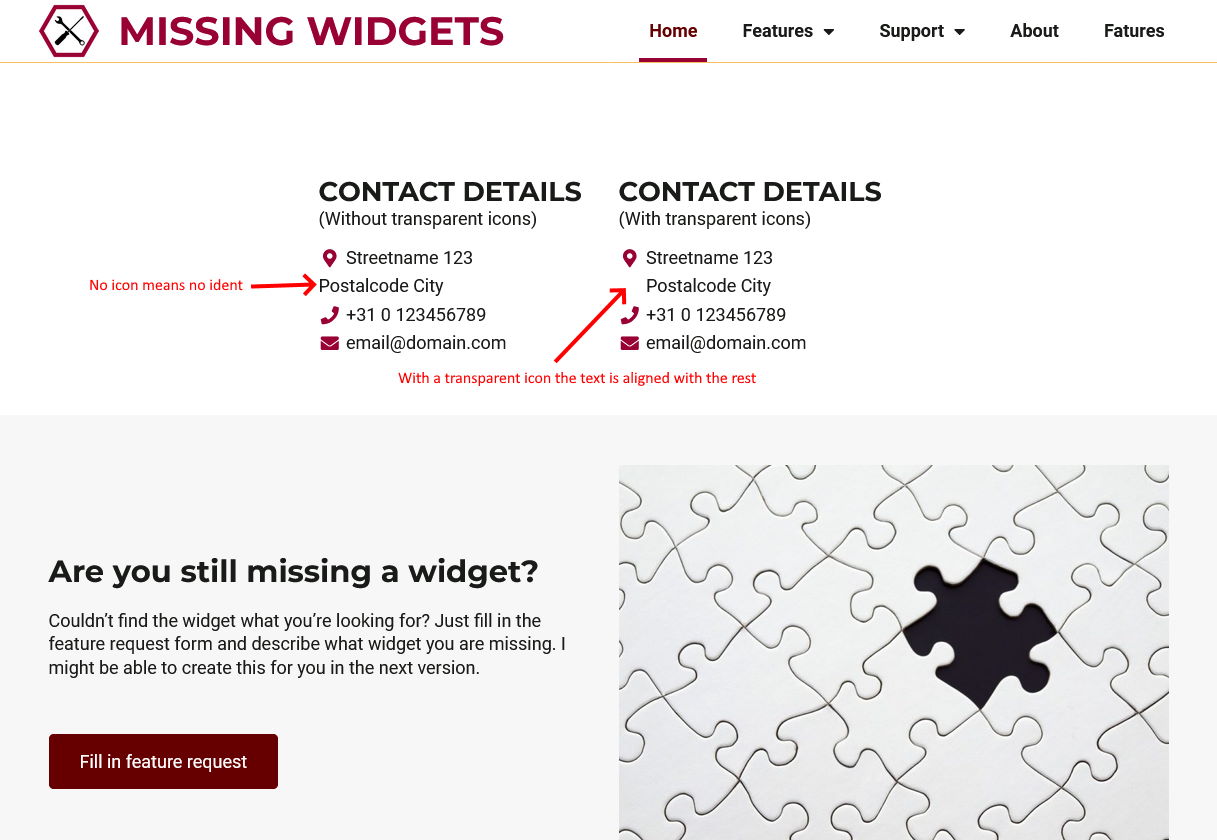
Transparent icon in Icon List
To Align items with icons, like in the icon list widget, i've added a transparent icon to the icon selection tab. By selecting this icon you can
the text of these items are aligned just like the one with icons.
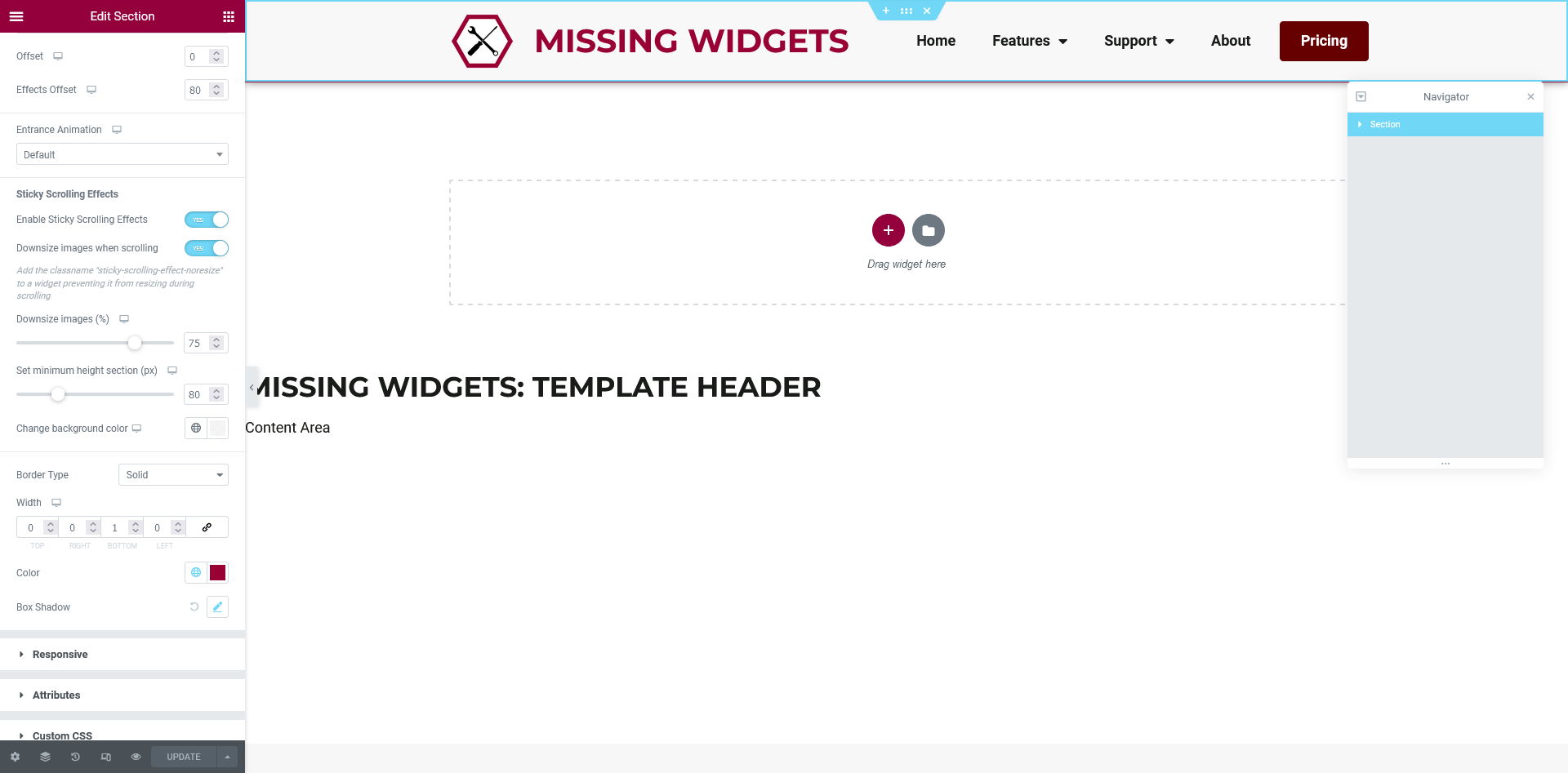
Sticky Scrolling Effects
Add extra scrolling effects to a fixed section (an Elementor Pro feature), like downsizing images or sections, changing the background color or adding a border
to this sticky section.
Text Editor Widget Improvements
Added a background color button inside the wsyiswyg editor so text can be highlighted
安装:
To install the plugin, please follow these steps:
- Make sure you have the plugin 'elementor' installed and actived. The plugin 'Elementor Pro' also needs to be actived for some features of this plugin.
- Upload plugin files to the directory /wp-content/plugins/missingwidgets
- Activate the plugin in the ‘Plugins’ section of the WordPress console For more documentation and configuration visit missingwidgets.com.
屏幕截图:
更新日志:
1.5.4 = 2026-01-30
- testing with wordpress 6.9
- Updated to new version of Freemius SDK 2.13.0
- Updated stubs files elementor to v3.34.0.
- testing with wordpress 6.8
- remove references to Elementor\Core\Schemes
- updates stubs files elementor to v3.26.0.
- Added default open or close premium options for the sideinfobox widget
- adjusted maximum speed and offset in anchor widget
- fixed bug in anchors
- Updated to new version of Freemius SDK 2.9.0
- testing with wordpress 6.6
- Updated to new version of Freemius SDK
- Updated elementor-stub files
- Updated phpstan config
- Added dynamic field list widget
- testing with wordpress 6.5
- Added hide when empty feature to labellist and numberlist widget
- upgrade freemius sdk
- testing with wordpress 6.4
- Fix totop javascript for other anchors
- Added sidebox info widget
- bugfix stripping html in maximum content length widget
- tested on wordpress 6.3
- removed scheme colors from footermenu
- renamed composer bump script to bumpversion
- totop widget: added middle option for premium users
- updated help urls
- upgrade freemius sdk
- fix missing styling sheets
- update to wordpress 6.2
- fix bug freemius sdk
- new freemius sdk
- added prefill fields to assembly widgets.
- bugfix in cookieconsent code.
- small fixes in core.
- added aligment features to labellist widget
- Tested for WordPress 6.1
- Updated Freemius SDK version to 2.4.5
- Added fix for error if elementor is disabled
- Reformatted code
- Added numbered list widget
- Added background color button for highlighting text
- Added Sticky Scrolling Effects to a fixed section
- Added domain path variable to plugin
- Fixed loading translation files
- Tested for WordPress 6.0
- Adding a Transparent Icon to the icon library
- Widget Formidable Forms: Added fonts settings for error/message boxes
- Widget Formidable Forms: Removed next/previous button section
- Widget FormAssembly Forms: Added styling tab
- Set Minimum PHP version to 7.1
- Fixed naming widget Formidable Forms
- Widget Formidable Forms: Fix for textarea height
- Widget Formidable Forms: Added margin for checkbox/radio items
- Widget Formidable Forms: Added padding for error/message boxes
- Fixed Formidable Forms styling for no-style selection
- Fixed edit Formidable Forms button
- Added styling tab for Formidable Forms widget
- Renamed German Language files
- Updated language files
- Added Anchor With Offset widget
- Updated Freemius SDK to 2.4.3
- Updated Language files
- Added German language file
- Fix for cookie consent popup in a cached environment.
- Updated Readme.txt
- Label List Link fix.
- Cookie consent responsive styling fix.
- Updated Freemius integration code
- Updated to the latest Freemius SDK
- Fixed cookie consent value
- Changed WordPress Coding Standard check and fixed coding issues.
- Added filter_var_array for cookies and renamed elementor-aliases.php to elementor-stubs.php
- Recoding of the plugin to meet the WordPress Coding Standards.
- Initial Public Beta Release