
mobble
| 开发者 | scottsweb |
|---|---|
| 更新时间 | 2016年12月19日 18:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the
mobblefolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- You can now use
<?php is_mobile(); is_tablet(); // etc ?>functions in your themes/templates - If you want you can also disable the device specific body classes in the WordPress Admin->Settings->mobble setting section
屏幕截图:
常见问题:
What functions are available?
The most useful ones are:
<?php is_handheld(); // any handheld device (phone, tablet, Nintendo) is_mobile(); // any type of mobile phone (iPhone, Android, etc) is_tablet(); // any tablet device is_ios(); // any Apple device (iPhone, iPad, iPod) ?>
You can also use:
<?php is_iphone(); is_ipad(); is_ipod(); is_android(); is_blackberry(); is_opera_mobile(); is_symbian(); is_kindle(); is_windows_mobile(); is_motorola(); is_samsung(); is_samsung_tablet(); is_sony_ericsson(); is_nintendo(); ?>
Inspecting Mobile_Detect.php will also reveal some other useful tools.
Do you have any examples?
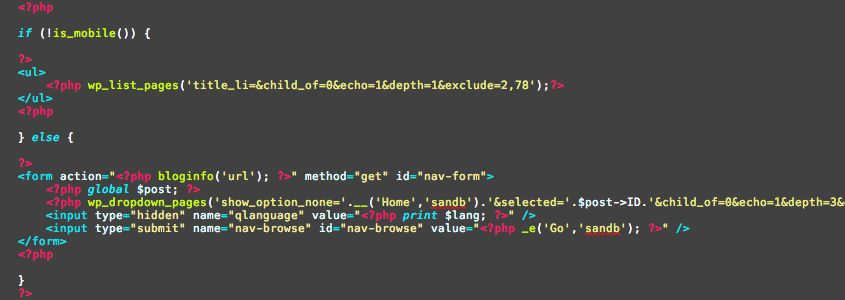
Yup. This first example disables the sidebar for mobile/phone devices:
<?php if (!is_mobile()) { get_sidebar(); } ?>
This second example loads a specific stylesheet for Apple devices (iPhone, iPod and iPad):
<?php if (is_ios()) { wp_enqueue_style('ios', get_template_directory_uri() . '/ios.css'); } ?>
Caching
Please note that in certain setups caching will cause undesired behaviour. If your cache is set too aggressively PHP will be skipped and the device detection will not work.
更新日志:
- Mobile Detect 2.8.24
- Add edge body class (props Luca Speranza)
- Add filters to functions (props Matthew Keasling)
- Add German translation (props @rpkoller)
- Minor PHP improvements
- Mobile Detect 2.8.17
- Run through PHP tidy
- Mobile detect update to 2.8.13
- Update mobile detect library to 2.7.6
- Small CSS change for 3.8
- Small bug fix on is_mobile()
- Moved screenshots out of trunk
- Now uses mobile-detect (http://mobiledetect.net/) which provides more accurate and varied detection
- Mobiles can now be graded (A,B,C) using the mobile-detect API (see mobile-detect.php) or mobiledetect.net
- is_palm, is_lg, is_nokia will be removed soon - check depricated notices
- New check for is_kindle - feedback on this one appreciated as I cannot test it
- Correction to the PHP.
- New body class of .desktop for anything not handheld
- Tested on 3.2+
- Initial release.