
Mobile CSS
| 开发者 | maxaud |
|---|---|
| 更新时间 | 2013年9月5日 09:11 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
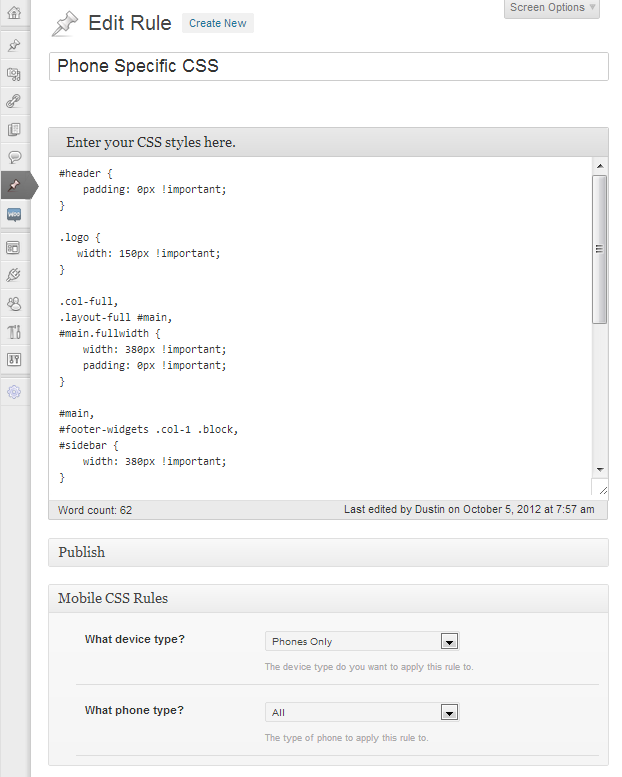
This plugin allows you to define different CSS rules that get loaded into the page's for specific devices.
Includes checks for 18 different tablet options and 13 different phone options.
This can be useful if you need to target specific phones or tablets to make CSS changes or show certain advertisements for certain devices.
For more options or if you feel like donating, check out the PRO version of Mobile CSS that is available for purchase.
安装:
Drop into either your /mu-plugins/ directory, or your plugins directory and activate it.
- Upload the
mobile-cssdirectory to the/wp-content/plugins/directory, or the/wp-content/mu-plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress (if placed in the the
/wp-content/plugins/directory) - Create CSS rules (custom post type) and select what device they display for.
屏幕截图:
常见问题:
None yet
Ask me some!
更新日志:
1.0
- First Release.
- Removed edit slug box as it's not needed.
- Upgraded Mobile Detection scripting to 2.6.9.