
Mobile Smart App Banner
| 开发者 | josevarghese |
|---|---|
| 更新时间 | 2026年1月16日 04:20 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Maximize app downloads from existing website traffic
- Bridge the conversion gap between website visits and app installations
- Increase user engagement through mobile app promotion
- Provide seamless user experience across web and mobile platforms
- Automatically detects iOS and Android devices
- Shows appropriate app store links (App Store for iOS, Google Play for Android)
- Smart browser detection for optimal user experience
- Works seamlessly across all mobile devices and screen sizes 📱 Dual Banner System for Maximum Compatibility
- Custom Smart App Banner: Works on all mobile browsers with full customization
- iOS Native Smart App Banner: Leverages Apple's built-in system for Safari users
- Intelligent Fallback: Shows custom banner on non-Safari iOS browsers even when iOS Smart Banner is enabled 🎨 Complete Visual Customization
- Customizable colors (background, button, text, close button)
- Upload custom app icons directly from WordPress Media Library
- Adjustable font sizes for app name and subtitle
- Flexible banner positioning (top or bottom of screen)
- Real-time preview in admin dashboard ⚡ Performance & User Experience Optimized
- Lightweight code with minimal impact on site speed
- Mobile-exclusive display (zero disruption for desktop users)
- Smooth animations and professional appearance
- Easy dismissal with intelligent preference memory
- Cookie-based user preference system (7-day memory) 🔧 Developer & Marketer Friendly
- Zero-code setup and configuration
- Works automatically across your entire website
- No programming knowledge required
- SEO-friendly implementation
- Compatible with all WordPress themes
apple-itunes-app meta tag to your website. This creates the native iOS Smart App Banner that appears automatically at the top of Safari on iOS devices.
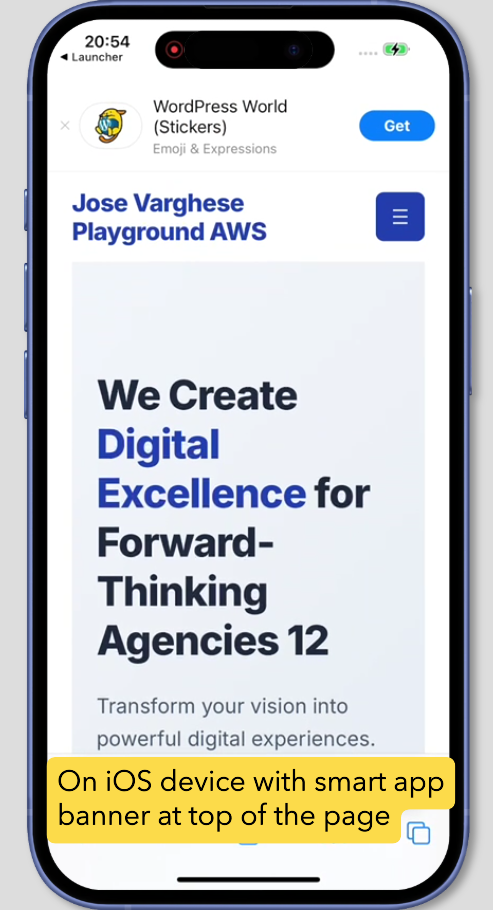
Important: iOS Smart Banner Behavior
- Position: Always appears at the TOP of the page (controlled by iOS Safari, not customizable)
- Design: Uses Apple's native design (cannot be customized)
- Display: Automatically managed by Safari (we cannot control when/how it appears)
- Dismissal: Users can dismiss it, and Safari remembers their preference Benefits of iOS Native Smart App Banner:
- Seamless integration with iOS ecosystem
- High conversion rates due to familiar Apple interface
- Automatic app detection and "Open" button if app is already installed
- Professional appearance matching iOS design standards
- Trusted by users as it's Apple's official system 2. Custom Smart App Banner (All Browsers) Our custom banner works on ALL mobile browsers and provides extensive customization options.
- Safari on iOS + iOS Smart Banner enabled: Shows native Apple Smart App Banner (top position, Apple-controlled)
- Chrome/Firefox/Opera/Edge on iOS + iOS Smart Banner enabled: Shows custom banner (your positioning choice)
- Any browser + iOS Smart Banner disabled: Shows custom banner (your positioning choice)
- Android devices: Always shows custom banner (your positioning choice) This ensures every mobile visitor sees an appropriate app promotion banner regardless of their browser choice, while respecting Apple's native implementation in Safari.
- Enable/disable banner with one click
- Mobile device detection and targeting
- Customizable app name and subtitle
- Custom download button text
- Support for both iOS and Android apps
- Banner position control (top/bottom) 🎨 Design & Customization:
- Custom app icon upload
- Background color customization
- Download button color customization
- Button text color customization
- Text color customization
- Close button color customization
- Font size controls for app name and subtitle
- Real-time preview in admin panel 📱 Platform-Specific Features:
- iOS App Store link configuration
- Google Play Store link configuration
- iOS Smart App Banner integration
- App Store ID configuration for native iOS banner
- Intelligent browser detection 🔧 Advanced Features:
- Cookie-based user preference memory
- 7-day dismissal memory
- Automatic body padding adjustment
- Admin bar compatibility
- Responsive design for all screen sizes
- WordPress admin integration
- Upload the plugin to
/wp-content/plugins/directory - Activate through the 'Plugins' menu in WordPress
- Go to Settings > Mobile Smart App Banner Step 2: Basic Configuration
- Enable the app banner
- Upload your app icon (recommended: 512x512px)
- Enter your app name and description
- Add your App Store and/or Google Play Store links Step 3: Customize Appearance
- Choose banner position (top or bottom)
- Customize colors to match your brand
- Adjust font sizes as needed
- Preview your banner in real-time Step 4: iOS Smart Banner (Optional)
- Enable iOS Smart App Banner if desired
- Enter your App Store ID
- Understand that this creates Apple's native banner at the top of Safari (position and design controlled by iOS)
- Your custom banner will still show on non-Safari iOS browsers with your chosen positioning
- Enable App Banner: Toggle to activate/deactivate the banner
- App Icon: Upload a high-quality icon (512x512px recommended)
- Banner Position: Choose top or bottom placement
- App Name: Enter your mobile app's name
- App Name Size: Set font size (8-30px)
- App Subtitle: Brief, compelling description
- App Subtitle Size: Set font size (8-24px)
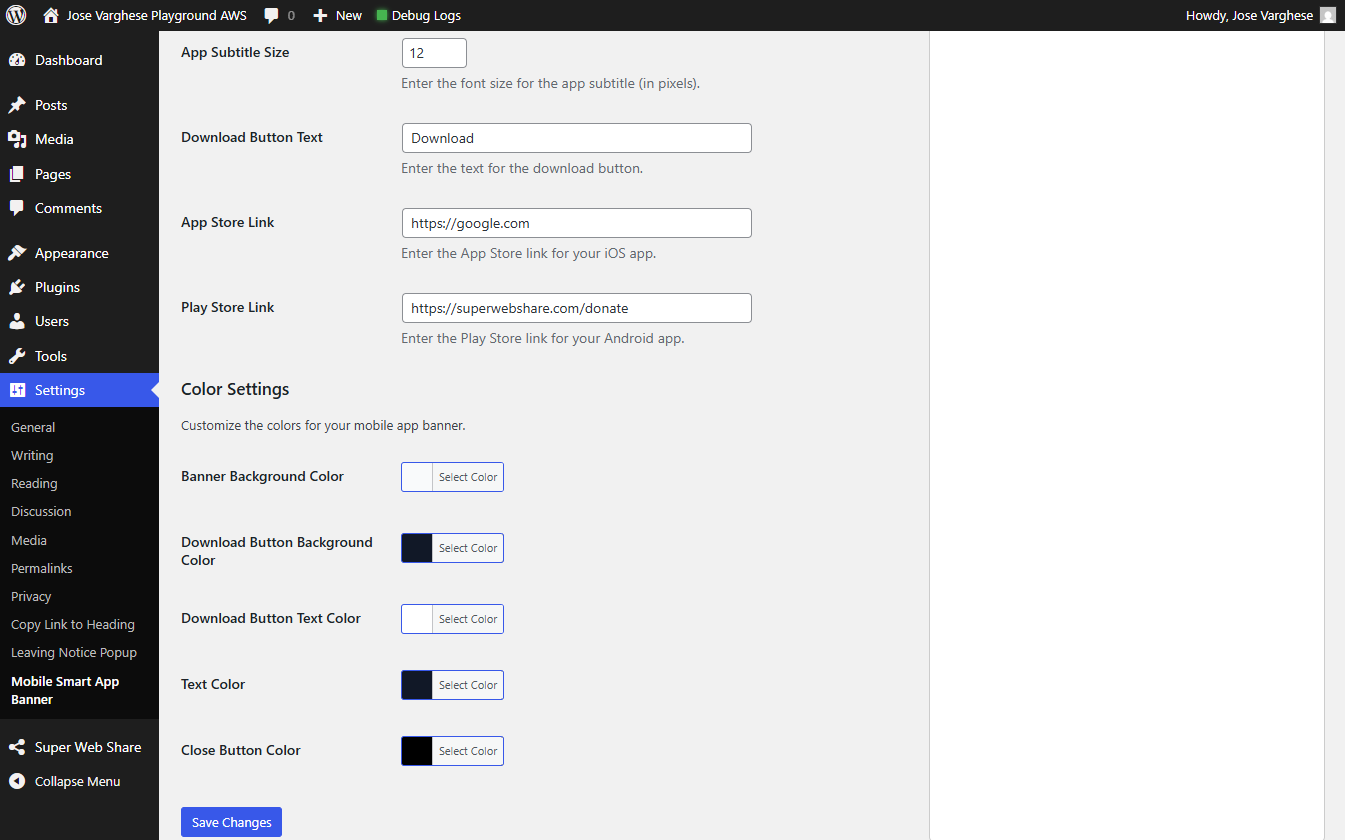
- Download Button Text: Customize button text (e.g., "Download", "Get App")
- App Store Link: Full iOS App Store URL
- Play Store Link: Full Google Play Store URL
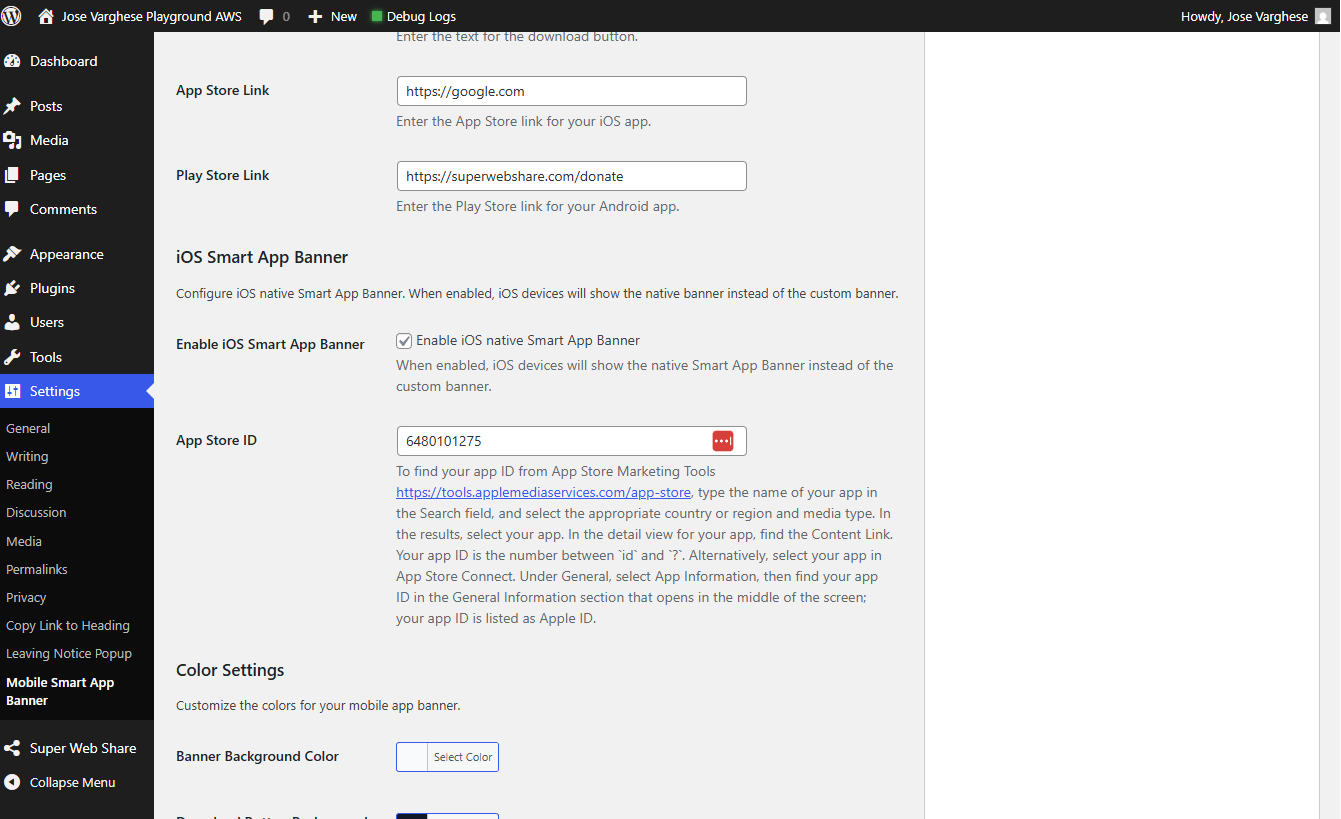
- Enable iOS Smart App Banner: Activates Apple's native banner for Safari
- App Store ID: Numeric ID from your App Store listing
- Visit Apple's App Store Marketing Tools
- Search for your app and select it
- Copy the number between
idand?in the Content Link - Alternative: Find it in App Store Connect under General > App Information Color Customization:
- Banner Background Color: Main banner background
- Download Button Background Color: Button background
- Download Button Text Color: Text color on button
- Text Color: Color for app name and subtitle
- Close Button Color: Color for the X close button
- Use clear, benefit-focused app name
- Write compelling subtitle highlighting key value proposition
- Keep text concise and action-oriented 2. Visual Design
- Use high-quality app icon that matches your brand
- Choose colors that complement your website design
- Ensure sufficient contrast for readability
- Test on various devices and screen sizes 3. Strategic Positioning
- Bottom placement often performs better (less intrusive)
- Top placement works well for content-heavy sites
- Consider your website's navigation structure 4. iOS Smart Banner Strategy
- Enable for maximum Safari iOS conversion
- Understand that custom banner will show on other iOS browsers
- This provides comprehensive iOS coverage 5. Store Link Optimization
- Use direct, working links to your app store pages
- Test links regularly to ensure they work
- Consider using short, branded URLs for analytics
安装:
- Log in to your WordPress admin dashboard
- Navigate to Plugins > Add New
- Search for "Mobile Smart App Banner"
- Click "Install Now" and then "Activate"
- Go to Settings > Mobile Smart App Banner to configure Manual Installation:
- Download the Mobile Smart App Banner WordPress plugin zip file
- Upload the
mobile-smart-app-bannerfolder to/wp-content/plugins/ - Activate the plugin through the 'Plugins' menu in WordPress
- Navigate to Settings > Mobile Smart App Banner for configuration After Installation:
- Configure your app information and store links
- Customize the appearance to match your brand
- Test on mobile devices to ensure proper functionality
- Monitor your app download metrics
屏幕截图:
常见问题:
Will this banner show on desktop devices?
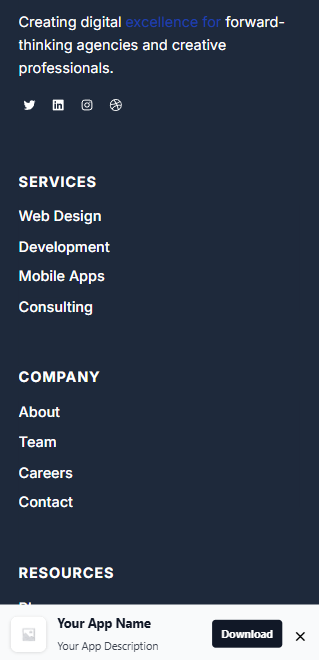
No, the banner will only display on mobile devices (smartphones and tablets). Desktop users won't see the banner, ensuring zero disruption to your desktop browsing experience.
Can I choose where the banner appears on the screen?
Yes, you can choose to display the banner at the top or bottom of the screen. Bottom placement is often less intrusive and can achieve higher engagement rates.
How do users dismiss the banner?
The banner includes a close button (×) that users can tap to dismiss it. The plugin remembers this choice using cookies, so the banner won't reappear for 7 days.
Does it work for both iOS and Android apps?
Absolutely! The plugin detects the user's device and shows the appropriate app store link. iOS users see the App Store link, and Android users see the Play Store link.
What if I only have an app for one platform (iOS or Android)?
The banner will only show to users on the platform you have an app for. If you only have an iOS app, Android users won't see the banner, and vice versa.
Can I customize the colors and appearance?
Yes! You can customize the background color, button colors, text colors, and close button color. You can also set custom text for the app name, subtitle, and download button, plus adjust font sizes.
How does the iOS Smart App Banner work?
When enabled, the iOS Smart App Banner uses Apple's native banner system on Safari for iOS. This provides a familiar, high-converting experience for Safari users. On other iOS browsers (Chrome, Firefox, etc.), the custom banner will still display, ensuring all iOS users see a promotion.
What's the difference between iOS Smart Banner and the custom banner?
- iOS Smart Banner:
- Apple's native banner that appears in Safari on iOS
- Always positioned at the TOP of the page (controlled by Safari, not customizable)
- Uses Apple's design standards (appearance cannot be modified)
- High user trust and conversion rates
- Automatic "Open" button if app is already installed
- Custom Banner:
- Your fully customized banner that works on all mobile browsers
- Positioning controlled by you (top or bottom)
- Complete design customization (colors, fonts, text, etc.)
- Works on Chrome iOS, Firefox iOS, Opera iOS, Edge iOS, and all Android browsers
Do I need both App Store and Play Store links?
You need links for the platforms where your app is available. If you have both iOS and Android versions, provide both links. If you only have one platform, provide that link only.
Will this affect my website's loading speed?
No, the plugin is optimized for performance with minimal impact on loading speed. It only loads necessary assets on mobile devices and uses efficient code.
Can I track banner performance?
While the plugin doesn't include built-in analytics, you can track performance by:
- Using UTM parameters in your app store links
- Monitoring app store analytics for traffic sources
- Using Google Analytics to track mobile user behavior
Is it compatible with caching plugins?
Yes, the plugin is compatible with most caching plugins. The banner detection and display logic work client-side when needed, ensuring compatibility.
Can I control the position of the iOS Smart Banner?
No, the iOS Smart Banner position cannot be controlled. When you enable iOS Smart Banner, Apple's Safari automatically displays it at the TOP of the page using Apple's native design. This is controlled entirely by iOS Safari, not by our plugin. However, you have full control over your custom banner positioning (top or bottom). The custom banner will display on all non-Safari browsers with your chosen position and design preferences.
What happens if my app store links are broken?
If the appropriate store link is not configured or broken, the banner won't display for that platform. Always test your links to ensure they work correctly.
更新日志:
- Fixed a caching-related issue where iOS Chrome users might not see the custom banner when server-side caching is enabled, when the user had visited on Chrome Android first and then visited on Safari iOS as the caching was not updated.
- Optimized banner display logic for better compatibility with page caching plugins
- Enhanced support for in-app browsers like Chrome on iOS
- Enhanced Safari detection on iOS devices
- Improved iOS Smart App Banner fallback logic
- Better browser compatibility for non-Safari iOS browsers
- Fixed custom banner display when iOS Smart Banner is enabled
- Enhanced color customization options