
Modula Image Gallery - Photo Grid & Video Gallery
| 开发者 |
wpchill
silkalns giucu91 |
|---|---|
| 更新时间 | 2026年1月29日 16:42 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
标签
下载
详情介绍:
- Comments for images: Allow your site users to add comments for your gallery images, boosting your engagement and interaction with your audience.
- Image proofing: Make it easy for customers to choose the photos they want edited with proofing galleries on your website. They can pick their favorites and send their choices directly through the site. No more long email chains or back-and-forth—everything is handled in one place!
- Instagram: Easily link your Instagram account to your Modula Gallery. With this connection you will then be able to import Instagram images directly in your gallery, enriching your website with your Instagram content.
- Defaults: Are you tired of going through each gallery and setting up the same settings repeatedly? Use the Defaults extension to define a basic set of options for your galleries, then simply add this to each new gallery you create. It saves a lot of time!
- Content Galleries: Take your gallery creation to the next level, with this add-on you will be able to generate a new gallery from your current posts, pages or custom post types. Even more, each gallery is synched with the original source, changes to the original content will also be reflected in the gallery.
- Bulk Edit: Easily edit multiple images at once, saving up precious configuration time.
- Video gallery: Use the Video extension to combine videos with images in your galleries. It works with YouTube, Vimeo, and self-hosted videos.
- Lightbox slideshow: Improve the user experience with your galleries by presenting the images in a stunning slideshow.
- Slider gallery: This helps display your gallery images in a new format type: slider. It can be synced with a thumbnail strip below it. You can switch it up by adding different elements to the slider: dots, arrows, a fade effect, infinite loop, center mode, and more.
- Gallery Filters: Apply one or more filters to your images to allow your website's visitors to easily sort through your gallery.
- Albums: Let's say you are going on a holiday trip and wish to document each day in a separate gallery. The Albums extension will allow you to group up all your holiday galleries in a single listing, enabling easy access to your precious memories.
- Multiple dynamic effects: Loading Effects, Hover effects and Zoom effects
- Watermark images: Protect your photos by adding custom watermarks.
- Image Guardian: Keeps your images safer. It blocks right-click "Save," hides the images URLs, and makes prints blurry.
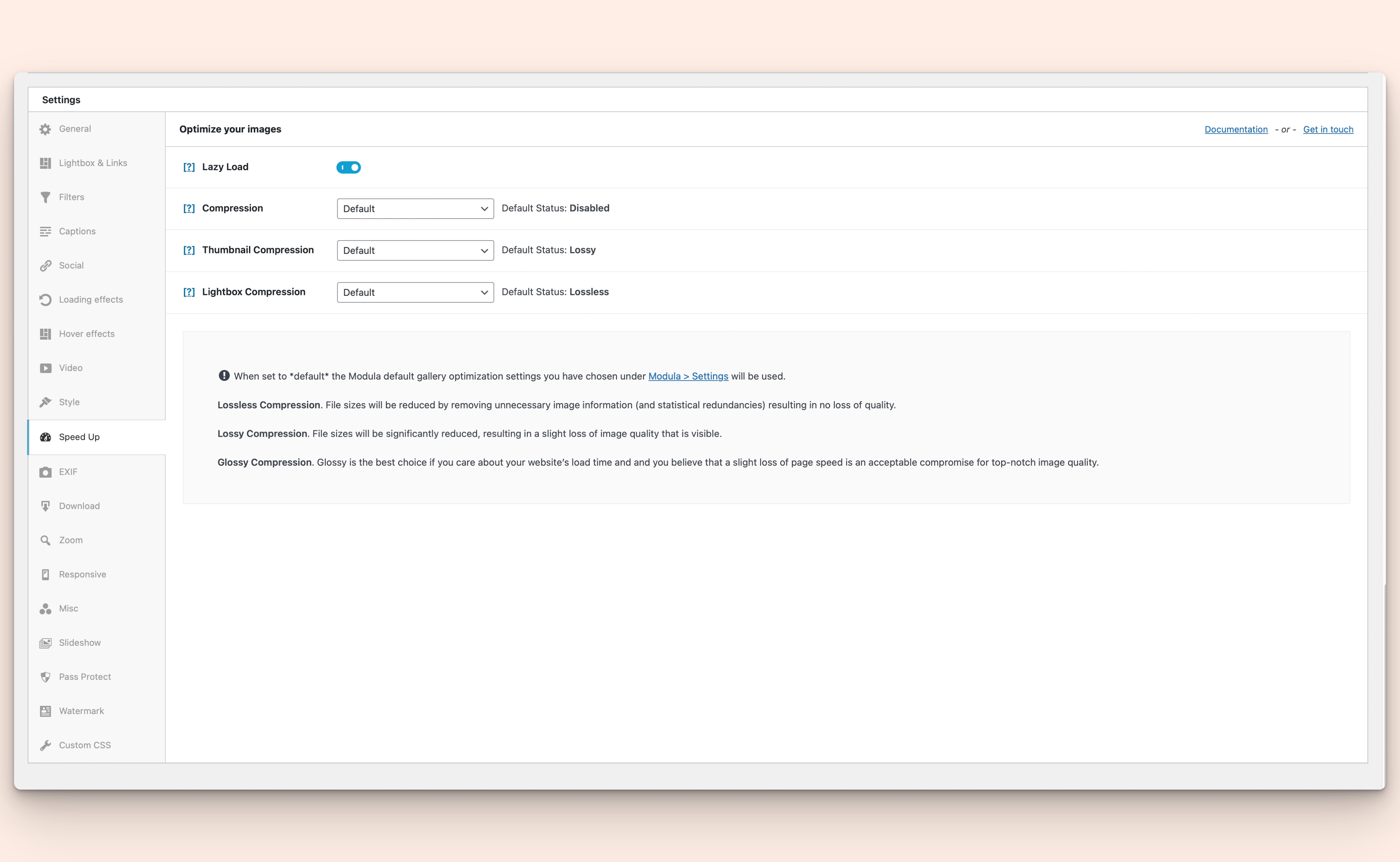
- Speed UP: Using this extension, you can optimize your images by reducing their file sizes, resizing them through ShortPixel's image optimization algorithms, and serving them from StackPath's CDN (content delivery network). The result? A fast website without the high costs associated with it.
- Whitelabel: This extension helps you remove all mentions of Modula from the plugin and customize it with your own brand, logo, and text.
- Support and updates are included with each purchase for one year.
- Go to Modula & click Add New.
- Add your images & customize your layout.
- Copy the shortcode & paste it where you want the gallery to appear. Example shortcode:
[modula id="1192"].
- WordPress Image Gallery
- Custom grid Gallery
- Masonry Image Gallery
- Mobile responsive Gallery
- Beaver Builder Gallery
- Elementor Image Gallery
- Divi Builder Gallery
- Guides & Help Articles: Read documentation
- Ask a Question: Support forum
- Need Extra Help? Contact Us
安装:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (modula.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
- You should have access to the server where WordPress is installed. If you don't, see your system administrator.
- Copy the plugin zip file (modula.x.x.x.zip) up to your server and unzip it somewhere on the file system.
- Copy the "modula-lite" folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for "Modula" and click Activate.
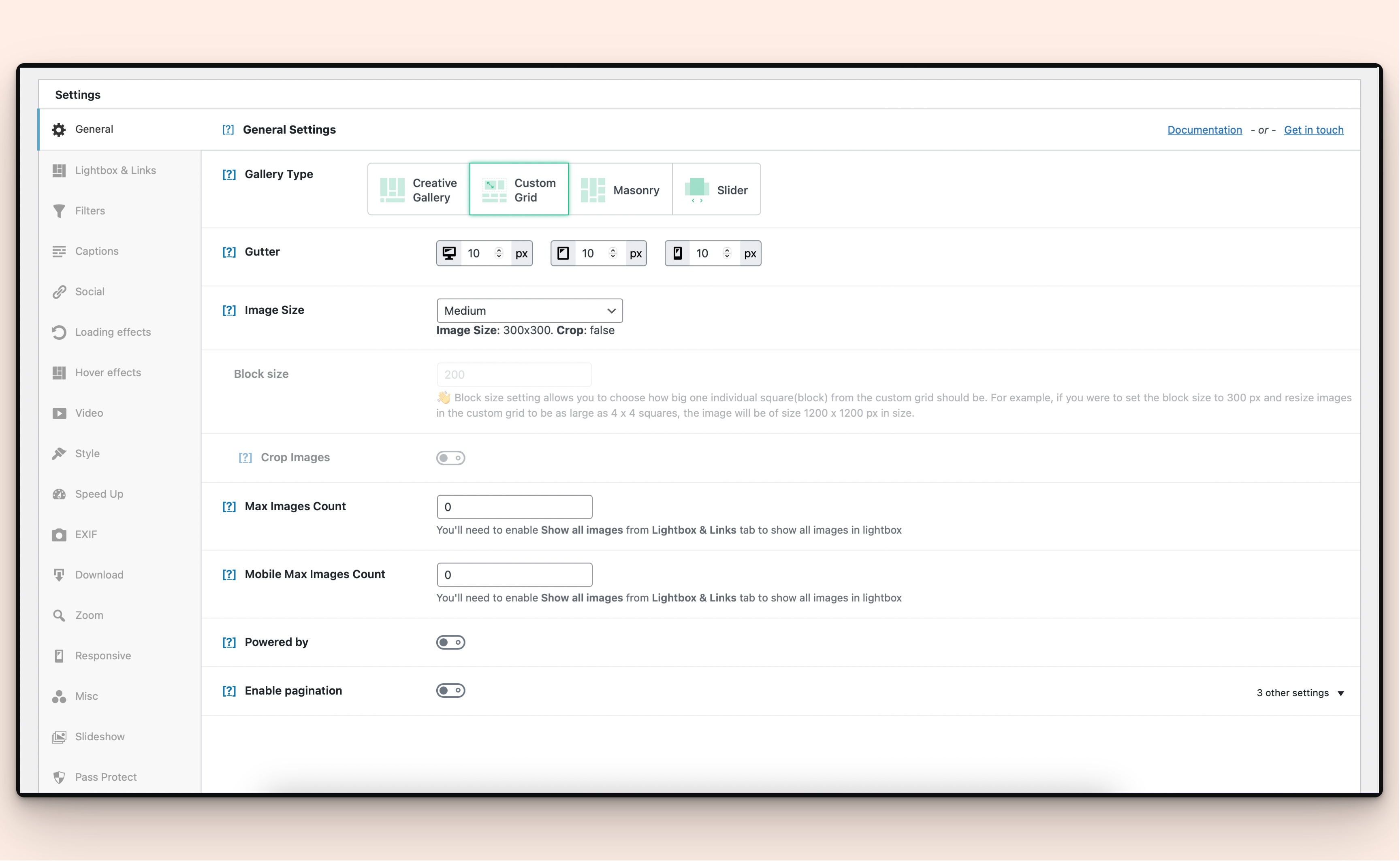
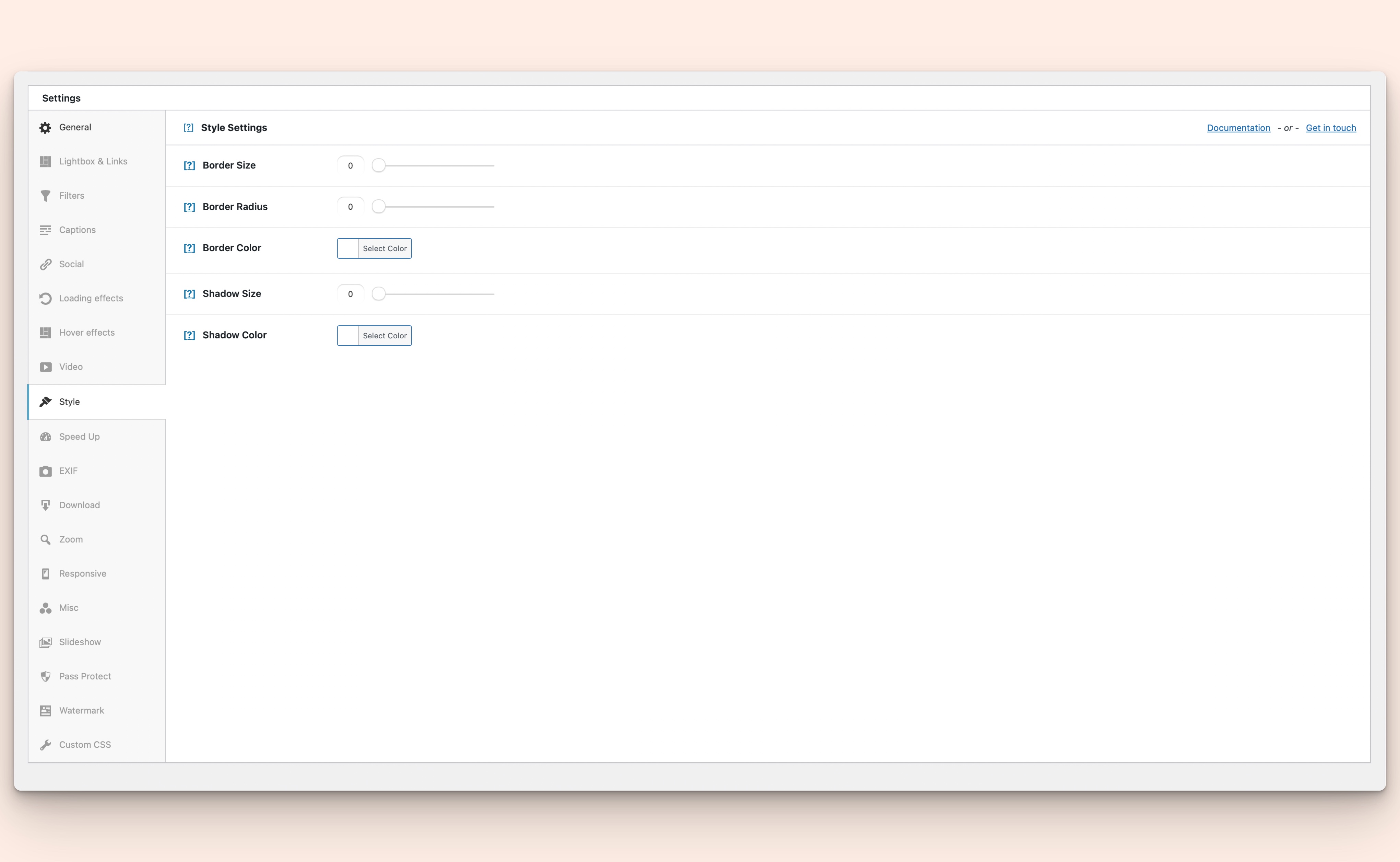
屏幕截图:
常见问题:
How do I show a Modula gallery?
Follow this easy guide to add your gallery to any page or post. Simply copy the shortcode from your gallery and paste it where you want the gallery to appear.
Can I move my old galleries to Modula?
Yes! If you use NextGEN, FooGallery, Envira, Final Tiles, or Photoblocks, you can switch to Modula easily with our free migration plugins. Migrate away from NextGEN Gallery Migrate away from FooGallery Migrate away from Envira Gallery Migrate away from Final Tiles Migrate away from Photoblocks Gallery
Why do some images look blurry?
If photos don't look clear, try increasing the Minimum Image Width in the settings, General section. Also ensure you're uploading high-resolution source images.
How do I make my gallery mobile responsive?
All Modula galleries are automatically mobile responsive. Configure responsive breakpoints in your gallery settings to control how many columns display on smartphones and tablets.
Can I create a portfolio gallery with Modula?
Yes! Use the Custom Grid layout to create professional portfolio galleries. Resize images to highlight your best work and add captions to provide context.
How do I add a lightbox to my gallery?
The lightbox is enabled by default in Modula. When visitors click gallery images, they open in a full-screen lightbox viewer with navigation arrows.
Can I create a photo gallery without coding?
Absolutely! Modula's drag-and-drop interface requires no coding knowledge. Just upload images, customize your layout, and publish your gallery.
How do I optimize gallery images for SEO?
Use Modula's AI optimizer to automatically generate optimized titles, captions, and ALT text. Also upload images with descriptive filenames and enable lazy loading for better page speed.
Can I create a WooCommerce product gallery?
Yes! Create custom galleries for WooCommerce products to showcase items from multiple angles. Product galleries with more images increase conversion rates.
How do I create a custom grid layout?
Select "Custom Grid" as your gallery type when creating a new gallery. Then drag and resize images in the gallery builder to create your unique layout.
Does Modula work with page builders?
Yes! Modula integrates seamlessly with Elementor, Beaver Builder, Divi, and other popular WordPress page builders.
How do I add captions to gallery images?
Hover over an image in the gallery builder, click on the Pencil icon (edit) to open the image editor. Add your caption text in the caption field. Captions display as overlays on your images.
Can I create a photography website gallery?
Absolutely! Modula is perfect for photography portfolios. Use Custom Grid layouts, enable lightbox slideshows, and add watermark protection for your photos.
How do I add videos to my image gallery?
With Modula Pro, click the "Add New+" button when adding gallery items. Paste YouTube or Vimeo URLs, or upload self-hosted videos to create multimedia galleries.
Can I filter images in my gallery?
Yes, with the Gallery Filters extension (Pro). Add filter tags to images and let visitors sort gallery images by category or tag.
How do I speed up gallery loading times?
Enable lazy loading, compress images before uploading, reduce the number of images per page, and consider using the Speed UP extension with CDN support.
Can I create masonry galleries?
Yes! Select "Masonry" as your gallery type to create Pinterest-style layouts. Images of different sizes automatically arrange in a flowing grid.
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Modula Image Gallery plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin."