
Module Positions
| 开发者 | philippkuehn |
|---|---|
| 更新时间 | 2014年7月12日 17:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
What does it do?
If you have a site with multiple subpages, you might have some positions in your template where you probably want to manage individual content (like a sidebar, a footer, a banner or whatever). The WordPress widgets can display content in specific widget-positions, but you can't tell WordPress to only display your content on a certain page - That's where my plugin comes in.
You can create different module positions, assign content and choose on which pages it will be shown. If you use Wordpress as a CMS, this will be very helpful.
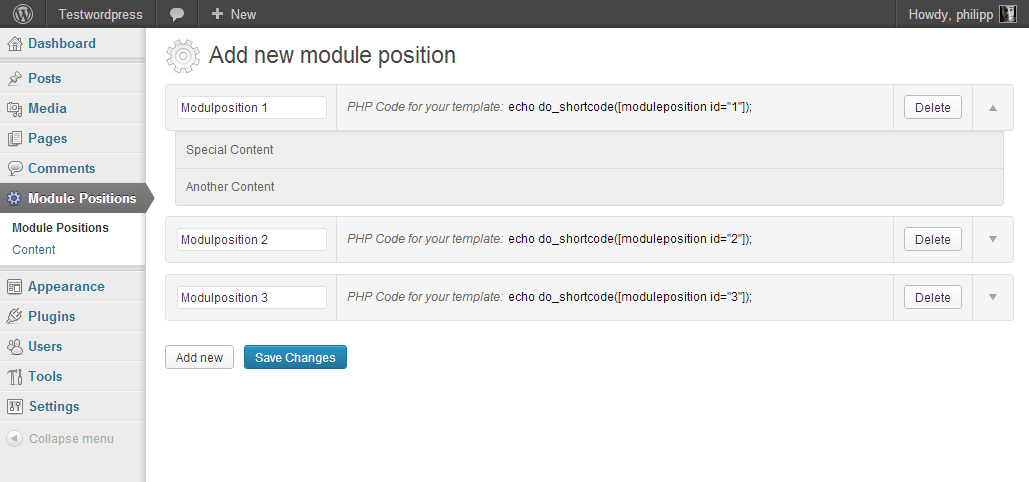
Create Module Positions
First, you can create different module positions. Rename these as you want. To put a module position in your template you can easily copy & paste the shortcode right next to the positions's name. if you have already created content, you can drag and drop these around to change their order.
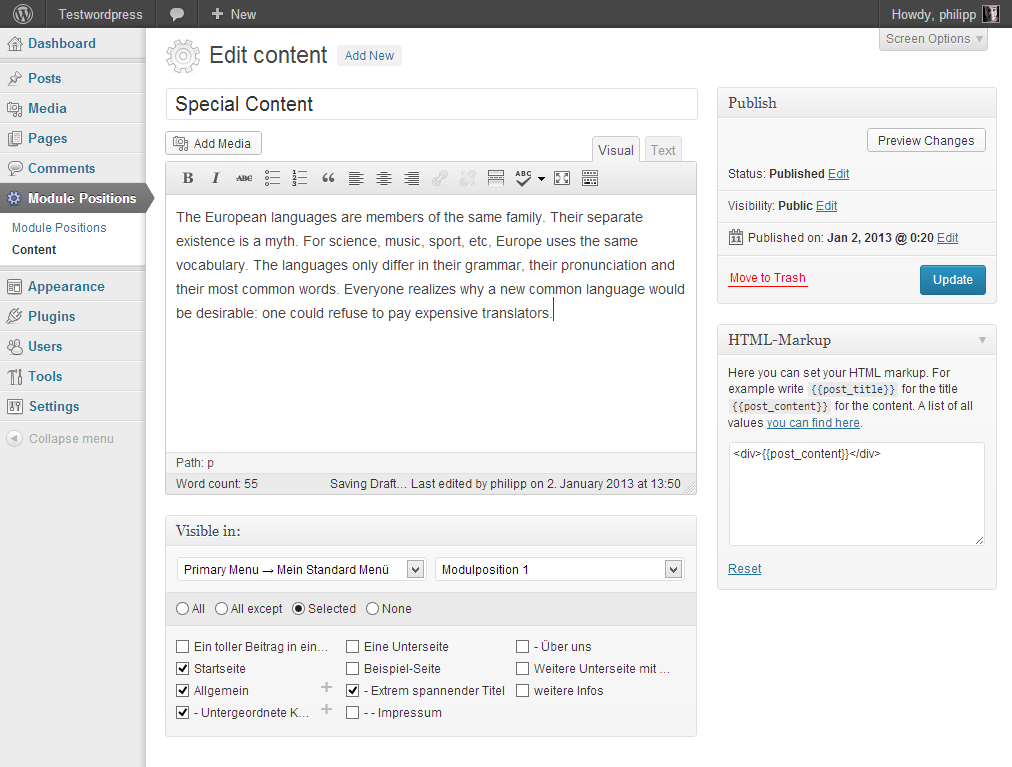
Create Content
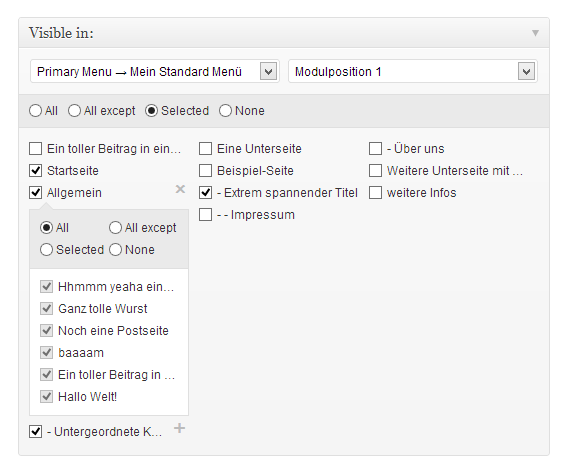
Now, you can create content for your module positions. You can choose on which pages, categories or posts your content will be displayed. For this information your custom menus will be loaded (which are defined in your template).
If there are categories with posts in your custom menu, click the "+"-button to show them. You also can choose on which posts your content will be displayed here.
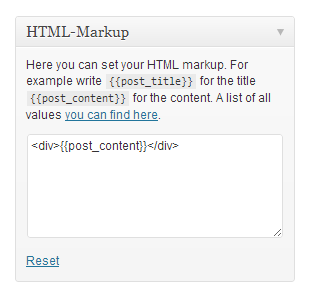
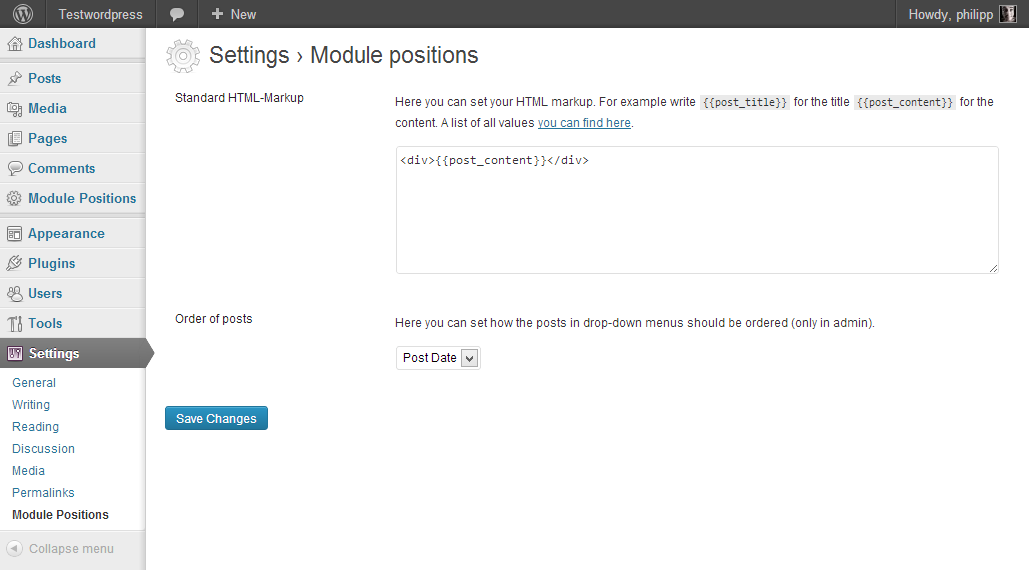
Define your HTML-markup
In the little metabox on the right side, you can simply define your HTML-markup. Try writing
{{post_content}} for your content and {{post_title}} for your title - A list of all values can be found here. To reset your markup just click on "Reset", that will load the standard markup (which can be changed on the settings page).
Settings
- Change your standard HTML-markup. If you click on "Reset" in your moduleposition-posts, this will be loaded.
- Change the order of posts in the drop-down menus of your categories. That may be useful if you have a lot of posts in a category and you want to find a special post.
安装:
- Upload the entire
module-positionsfolder to the/wp-content/plugins/directory. - Activate the plugin through the "Plugins" menu in WordPress.
屏幕截图:
更新日志:
1.2.6
- Fixed: some errors
- Fixed: some errors
- Fixed: compatible to WordPress 3.8
- Fixed: some errors
- Fixed: compatible to WordPress 3.6
- Fixed: set english as default language if local language is not supported
- Added: a module positions widget – you now simply can use module positions in a sidebar
- Added: WPML support
- Added: an option to select (and deselect) all subpages with one click
- Added: some descriptions
- Fixed: some errors
- Some visual changes
- Added: special pages for selecting (404, search, archive, tag, author)
- Added: show name of module positions in content list
- Changed: set permalink for all custom post types of module positions to '/'
- Changed: default visibility values are now "none" instead of "all"
- Fixed: some errors
- Code cleaning
- Fixed: checkboxes are sometimes not visible
- Fixed: error if the requested module position does not exist
- Code cleaning