Moo Collapsing Categories
| 开发者 | 3dolab |
|---|---|
| 更新时间 | 2016年2月6日 19:35 |
| PHP版本: | 2.8 及以上 |
| WordPress版本: | 4.4.2 |
详情介绍:
安装:
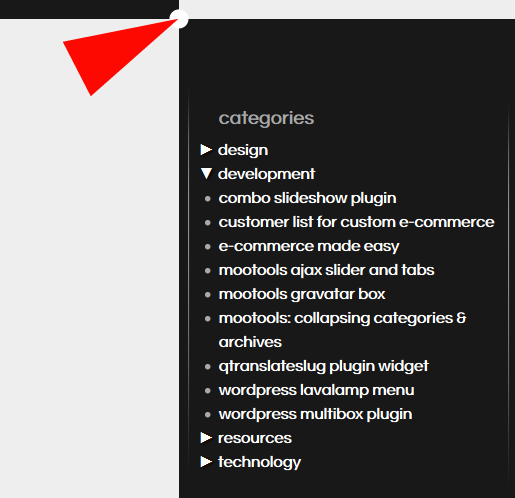
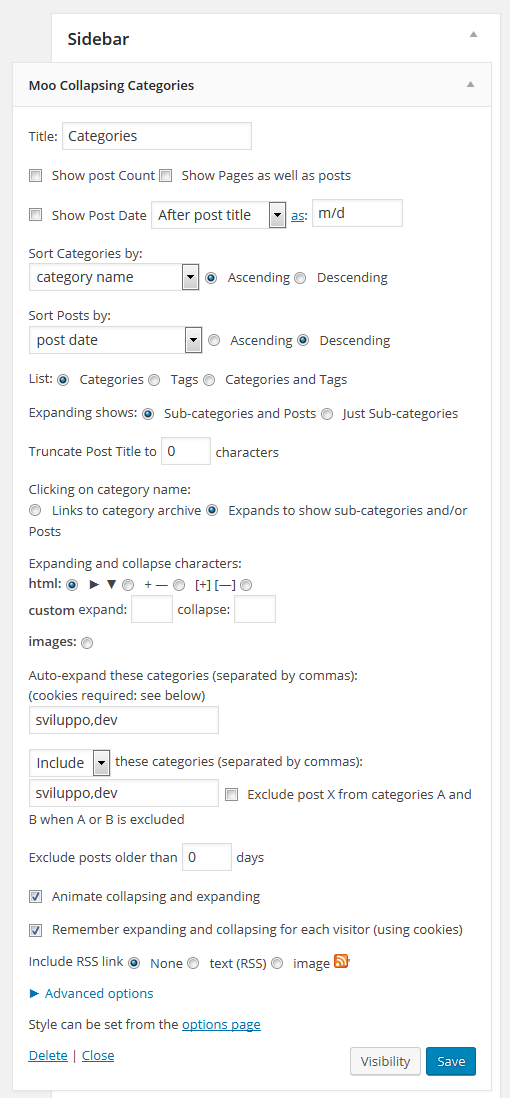
echo "<ul class='collapsCatList'>\n"; if (function_exists('collapsCat')) { collapsCat(); } else { wp_get_categories('your_options_here'); } echo "</ul>\n";屏幕截图:
其他记录:
collapsCat() function either as an array or in query
style, in the same manner as the wp_list_categories function.
$defaults=array( 'showPostCount' => true, 'inExclude' => 'exclude', 'inExcludeCats' => '', 'showPosts' => true, 'showPages' => false, 'linkToCat' => true, 'olderThan' => 0, 'excludeAll' => '0', 'catSortOrder' => 'ASC', 'catSort' => 'catName', 'postSortOrder' => 'ASC', 'postSort' => 'postTitle', 'expand' => '0', 'defaultExpand' => '', 'postTitleLength' => 0, 'animate' => 0, 'catfeed' => 'none', 'catTag' => 'cat', 'showPostDate' => false, 'postDateAppend' => 'after', 'postDateFormat' => 'm/d', 'useCookies' => true, 'showTopLevel' => true, 'postsBeforeCats' => false, 'debug'=>'0' );
- inExclude
- Whether to include or exclude certain categories
- 'exclude' (default)
- 'include'
- inExcludeCats
- The categories which should be included or excluded
- showPages
- Whether or not to include pages as well as posts. Default if false
- linkToCat
- 1 (true), clicking on a category title will link to the category archive (default)
- 0 (false), clicking on a category title expands and collapses
- catSort
- How to sort the categorys. Possible values:
- 'catName' the title of the category (default)
- 'catId' the Id of the category
- 'catSlug' the url of the category
- 'catCount' the number of posts in the category
- 'catOrder' custom order specified in the categorys settings
- catSortOrder
- Whether categories should be sorted in normal or reverse order. Possible values:
- 'ASC' normal order (a-z 0-9) (default)
- 'DESC' reverse order (z-a 9-0)
- postSort
- How to sort the posts. Possible values:
- 'postDate' the date of the post (default)
- 'postId' the Id of the post
- 'postTitle' the title of the post
- 'postComment' the number of comments on the post
- postSortOrder
- Whether post should be sorted in normal or reverse order. Possible values:
- 'ASC' normal order (a-z 0-9) (default)
- 'DESC' reverse order (z-a 9-0)
- expand
- The symbols to be used to mark expanding and collapsing. Possible values:
- '0' Triangles (default)
- '1' + -
- '2' [+] [-]
- '3' images (you can upload your own if you wish)
- '4' custom symbols
- customExpand
- If you have selected '4' for the expand option, this character will be used to mark expandable link categories
- customCollapse
- If you have selected '4' for the expand option, this character will be used to mark collapsible link categories
- postTitleLength
- Truncate post titles to this number of characters (default: 0 = don't truncate)
- animate
- When set to true, collapsing and expanding will be animated
- catfeed
- Whether to add a link to the rss feed for a category. Possible values:
- 'none' (default)
- 'text' shows RSS
- 'image' shows an RSS icon
- catTag
- Whether to include categories, tags, or both. Possible values:
- 'cat' (default)
- 'tag'
- 'both'
- showPostDate
- When true, show the date of each post
- postDateAppend
- Show the date before or after the post title. Possible values:
- 'after' (default)
- 'before'
- postDateFormat
- What format the post date is in. This uses the standard php date formatting codes
- useCookies
- When true, expanding and collapsing of categories is remembered for each visitor. When false, categories are always display collapsed (unless explicitly set to auto-expand). Possible values:
- 1 (true) (default)
- 0 (false)
- debug
- When set to true, extra debugging information will be displayed in the underlying code of your page (but not visible from the browser). Use this option if you are having problems
- showTopLevel
- When set to false, the top level category will not be shown. This could be useful if you only want to show subcategories from one particular top-level category
- 1 (true) (default)
- 0 (false)
- postsBeforeCats
- When set to true, posts in category X will be ordered before subcategories of category X
- 1 (true)
- 0 (false) (default)
collapsCat('animate=1&catSort=ASC&expand=3&inExcludeCats=general,uncategorized')
This will produce a list with:
- animation on
- categories shown in alphabetical order
- using images to mark collapsing and expanding
- exclude posts from the categories general and uncategorized
常见问题:
What is the option about the ID of the sidebar?
Here is the deal. If you have a rule in your theme like:
#sidebar ul li ul li {color:blue}
it will override a rule like
li.collapsArch {color:red}
because it uses an ID, instead of a class. That is the way CSS works. So if
you change our rule to:
#sidebar li.collapsArch {color:red}
then this alleviates that problem.
The option for the ID of the sidebar does this automatically for you.
How do I use different symbols for collapsing and expanding?
If you want to use images, you can upload your own images to http://yourblogaddress/wp-content/plugins/collapsing-categories/img/collapse.gif and expand.gif There is an option for this.
I have selected a category to expand by default, but it doesn't seem to work
If you select a sub-category to expand by default, but not the parent category, you will not see the sub-category expanded until you expand the parent category. You probably want to add both the parent and the sub-category into the expand by default list.
I can't get including or excluding to work
Make sure you specify category names, not ids.
There seems to be a newline between the collapsing/expanding symbol and the category name. How do I fix this?
If your theme has some css that says something like sidebar li a {display:block} that is the problem. You probably want to add a float:left to the .sym class
No categories are showing up! What's wrong?"
Are you using categories or tags? By default, collapsing categories only lists categories. Please check the options in the settings page (or in the widget if you are using the widget)
How do I change the style of the collapsing categories lists?
There are several default styles that come with the plugin. You can choose from these in the settings panel, or you can create your own custom style. A good strategy is to choose a default, then modify it slightly to your needs. The following classes are used:
- collapsing - applied to all ul and li elements
- categories - applied to all ul and li elements
- list - applied to the top-level ul
- item - applied to each li which has no sub-elements
- expand - applied to a category which can be expanded (is currently collapsed)
- collapse - applied to a category which can be collapsed (is currently expanded)
- sym - class for the expanding / collapsing symbol
更新日志:
- WP v.4 compatibility
- Switch between MooTools ver. 1.2.5 and 1.3.2
- CSS (ultimate?) fix for MSIE browsers
- Added compatibility for WPML Multilingual CMS (tested with ver 2.3.0)
- Fixed localization in admin screens
- Added full Italian translation
- Bugfix: widget advanced options expand on a single post
- Fixed plugin textdomain for translations
- Bugfix: double name sub-categories
- DEFINITIVE fix for Unicode Triangle Entities not rendered on MSIE
- Bugfix: array_slice parameter null
- Bugfix: HTML character entities not rendered on MSIE
- Bugfix: CSS reference to widget
- Bugfix: register script array
- Full compatibility with Wordpress 3.0.1
- Updated according to Rob Felty's Collapsing Categories v.1.2.2
- Bugfix: title attribute of expand / collapse links
- Relies on MooTools 1.2.4
- Initial release
- Based on Rob Felty's Collapsing Categories v.1.1.1
- Relies on MooTools 1.1.1