Mosne Dark Palette
| 开发者 | mosne |
|---|---|
| 更新时间 | 2025年2月1日 21:34 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
Mosne Dark Palette
This plugin provides the following features:
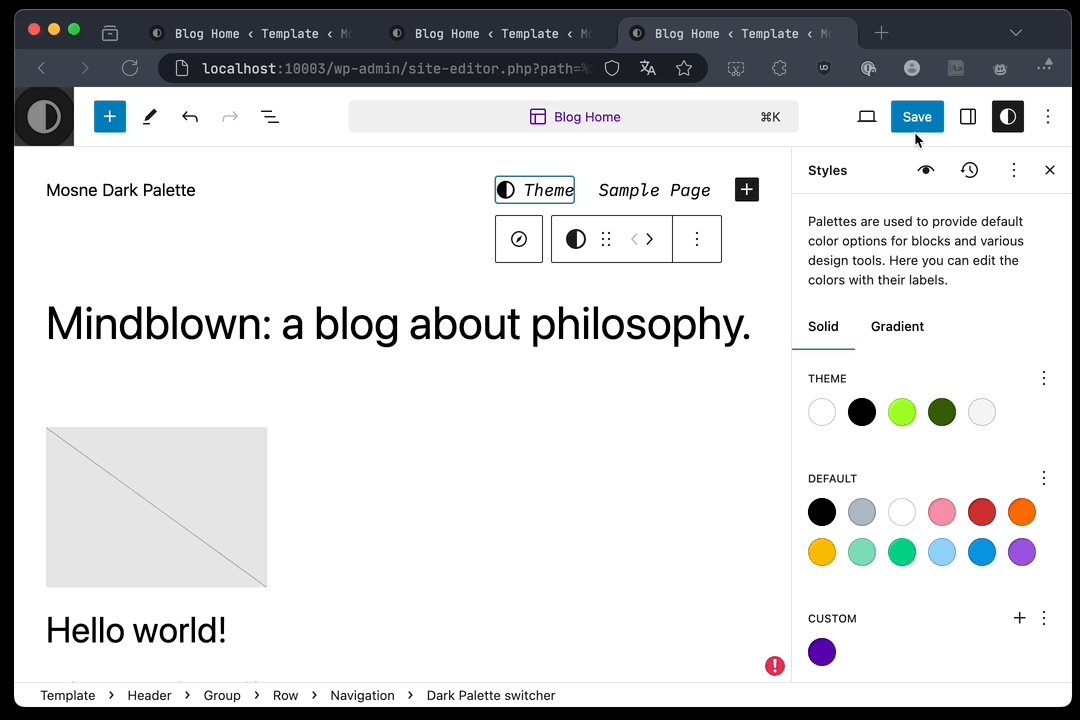
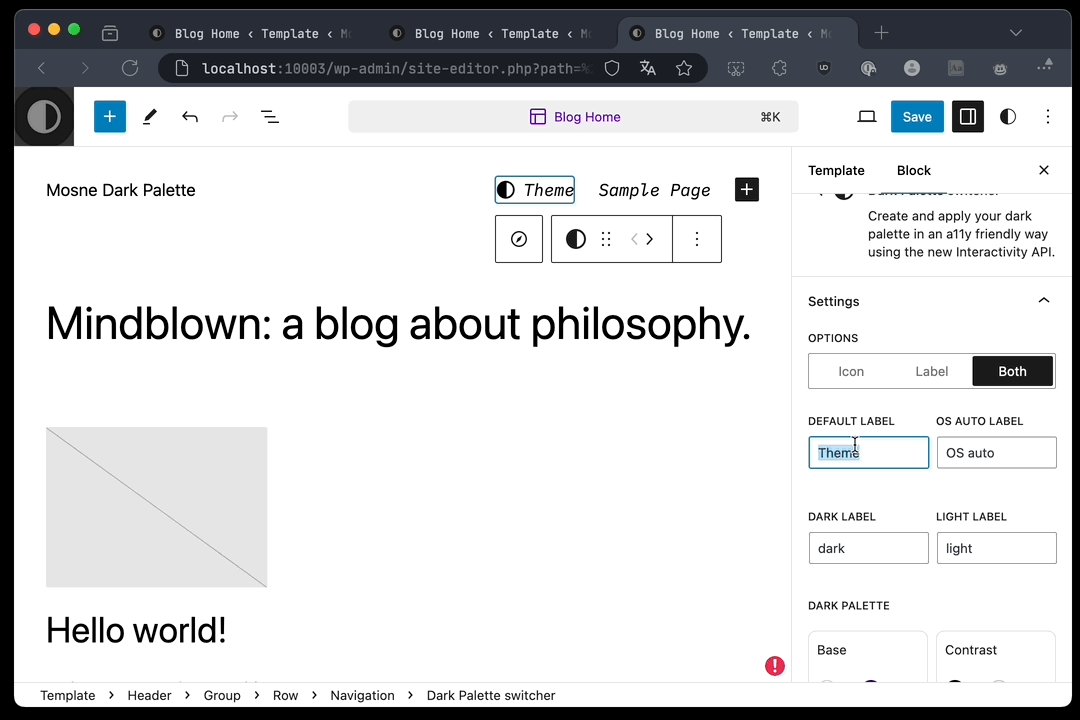
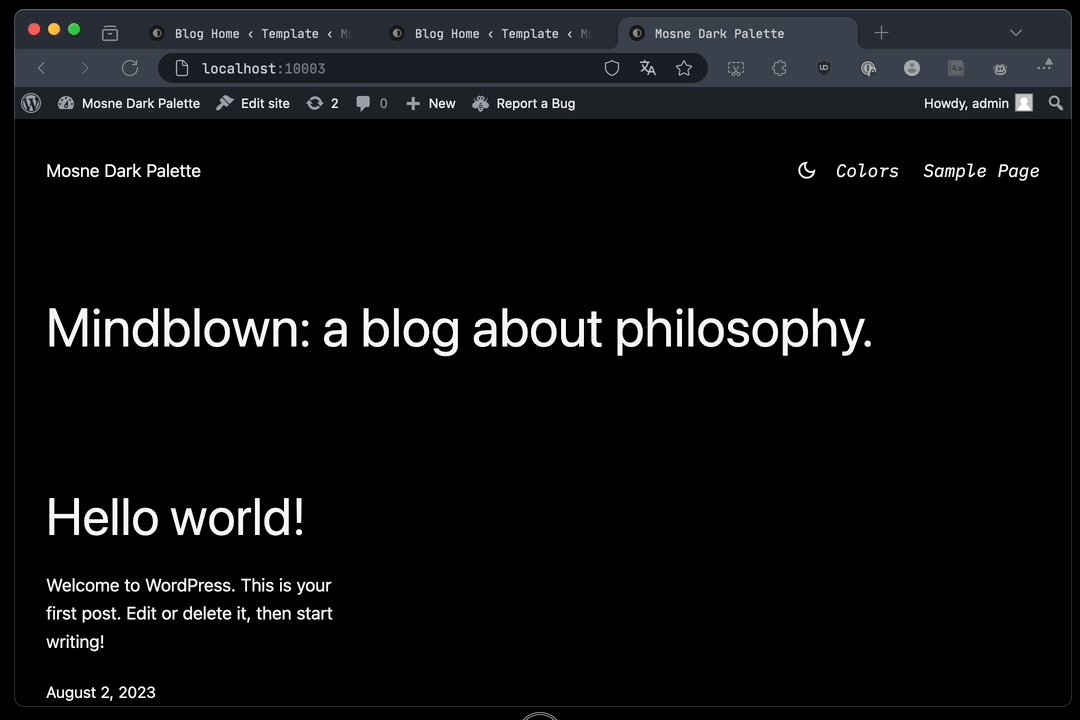
- A Gutenberg block for the navigation menu, serving as a dropdown switcher that enables you to select the desired color mode using custom labels.
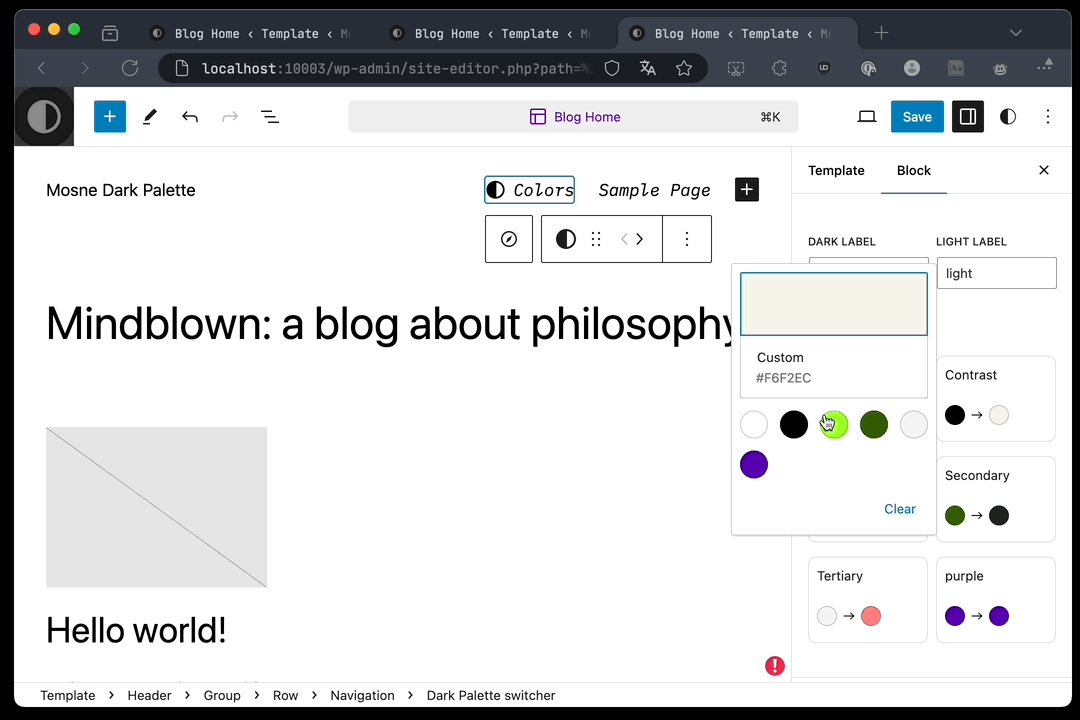
- A color picker for seamlessly remapping your color palette.
安装:
- You have a couple of options:
- Go to Plugins → Add New and search for "Dark Palette". Once found, click "Install".
- Download the Dark Palette from wordpress.org and make sure the folder is zipped. Then upload via Plugins → Add New → Upload.
- Activate the plugin through the 'Plugins' screen on WordPress.
- Search for the "Dark Palette Switcher" block within the Block Editor (Gutenberg) and add it to a block navigation.
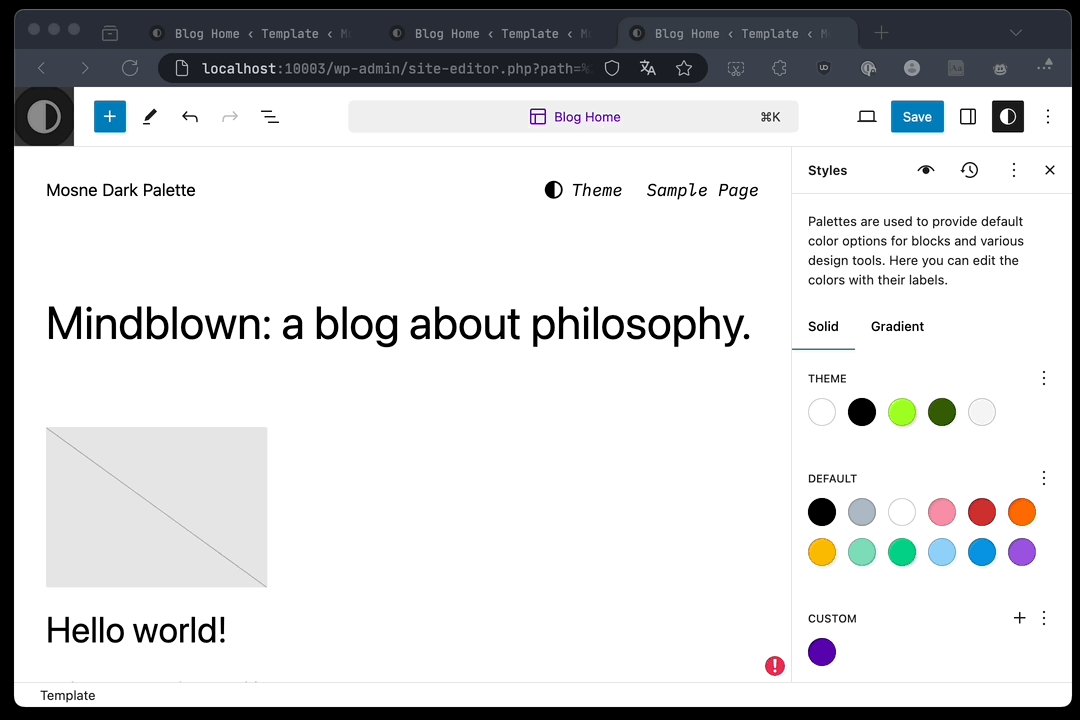
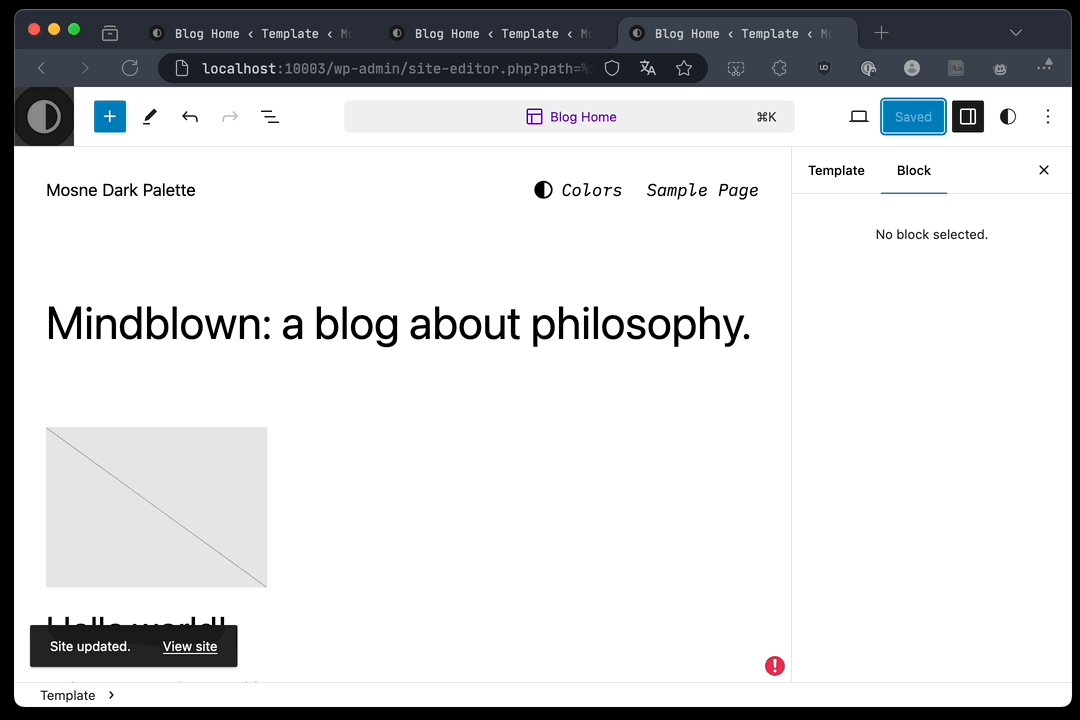
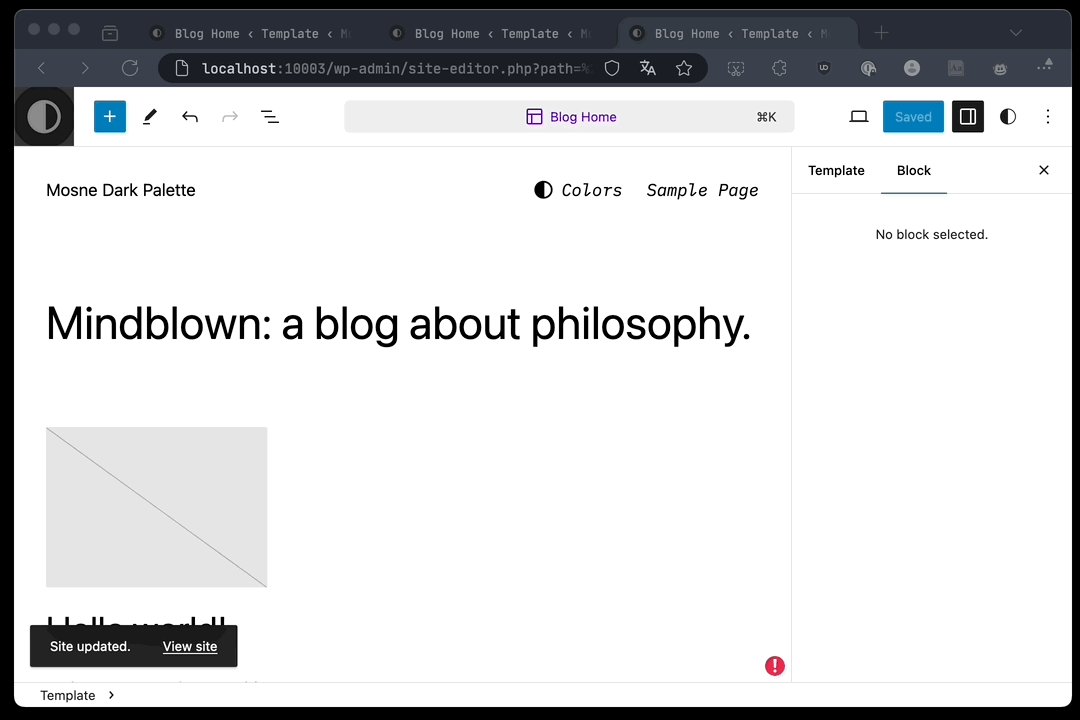
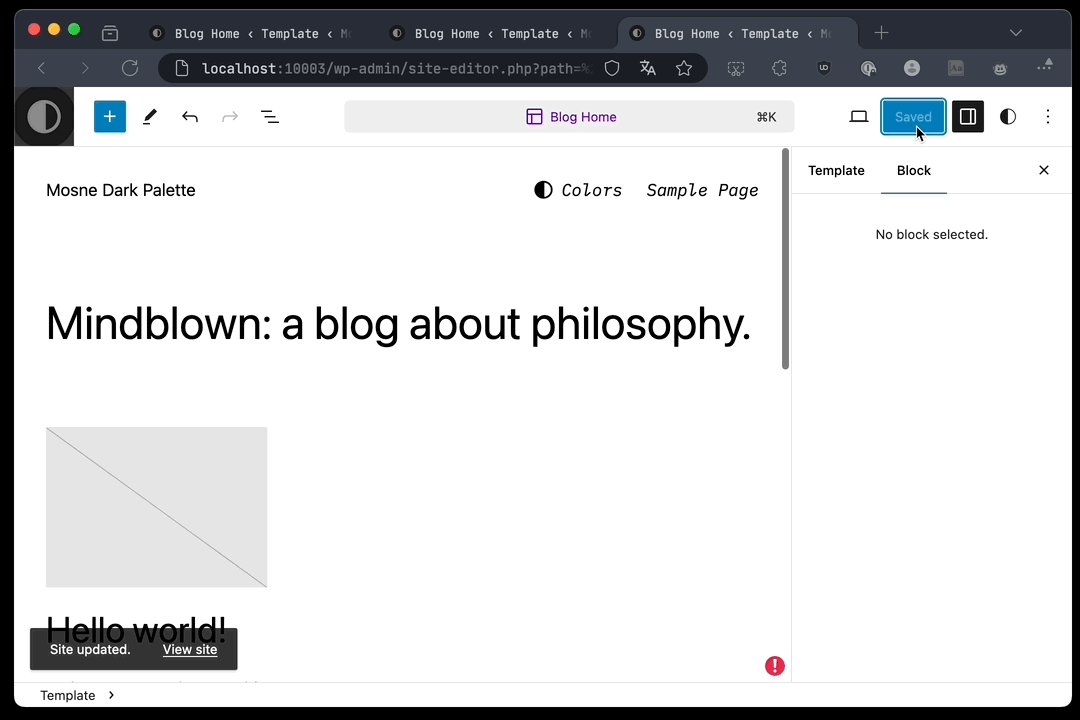
屏幕截图:
常见问题:
How can I customize my CSS?
You can change the desired behavior using CSS in your theme or in the customizer:
html[data-theme="dark"] { /* your CSS here */ } html[data-theme="light"] { /* your CSS here */ }
Where can I add custom colors
You can go in the style editor (Appearance > Editor > Styles) and add color to your custom palette.
Where can I change the icons?
You can change the icons using CSS in your theme or in the customizer.
.wp-block-mosne-dark-palette.has-icon button.has-icon { mask: url("[your svg path]") no-repeat; } .wp-block-mosne-dark-palette.has-icon button.has-icon--dark { mask: url("[your svg path]") no-repeat; } .wp-block-mosne-dark-palette.has-icon button.has-icon--light { mask: url("[your svg path]") no-repeat; }
更新日志:
0.1.7 - 2025-02-01
- Add version check test, update readme.
- Add toogle mode
- Add on/off on auto mode
- Add default mode option
- First release on WordPress.org
- Fix escaping via wp_kses_data and changelogs
- Fix escaping and changelogs
- Fix security (disallow direct access to files)
- Initial release