Plugin Name
| 开发者 | adam1920 |
|---|---|
| 更新时间 | 2015年10月22日 17:31 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Motion WordPress Plugin based on Motion UI by ZURB - a Sass library for creating CSS transitions and animations.
Provide user friendly solution to beautiful CSS3 animations on Wordpress Posts, Pages and Widgets.
Motion Demo
https://www.youtube.com/watch?v=8QMMndMZOCE
Some of the Key features Include:
- CSS animations
- CSS transitions
- Allowing user to apply CSS3 animations on WordPress Posts, Pages and Widgets
- Animation on Scroll, bases on wow.js
- Different scroll offset on individual animation blocks
- Delay to create a nice animation sequence
- Animation duration
- Enable or disable animations on mobile
- Enable or disable checking for new elements on the page
- Custom box class setting
- Custom animate class setting
- Custom CSS setting
- Allow users to apply animation on WordPress Widgets
安装:
- Upload Motion Plugin to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Set your options from the Settings -> Motion admin area. Alternatively:
- Login to your WordPress admin area
- Search for Motion
- Click install Motion
- Activate through the Plugins menu in WordPress or when asked during installation
- Set your options from the Settings -> Motion admin area
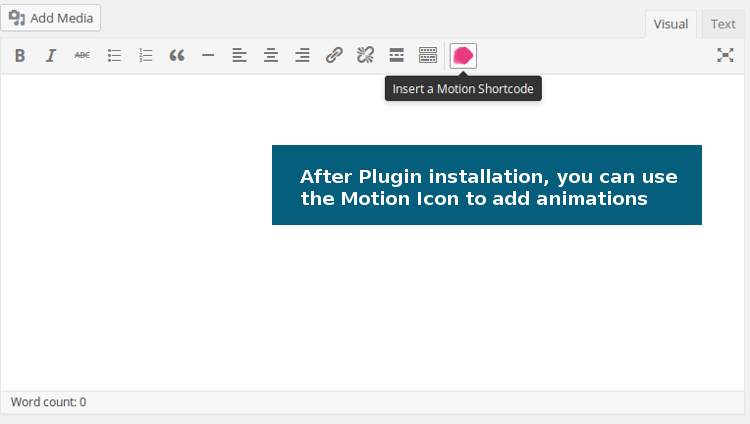
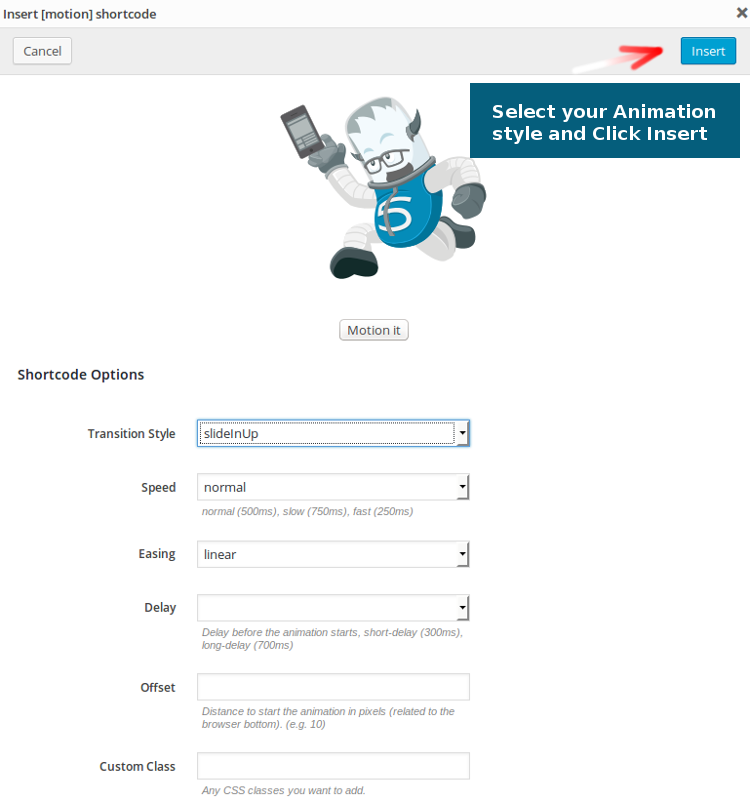
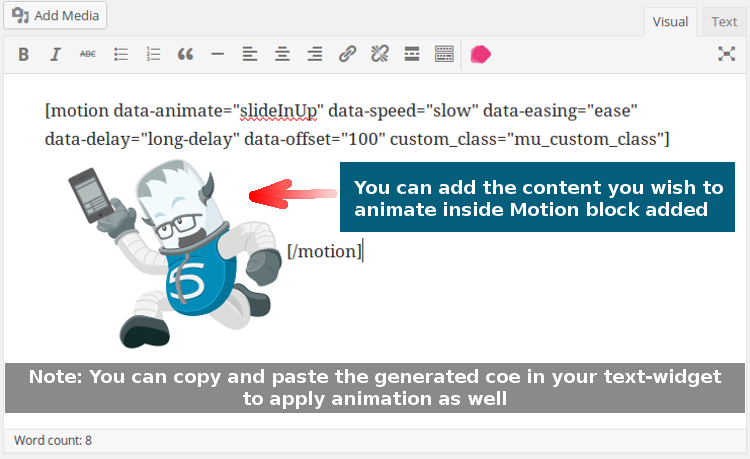
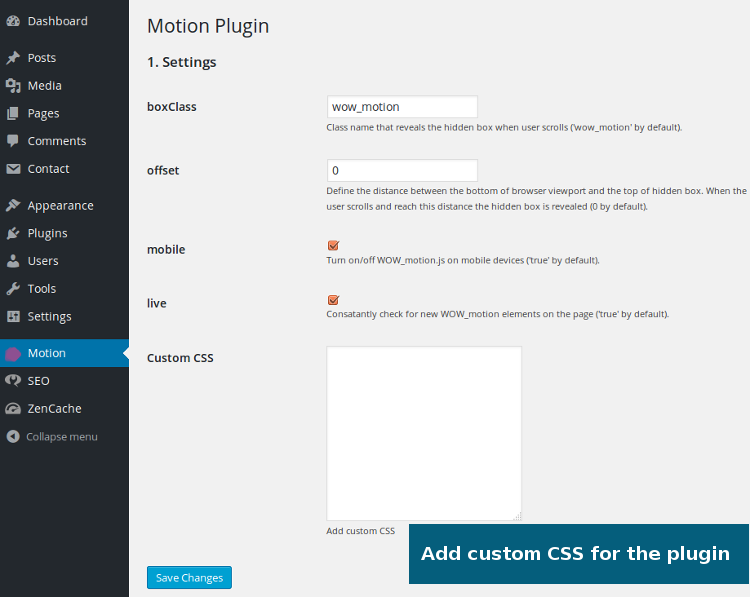
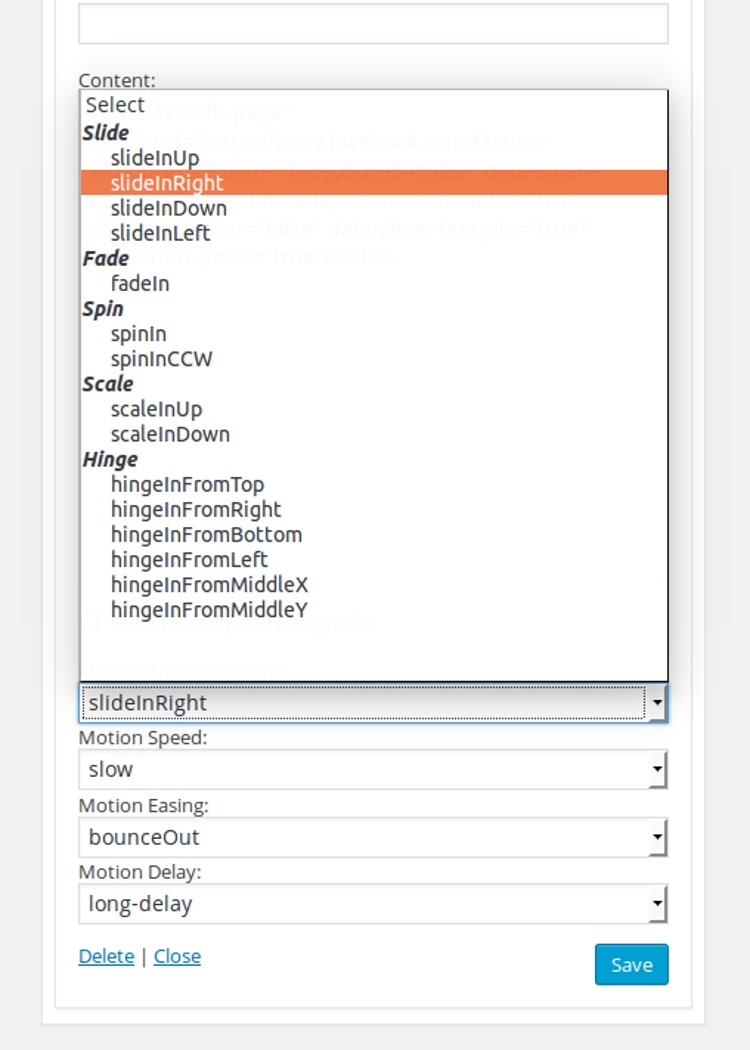
屏幕截图:
常见问题:
Setting the scroll offset for on scroll functionality?
Pixel scroll offset can be set from Settings -> Motion menu in the admin area.
更新日志:
Version 0.5
- Initial public release.