
Moving image slider
| 开发者 |
www.gopiplus.com
gopiplus |
|---|---|
| 更新时间 | 2022年12月1日 23:51 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
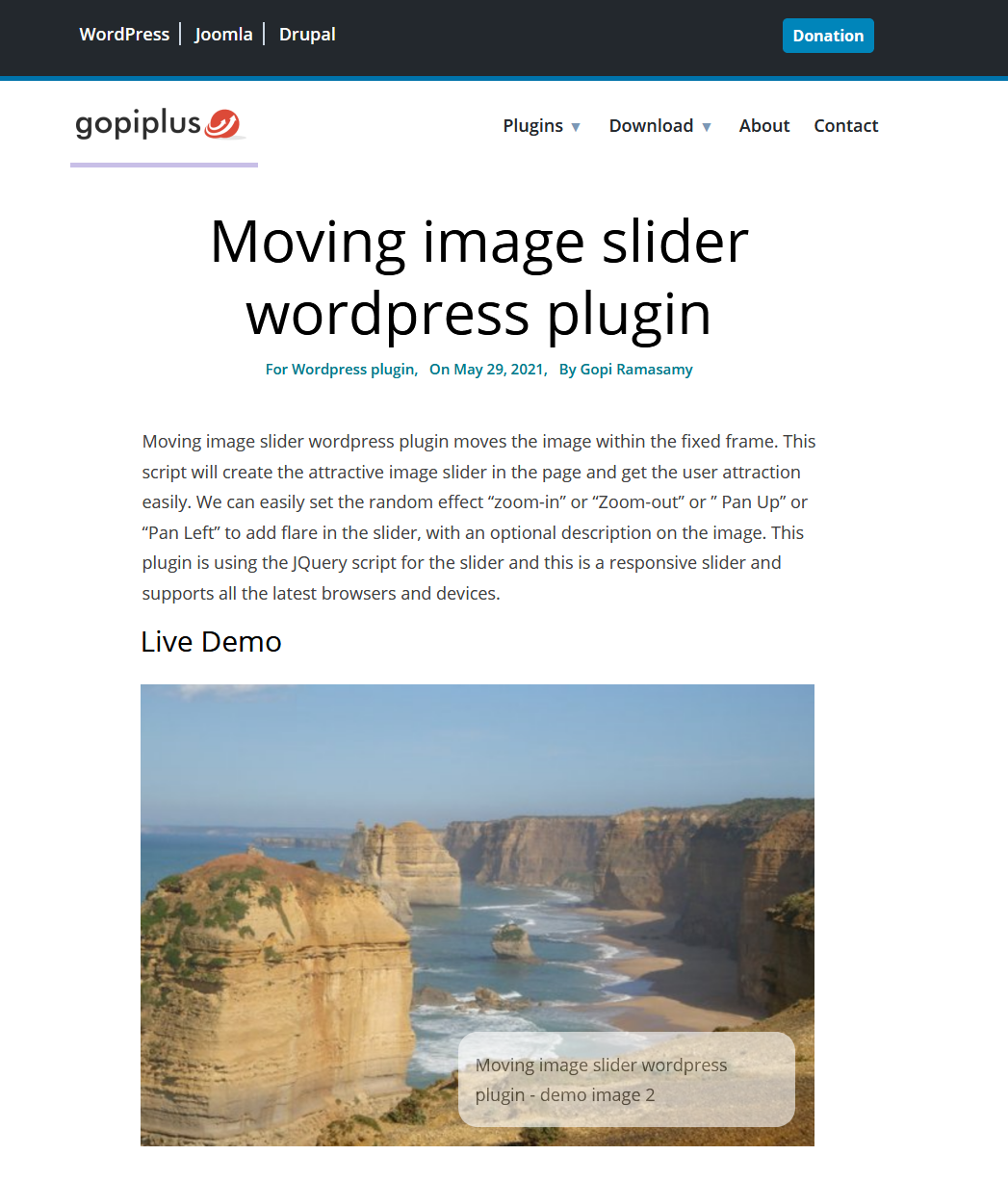
Moving image slider wordpress plugin moves the image within the fixed frame. This script will create the attractive image slider in the page and get the user attraction easily.
Check official website for live demo http://www.gopiplus.com/work/2021/05/26/moving-image-slider-wordpress-plugin/
Moving image slider wordpress plugin moves the image within the fixed frame. This script will create the attractive image slider in the page and get the user attraction easily. We can easily set the random effect "zoom-in" or "Zoom-out" or " Pan Up" or "Pan Left" to add flare in the slider, with an optional description on the image. This plugin is using the JQuery script for the slider and this is a responsive slider and support all the latest browsers and devices.
How to configure
- Install and activate the Moving image slider plugin.
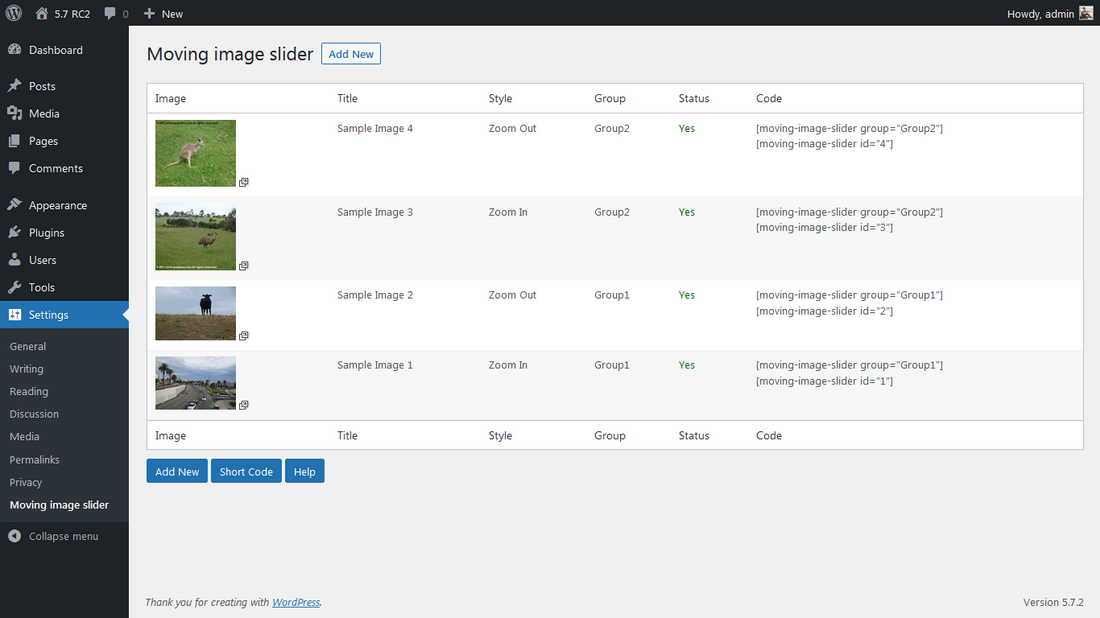
- During activation it create 4 default records in the plugin admin.
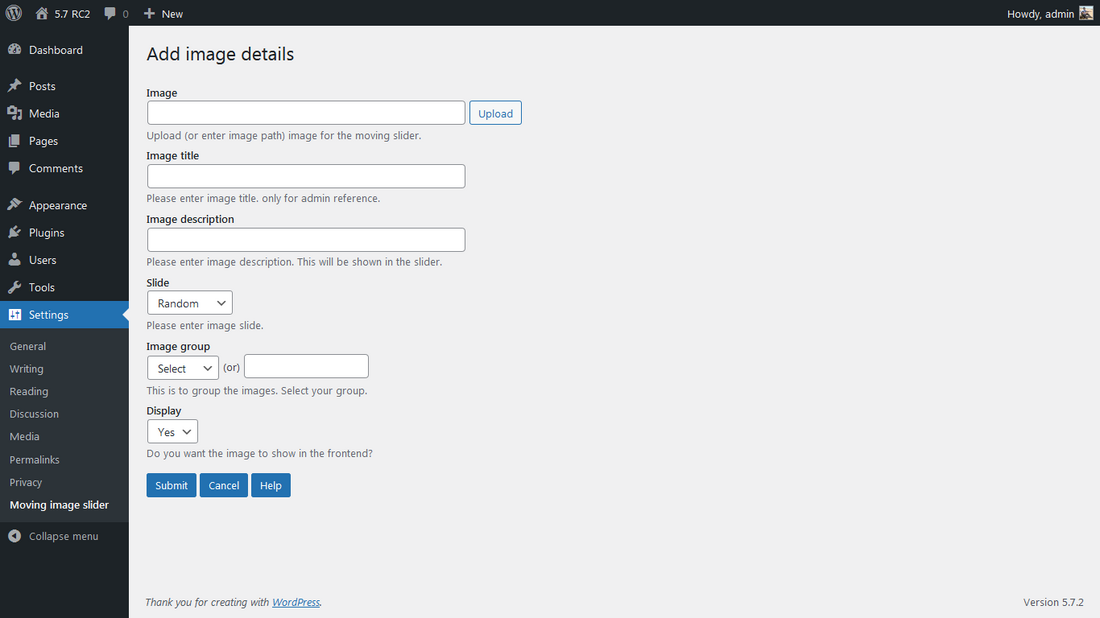
- Go to Settings >> Moving image slider >> Add New in your WordPress admin to add and update the details.
- To add the Moving image slider plugin in the page or post, copy the given plugin short and use it in your post.
- If you want to add in the widget, you can drag and drop the Moving image slider widget in to your sidebar.
安装:
Install Plugin using WordPress Plugin Search
Go to your WordPress admin area and click on Plugins >> Add New. Search "moving image slider" plugin using search option. Find the plugin and click Install Now link. Finally click activate plugin link to activate the plugin.
Install Plugin using the WordPress Admin Plugin Upload
Download the plugin moving-image-slider.zip from download location. Go to Plugins >> Add New in your WordPress admin. Select upload plugin button. Upload the available moving-image-slider.zip file and click Install Now. Finally click activate plugin link to activate the plugin.
屏幕截图:
更新日志:
1.0
- First version
- Tested up to 5.9