Multisite Shared Sidebar
| 开发者 | Mikio ISHITANI |
|---|---|
| 更新时间 | 2019年3月6日 11:37 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin allows a sidebar to be shared between blogs on a multisite.\
It's very simple to use.
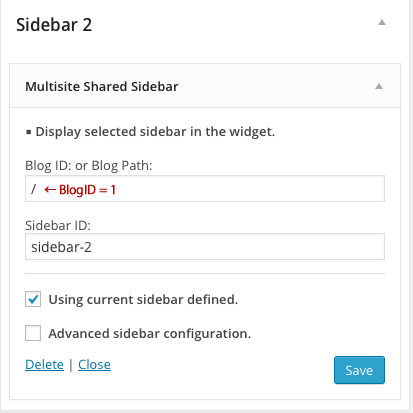
- Use the "Multisite Shared Sidebar" widget to display a sidebar from another participating sites.
- Specifies the "Blog ID" or "Blog Path". ( Blog ID: 1,2,3... || Blog Path: 'path' or '/path/' )
- Specifies the "Sidebar ID". ( Sidebar ID: 'sidebar-1' etc)\ ※ Sidebar ID check in a theme file "functions.php", etc.
- "Using current sidebar defined" use it, if you check the check box. (Default)
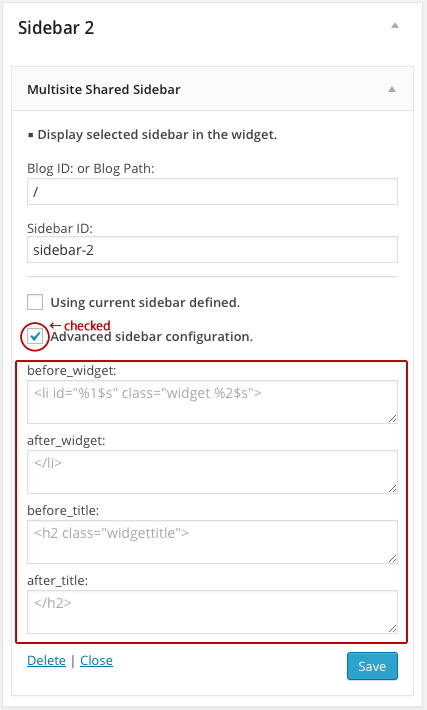
- If you check the "Advanced sidebar configuration" you can customize sidebar defined.\ ※ Customizable is 'before_widget' , 'after_widget' , 'before_title' and 'after_title'.\ ※ Details of the parameters see register_sidebar() document.
- Use the shortcode "[shared_sidebar blog='blog-id' index='sidebar-id' ]" to display a sidebar in the text region.
- Please write shortcode on a single line.
- To the blog attribute specifies "Blog ID" or "Blog Path".
- To the index attribute specifies the "Sidebar ID".
- You can customize the sidebar defined, if you specify 'advanced_config' to "sidebar_config" attribute.\ ※ [shared_sidebar blog='blog-id' index='sidebar-id' sidebar_config='advanced_config' ]\ Customizable attribute: ( )\ before_widget=''\ after_widget=''\ before_title=''\ after_title=''\ ※ Details of the parameters see register_sidebar() document. You can also use this plugin to add sidebars that you have added to the theme yourself.
- in your multisite Network Admin, visit your list of sites, hover over the name of the PRIMARY site that you want to mirror a sidebar of widgets from, and note the id number at the end of the URL for that site within the your multisite wordpress installation
- on your PRIMARY site, create a bunch of widgets in a sidebar (these will all be shared together as a group in the cloned sidebar on a SECONDARY site eventually)
- in your theme files, where the sidebars are generated, note the id of the sidebar that you are attempting to clone
- on your SECONDARY site, in your admin widgets section, drag and drop the [Multisite Shared Sidebar] widget to one of your sidebars available on your secondary site (if you use the same theme, you would place it in the same sidebar location as found on the primary site)
- in the field with the title “Blog ID: or Blog Path:”, enter that ID number that you noted for the PRIMARY site in step 1.
- in the field with the title “Sidebar ID:”, enter the name of the sidebar that you noted in step 3
- save the widget, and load up the page of the SECONDARY site where the sidebar exists
- 「Multisite Shared Sidebar」ウィジェットを使用して、別の参加サイトのサイドバーを表示します。
- "Blog ID" または "Blog Path" を指定します。 ( Blog ID: 1,2,3… || Blog Path: 'path' または '/path/' )
- "sidebar id"を指定します。 ( sidebar id: 'sidebar-1' など)\ ※ サイドバーIDはテーマファイル内の ”functions.php” などを調べてください。
- ”現在のサイドバー定義を使用”チェックボックスをチェックすれば、それを使用します。 (デフォルト)
- ”高度なサイドバー設定”をチェックすればサイドバー定義をカスタマイズ出来ます。\ ※ カスタマイズ可能なのは、 'before_widget' , 'after_widget' , 'before_title' と 'after_title' です。\ ※ パラメーターの詳細 register_sidebar() のドキュメントを参照してください。
- ショートコード "[shared_sidebar blog='blog-id' index='sidebar-id' ]" を使ってテキスト領域内へ表示できます.
- 1行でショートコードを書いてください。
- blog属性へ 'Blog ID' または 'Blog Path' を指定します。
- index属性へ 'Sidebar ID' を指定します。
- "sidebar_config" 属性に 'advanced_config' を指定すれば、サイドバー定義をカスタマイズ出来ます。\ ※ [shared_sidebar blog='blog-id' index='sidebar-id' sidebar_config='advanced_config' ]\ カスタマイズ可能な属性:\ before_widget=''\ after_widget=''\ before_title=''\ after_title=''\ ※ パラメーターの詳細 register_sidebar() のドキュメントを参照してください。 そして、このプラグインは貴方がテーマに追加したサイドバーも共有することができます。
- 本プラグインへの投票をお願いします。
- 問題点やコメントなどは Wordpress フォーラム へお願いします。
安装:
- Download the plugin\ プラグインをダウンロードします。
- Uncompress it with your preferred unzip program\ 解凍プログラムで解凍します。
- Copy the entire directory in your plugin directory of your WordPress blog (/wp-content/plugins)\ ワードプレスのブログのプラグインディレクトリにディレクトリ全体をコピーします。(/wp-content/plugins)
- Network-activate the plugin\ プラグインをネットワークで有効化します。
- Please display the widgets settings page in the dashboard for all participating sites.\ すべての参加サイトのダッシュボードでウィジェット設定ページを表示してください。
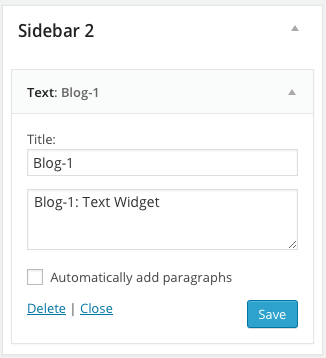
屏幕截图:
常见问题:
This plugin can be used in single-site ?
No, it cannot be used. It is only the multisite.
Can I use this plugin to Subdomain-multisite ?
Yes, I think it can be used. However, the site should be specified in the BlogID (1,2,3, ...).
更新日志:
1.2.1
I tested this plugin on Wordpress Ver.5.1 and confirmed that it worked.\
本プラグインを Wordpress Ver.5.1 上でテストし、動作する事を確認しました。
1.2
- I changed 'wp_get_sites()' function to' get_sites()' function by indication of Mr. mkormendy.
- Added to the document. Mr. mkormendy clearly wrote the setup step.\ Mr. mkormendy, thank you very much.
- When you use "Multisite Shared Sidebar" widget to sidebar definitions in current use.\ "Multisite Shared Sidebar"ウィジェットの使用時に、現在のサイドバー定義を使用出来るようにしました。
- You can customize the sidebar defined by advanced settings.\ 高度な設定でサイドバー定義をカスタマイズすることができます。
- Added the Japanese translation file\ 日本語翻訳ファイルを追加しました。
- First release.



![Shortcode example: [shared_sidebar blog='1' index='sidebar-2' ]](https://cdn.jsdelivr.net/wp/multisite-shared-sidebar/assets/screenshot-4.png)