
MX Time Zone Clocks
| 开发者 | markomaksym |
|---|---|
| 更新时间 | 2024年4月17日 16:11 |
| PHP版本: | 4.9 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
MX Time Zone Clocks – the ultimate solution for displaying multiple time zone clocks on your WordPress website effortlessly! With our plugin, you can now provide your users with the convenience of viewing time zone differences instantly, making scheduling and collaboration across different regions a breeze.
How does it work?
I want to thank Harish Premkumar for his jQuery plugin Canvas Clock
安装:
From your WordPress dashboard
- Visit 'Plugins > Add New'
- Search for 'MX Time Zone Clocks'
- Activate the plugin from your Plugins page.
- Download 'MX Time Zone Clocks'.
- Upload the 'MX Time Zone Clocks' directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate 'MX Time Zone Clocks' from your Plugins page.
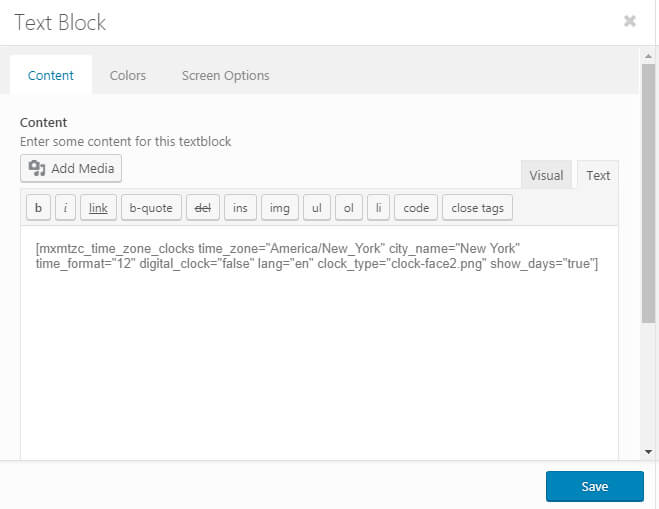
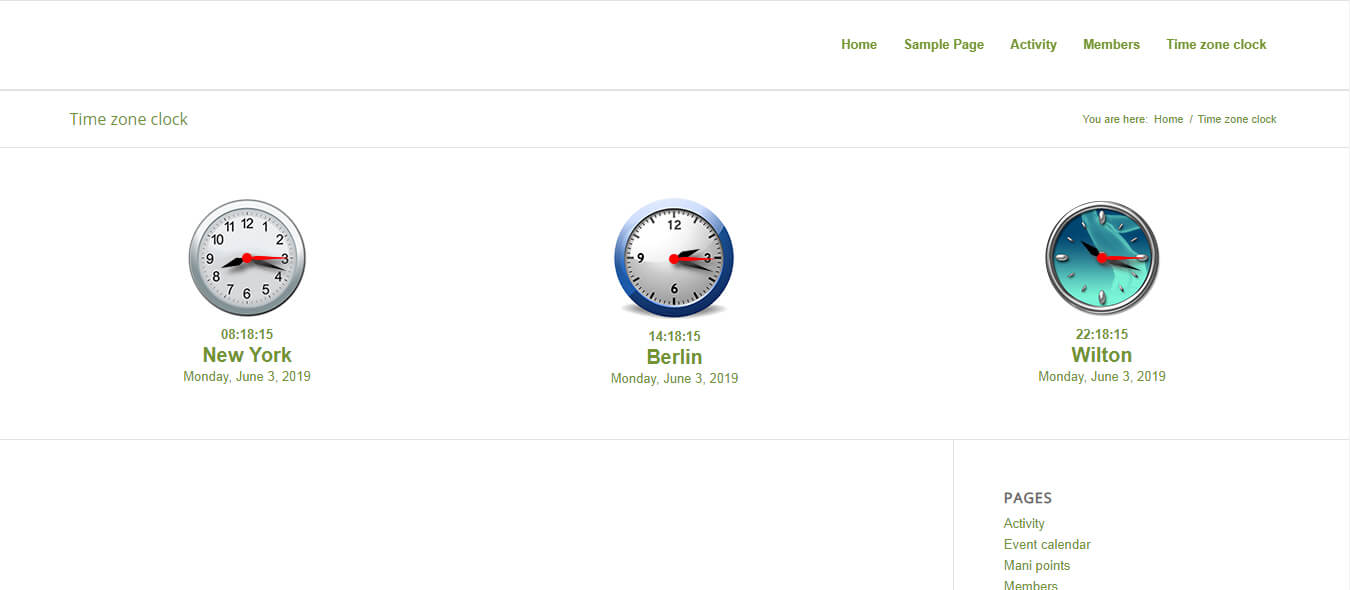
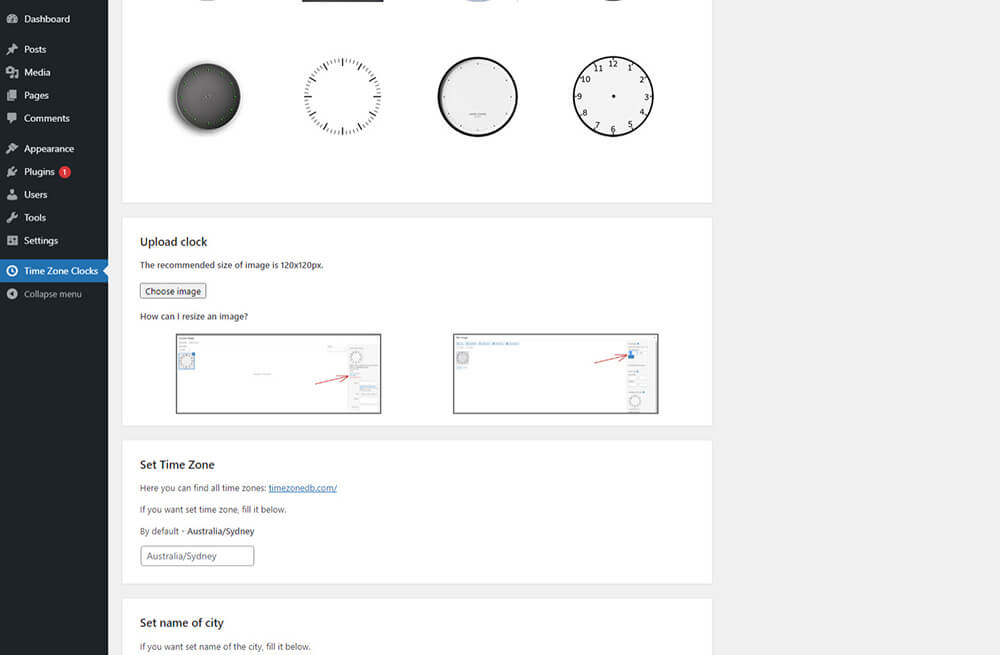
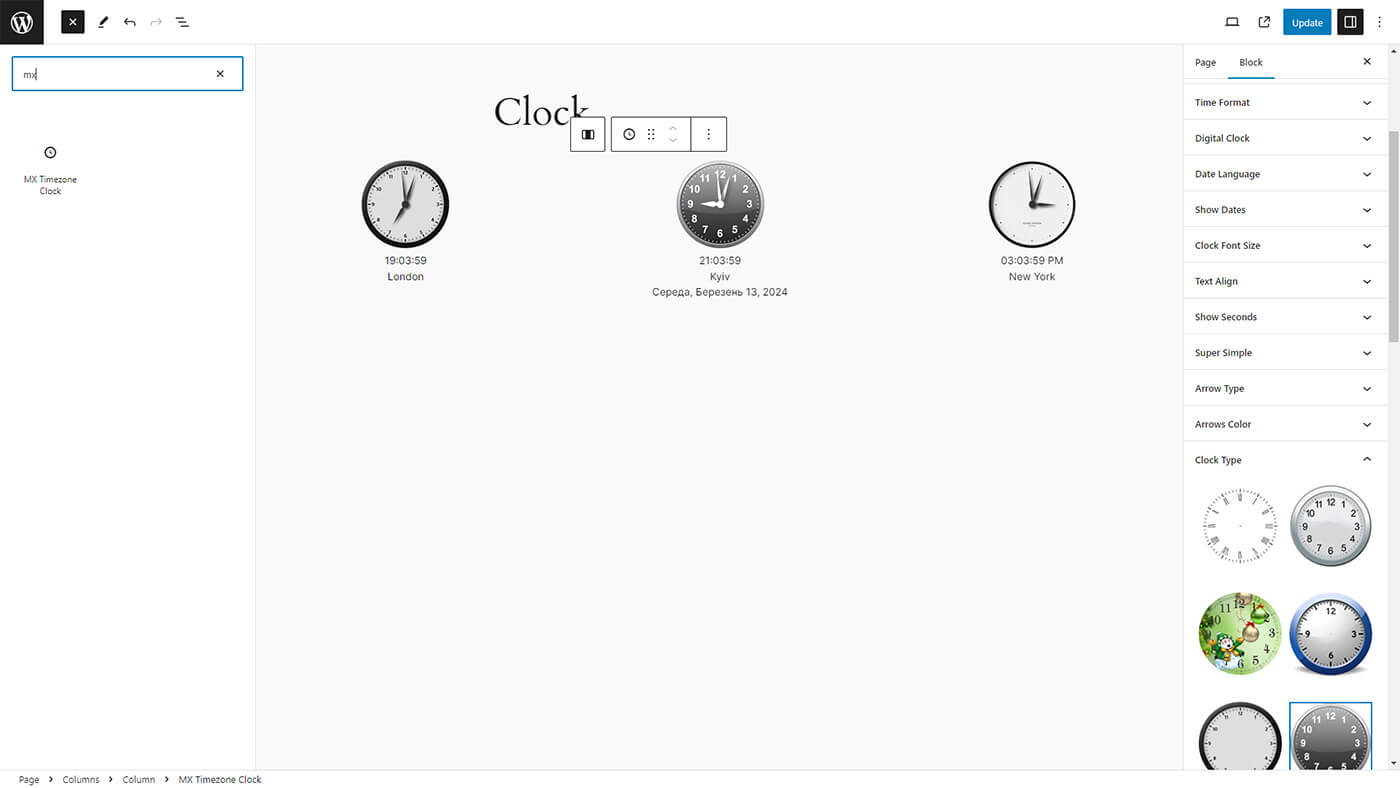
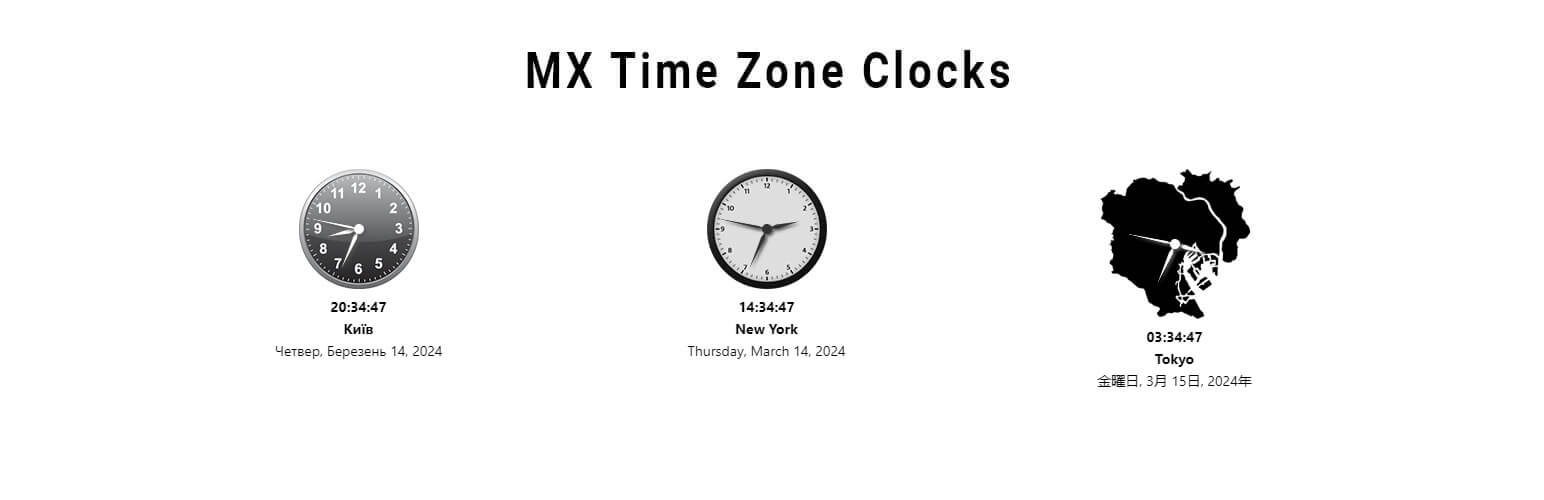
屏幕截图:
更新日志:
5.1.1
Fixed enqueue script issue. Tested for WordPress 6.5.
5.1
"How does it work" video added.
5.0
Added "MX Timezone Clock" Gutenberg block. Now you can add clocks using Gutenberg editor.
4.1
Tested for WordPress 6.4. JS moved to head tag.
4.0
Tested for WordPress 6.3. Added the ability to change the color of the arrows.
3.9
Small Bug fixed.
3.8
Tested on WordPress v6.2. Added some features.
3.7
Display extra characters.
3.6
Cyrillic bug fixed.
3.5
Module's bugs fixed. Copy shortcode button added.
3.4.1
XSS vulnerability fixed.
3.4
Added the ability to upload a clock's dial via WordPress Media Library.
3.3
Display days Bug fixed.
3.2
Super simple clock is available.
3.1
5 new dials have added.
3.0
- 3 clock dial designs. 2 types of arrows.
- Show seconds in the clock. At the moment you can turn off the seconds of your clock.
- Font size of clock's fonts bug fixing.
- Since version 2.1 you can change the font size of clock's fonts.
- Since version 2.0 you can set the language of the clock and the language of the date.
- MX Time Zone Clocks.