MyCustomStyleCssManager
| 开发者 | macha795 |
|---|---|
| 更新时间 | 2020年12月12日 11:44 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- This plug-in can easily control ON / OFF of custom CSS for each HTML part.
- You can easily return CSS to the previous state.
- You can easily manage the custom CSS for each part with a list.
- WordPress customizer CSS is hard to understand what CSS is for when the number of rows becomes long.
- You can manage custom css that you have added manually to style.css on the theme edit screen.
- Custom CSS can be managed separately.
- It can also be removed from style.css by returning to draft.
- Even if style.css is overwritten by updating the theme, it is easy to restore the custom css as it is saved in the database.
- 日本語の説明はこちら
- About custom CSS
- Custom css can specify the block to be reflected.
- You can also specify the order of arrangement within the reflection target block.
- If CSS conflicts, please adjust the target block and order.
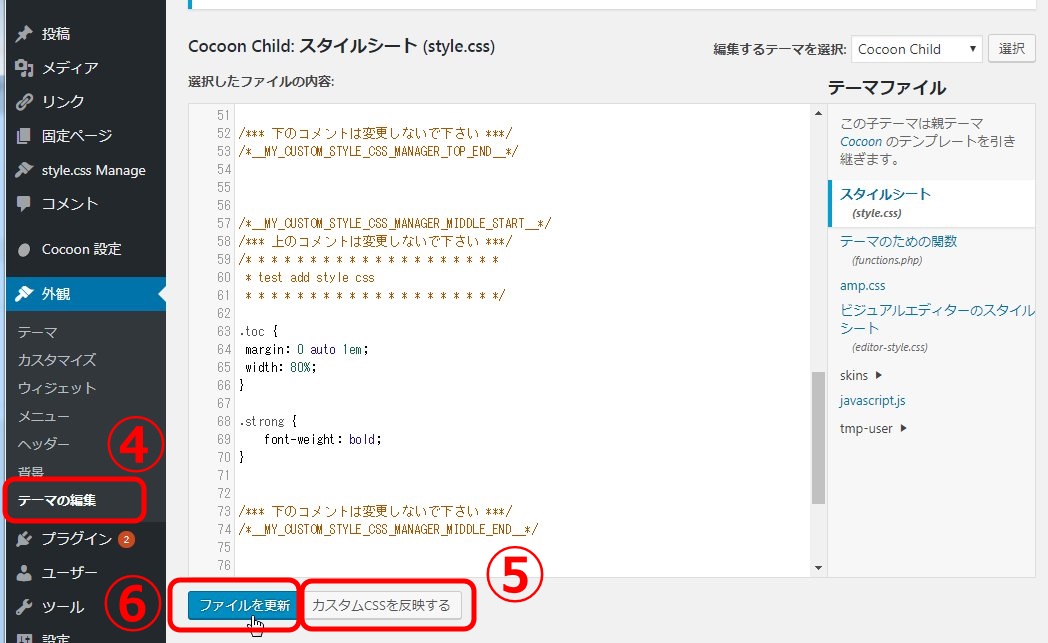
- Procedure to be reflected in style.css
- It is not reflected only by new addition, editing.
- To reflect, press the "Reflect custom CSS" button added next to the "Update file" button when current style.css is selected on the theme edit screen.
- The custom css in the open state is reflected.
- Please refresh with the update button if the contents are satisfactory.
安装:
- From the WP admin panel, click “Plugins” -> “Add new”.
- In the browser input box, type “MyCustomStyleCssManager”.
- Select the “My Custom Style Css Manager” plugin and click “Install”.
- Activate the plugin.
- Download the plugin from this page.
- Save the .zip file to a location on your computer.
- Open the WP admin panel, and click “Plugins” -> “Add new”.
- Click “upload”.. then browse to the .zip file downloaded from this page.
- Click “Install”.. and then “Activate plugin”.
屏幕截图:
更新日志:
0.0.9
WP 5.6 support
0.0.8
Minor fixes.
0.0.7
language file.
0.0.6
input area update.
0.0.5
bug fix.
0.0.4
multi lang.
0.0.3
Initial working first version.