
My Sticky Bar - Floating Notification Bar & Sticky Header (formerly myStickymenu)
| 开发者 |
tomeraharon
galdub premio |
|---|---|
| 更新时间 | 2026年1月23日 16:22 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
标签
下载
详情介绍:
- Improve user experience by letting your visitors access the navigation menu and navigate to the pages they want when they want to.
- Make your website look more modern with the sticky menu on desktop and mobile.
- Increase number of page views and visitors' time on your website
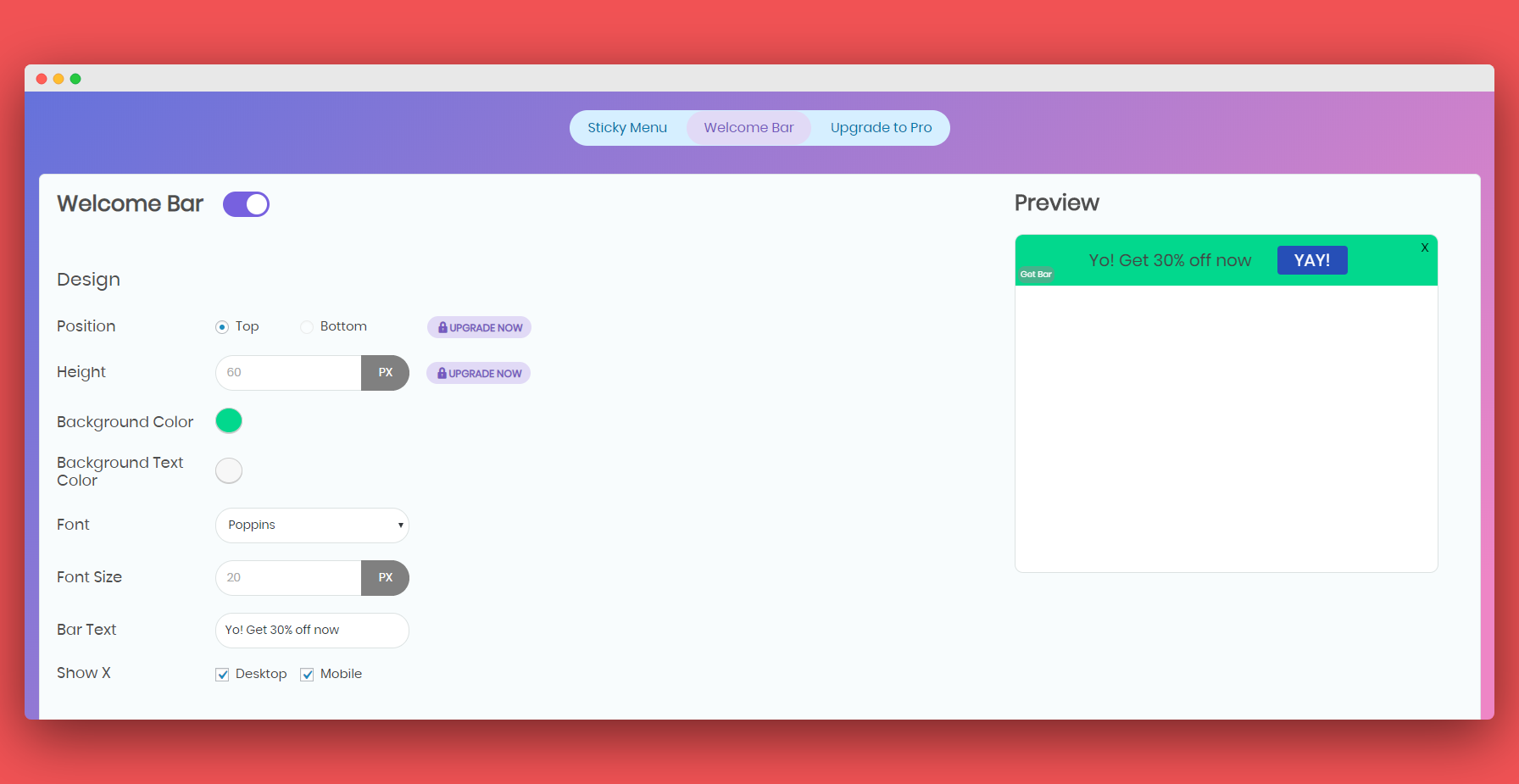
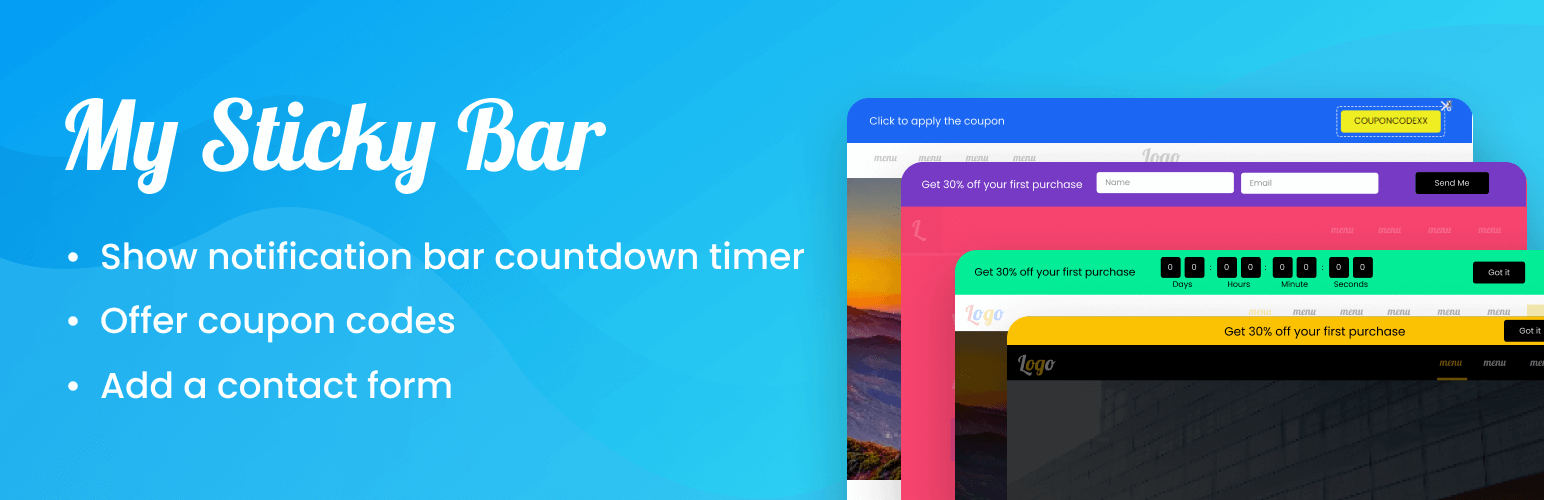
- Create your own floating Welcome Bar and let your visitors know about your latest deals, announcements, or any other important information
- The My Sticky Bar dashboard makes it easy for you to manage your top bars and sticky menus in one place! The sticky header function is localized (multi-language support) and responsive (as far as your theme is). Also, there is the possibility to add custom CSS code which makes this plugin very flexible, customizable, and user-friendly. You can also use the notification bar in any language.
- Display your floating bar at the top position
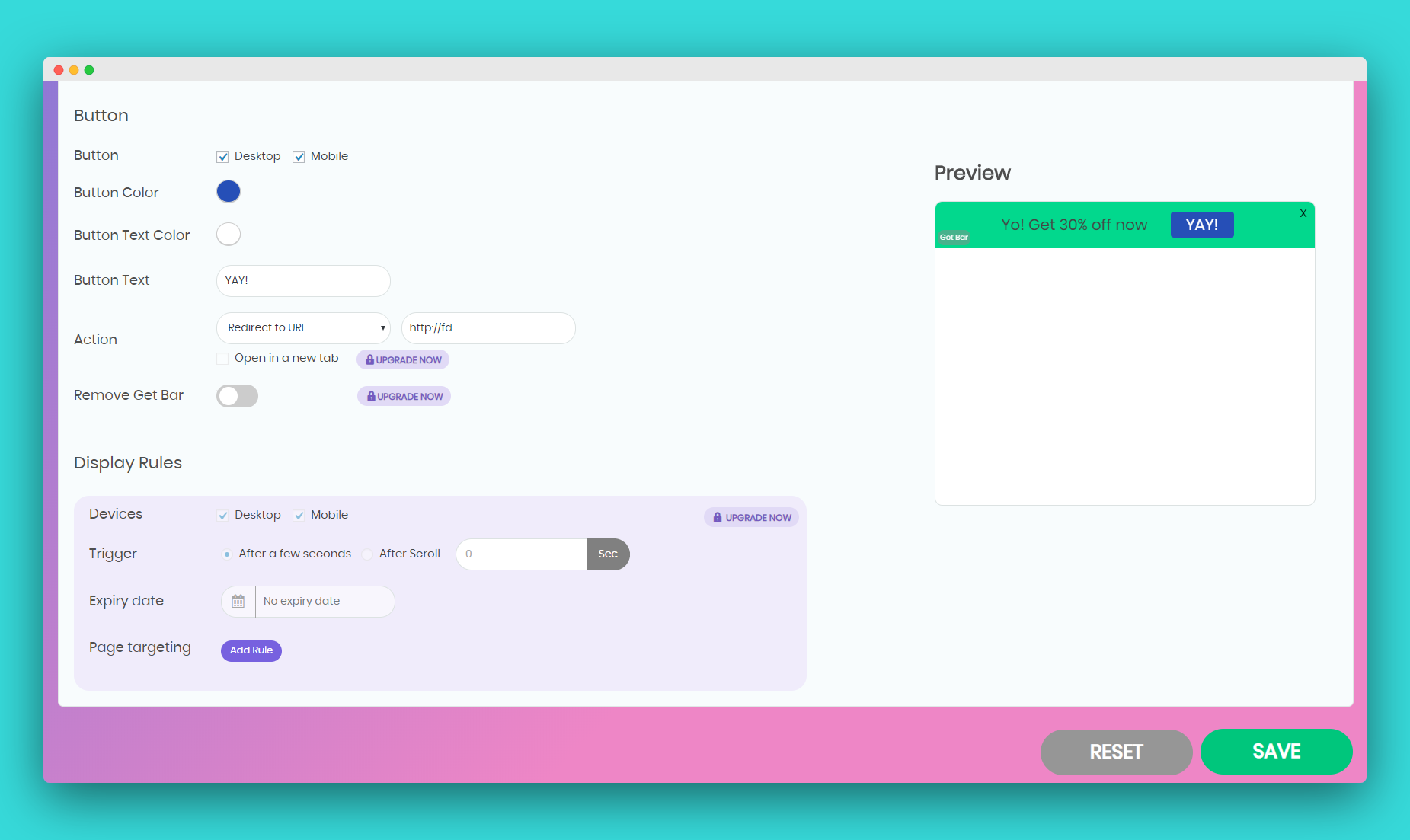
- When the user clicks on the welcome bar button you can close the bar, redirect to another URL, or launch a Poptin pop up
- New! Contact Form 📝 - Include a contact form in your notification bar to collect either name and email or name and phone number. This feature can improve lead generation on your website. You’ll be able to gather your users' details using a contact form and reach them directly.
- Change the background and button colors for your hello bar
- Change display frequency after submission - show the announcement bar on every page, once a visit, or don't show the announcement bar after it's submitted
- Add an attention effect to your button and increase conversion and CTR
- New! Add any custom HTML to your notification bar including strong, underline, italic, and much more. Use custom HTML to create a beautiful notification bar
- Change font size and font family
- Set your own text and call-to-action button text
- Show the closing X on desktop/mobile
- Show the call-to-action button in your top notification bar on desktop/mobile
- Redirect your visitors to another URL on-click
- Show sticky header when scrolling the page
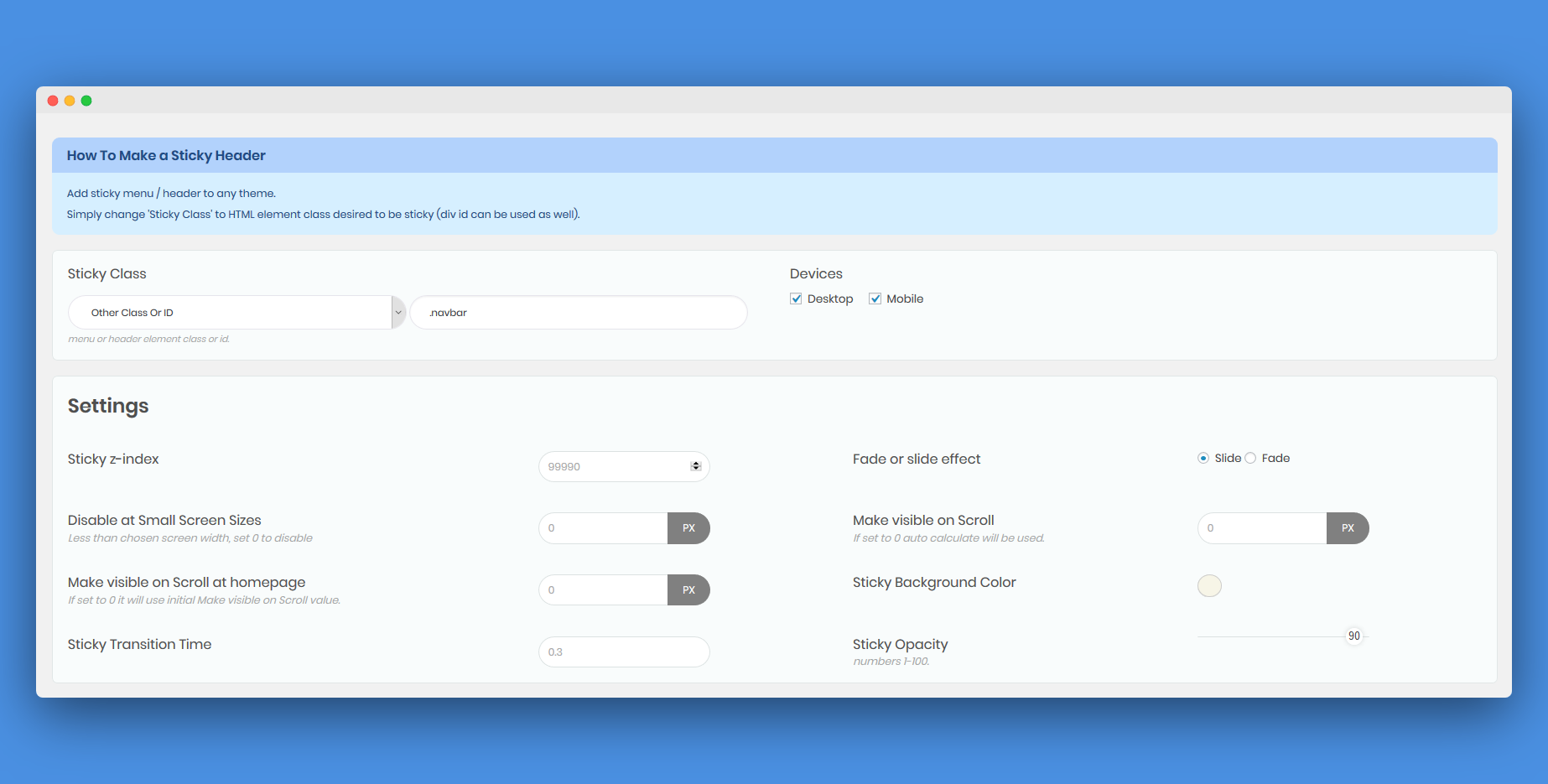
- Fade or slide effect
- Disable at a small screen
- Choose when to make visible on scroll
- Change the font color when the menu is sticky
- Change the background color
- Change the opacity
- Change the sticky transition time
- Define the z-index of the sticky header
- Set an entrance effect for your sticky menu
- Write your notification bar announcements in different languages - we support both LTR and RTL formats
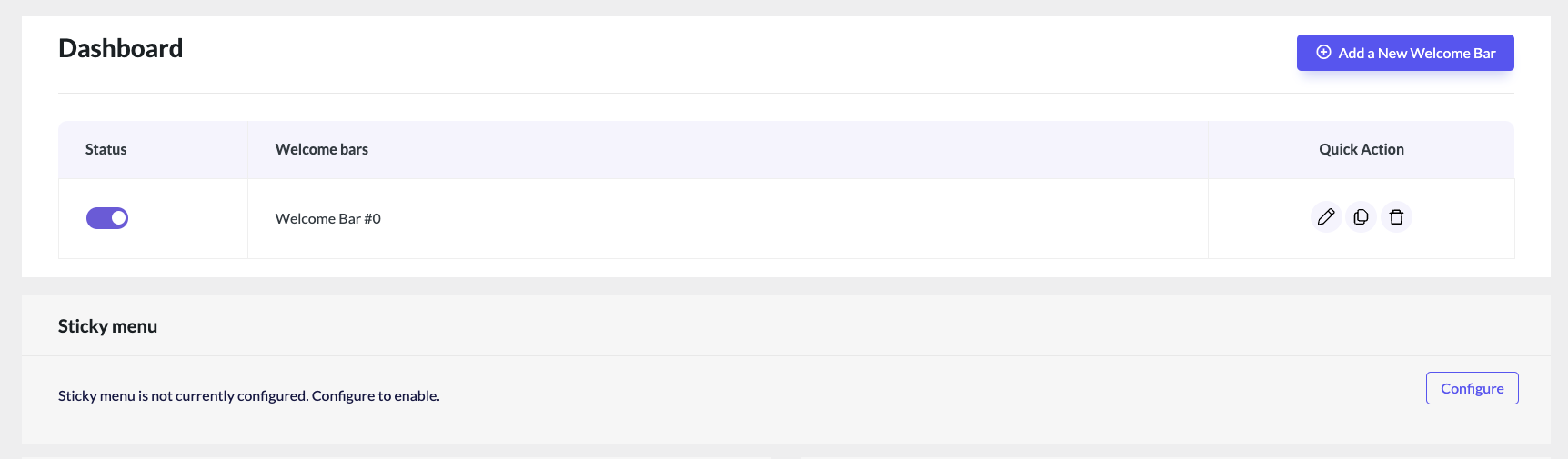
- New and improved dashboard - The new My Sticky Bar dashboard will help you manage your notification bars, top bars, and sticky menus better.
- New! Disable the sticky menu - You now have the option to disable sticky menu features if you want to use only top bars or welcome bars
- Many of our users use the welcome bar to announce about their Coronavirus COVID-19 updates. You can use the notification bar as a Corona Virus - COVID-19 banner to make sure your visitors are up-to-date.
- Multi Welcome Bar - Create a separate notification bar for different pages based on page targeting rules (E.g. separate notification bar for different languages, different product categories, and much more)
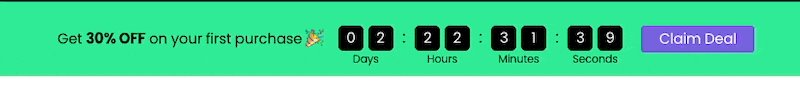
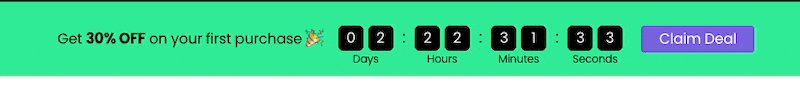
- New! Countdown timer ⏳ - Add a countdown timer in your notification bar for that much-needed sense of urgency. This new countdown timer notifications bar feature can really increase your conversion rate because it creates a sense of scarcity and urgency on your promotions.
- New! Sliding texts - Display multiple lines of content in your notification bar that can scroll automatically in your desired direction. You can use it to promote different products, as a news ticker, or any other changing content in your notification bar* New! Send contact form leads via email - you can get email notifications when a visitor fills out your notification bar contact form
- New! Add a discount coupon element 🎫 - This feature lets you add a discount code coupon to your notification bar. Reduce cart abandonment and improve sales by offering your users a coupon discount code when they need it
- New! Country targeting - Show or hide your notification bar for specific countries. Create unique notification bars for different countries and tailor your messaging to specific audiences
- Display your floating bar at the bottom position
- Change the height of the sticky notification bar
- Open redirect link in a new tab
- Show your notification bar just on mobile or desktop
- Show your notification bar on a scroll or after a few seconds
- Set an expiry date for your welcome bar, including settings a time zone
- Display your floating notification bar on specific pages
- You can set a thank you screen which appears after the button is clicked (can be used for coupons or any other message you want to show your visitors after they click on the button)
- Add a rel Attribute to your notification bar button But wait, there's more 😉
- Disable floating menu on Desktop/Mobile
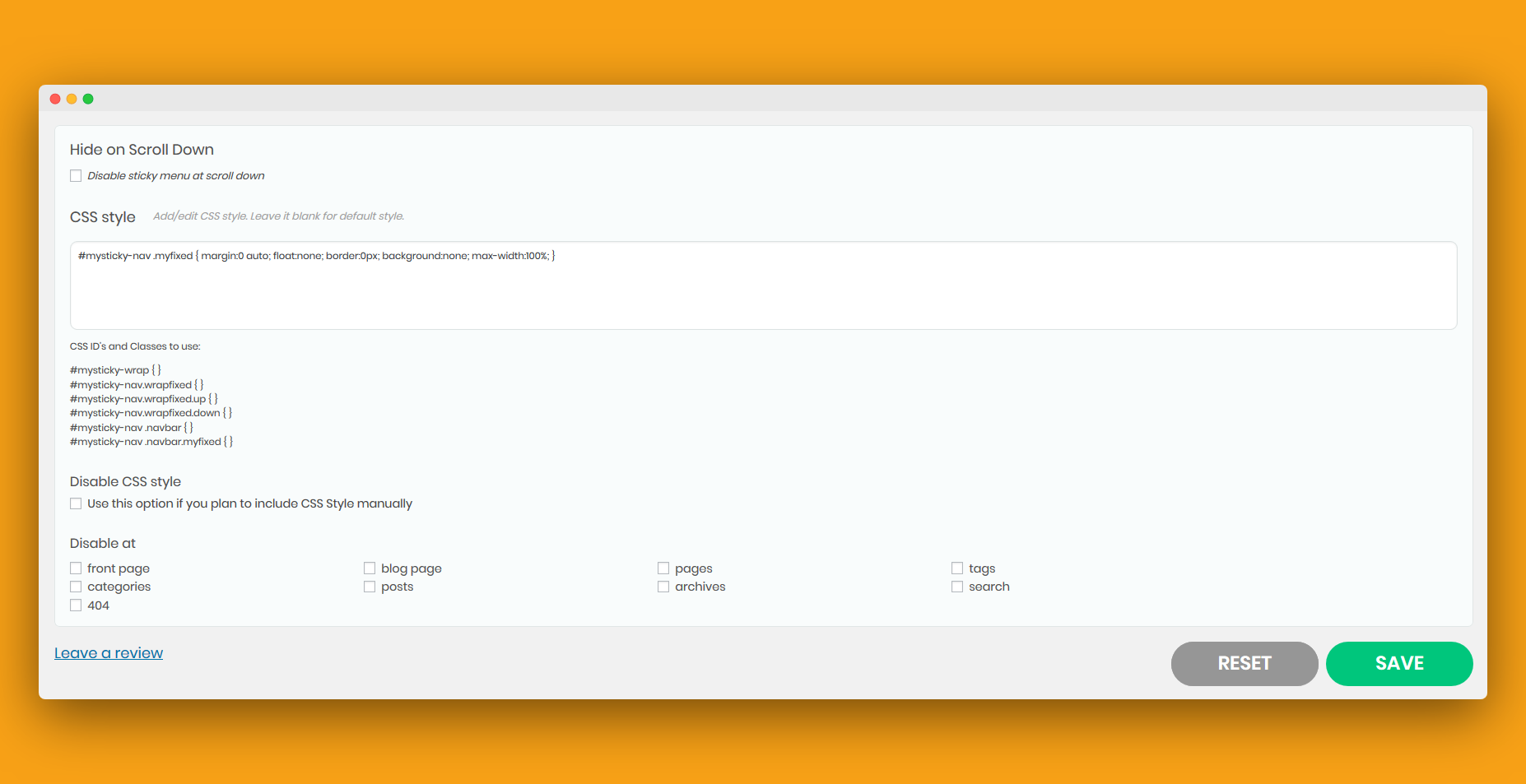
- Disable floating menu on scroll down
- Add CSS style to the floating header
- Disable/enable floating header on specific pages >>> See Pro plans here 🚀
"Works great. One of the key elements that I consider when choosing a theme is the sticky menu option. If the theme doesn't have it normally I don't use it. But now that’s not a problem for me anymore." "This plugin rocks! This plugin does exactly what it should. It is simple but powerful. I would suggest to anyone who wants to make their navigation menu sticky! I especially love the hide header on scroll down, show on scroll up feature that is built it. Great work!
安装:
屏幕截图:
常见问题:
How to find Sticky Class, what should I enter here?
So this depends on what you want to make sticky and what theme do you use, but for example, if you want your menu to be sticky, then you can examine the code (in firefox right click and “View page source”) and find HTML element in which your menu is situated. This element has some class or id, and that’s the Sticky Class we need. If using class then don’t forget to add dot (.) in front of the class name or hash (#) in front of id. Twenty Thirteen default working class is ".navbar" without of quotes.
Is there any way to restrict the width to the width of the header, rather than it being full width?
Yes, just leave the "Sticky Background Color" field blank (clear). Then if needed define a custom background color for a sticky header inside ".myfixed CSS class" field using .myfixed class.
How do I add a small logo to the menu?
That will depend on a theme you use, but if initially your menu and logo are in one div then you can use that div class or id in My Sticky Bar settings. If not you can change that in your header template file and add logo and menu divs inside new div with some custom class or id, then use that class or id in My Sticky Bar settings as a sticky class. In CSS you can style your custom class while not sticky using the custom class you added before. Furthermore, you can style your menu while sticky using .myfixed class which is added by js to your custom class while sticky is active. In some cases, you can use the whole header div and then just style it differently with .myfixed class, hide what you don’t need to use CSS display:none; property, and position logo and menu as you like.
Is there a time limit for the free plan?
No. you can use the free plan as long as you want.
Can I use My Sticky Bar plugin on more than 1 domain?
There 2 ways to do it:
- You can install the free Sticky Menu plugin on any website you want
- You can buy the Pro plan that includes licenses for 5 domains, or the Agency plan that includes licenses for 20 domains. Check out our plans page.
How long is my paid Sticky Menu plugin license valid for?
Once you purchase any paid plan of My Sticky Bar, you can use it forever. Support and updates are available for 1 year. You can renew your license each year to get another year of support and updates.
Will Sticky Menu plugin stop working if I don’t renew my license?
Of course NOT! 🙂 Your Sticky Menu plugin and all your settings will continue to work as before; however, you will no longer receive plugin updates including feature additions, improvements, and support.
How do I activate my pro plan?
Just follow our pro installation guide.
Is there a live demo My Sticky Bar
A live demo for My Sticky Bar plugin is available at Premio's demo site.
How does the Welcome Bar feature work and do I have to enable it?
After installing the plugin, you’ll have the option to turn on the welcome bar. You can create a floating bar that’ll appear on your site, and use it for promotion, announcements, and more. You don’t have to turn that feature on if you don’t want to :)
更新日志:
- Added a testimonial
- New and easy UI, you can now select your menu from a dropdown
- Fixed: Enable / Disable at 404 page
- Added: Admin settings sidebar right
- Added: Admin separated js script
- Added: Admin separated css script
- Added: Hide for large screens
- Fixed: Missing bg color field
- Fixed: If user logged in but admin bar is not showing (error to calculate activation height)
- Fixed: Admin style conflict with Scripts n Styles plugin
- Added: If Make visible on Scroll is set to 0 automatic activation and deactivation scroll height will be used (useful for responsive designs).
- Added: Tabs for settings.
- Added: option to disable on scroll down (show only on scroll up).
- Added: Class .up and .down on scroll up or down.
- Added: Reset to default settings.
- Added: remove myStickymenu settings on plugin uninstall.
- Added: index.php to plugin root to prevent directory browsing.
- Fixed: If sticky menu class does not exist (null or undefined), it will show console log instead of error.
- Fixed: slide effect now slides on deactivate as well.
- Fixed: admin bar overlap for screens less than 600 px wide.
- Changed: admin bar is fixed as default, and menu goes under it.
- Fixed: enable / disable for search pages.
- Added: New option - Disable at certain posts and pages.
- Fixed: removed esc_attr for echo css, since input is already sanitized.
- Fixed: minor bug when browser resized.
- Fixed: minor bug.
- Improved: Improved performance and optimized scripts.
- Fixed: changed is_home() to is_front_page() for menu activation height on front page.
- Change: minor cosmetic changes…
- Fixed: js load on https
- Added: “Disable CSS“. If you plan to add style manually to your style.css in order to improve your site performance disable plugin CSS style printed by default in document head element.
- Minimized mystickymenu.js to improve performance.
- Added: "Make visible when scrolled on Homepage" after number of pixels. Now it’s possible to have one activation height for home page and another for the rest of the pages.
- Added German language
- Added multi language support (localization).
- Added languages - English (default), Spanish, Serbian and Croatian.
- Added Iris color picker script.
- Fixed jumping of page on scroll while menu is activated (height is defined before scroll event).
- mystickymenu.js moved to js folder
- Added: "Make visible when scroled" after number of pixels option.
- Fixed opacity 100 bug.
- Added option to enter exact width in px when sticky menu should be disabled "Disable at Small Screen Sizes".
- Added “.myfixed css class” setting field – edit .myfixed css style via plugin settings to create custom style.
- Fixed google adsense clash and undefined index notice.
- is_user_logged_in instead of old “Remove CSS Rules for Static Admin Bar while Sticky” option
- Added fade in or slide down effect settings field for sticky class.
- Added new wrapped div around selected sticky class with id mysticky_wrap which should make menu works smoother and extend theme support.
- Added "block direct access" to the mystickymenu plugin file (for security sake).
- Added Enable / Disable at small screen sizes and Remove not necessary css for all themes without admin bar on front page.
- Added “margin-top :0px” to .myfixed class in head which should extend theme support.
- Fixed mystickymenu.js for IE browsers, so myStickymenu is now compatible with IE 10, 11
- Added administration options, now available through Dashboard / Settings / myStickymenu. Options are as follows: Sticky Class, Sticky z-index, Sticky Width, Sticky Background Color, Sticky Opacity, Sticky Transition Time.
- Old mystickymenu.css file is deprecated and not in use anymore.
- First release of myStickymenu plugin