Next FeedBuilder for Build (Woo-commerce & Blog) template - Elementor or Gutenberg
| 开发者 |
ThemeDev
devsayem |
|---|---|
| 更新时间 | 2020年3月6日 04:39 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.3.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Next FeedBuilder is mainly a WooCommerce plugin/Addons that provides another service for Blog sites which will be supported for both Elementor and Gutenberg Page Builder. It helps the user to build custom for Woo-commerce(Shop, single product, My Account, Cart, Thank You, archive) pages and Blog ( Single Blog, Archive Page) and more. It has plenty of product layouts alongside blog layouts with eye-catching designs. This plugin also has unlimited styling options that makes your website a beauty paradise.
Next FeedBuilder Create beautiful templates for WooCommerce and Blog sites in no time with the Next FeedBuilder plugin for elementor or Gutenberg page builder. Increase Elementor and Gutenberg page building experience with 30+ highly customizable widgets(Elementor) or Block(Gutenberg) that will help you to build eye-catching templates. This plugin has come with 2 important services for wordpress user. One is suitable for woocommerce services and the other for blog services.
安装:
It's really easy and super simple to install Next FeedBuilder plugin but before installing Next FeedBuilder make sure you've installed Elementor. Elementor or Gutenberg is the only dependency.
Automatic Installation
- Go to
Plugins > Add Newscreen in WordPress. - Search for
Next FeedBuilder. - Install and activate the plugin, that's it.
- Download Next Addons.
- Extract the
next-feed-builder.zipfile. You'll get plugin files insidenext-feed-builderdirectory. - Upload the plugin files to the
/wp-content/plugins/next-feed-builderdirectory. - Activate the plugin through the 'Plugins' screen in WordPress.
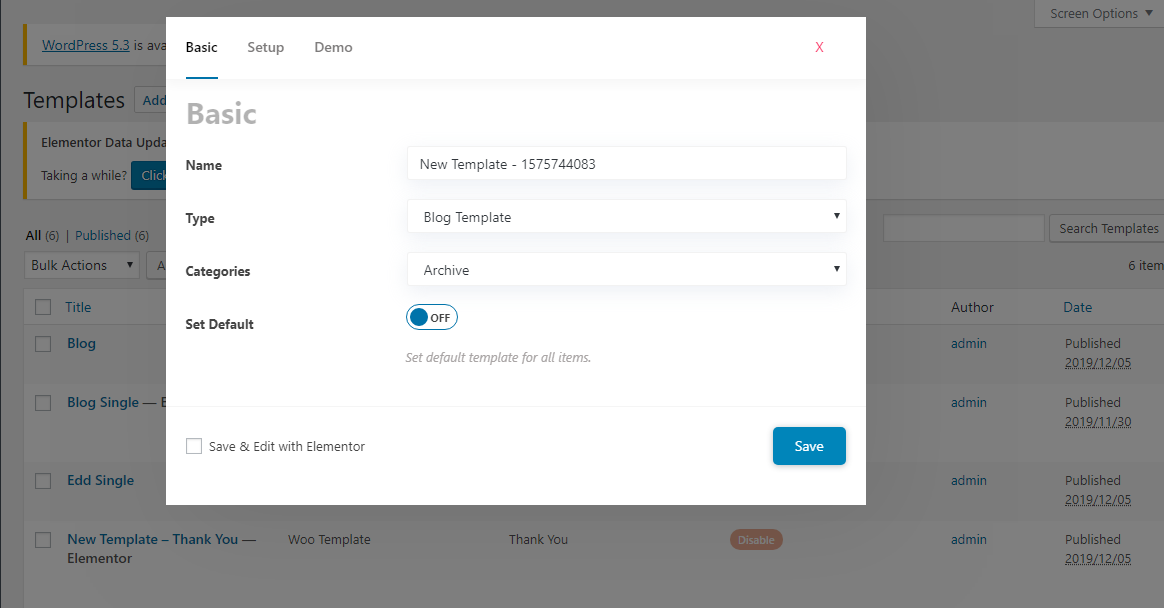
屏幕截图:
更新日志:
1.0.3 - 03 Mar 2020
- Issues fixed
- Blog Builder - 10 Widgets release for Elementor / Gutenberg Page Builder.
- Build Template - Single Blog and Archive Blog by Elementor / Gutenberg Page Builder
- Blog Builder - 4 Widgets release for Elementor
- Initial release