Next Product Labels & Badges for WooCommerce
| 开发者 |
Franck
F.Leroux nxtweb |
|---|---|
| 更新时间 | 2024年4月24日 22:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3, use of WooCommerce plugin and PHP GD script library if possible. 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the plugin files to the `/wp-content/plugins/next-wc-product-labels-badges directory, or install the plugin through the WordPress plugin screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress. PHP GD library is required on your server.
- Go to 'Next Labels' menu to configure the plugin and save your changes.
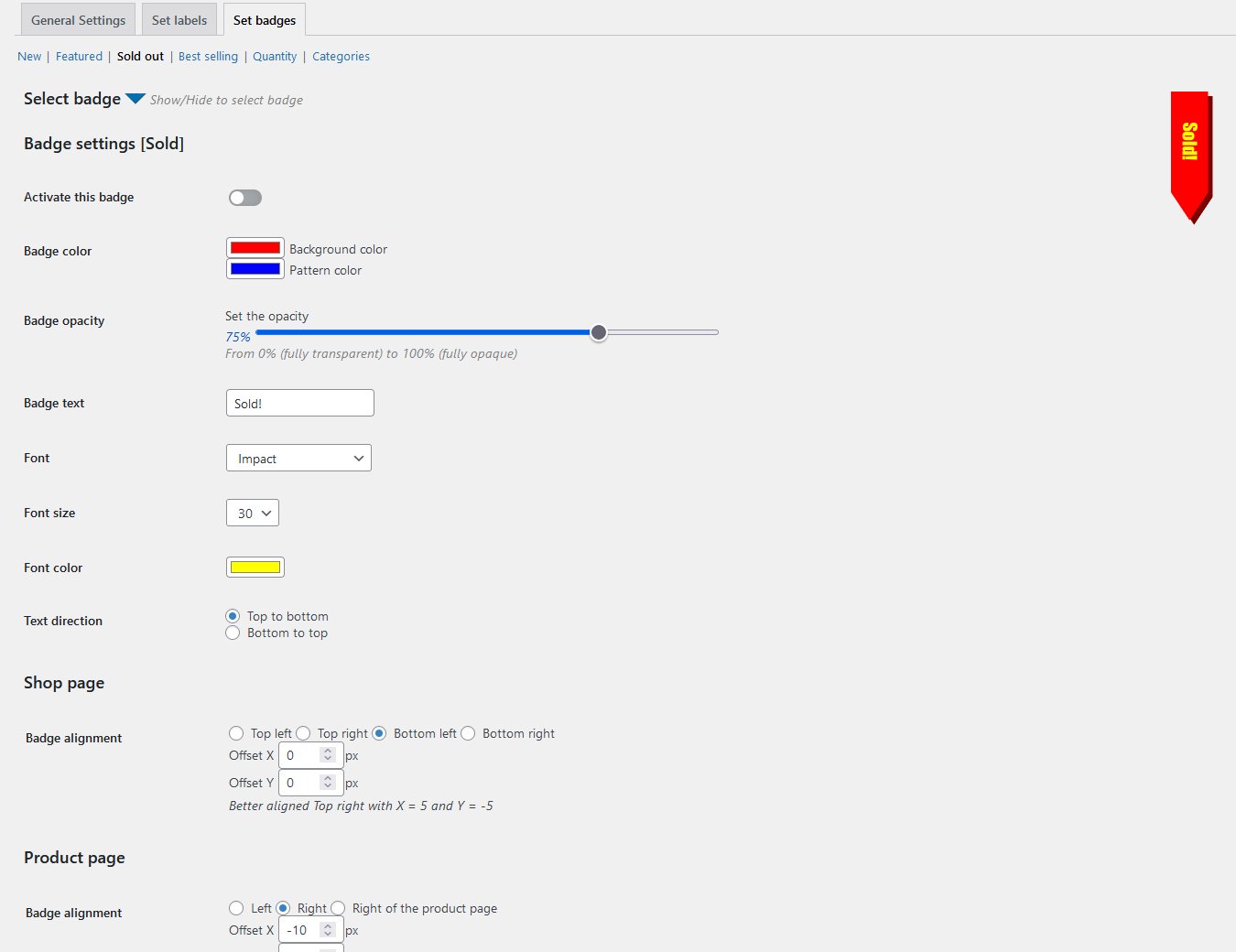
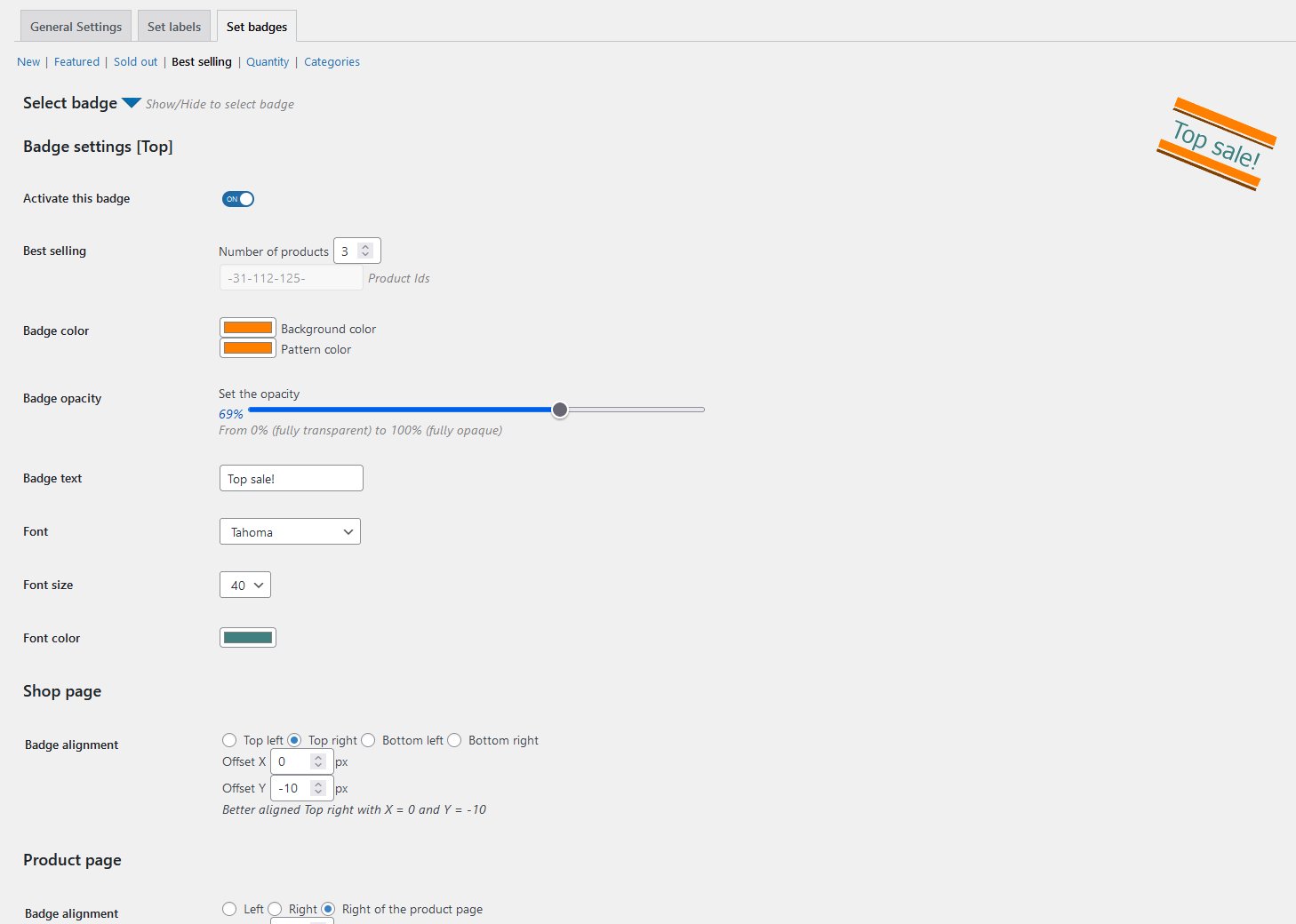
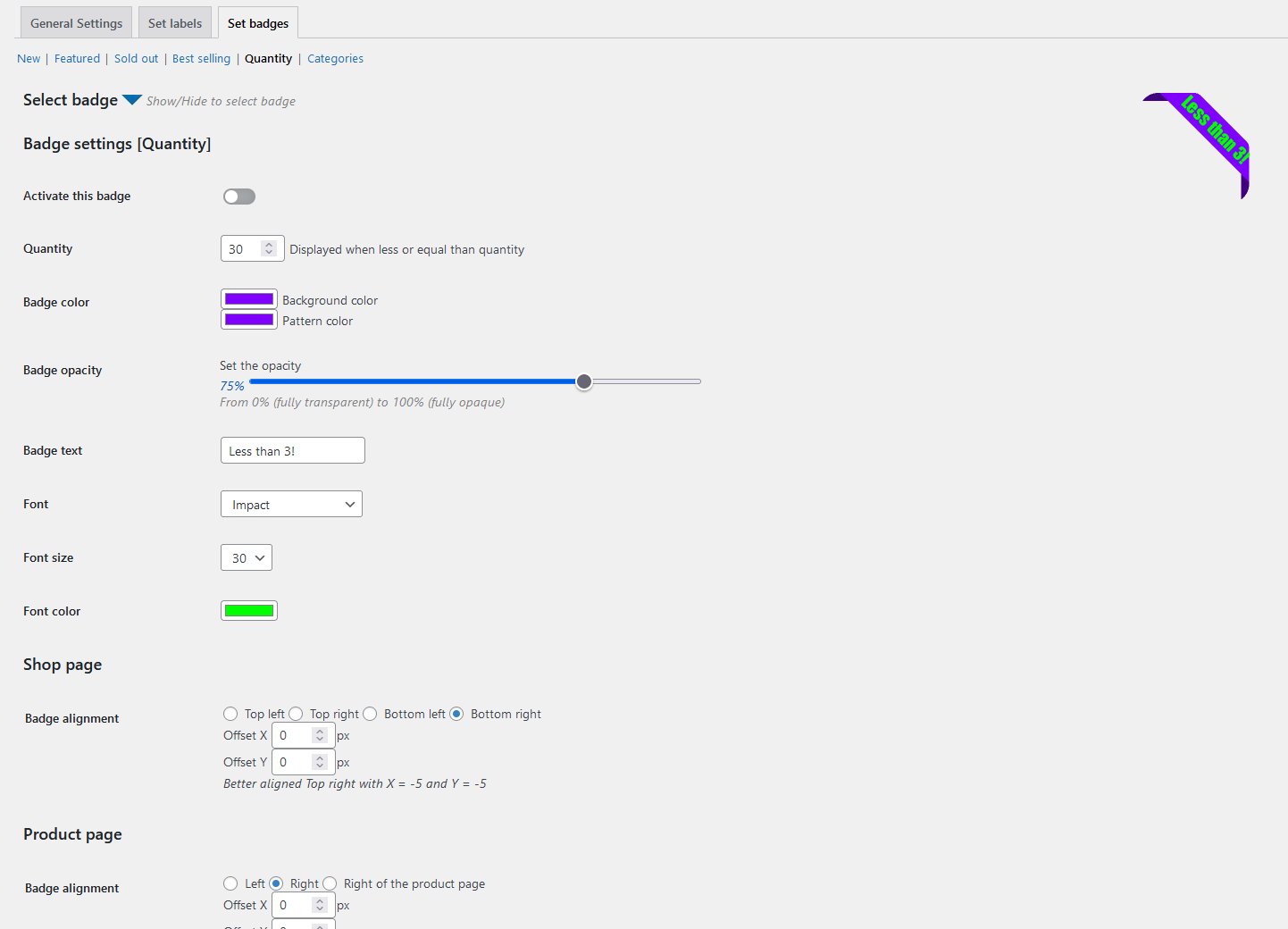
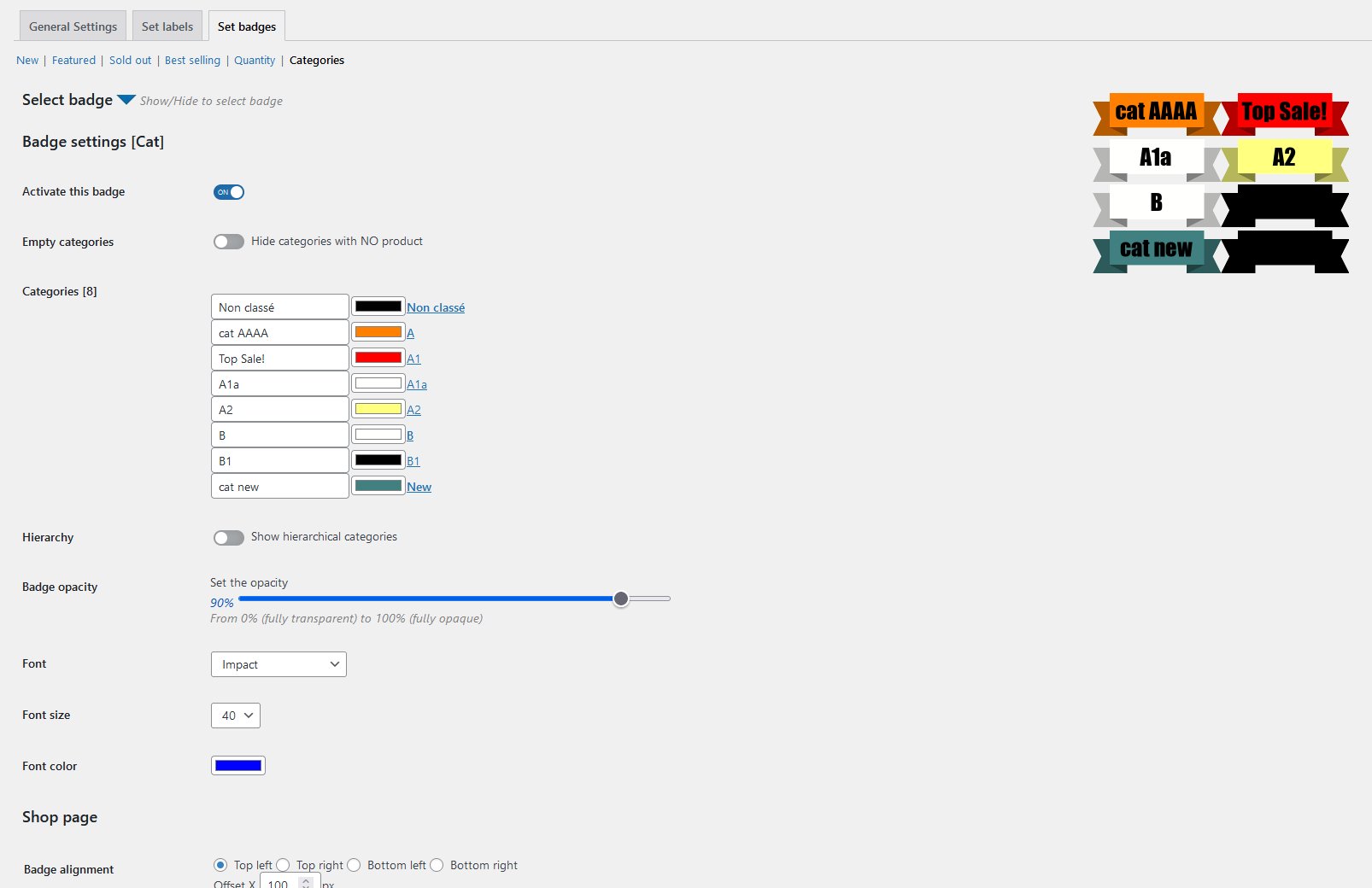
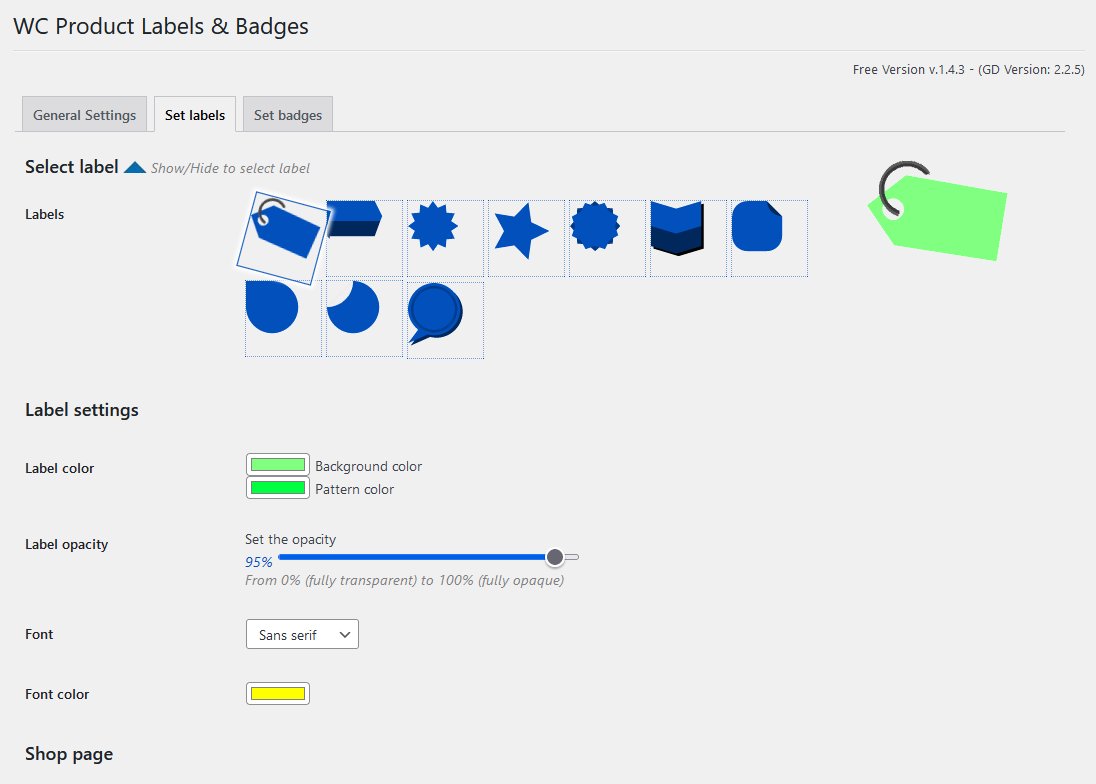
屏幕截图:
常见问题:
Why won’t this work?
It does work. If not just let me know! ;-) Do not forget to save your changes! Do not hesitate to press keys to force update and refresh your WooCommerce pages.
Can I have several labels and/or badges on my products?
Yes, you can choose between several types of labels and/or badges. Then you can choose the ones you want to use or not on your products.
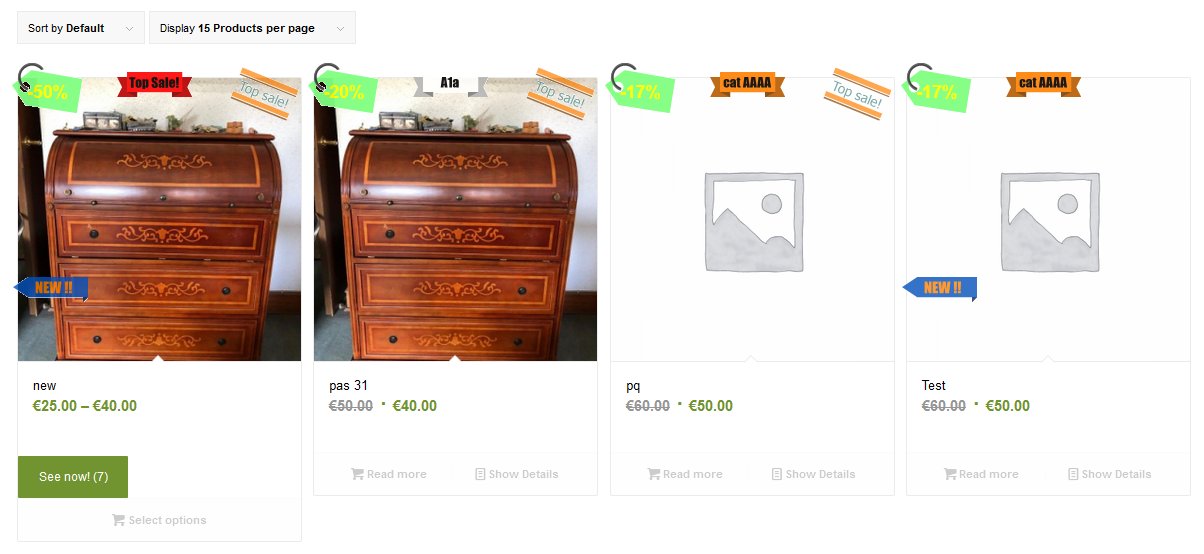
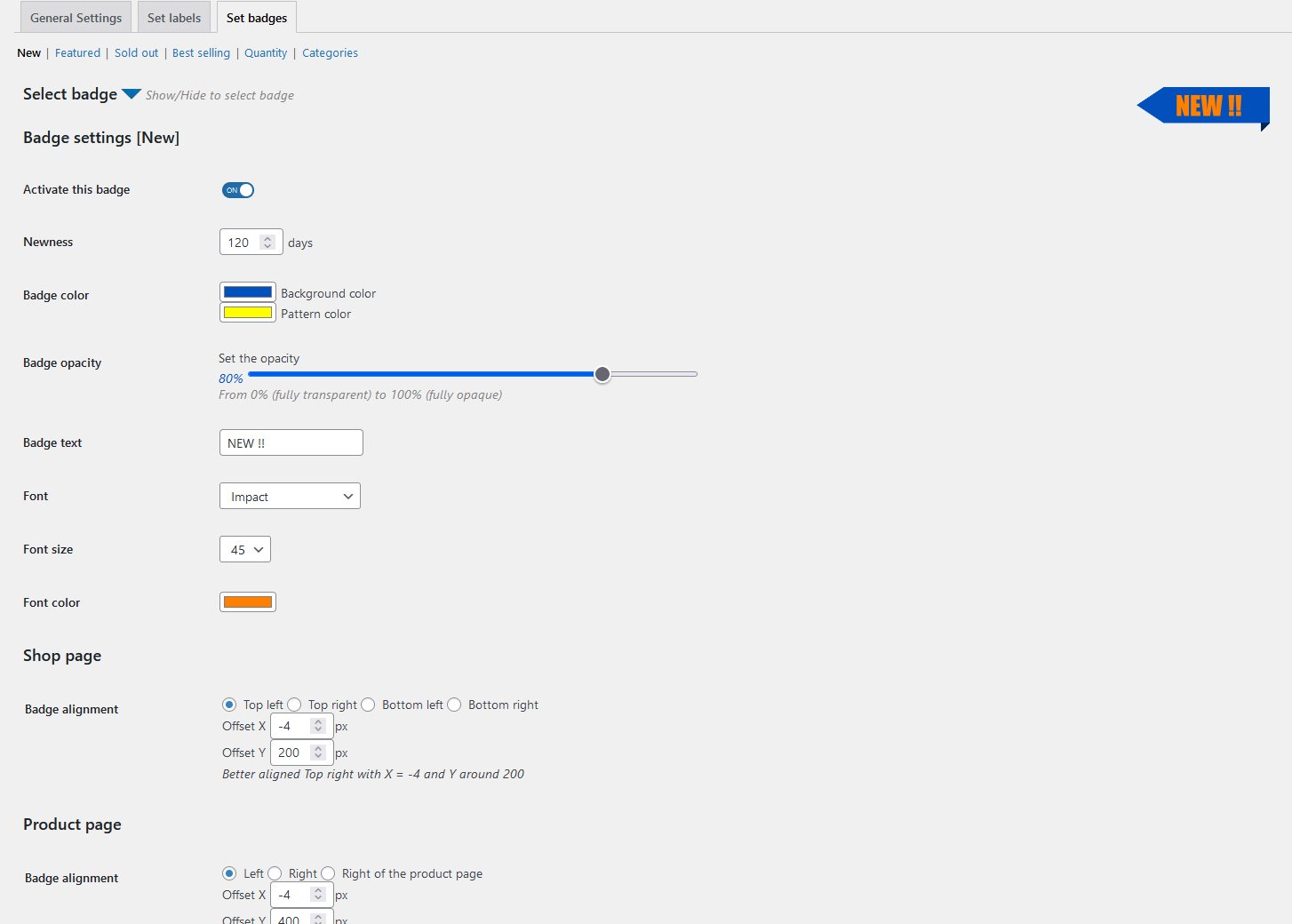
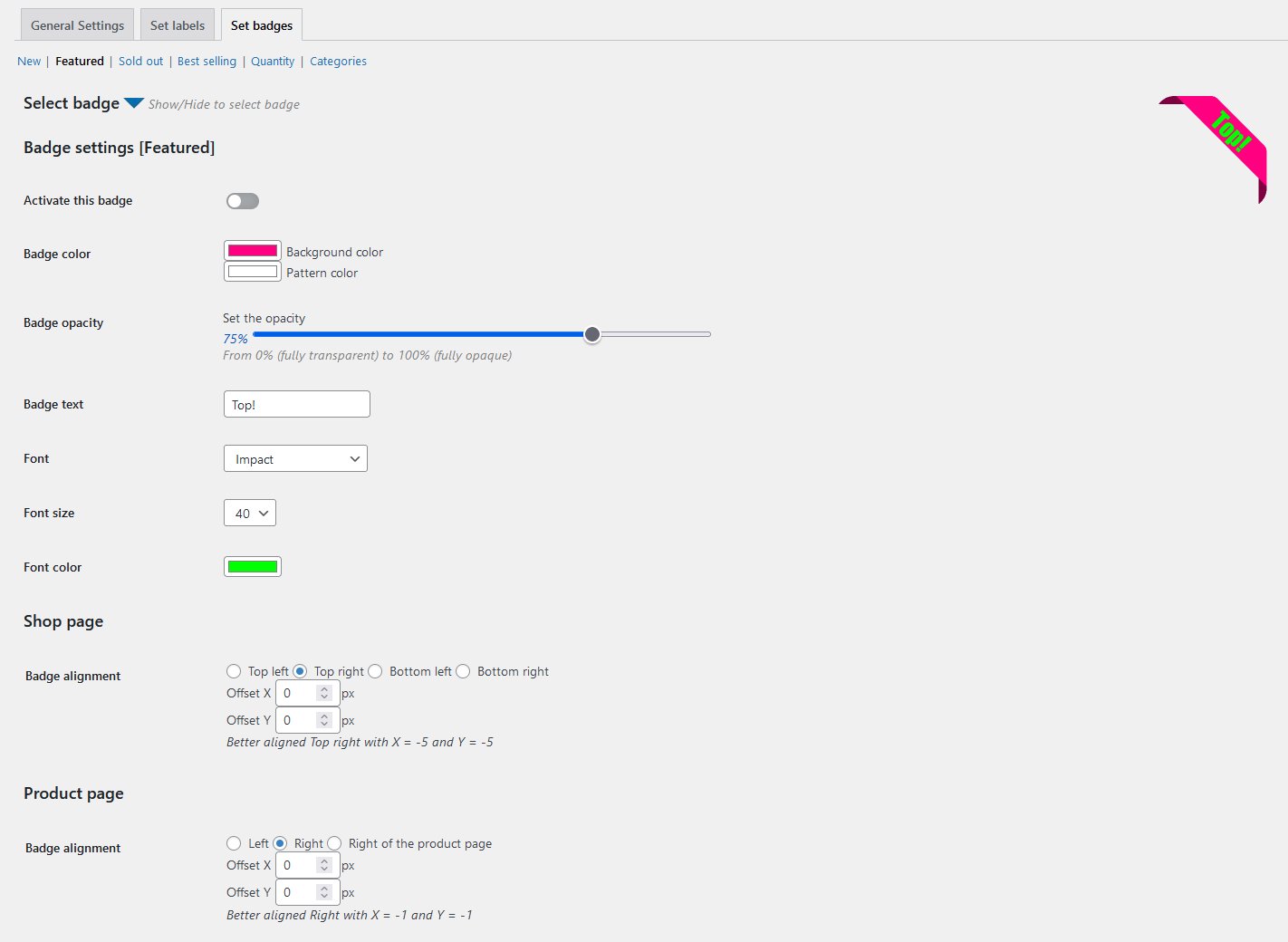
What is the difference between labels and badges?
Labels are more for automatic calculation and display prices, percent and/or discount of products. There are usualy set on top left of the product thumbnails. Badges are used for automatic display of product specificities such as best selling, featured products, low quantity, new articles, categories... There can be set on top right or anywhere over your product thumbnails.
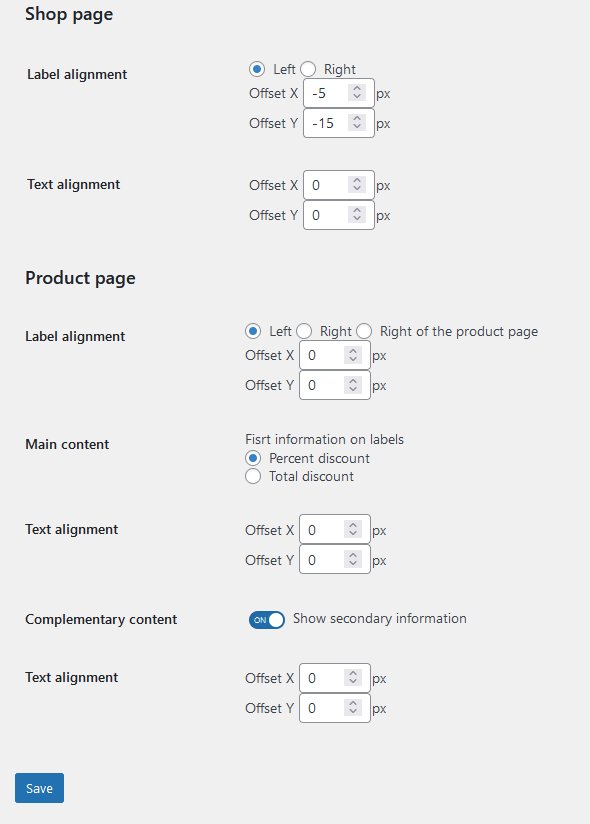
How can I set different positions for labels and/or badges on my produts?
It is very easy, you can set offset X and Y with negative value to be relative to left/right/bottom or top sides. Advices are given to set best offset X and Y according to the badge you choose. There is different position available for the shop page and for the product pages. For example set X and Y to -3px value to have a ribbon badge dynamically set on right corner of all your products in your shop page.
How can I add other fonts?
Just upload the .ttf files you need in the /fonts directory of the plugin to be able to use them.
How can I configure my shop and improve SEO ?
You can get for free the plugin 'Next Product Toolbox for WooCommerce' to complete this one.
更新日志:
- Added advices regarding positions for seals and badges. = 1.4.2
- Added different badges.
- Added badges by categories.
- Added pattern color for badge customization
- French translation available.
- Added preset positions to easily apply labels and badges.
- Plugin localization to WordPress native PO/MO format.
- Minor bug fixes and improvements.
- You can add your own fonts.
- Added new seals and badges.
- Set badges
- Added some more different labels.
- Set labels with automatic calculation on product.
- Released.
- Created.