Responsive NextGEN Flex Slider Template
| 开发者 | mohsinrasool |
|---|---|
| 更新时间 | 2014年2月28日 00:30 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.5 |
| 版权: | GPLv2 |
详情介绍:
安装:
- Upload
nextgen-flex-slider-templatefolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- You can now use "sliderview" template in nggallery shortcode.
屏幕截图:
常见问题:
What is NextGen gallery?
NextGEN Gallery is the most popular photo gallery plugin for WordPress. It provides a powerful engine for uploading and managing galleries of images, with the ability to batch upload, import meta data, add/delete/rearrange/sort images, edit thumbnails, group galleries into albums, and more.
Does it work without NextGen gallery?
No, It is solely developed for the NextGen gallery and does not work without it.
Where I can download NextGen gallery?
You can download NextGen gallery either from their official website http://www.nextgen-gallery.com or from WordPress plugin repositry http://wordpress.org/extend/plugins/nextgen-gallery.
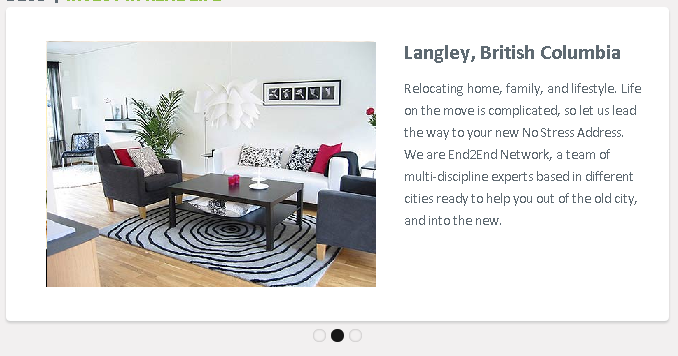
How can use text and title beside the image?
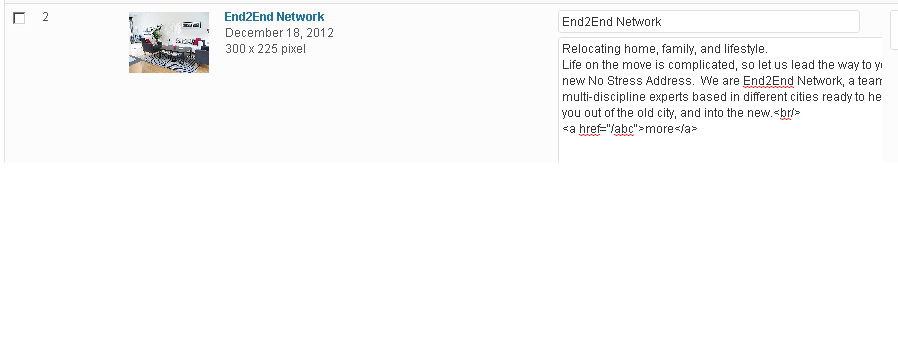
You would use the photo description and the title text to populate the right side of the slider. Go to WP Admin -> Gallery -> Manage Gallery -> Click on Gallery Title.
Can I place links or achor tags in the description?
Yes, you can. You can not only place links but also can use any HTML tag in the description. But, make sure you HTML is properly formatted. An unclosed tag or quotes may mess up your page.
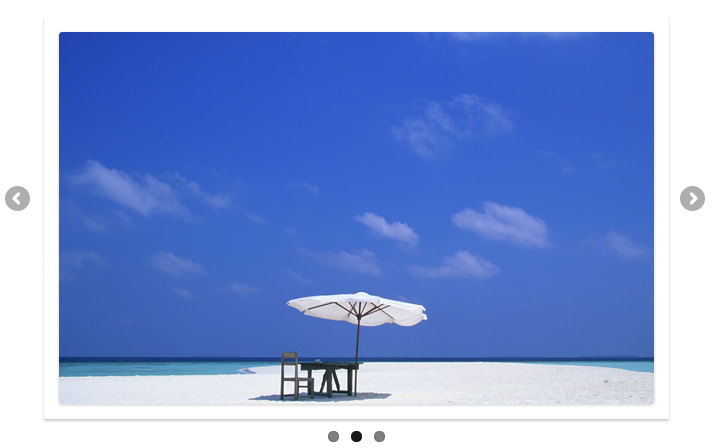
Is it a content slider or an image slider?
Both, You can configure it to be either a content slider or an image only slider.
How to add the images in slider?
Please check out our tutorial on how to use NextGen Gallery Templates and set up slider for it.
Where is the slider documentation?
Please click here to visit the documentation.
更新日志:
- Added feature to link the images and titles
- Fixed open_short_tag bug
- Allow multiple slider with different options on the same page or different pages
- Centering the portrait images
- Added option to change the background
- Fixed a critical bug of breaking words in content slider
- Added Grey Theme
- Check to apply width for image slider
- Feature of randomization of slides
- Feature of setting delay between transitions
- Feature of reverse slides
- Feature of setting bullet or no pagination navigation
- Feature of toggling next/prev slide navigation
- Fixed blank screen bug
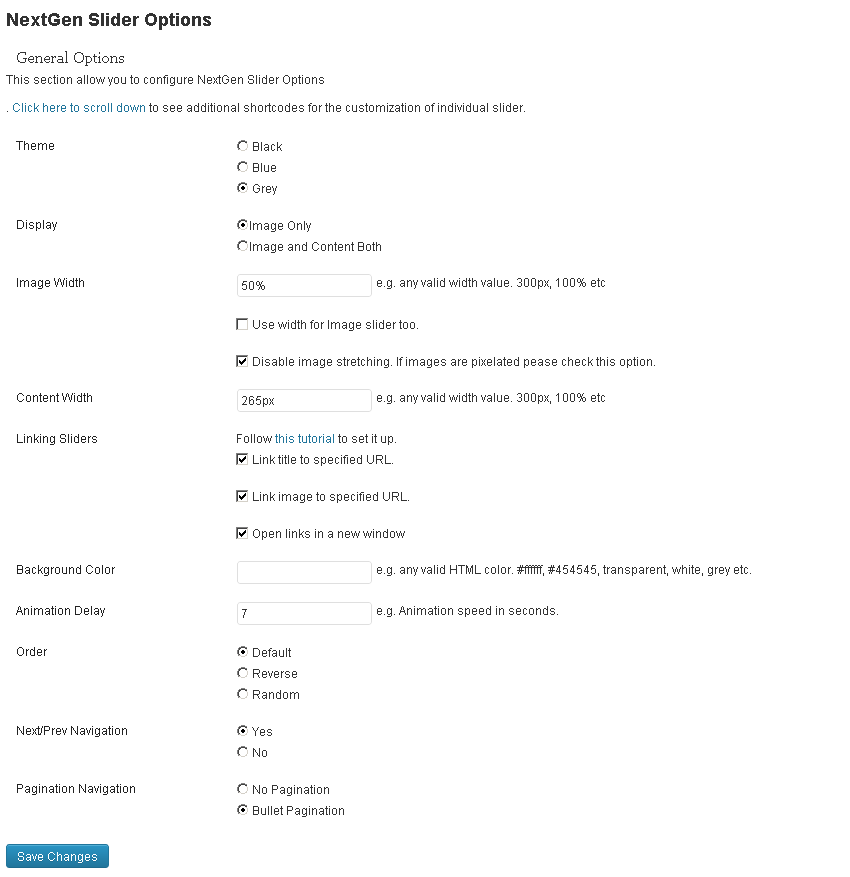
- Added Configuration page where user can configure slider options.
- Fixed static title problem.
- First Revision