
Nice Portfolio
| 开发者 |
nicethemes
juanfra andrezrv ricardoaiello |
|---|---|
| 更新时间 | 2020年6月30日 01:31 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
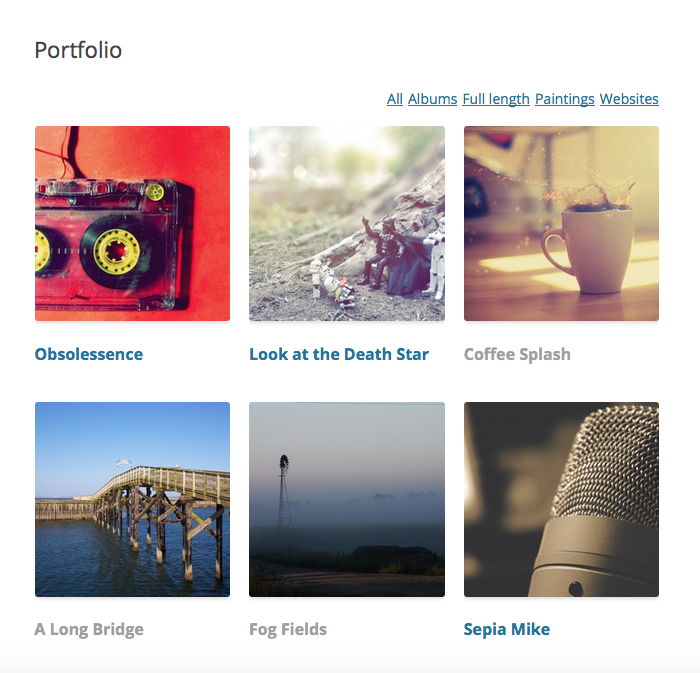
portfolio shortcode to show your projects anywhere you want.
Widgets
Display your recent projects and a list of portfolio categories using our widgets.
Filters for portfolio categories
Filter projects by just clicking in the name of a category.
Mobile friendly
Nice Portfolio includes a responsive layout, and gives you the possibility to define the number of columns you want to show.
Developer friendly
Nice Portfolio is developed following the WordPress Coding Standards. It relies on the native templating architecture of WordPress (archives and single pages), and includes a huge set of hooks and pluggable functions and classes, so you can customize it in any way you need.
安装:
- Navigate to the "Add New" link in the plugins dashboard.
- Search for "Nice Portfolio".
- Click "Install Now".
- Activate the plugin on the Plugin dashboard.
- Navigate to the "Add New" in the plugins dashboard.
- Navigate to the "Upload" area.
- Select
nice-portfolio.zipfrom your computer. - Click "Install Now".
- Activate the plugin in the Plugin dashboard.
- Download
nice-portfolio.zip. - Extract the
nice-portfoliodirectory to your computer. - Upload the
nice-portfoliodirectory to the/wp-content/plugins/directory. - Activate the plugin in the Plugin dashboard.
屏幕截图:
常见问题:
How to set up the plugin?
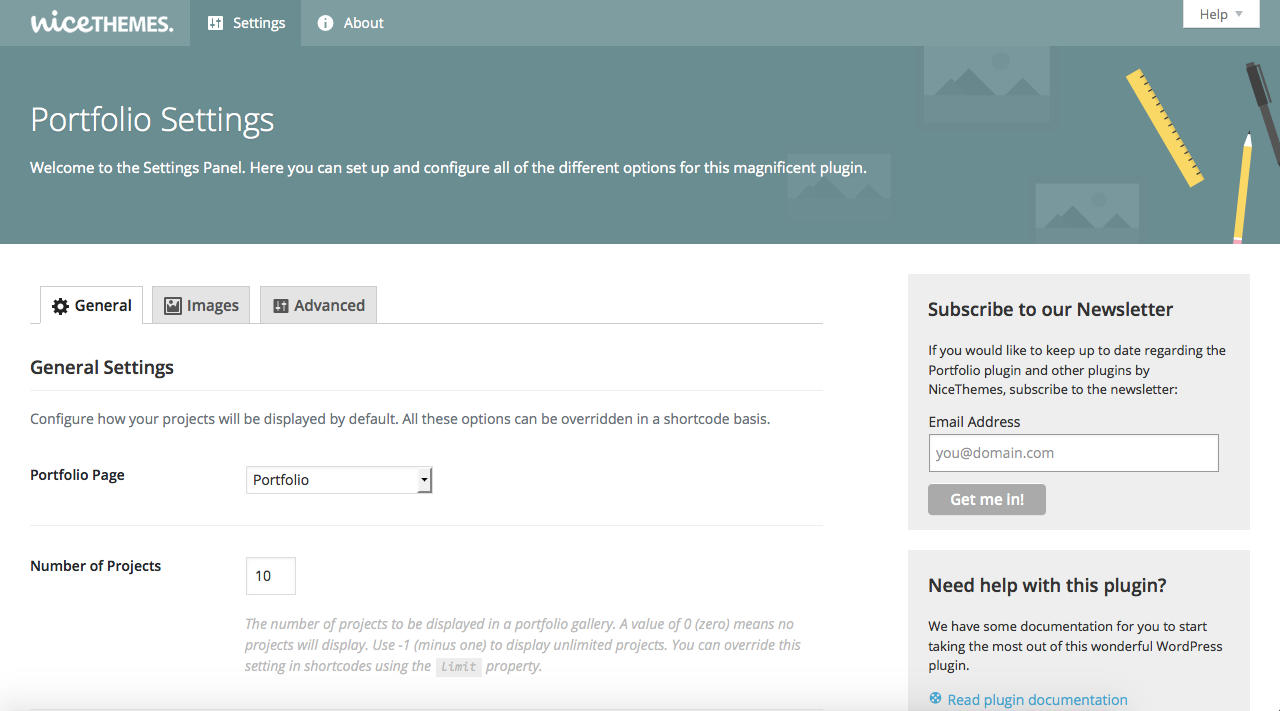
Once you installed and activated the plugin, you can go to Portfolio > Settings and tweak the options there. You can set a custom page for your portfolio, which will display your projects using the settings your enter in that section. Those settings will also be used as the default ones for the shortcode and template tag when you're not specifying any values for them.
How to use the shortcode?
The basic usage of the shortcode is just [portfolio]. That will display a list of your projects using the settings you entered in Portfolio > Settings.
However, you can specify values for the shortcode using the following fields:
columns: The number of columns to be displayed in a portfolio gallery.limit: The number of projects to be displayed in a portfolio gallery. A value of zero means nothing will be displayed. Use-1for no limit.orderby: The ordering criteria that will be used to display your projects. Accepted values:ID,title,menu_order,date,random.order: The sorting criteria that will be used to display your projects. Accepted values:asc(ascendant),desc(descendant).category: Comma-separated numeric IDs of portfolio categories that you want to display. A value of zero means that all categories will be considered.exclude_category: Comma-separated numeric IDs of portfolio categories that you want to exclude. A value of zero means that no categories will be excluded.tag: Comma-separated numeric IDs of portfolio tags that you want to display. A value of zero means that all tags will be considered.exclude_tag: Comma-separated numeric IDs of portfolio tags that you want to exclude. A value of zero means that no tags will be excluded.display_empty_message: Choose if you want to display a message when the current list has no projects. Accepted values:1(show message),0(not show message).avoidcss: Choose if you want to remove the default styles for the current list of projects. Accepted values:1(avoid styles),0(not avoid styles).
[portfolio columns="2" limit="5" orderby="date" order="asc" category="20,34"]
How to use the template tag (PHP function)?
You can include projects in your own templates by using our nice_portfolio() function. This is a very basic usage example:
```
```
As it happens with the shortcode, that code snippet will display a list of your projects using the settings you entered in Portfolio > Settings. However, you can give the function an array of options with specific values on how to show the list of projects:
columns: The number of columns to be displayed in a portfolio gallery.limit: The number of projects to be displayed in a portfolio gallery. A value of zero means nothing will be displayed. Use-1for no limit.orderby: The ordering criteria that will be used to display your projects. Accepted values:ID,title,menu_order,date,random.order: The sorting criteria that will be used to display your projects. Accepted values:asc(ascendant),desc(descendant).category: Comma-separated numeric IDs of portfolio categories that you want to display. A value of zero means that all categories will be considered.exclude_category: Comma-separated numeric IDs of portfolio categories that you want to exclude. A value of zero means that no categories will be excluded.tag: Comma-separated numeric IDs of portfolio tags that you want to display. A value of zero means that all tags will be considered.exclude_tag: Comma-separated numeric IDs of portfolio tags that you want to exclude. A value of zero means that no tags will be excluded.display_empty_message: Choose if you want to display a message when the current list has no projects. Accepted values:1(show message),0(not show message).avoidcss: Choose if you want to remove the default styles for the current list of projects. Accepted values:1(avoid styles),0(not avoid styles).
How to use the widgets?
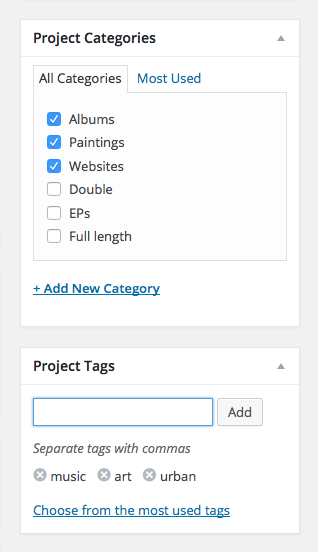
Nice Portfolio includes two widgets: Portfolio Categories and Recent Projects. Portfolio Categories works pretty much as the default Categories widget: you just need to check if you want to display the categories as a dropdown (the default is a list), the number or projects in each category, and show categories hierarchically as a tree view. The Recent Projects widget will display your projects by date, from newer to older. It lets you enter the maximum number of projects you want to show, the project's excerpt and the featured image using a specific size.
How can I resize my images?
If you go to Portfolio > Settings > Images, you can adjust the size of the images that will be displayed within projects there. Once you modified these settings, you may need to regenerate your thumbnails using the Regenerate Thumbnails plugin.
How can I change the slug of my projects?
By default, the links to your projects will look something like http://my-site.me/portfolio/my-project. If you want to change that portfolio base to something more fit to your needs (for example, http://my-site.me/paintings/my-project, in case you're a painter), you can do so going to Portfolio > Settings > Advanced, and modifying the "Project Slug" option.
How can I use my own CSS?
By default, the links to your projects will look something like http://my-site.me/portfolio/my-project. If you want to change that portfolio base to something more fit to your needs (for example, http://my-site.me/paintings/my-project, if you're a painter), you can do so going to Portfolio > Settings > Advanced, and modifying the "Project Slug" option.
How can I use my custom templates?
Inside wp-content/plugins/nice-portfolio/templates you will find the following default templates:
portfolio: The default template for the page you selected as the portfolio page in Portfolio > Settings.portfolio-project: The default template for all single portfolio projects.portfolio-category: The default template for a portfolio category index.portfolio-tag: The default template for a portfolio tag index.portfolio-archive: The default template for the index of theportfolio_projectcustom post type.
wp-content/themes/my-theme/portfolio, and modify them to your own needs.
If you want more specific templates, you can take a look at the Template Hierarchy article in the Codex.
更新日志:
- Specify thumbnail size when obtaining project images using
nice_image(). - Add
nice_portfolio_widget_class()function and makenice_portfolio_class()returnable. Also display a warning in debug mode when these functions are being used in the wrong context. - Make text domains load on
plugins_loaded. - Fix potential edge case concerning current select values not being correctly pre-selected.
- First public release.