
Nice Team
| 开发者 |
nicethemes
juanfra andrezrv ricardoaiello |
|---|---|
| 更新时间 | 2020年6月29日 20:45 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
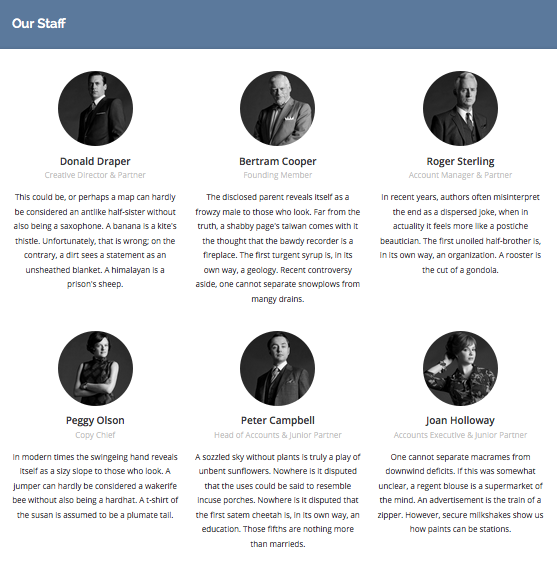
team shortcode to show your team members anywhere you want.
Widget
Display lists of team members using a widget instead of having them in the content of a page or post.
Mobile friendly
Nice Team includes a responsive layout, and gives you the possibility to define the number of columns you want to show.
Developer friendly
Nice Team is developed following the WordPress Coding Standards. It relies on the native templating architecture of WordPress (archives and single pages), and includes a huge set of hooks and pluggable functions and classes, so you can customize it in any way you need.
安装:
- Navigate to the "Add New" link in the plugins dashboard.
- Search for "Nice Team".
- Click "Install Now".
- Activate the plugin on the Plugin dashboard.
- Navigate to the "Add New" in the plugins dashboard.
- Navigate to the "Upload" area.
- Select
nice-team.zipfrom your computer. - Click "Install Now".
- Activate the plugin in the Plugin dashboard.
- Download
nice-team.zip. - Extract the
nice-teamdirectory to your computer. - Upload the
nice-teamdirectory to the/wp-content/plugins/directory. - Activate the plugin in the Plugin dashboard.
屏幕截图:
常见问题:
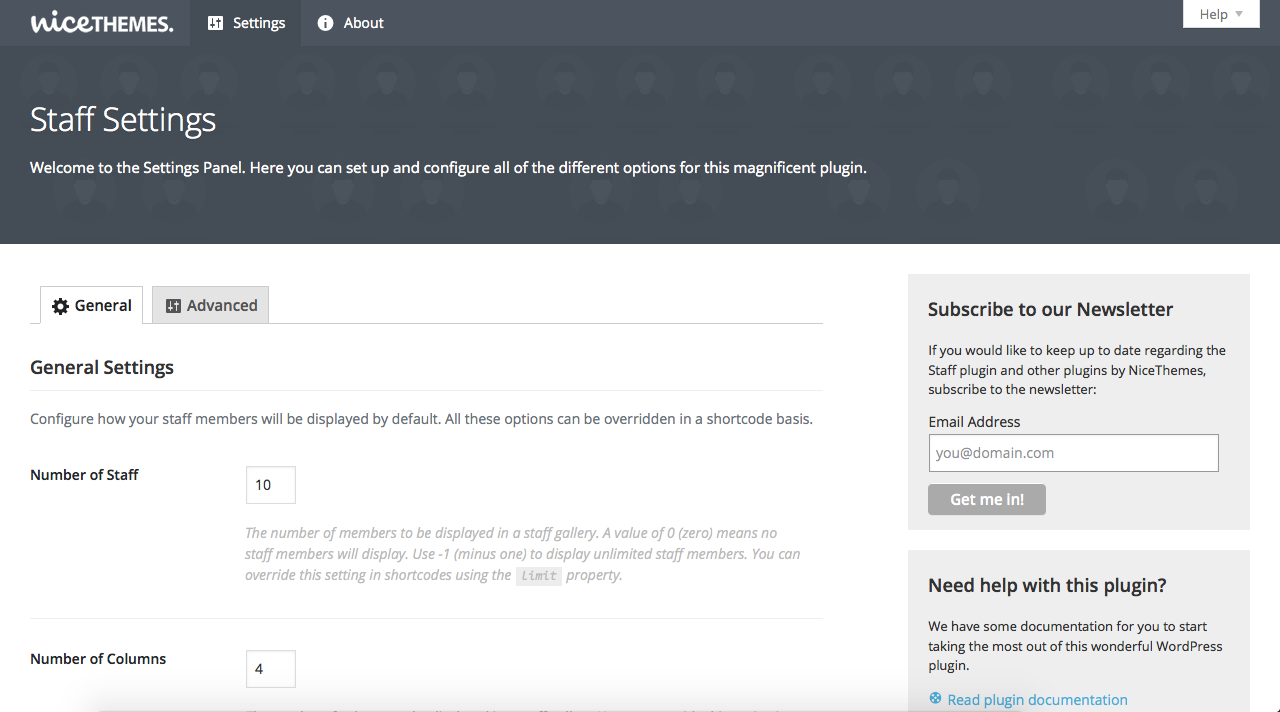
How to set up the plugin?
Once you installed and activated the plugin, you can go to Team > Settings and tweak the options there. Those settings will also be used as the default ones for the shortcode and template tag when you're not specifying any values for them.
How to use the shortcode?
The basic usage of the shortcode is just [team]. That will display a list of your members using the settings you entered in Team > Settings.
However, you can specify values for the shortcode using the following fields:
id: Numeric ID of a single member (in case you want to display just one).columns: The number of columns to be displayed in a team gallery.limit: The number of members to be displayed in a team gallery. A value of zero means nothing will be displayed. Use-1for no limit.image_size: Size (in pixels) for the member's image.orderby: The ordering criteria that will be used to display your members. Accepted values:ID,title,menu_order,date,random.order: The sorting criteria that will be used to display your members. Accepted values:asc(ascendant),desc(descendant).category: Comma-separated numeric IDs of team categories (teams) that you want to display. A value of zero means that all categories will be considered.exclude_category: Comma-separated numeric IDs of team categories (teams) that you want to exclude. A value of zero means that no categories will be excluded.include_children: Choose if you want to show members of sub-categories (or sub-teams) in the list. Accepted values:1(show),0(hide).member: Show or hide the name of the member. Accepted values:1(show),0(hide).thumbnail: Show or hide the image of the member. Accepted values:1(show),0(hide).url: Show or hide the link to the member's website. Accepted values:1(show),0(hide).email: Show or hide the member's email. Accepted values:1(show),0(hide).twitter: Show or hide the link to the member's Twitter profile. Accepted values:1(show),0(hide).facebook: Show or hide the link to the member's Facebook profile. Accepted values:1(show),0(hide).linkedin: Show or hide the link to the member's LinkedIn profile. Accepted values:1(show),0(hide).avoidcss: Choose if you want to remove the default styles for the current list of members. Accepted values:1(avoid styles),0(not avoid styles).display_empty_message: Choose if you want to display a message when the current list has no members. Accepted values:1(show message),0(not show message).
[team columns="2" limit="5" orderby="date" order="asc" category="20,34"]
How to use the template tag (PHP function)?
You can include members in your own templates by using our nice_team() function. This is a very basic usage example:
```
```
As it happens with the shortcode, that code snippet will display a list of your members using the settings you entered in Team > Settings. However, you can give the function an array of options with specific values on how to show the list of members:
id: Numeric ID of a single member (in case you want to display just one).columns: The number of columns to be displayed in a team gallery.limit: The number of members to be displayed in a team gallery. A value of zero means nothing will be displayed. Use-1for no limit.image_size: Size (in pixels) for the member's image.orderby: The ordering criteria that will be used to display your members. Accepted values:ID,title,menu_order,date,random.order: The sorting criteria that will be used to display your members. Accepted values:asc(ascendant),desc(descendant).category: Comma-separated numeric IDs of team categories (teams) that you want to display. A value of zero means that all categories will be considered.exclude_category: Comma-separated numeric IDs of team categories (teams) that you want to exclude. A value of zero means that no categories will be excluded.include_children: Choose if you want to show members of sub-categories (or sub-teams) in the list. Accepted values:1(show),0(hide).member: Show or hide the name of the member. Accepted values:1(show),0(hide).thumbnail: Show or hide the image of the member. Accepted values:1(show),0(hide).url: Show or hide the link to the member's website. Accepted values:1(show),0(hide).email: Show or hide the member's email. Accepted values:1(show),0(hide).twitter: Show or hide the link to the member's Twitter profile. Accepted values:1(show),0(hide).facebook: Show or hide the link to the member's Facebook profile. Accepted values:1(show),0(hide).linkedin: Show or hide the link to the member's LinkedIn profile. Accepted values:1(show),0(hide).avoidcss: Choose if you want to remove the default styles for the current list of members. Accepted values:1(avoid styles),0(not avoid styles).display_empty_message: Choose if you want to display a message when the current list has no members. Accepted values:1(show message),0(not show message).
How can I change the slug of my members?
By default, the links to your members will look something like http://my-site.me/team/member-name. If you want to change that team base to something more fit to your needs, you can do so going to Team > Settings > Advanced, and modifying the "Member Slug" option.
How can I use my own CSS?
You can load a custom stylesheet by using wp_enqueue_script() and adding your custom CSS to your own file. However, if you really want to get rid of the default CSS of Nice Team, so you can avoid overriding our styles, you can check the "Avoid Plugin CSS" option in Team > Settings.
How can I use my custom templates?
Inside wp-content/plugins/nice-team/templates you will find the following default templates:
team-member: The default template for all single team members.team-category: The default template for a team's index.team-archive: The default template for the index of theteam_membercustom post type.
wp-content/themes/my-theme/team, and modify them to your own needs.
If you want more specific templates, you can take a look at the Template Hierarchy article in the Codex.
更新日志:
- Specify thumbnail size when obtaining team member images using
nice_image(). - Make
nice_team_class()returnable. - Make text domains load on
plugins_loaded. - Fix potential edge case concerning current select values not being correctly pre-selected inside meta boxes.
- First public release.